編輯:關於Android編程
今天終於有點時間,來寫了一下: 為RecyclerView實現下拉刷新和上拉加載更多。今天會在前面的兩篇文章的基礎上:
RecyclerView系列之(1):為RecyclerView添加Header和Footer
RecyclerView系列之(2):為RecyclerView添加分隔線
繼續講述RecyclerView中一些常用組件的實現下拉刷新和上拉加載更多的功能。
在現在的Android手機應用中,幾乎每一個APP都有下拉刷新和上拉加載更多的功能,它們的重要性不言而喻。
先不多說,先看效果圖:

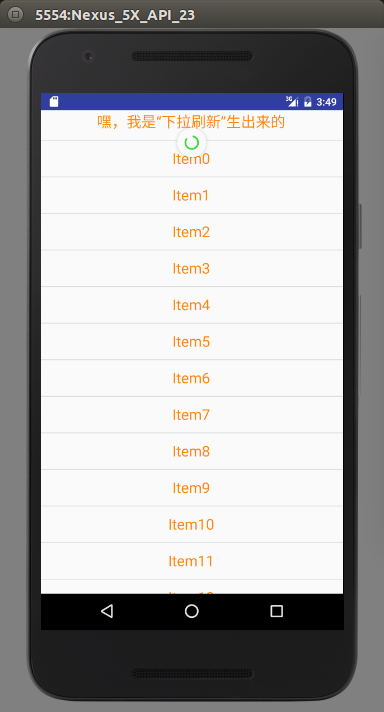
下拉刷新效果圖

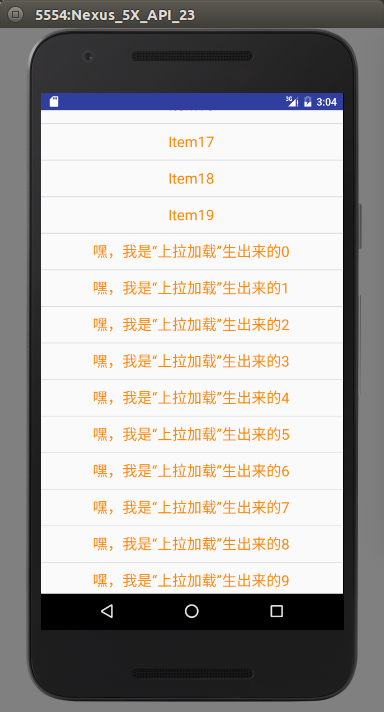
上拉加載更多效果圖
下拉刷新和上拉加載這兩個功能,一開始給人的感覺就是它們是一個組合,它們之間是不是存在什麼關系,但是事實上,實現的方式是完全不一樣的。下面我將結合核心部分代碼來講一下它們的實現。
一. 實現下拉刷新
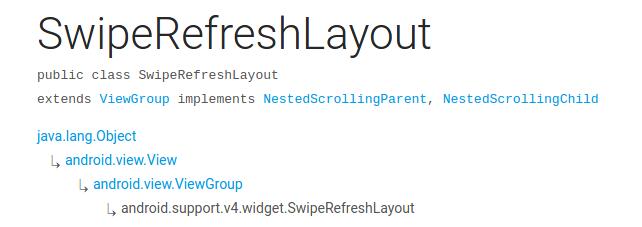
在google的android.support.v4包中,提供一個SwipeRefreshLayout方法, 用於實現下拉刷新,實現的過程也非常簡單, 那我們先來看一下SwipeRefreshLayout是什麼東西,其實從名字上來看,它就是一個刷新布局,我們來看它的繼承結構圖:

SwipeRefreshLayout的繼承結構圖
從上面的繼承結構可以看出, 它繼承於:ViewGroup. 而我們常見的LinearLayout, GridLayout等常見的布局,也是繼承於ViewGroup。所以它的使用方法和我們常見的差不多,我們想要刷新下拉刷新我們的RecyclerView, 那我們就要將我們的RecyclerView布局文件放到SwipeLayout中。
而在SwipeRefleshLayout中,它又提供了一個接口:SwipeRefreshLayout.OnRefreshListener, 並且在這個口裡面提供了一個抽象方法:onRefresh(), 到這裡, 我們大概知道它是怎麼運作的了,我們只需要在Activity中,實現這個接口,並且實現OnRefresh()方法即可,在onReflesh()方法中,進行我們的刷新數據操作,下面直接來看主要代碼:
在主布局中的文件:加入以下代碼:
<android.support.v4.widget.SwipeRefreshLayout android:id="@+id/layout_swipe_refresh" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerview" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v7.widget.RecyclerView> </android.support.v4.widget.SwipeRefreshLayout>
就是SwipeRefreshLayout中包含我們的recyclerView
在Activity中
實現以下核心代碼:
1.創建一個SwipeRefreshLayout對象,在onCreate()方法中初始化
mRefreshLayout = (SwipeRefreshLayout)findViewById(R.id.layout_swipe_refresh);
2.為其添加SwipeRefreshLayout.OnRefreshListener事件:
mRefreshLayout.setOnRefreshListener(new OnRefreshListener(){
public void onRefresh() {
//我在List最前面加入一條數據
mData.add(0, "嘿,我是“下拉刷新”生出來的");
//數據重新加載完成後,提示數據發生改變,並且設置現在不在刷新
mAdapter.notifyDataSetChanged();
mRefreshLayout.setRefreshing(false);
}
});
到這裡,就實現了下拉刷新的功能,具體的Adapter的實現,分隔線的加入,請看我前面的兩篇文章,或者是看後面附帶的源碼
這樣,我們就實現了下拉刷新的功能,下面再來實現上拉加載更多的功能。
二. 上拉加載更多
上拉加載,主要實現的是一個類似分頁的功能,不能一開始的時候就加載全部數據,如果數據很多,或者是網絡速度慢的話,這需要很久的時間才能加載完成。而上拉加載的思想是:我一開始的時候,就給你加載二十條數據左右,如果你還想看下面的數據的畫,再次進行加載二十條,分批次加載,這樣就提升了用戶體驗。
下面在RecyclerView中,提供了另外一個監聽接口:RecyclerView.OnScrollListener
我們可以通過這個接口來創建我們上拉加載更多的功能。
直接通過代碼來理解,代碼上也有比較詳細的解析
package com.study.wnw.recyclerviewrefresh;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
/** * Created by wnw on 16-5-26. */
public abstract class EndLessOnScrollListener extends RecyclerView.OnScrollListener{
//聲明一個LinearLayoutManager
private LinearLayoutManager mLinearLayoutManager;
//當前頁,從0開始 private int currentPage = 0;
//已經加載出來的Item的數量
private int totalItemCount;
//主要用來存儲上一個totalItemCount
private int previousTotal = 0;
//在屏幕上可見的item數量
private int visibleItemCount;
//在屏幕可見的Item中的第一個
private int firstVisibleItem;
//是否正在上拉數據
private boolean loading = true;
public EndLessOnScrollListener(LinearLayoutManager linearLayoutManager) {
this.mLinearLayoutManager = linearLayoutManager;
}
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
visibleItemCount = recyclerView.getChildCount();
totalItemCount = mLinearLayoutManager.getItemCount();
firstVisibleItem = mLinearLayoutManager.findFirstVisibleItemPosition();
if(loading){
//Log.d("wnwn","firstVisibleItem: " +firstVisibleItem);
//Log.d("wnwn","totalPageCount:" +totalItemCount);
//Log.d("wnwn", "visibleItemCount:" + visibleItemCount);
if(totalItemCount > previousTotal){
//說明數據已經加載結束
loading = false;
previousTotal = totalItemCount;
}
}
//這裡需要好好理解
if (!loading && totalItemCount-visibleItemCount <= firstVisibleItem){
currentPage ++;
onLoadMore(currentPage);
loading = true;
}
}
/**
* 提供一個抽閒方法,在Activity中監聽到這個EndLessOnScrollListener
* 並且實現這個方法
* */
public abstract void onLoadMore(int currentPage);}
在上面的代碼中,需要注意的就是理解:visibleItemCount, totalItemCount, firstVisibleItem這幾個單詞的意思, 在代碼裡看解析,如果看不懂,可以在程序內打Log,滑動屏幕,看Log, 這樣來理解比較好理解
監聽器已經弄好了,接下來,我們就是在Activity中為RecyclerView添加這個監聽器,實現抽象方法onLoadMore()這樣就可以了。下面看主要代碼:
mRecyclerView.addOnScrollListener(new EndLessOnScrollListener(mLinearLayoutManager) {
@Override
public void onLoadMore(int currentPage) {
loadMoreData();
}
});
上面的程序中loadMoreData()方法為:
//每次上拉加載的時候,給RecyclerView的後面添加了10條數據數據
private void loadMoreData(){
for (int i =0; i < 10; i++){
mData.add("嘿,我是“上拉加載”生出來的"+i);
mAdapter.notifyDataSetChanged();
}
}
到這裡,整個RecyclerView添加下拉刷新和上拉加載的功能就實現了,具體源碼:請看github地址: 源碼下載.
到這裡,我們的整個RecyclerView系列之(3)就實現了, 這三篇文章,它能做到的,ListView都可以做到,並沒有體現出RecyclerView的靈活性,關於RecyclerView的靈活性, 很多人會想到一個詞:瀑布流,看下圖

圖片來自於網絡
而下一篇文章我會帶來RecyclerView瀑布流的實現,謝謝咯。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android通過應用程序創建快捷方式的方法
Android通過應用程序創建快捷方式的方法
本文實例講述了Android通過應用程序創建快捷方式的方法。分享給大家供大家參考。具體如下:Android 快捷方式是桌面最基本的組件。它用於直接啟動某一應用程序的某個組
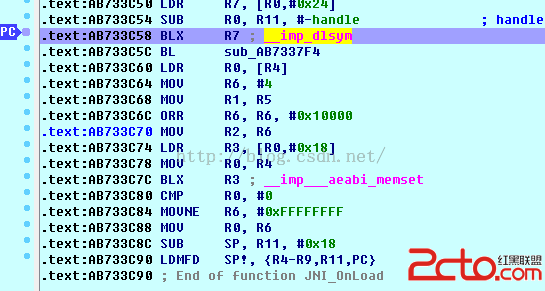
 Android搶紅包插件實現原理淺析
Android搶紅包插件實現原理淺析
搶紅包,先看效果圖~實現自動搶紅包,解決問題有兩點:一:如何實時監聽發紅包的事件二:如何在紅包到來的時候自動進入頁面並自動點擊紅包一、如何獲取紅包到來的事件為了獲取紅包到
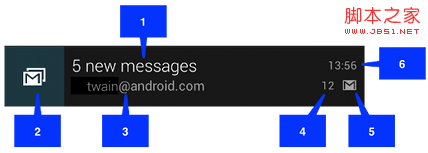
 android notification 的總結分析
android notification 的總結分析
分類 notification有以下幾種: 1>普通notification 1.內容標題 2.大圖標 3.內容 4.內容附
 android中生成excel
android中生成excel
都說程序員不爽產品經理,其實有的時候遇到一些奇葩的後台開發人員也會很不順心。最近項目有這樣一個要求,要生成一個excel然後發郵件給客戶。結果後台人員直接把這個功能扔給客