編輯:關於Android編程
過去的兩天,在項目中,拋棄了ListView, 想試一試RecyclerView, 在用的過程中,遇到了一些問題,比如:如何為RecyclerView添加Header和Footer? 如何為RecyclerView添加分割線?如何為RecyclerView添加下拉刷新和上拉加載? 在今後的一段時間裡,我會針對這幾個問題,通過寫簡書的方式一一講述, 今天為大家帶來的是第一個問題的解決方法,如何為RecyclerView添加Header和Footer?在這之前,我想分享一下我對RecyclerView的認識:
一 . 我眼中的RecyclerView
過去的這一兩年, RecyclerView的越來越引起了我們Android開發人員的注意,甚至很多人都說:ListView, GridView已經逐漸被RecyclerView替代, 最主要的原因就是RecyclerView的靈活性, 還有性能上的提升。那麼也許有很多人會問:RecyclerView和ListView, GridView到底是什麼關系呢?通過Android官方文檔的一組截圖告訴你:

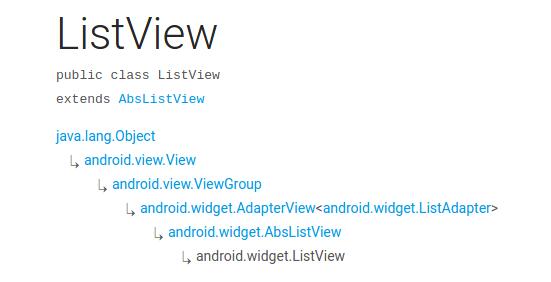
ListView的家族譜(繼承結構)

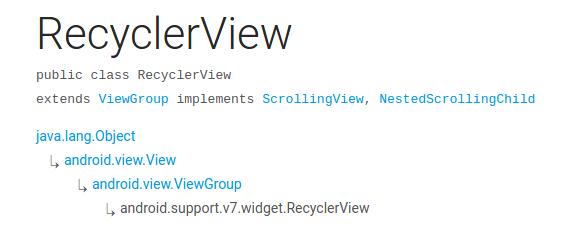
RecyclerView的家族譜(繼承結構)
通過上面的兩個圖可以發現, ListView繼承自:AbsListView。(GirdView也是), RecyclerView直接繼承了ViewGroup , 最後得出結論:RecyclerView是ListView的爺爺輩, 也就是RecyclerView是ListView的二爺, 所以從封裝的層次上得出了為什麼RecyclerView性能比ListView更好的原因, 因為封裝的層次越高,查詢執行的速度相對較慢,當然還有一個原因,RecyclerView中自帶的Adapter中加入了Holder,強制要求開發人員使用,在ListView中,很多人都不懂使用Holder, 這也導致了使用ListView性能比較差。這也是RecyclerView性能提升的一個主要原因, 當然,封裝的層越高越靈活,相對使用起來也相對難,很多方法都是通過自己去封裝的,比如ListView中有addHeaderView(View view), addFooterView(View view)去添加自己的Header 和Footer, 但是在RecyclerView中沒有,下面我將詳細介紹:
二 . 為RecyclerView添加Header和Footer
1. 認識Header和Footer
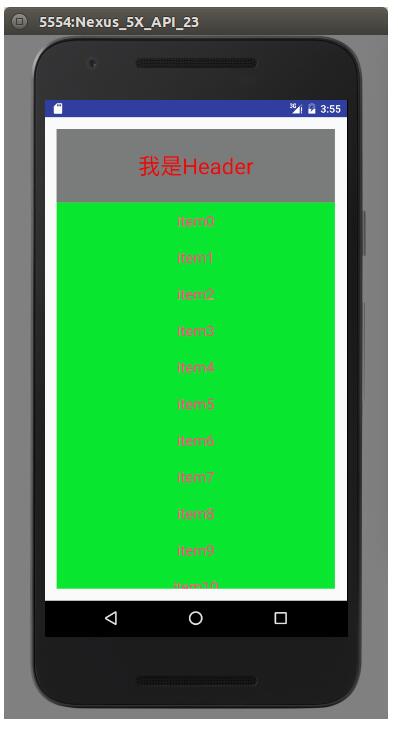
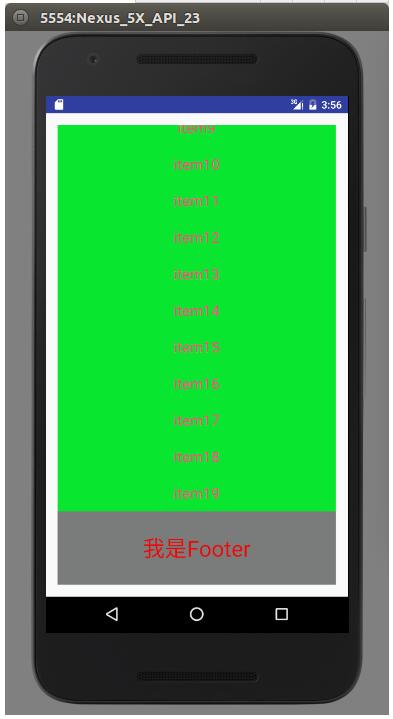
通過下面簡書的兩張圖,讓你認識Header和Footer

帶Header的圖

帶Footer的圖
通過上面的兩張圖,可以看到,Header和Footer很多情況下是輔助功能的,比如Header通常用於做廣告,而Footer更多的是為了顯示下拉加載更多作為一個可視化組件來顯示加載情況,提升用戶體驗。
2. 通過代碼來解析如何為RecyclerView添加Header和Footer
RecyclerView的使用和ListView的使用差不多,無非就是那三步:
第一,初始化RecyclerView;
第二,初始化數據,並且將數據通過Adapter裝在到View中;
第三,通過setAdapter方法,將Adapter綁定到RecyclerView中。
下面直接上代碼:通過代碼注釋的方式來講解添加Header和Footer:
(1) 主布局layout_main.xml: 只是添加了一個RecyclerView而已
<?xml version="1.0" encoding="utf-8"?> <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.study.wnw.recyclerviewheaderfooter.MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerview" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
(2)RecyclerView中ListView的Item布局list_Item.xml: 只是添加了一個TextView
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="50dp"> <TextView android:id="@+id/item" android:layout_width="match_parent" android:layout_height="match_parent" android:textSize="20sp" android:textColor="@color/colorAccent" android:gravity="center" android:background="#08e630"/> </LinearLayout>
(3)HeaderView和FooterView的布局文件,也是一個TextView, 這裡只貼出了HeaderView的布局,FooterView的布局文件和FooterView的一樣:
HeaderView的布局文件: header.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="100dp"> <TextView android:id="@+id/header" android:layout_width="match_parent" android:layout_height="match_parent" android:text="我是Header" android:textSize="30sp" android:textColor="#fde70b0b" android:background="#f9777979" android:gravity="center"/> </LinearLayout>
好了, 布局文件到這裡我們已經弄好了, 下面我們直接看MainActivity中的內容:
(4) MainActivity.java中的內容為:
package com.study.wnw.recyclerviewheaderfooter;
import android.app.Activity;import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import java.util.ArrayList;import java.util.List;
public class MainActivity extends Activity {
private RecyclerView mRecyclerView;
private MyAdapter mMyAdapter;
private List<String> mList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//RecyclerView三部曲+LayoutManager
mRecyclerView = (RecyclerView)findViewById(R.id.recyclerview);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this);
mRecyclerView.setLayoutManager(linearLayoutManager);
initData();
mMyAdapter = new MyAdapter(mList);
mRecyclerView.setAdapter(mMyAdapter);
//為RecyclerView添加HeaderView和FooterView
setHeaderView(mRecyclerView);
setFooterView(mRecyclerView);
}
//初始化RecyclerView中每個item的數據
private void initData(){
mList = new ArrayList<String>();
for (int i = 0; i < 20; i++){
mList.add("item" + i);
}
}
private void setHeaderView(RecyclerView view){
View header = LayoutInflater.from(this).inflate(R.layout.header, view, false);
mMyAdapter.setHeaderView(header);
}
private void setFooterView(RecyclerView view){
View footer = LayoutInflater.from(this).inflate(R.layout.footer, view, false);
mMyAdapter.setFooterView(footer);
}
}
從上面的代碼中,我們可以看到,我們在MainActivity中做了兩件事,一個是初始化RecyclerView相關的View, Adapter, data; 另一個是通過我們自定義的Adapter的setHeaderView()和setFooterView()方法為RecyclerView添加HeaderView和FooterView, 到這裡,我們已經迫不及待的想知道MyAdapter中到底有什麼東西, 直接上代碼
(5) MyAdapter.java的代碼
package com.study.wnw.recyclerviewheaderfooter;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.List;
/** * Created by wnw on 16-5-20. */
public class MyAdapter extendsRecyclerView.Adapter<RecyclerView.ViewHolder> {
public static final int TYPE_HEADER = 0; //說明是帶有Header的
public static final int TYPE_FOOTER = 1; //說明是帶有Footer的
public static final int TYPE_NORMAL = 2; //說明是不帶有header和footer的
//獲取從Activity中傳遞過來每個item的數據集合
private List<String> mDatas;
//HeaderView, FooterView
private View mHeaderView;
private View mFooterView;
//構造函數
public MyAdapter(List<String> list){
this.mDatas = list;
}
//HeaderView和FooterView的get和set函數
public View getHeaderView() {
return mHeaderView;
}
public void setHeaderView(View headerView) {
mHeaderView = headerView;
notifyItemInserted(0);
}
public View getFooterView() {
return mFooterView;
}
public void setFooterView(View footerView) {
mFooterView = footerView;
notifyItemInserted(getItemCount()-1);
}
/** 重寫這個方法,很重要,是加入Header和Footer的關鍵,我們通過判斷item的類型,從而綁定不同的view * */
@Override
public int getItemViewType(int position) {
if (mHeaderView == null && mFooterView == null){
return TYPE_NORMAL;
}
if (position == 0){
//第一個item應該加載Header
return TYPE_HEADER;
}
if (position == getItemCount()-1){
//最後一個,應該加載Footer
return TYPE_FOOTER;
}
return TYPE_NORMAL;
}
//創建View,如果是HeaderView或者是FooterView,直接在Holder中返回
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
if(mHeaderView != null && viewType == TYPE_HEADER) {
return new ListHolder(mHeaderView);
}
if(mFooterView != null && viewType == TYPE_FOOTER){
return new ListHolder(mFooterView);
}
View layout = LayoutInflater.from(parent.getContext()).inflate(R.layout.list_item, parent, false);
return new ListHolder(layout);
}
//綁定View,這裡是根據返回的這個position的類型,從而進行綁定的, HeaderView和FooterView, 就不同綁定了
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
if(getItemViewType(position) == TYPE_NORMAL){
if(holder instanceof ListHolder) {
//這裡加載數據的時候要注意,是從position-1開始,因為position==0已經被header占用了
((ListHolder) holder).tv.setText(mDatas.get(position-1));
return;
}
return;
}else if(getItemViewType(position) == TYPE_HEADER){
return;
}else{
return;
}
}
//在這裡面加載ListView中的每個item的布局
class ListHolder extends RecyclerView.ViewHolder{
TextView tv;
public ListHolder(View itemView) {
super(itemView);
//如果是headerview或者是footerview,直接返回
if (itemView == mHeaderView){
return;
}
if (itemView == mFooterView){
return;
}
tv = (TextView)itemView.findViewById(R.id.item);
}
}
//返回View中Item的個數,這個時候,總的個數應該是ListView中Item的個數加上HeaderView和FooterView
@Override
public int getItemCount() {
if(mHeaderView == null && mFooterView == null){
return mDatas.size();
}else if(mHeaderView == null && mFooterView != null){
return mDatas.size() + 1;
}else if (mHeaderView != null && mFooterView == null){
return mDatas.size() + 1;
}else {
return mDatas.size() + 2;
}
}
}
從上面的MyAdapter類中,有setHeaderView()和setFooterView()兩個方法,我們就是通過這兩個方法從Activity將headerView和footerView傳遞過來的, 在Adapter中的onCreateViewHolder()方法中,利用getItemViewType()返回Item的類型(你這個Item是不是Header家的?還是Footer家的?或者是ListView家的?)根據不同的類型,我們創建不同的Item的View。大概的思路就是這樣子,更多細節請看代碼注釋,下面是運行截圖(由於不知道Linux下有什麼好的GIF生成工具,只能截靜態圖,大家知道的話,可以推薦給我,謝謝各位大神):

header

footer
終於寫完了,需要慢慢消化和吸收,這只是一種實現HeaderView和FooterView的方式,我們從這裡看到,HeaderView和FooterView是直接從Activity中傳遞過Adapter的,我們也可以像ListView一樣,我們只傳遞HeaderView和FooterView的數據過Adapter中,然後在Adapter的內部再新建不同的HeaderHolder和FooterHolder, 根據返回Item的類型,加載不同的Holder即可,具體的實現我就不多說了,大家可以去實現一下。通過截圖,你會發現,RecyclerView中,每個Item之間竟然沒有分割線,而且RecyclerView中也沒有setDivider()這樣的方法去設置分割線,因為RecyclerView靈活啊,所以也是要自定義的,其實很簡單,下一篇文章我會帶來如何為RecyclerView添加分割線,這篇就到此結束了,有不足之處,望大家多多指教,謝謝了。
RecyclerView中添加分隔線已經實現,RecyclerView系列之(2):為RecyclerView添加分隔線,謝謝支持。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android webview與js交換JSON對象數據示例
Android webview與js交換JSON對象數據示例
最近幾個項目的測試結果,Android無法主動通過調用 webview.loadUrl(javascript:+callbackFunction+(+data+)); 這
 Android自定義View(三)
Android自定義View(三)
本文講的是自定義View的第二種方式-----創建復合控件創建復合(組合)可以很好的創建出具有重用功能的控件集合。這種方式通常需要繼承一個ViewGroup,再給它添加指
 為什麼微信附近的人看不到我 微信附近的人找不到我怎麼辦
為什麼微信附近的人看不到我 微信附近的人找不到我怎麼辦
微信附近的人是一個可以看到周邊人也在玩這個功能的人。有朋友說他可以看到別人,但是別人看不到他,這是為什麼呀?我的微信能看到附近的人,但附近的人看不見我,怎麼
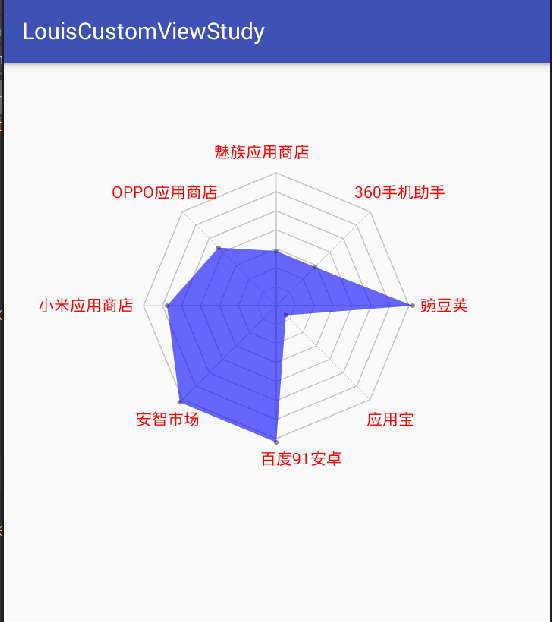
 Android 自定義View練習:雷達圖(比重)繪制
Android 自定義View練習:雷達圖(比重)繪制
code:package com.louisgeek.louiscustomviewstudy;import android.content.Context;import