編輯:關於Android編程
今天實現一個塗鴉效果,會分幾步實現,這裡有一個重要的知識點就是圖層,要理解這個,不然你看這篇博客,很迷茫,迷茫的蒼茫的天涯是我的愛,先從簡單的需求做起,繪制一條線,代碼如下:
package com.tuya;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by admin on 2016/12/16.
*/
public class GraffitiView extends View{
private Paint paint;
private Path path;
private float downX,downY;
private float tempX,tempY;
public GraffitiView(Context context) {
this(context,null);
}
public GraffitiView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public GraffitiView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
paint = new Paint();
paint.setAntiAlias(true);
paint.setStrokeWidth(10);
paint.setStyle(Paint.Style.STROKE);
path = new Path();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(path!=null){
canvas.drawPath(path,paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
downX = event.getX();
downY = event.getY();
path.moveTo(downX,downY);
invalidate();
tempX = downX;
tempY = downY;
break;
case MotionEvent.ACTION_MOVE:
float moveX = event.getX();
float moveY = event.getY();
path.quadTo(tempX,tempY,moveX,moveY);
invalidate();
tempX = moveX;
tempY = moveY;
break;
}
return true;
}
}
效果:

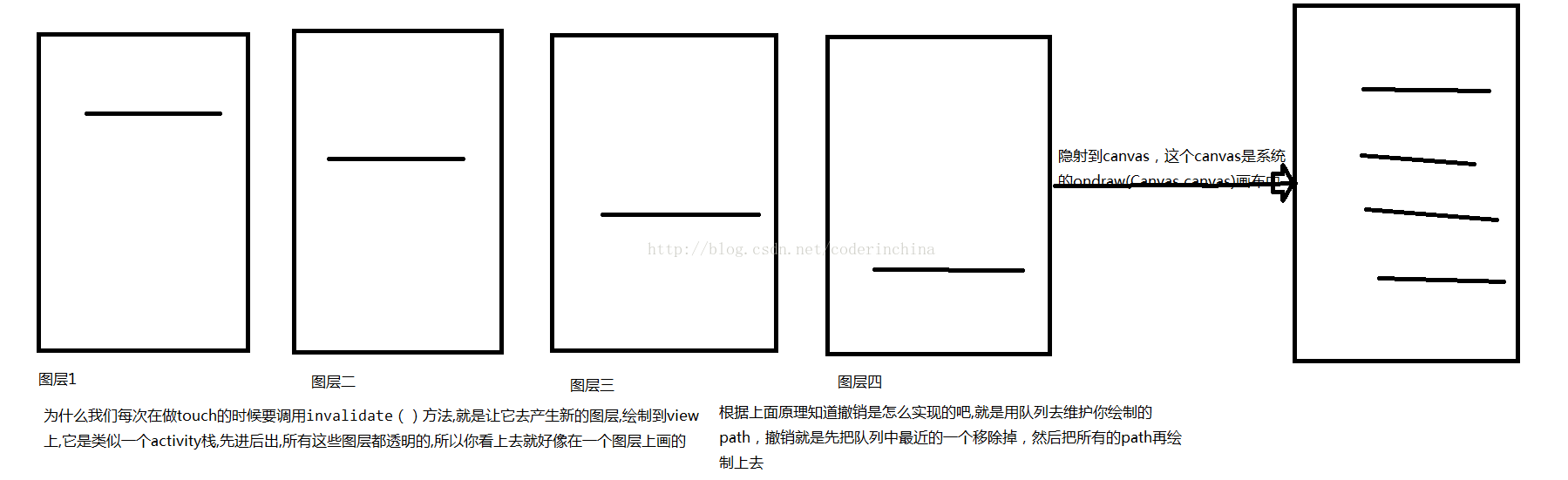
如果你不使用path的quadTo()用lineTo()方法也行,但是沒有使用queadTo()繪制出來的路徑光滑,這5條路徑是怎麼繪制到屏幕上去的呢?上面說了圖層的概念,如果不懂,可以去看下我之前寫的關於canvas博客,也可以去網上看其他的博客,
我們知道每次canvas.draw...()其實都會產生新的圖層,只是圖層是透明的,最後隱射到畫布(canvas)上,畫布分析:

以上所述是小編給大家介紹的Android 使用Path實現塗鴉功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android VideoView本地視頻播放
Android VideoView本地視頻播放
本文將講解使用VideoView播放本地視頻,使用起來相對簡單,在其中添加了MediaController類來實現更多的視頻控制功能。 實現效果圖: 代碼; 布局文件
 Android動畫之入門篇(二)
Android動畫之入門篇(二)
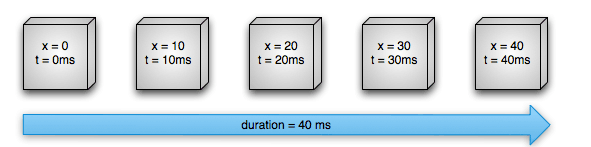
本文重點講述屬性動畫,關於逐幀動畫與補間動畫,可查看上一篇文章Android動畫之入門篇(一)。屬性動畫功能非常強大,也是最常用的動畫方法。可自定義如下屬性
 Android撥號盤 支持T9搜索和號碼搜索等撥號盤案例
Android撥號盤 支持T9搜索和號碼搜索等撥號盤案例
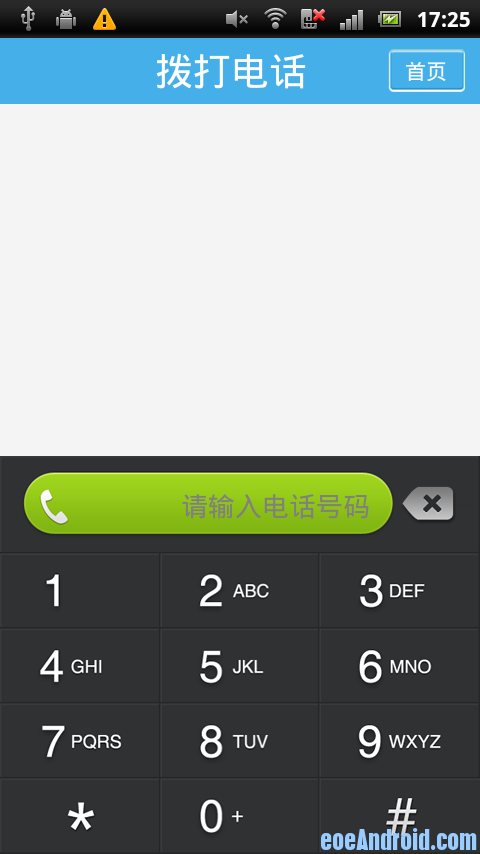
之前做通訊錄軟件,其中在做撥號盤的時候一直為怎麼實現T9輸入煩惱,上網找了很多帖子,都沒有滿意的答案。不過最後終於是實現了,看社區內好像也有不少朋友需要,在此分享一下。這
 Android開發系列(八):采用Pull解析器解析和生成XML內容
Android開發系列(八):采用Pull解析器解析和生成XML內容
因為有些時候,應用的數據是采用XML文件的格式存放的,所以我們需要知道怎麼從XML文件中讀取這些數據 在Android中可以通過SAX、DOM、pull解析