編輯:關於Android編程
Android PopupWindow全屏

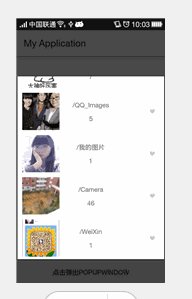
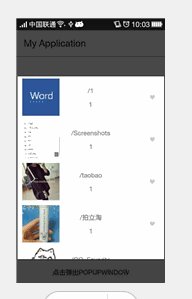
很多應用中經常可以看到彈出這種PopupWindow的效果,做了一個小demo分享一下。demo的思路是通過遍歷文件,找到圖片以及圖片文件夾放置在PopupWindow上面。點擊按鈕可以彈出這個PopupWindow,這裡為PopupWindow設置了動畫。
PopupWindow全屏代碼提要
受限需要自定義Popupwindow,這裡不看Popupwindow裡面要展示的內容,主要是設置Popupwindow的高度。
public class PopupwindowList extends PopupWindow {
private int mWidth;
private int mHeight;
private View mContentView;
private List<FileBean> mFileBeans;
private ListView mListView;
public PopupwindowList(Context context,List<FileBean> mFileBeans) {
super(context);
this.mFileBeans=mFileBeans;
//計算寬度和高度
calWidthAndHeight(context);
setWidth(mWidth);
setHeight(mHeight);
mContentView= LayoutInflater.from(context).inflate(R.layout.popupwidow,null);
//設置布局與相關屬性
setContentView(mContentView);
setFocusable(true);
setTouchable(true);
setTouchable(true);
setTouchInterceptor(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//點擊PopupWindow以外區域時PopupWindow消失
if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
}
return false;
}
});
}
/**
* 設置PopupWindow的大小
* @param context
*/
private void calWidthAndHeight(Context context) {
WindowManager wm= (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics metrics= new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(metrics);
mWidth=metrics.widthPixels;
//設置高度為全屏高度的70%
mHeight= (int) (metrics.heightPixels*0.7);
}
}
點擊按鈕彈出PopupWindow
mButtonShowPopup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//點擊時彈出PopupWindow,屏幕變暗
popupwindowList.setAnimationStyle(R.style.ListphotoSelect);
popupwindowList.showAsDropDown(mButtonShowPopup, 0, 0);
lightoff();
}
});
private void lightoff() {
WindowManager.LayoutParams lp=getWindow().getAttributes();
lp.alpha=0.3f;
getWindow().setAttributes(lp);
}
一、FileBean類保存信息
FileBean如上圖PopupWindow所示,需要保存文件的路徑,文件夾的名稱,文件夾中文件的數量,文件夾中第一張圖片的路徑。基本全部為set、get方法
/**
* this class is used to record file information like the name of the file 、the path of the file……
*
*/
public class FileBean {
private String mFileName;
private String mFilePath;
private String mFistImgPath;
private int mPhotoCount;
public String getmFileName() {
return mFileName;
}
public void setmFileName(String mFileName) {
this.mFileName = mFileName;
}
public String getmFilePath() {
return mFilePath;
}
public void setmFilePath(String mFilePath) {
this.mFilePath = mFilePath;
int index=this.mFilePath.lastIndexOf(File.separator);
mFileName=this.mFilePath.substring(index);
}
public String getmFistImgPath() {
return mFistImgPath;
}
public void setmFistImgPath(String mFistImgPath) {
this.mFistImgPath = mFistImgPath;
}
public int getmPhotoCount() {
return mPhotoCount;
}
public void setmPhotoCount(int mPhotoCount) {
this.mPhotoCount = mPhotoCount;
}
}
二、PopupWidow界面設置
自定義PopupWindow,
public class PopupwindowList extends PopupWindow {
private int mWidth;
private int mHeight;
private View mContentView;
private List<FileBean> mFileBeans;
private ListView mListView;
//觀察者模式
public interface OnSeletedListener{
void onselected(FileBean bean);
}
private OnSeletedListener listener;
public void setOnSelecterListener(OnSeletedListener listener){
this.listener=listener;
}
public PopupwindowList(Context context,List<FileBean> mFileBeans) {
super(context);
this.mFileBeans=mFileBeans;
calWidthAndHeight(context);
setWidth(mWidth);
setHeight(mHeight);
mContentView= LayoutInflater.from(context).inflate(R.layout.popupwidow,null);
setContentView(mContentView);
setFocusable(true);
setTouchable(true);
setTouchable(true);
setTouchInterceptor(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
//點擊PopupWindow以外區域時PopupWindow消失
if (event.getAction() == MotionEvent.ACTION_OUTSIDE) {
dismiss();
}
return false;
}
});
initListView(context);
initEvent();
}
private void initEvent() {
}
//初始化PopupWindow的listview
private void initListView(Context context) {
MyListViewAdapter adapter=new MyListViewAdapter(context,0,mFileBeans);
mListView= (ListView) mContentView.findViewById(R.id.listview);
mListView.setAdapter(adapter);
}
/**
* 設置PopupWindow的大小
* @param context
*/
private void calWidthAndHeight(Context context) {
WindowManager wm= (WindowManager) context.getSystemService(Context.WINDOW_SERVICE);
DisplayMetrics metrics= new DisplayMetrics();
wm.getDefaultDisplay().getMetrics(metrics);
mWidth=metrics.widthPixels;
mHeight= (int) (metrics.heightPixels*0.7);
}
}
三、點擊按鈕彈出PopupWindow
public class PopupWindowTest extends AppCompatActivity {
private Button mButtonShowPopup;
private Set<String> mFilePath;
private List<FileBean> mFileBeans;
PopupwindowList popupwindowList;
private Handler mHandler=new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
initPopupWindow();
}
};
private void initPopupWindow() {
popupwindowList=new PopupwindowList(this,mFileBeans);
popupwindowList.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
lighton();
}
});
}
//PopupWindow消失時,使屏幕恢復正常
private void lighton() {
WindowManager.LayoutParams lp=getWindow().getAttributes();
lp.alpha=1.0f;
getWindow().setAttributes(lp);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.popupwindowtestlayout);
mButtonShowPopup= (Button) findViewById(R.id.button_showpopup);
mFileBeans=new ArrayList<>();
initData();
initEvent();
}
private void initEvent() {
mButtonShowPopup.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//點擊時彈出PopupWindow,屏幕變暗
popupwindowList.setAnimationStyle(R.style.ListphotoSelect);
popupwindowList.showAsDropDown(mButtonShowPopup, 0, 0);
lightoff();
}
});
}
private void lightoff() {
WindowManager.LayoutParams lp=getWindow().getAttributes();
lp.alpha=0.3f;
getWindow().setAttributes(lp);
}
//開啟線程初始化數據,遍歷文件找到所有圖片文件,及其文件夾與路徑進行保存。
private void initData() {
if(!Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)){
ToastUtils.showToast(this,"當前sdcard不用使用");
}
new Thread(){
@Override
public void run() {
super.run();
Uri imgsUri= MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
ContentResolver contentResolver=getContentResolver();
Cursor cursor=contentResolver.query(imgsUri,null,MediaStore.Images.Media.MIME_TYPE + "=? or " + MediaStore.Images.Media.MIME_TYPE + "=?",new String[]{"image/jpeg","image/png"},MediaStore.Images.Media.DATA);
mFilePath=new HashSet<>();
while (cursor.moveToNext()){
String path=cursor.getString(cursor.getColumnIndex(MediaStore.Images.Media.DATA));
File parentfile=new File(path).getParentFile();
if(parentfile==null) continue;
String filePath=parentfile.getAbsolutePath();
FileBean fileBean=null;
if(mFilePath.contains(filePath)){
continue;
}else {
mFilePath.add(filePath);
fileBean=new FileBean();
fileBean.setmFilePath(filePath);
fileBean.setmFistImgPath(path);
}
if(parentfile.list()==null) continue;
int count=parentfile.list(new FilenameFilter() {
@Override
public boolean accept(File dir, String filename) {
if(filename.endsWith(".jpg")||filename.endsWith(".png")||filename.endsWith(".jpeg")){
return true;
}
return false;
}
}).length;
fileBean.setmPhotoCount(count);
mFileBeans.add(fileBean);
}
cursor.close();
//將mFilePath置空,發送消息,初始化PopupWindow。
mFilePath=null;
mHandler.sendEmptyMessage(0x110);
}
}.start();
}
}
四、PopupWindow動畫設置。
(1)編寫彈出與消失動畫
①彈出動畫
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="0" android:fromYDelta="100%" android:toYDelta="0" android:duration="1000"></translate> </set>
②消失動畫
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate android:fromXDelta="0"
android:toXDelta="0"
android:fromYDelta="0"
android:toYDelta="100%"
android:duration="1000"></translate>
</set>
(2)設置style與調用style
①設置style
在style中進行添加
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light">
<!-- Customize your theme here. -->
</style>
<style name="ListphotoSelect">
<item name="android:windowEnterAnimation">@anim/animshow</item>
<item name="android:windowExitAnimation">@anim/animdismiss</item>
</style>
</resources>
②調用style
為PopupWindow設置動畫style
popupwindowList.setAnimationStyle(R.style.ListphotoSelect);
備注:布局很簡單不再展示。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 android學習二十(使用HTTP協議訪問網絡)
android學習二十(使用HTTP協議訪問網絡)
使用HttpURLConnection 在Android上發送HTTP請求的方式一般有兩種,HttpURLConnection和HttpClient,現在先學習下 H
 Android開發學習筆記 淺談WebView
Android開發學習筆記 淺談WebView
第一種方法的步驟:1.在要Activity中實例化WebView組件:WebView webView = new WebView(this);2.調用WebView的lo
 Android編程重寫ViewGroup實現卡片布局的方法
Android編程重寫ViewGroup實現卡片布局的方法
本文實例講述了Android編程重寫ViewGroup實現卡片布局的方法。分享給大家供大家參考,具體如下:實現效果如圖:實現思路1. 重寫onMeasure(int wi
 Android使用自定義alertdialog實現確認退出按鈕
Android使用自定義alertdialog實現確認退出按鈕
有時候我們需要在游戲或應用中用一些符合我們樣式的提示框(AlertDialog),以下是我在開發一個小游戲中總結出來的.希望對大家有用.先上效果圖:下面是用到的背景圖或按