編輯:關於Android編程
Android DragVideo實現播放視頻時任意拖拽
DragVideo
A Method to Drag the Video When Playing Video
一種在播放視頻時,能夠拖拽的方案
為什麼有這個工程
經常在愛奇藝網站上看電影,看到如果滑動掩蓋了播放窗口後,就後在最下面有一個小播放界面。並且這個播放界面,是可以任意拖拽的。感覺很酷

既然web端能實現,就想了想在移動端設備上,是否也能實現這個效果,於是就有了…
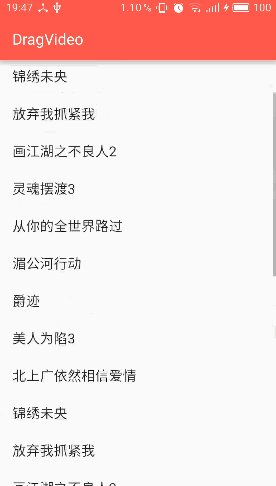
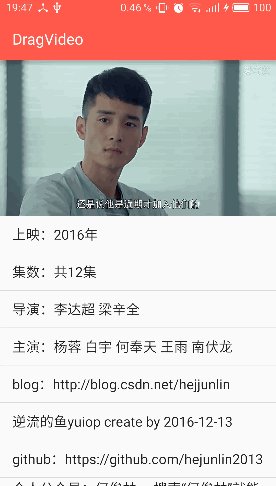
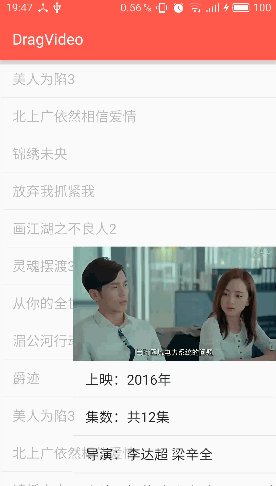
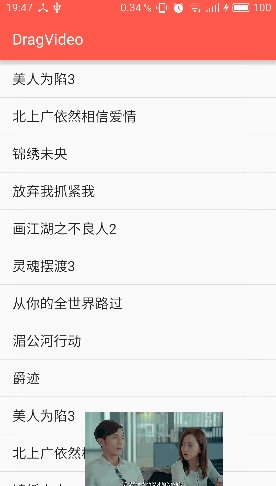
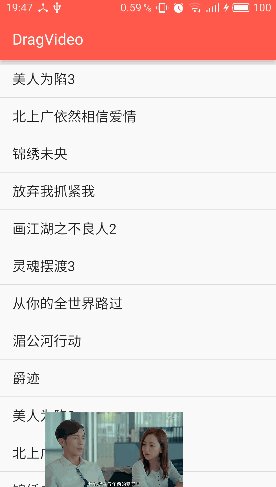
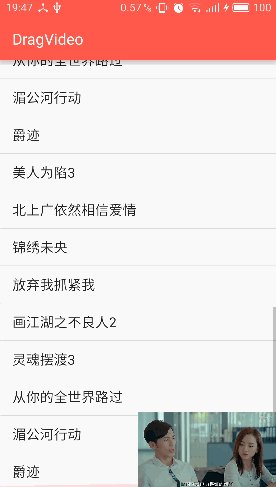
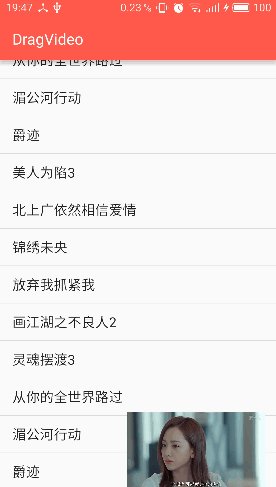
效果圖:
 ——————>
——————> 
實現思路:1、播放視頻的view選擇TextureView
2、ListView下方蓋上自定義ViewDragHelper,當在播放視頻時,通過自定義ViewDragHelper進行拖動TextureView
3、進行漸變處理,讓兩個view的文字能夠交替顯示
4、當TextureView到達右下方時,控制在水平方向上拖動,到達左邊界時,如果再滑動,就銷毀TextureView代碼分析:
關於ViewDragHelper要注意如下幾點:
1.ViewDragHelper.Callback是連接ViewDragHelper與view之間的橋梁(這個view一般是指擁子view的容器即parentView)。
2.ViewDragHelper的實例是通過靜態工廠方法創建的;你能夠指定拖動的方向;ViewDragHelper可以檢測到是否觸及到邊緣;
3.ViewDragHelper並不是直接作用於要被拖動的View,而是使其控制的視圖容器中的子View可以被拖動,如果要指定某個子view的行為,需要在Callback中想辦法;
4.ViewDragHelper的本質其實是分析onInterceptTouchEvent和onTouchEvent的MotionEvent參數,然後根據分析的結果去改變一個容器中被拖動子View的位置( 通過offsetTopAndBottom(int offset)和offsetLeftAndRight(int offset)方法 ),他能在觸摸的時候判斷當前拖動的是哪個子View;
5.雖然ViewDragHelper的實例方法.ViewDragHelper create(ViewGroup forParent, Callback cb) 可以指定一個被ViewDragHelper處理拖動事件的對象,但ViewDragHelper類的設計決定了其適用於被包含在一個自定義ViewGroup之中,而不是對任意一個布局上的視圖容器使用ViewDragHelper。
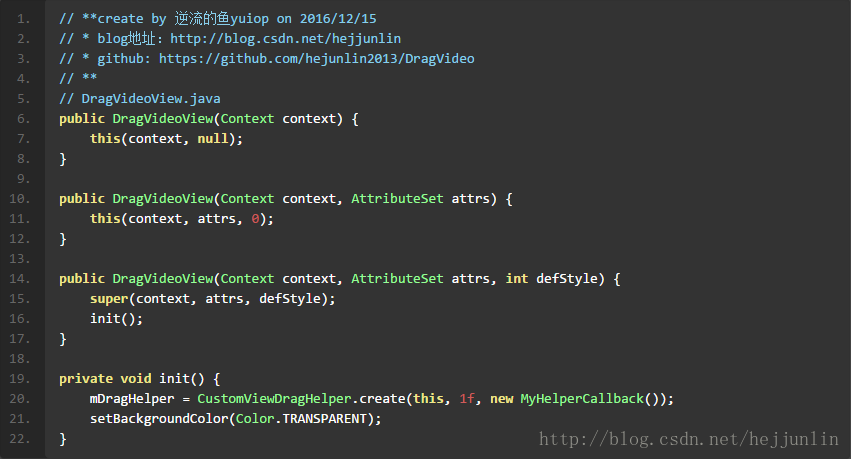
1.自定義的CustomViewDragHelper的初始化
ViewDragHelper一般用在一個自定義ViewGroup的內部,比如下面自定義了一個直接繼承於ViewGroup的類DragvideoView,DragvideoView內部有一個mDragHelper作為成員變量:

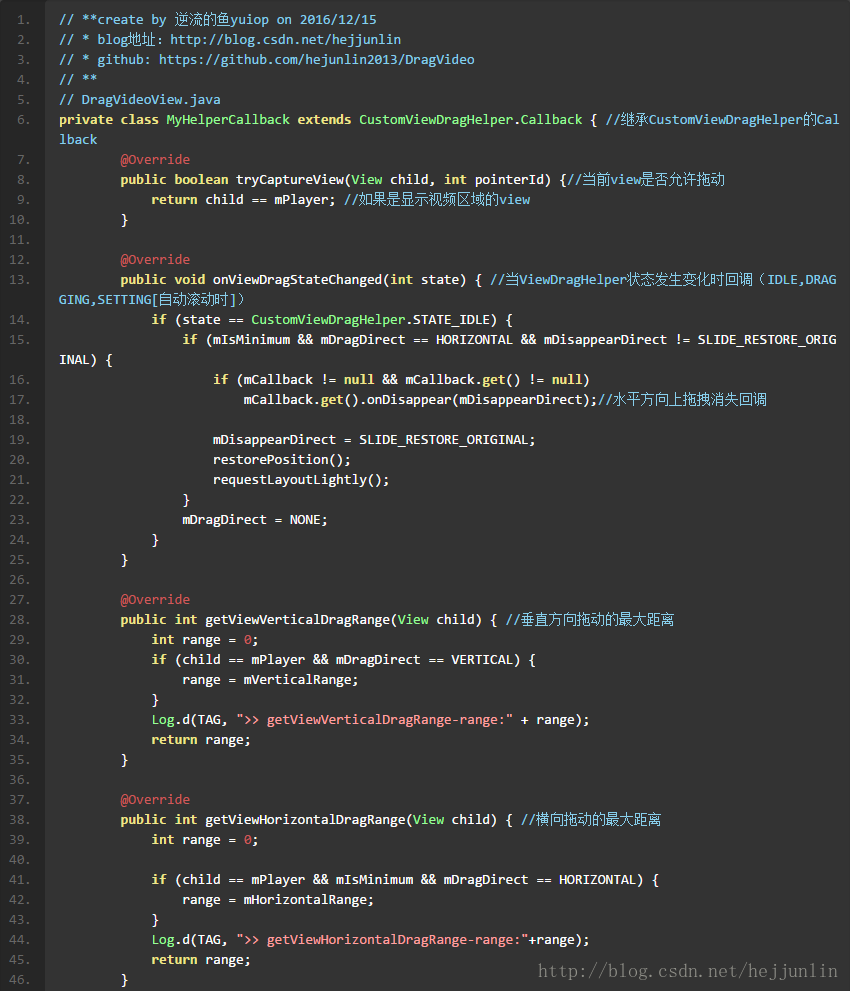
創建一個帶有回調接口的ViewDragHelper,這裡是用MyHelperCallback,這些都是一些基本使用方法
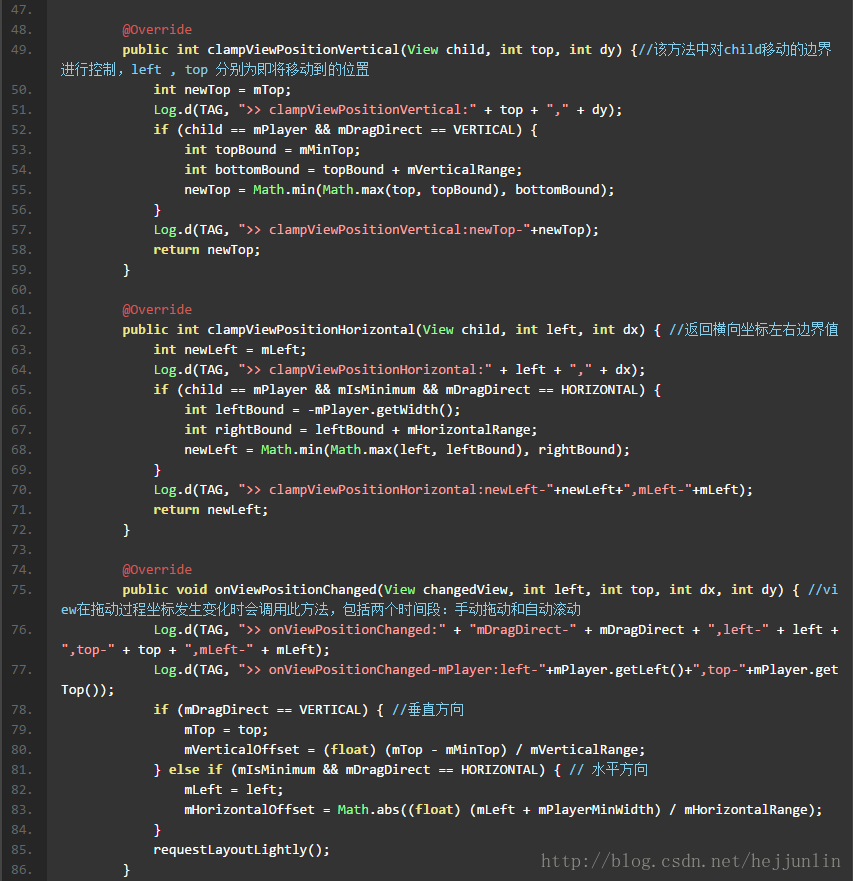
拖動行為的處理已在注釋中給出



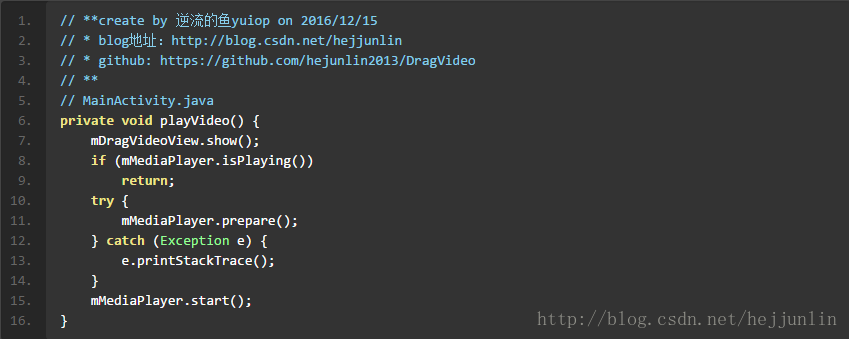
當在MainActivity調用ViewDragHelper的setCallback方法時,以上回調就能作用了。當點擊節目列表頁(第一個顯示listview的界面)的item時,調用playVideo()方法,方面內部通過DragVideoView.show方法,就開始顯示DragVideoView。這時視頻開始播放起來,並且,我們也可以對其進行拖拽了。

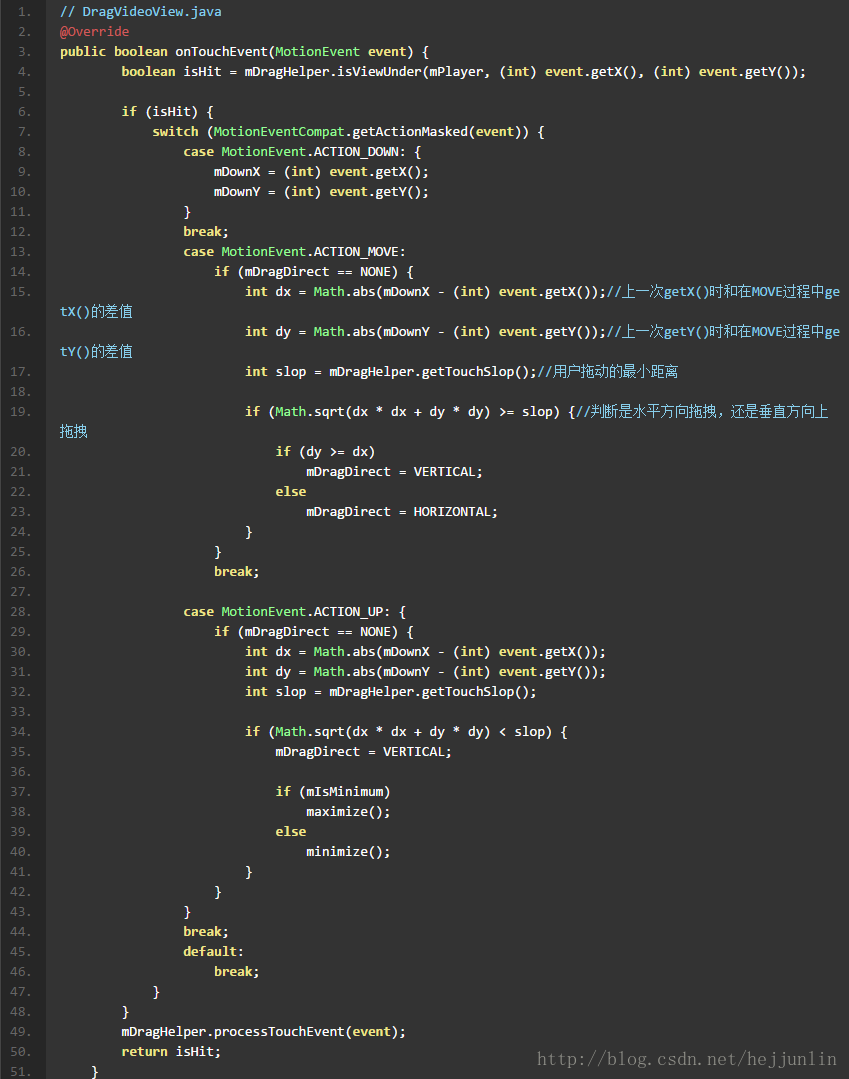
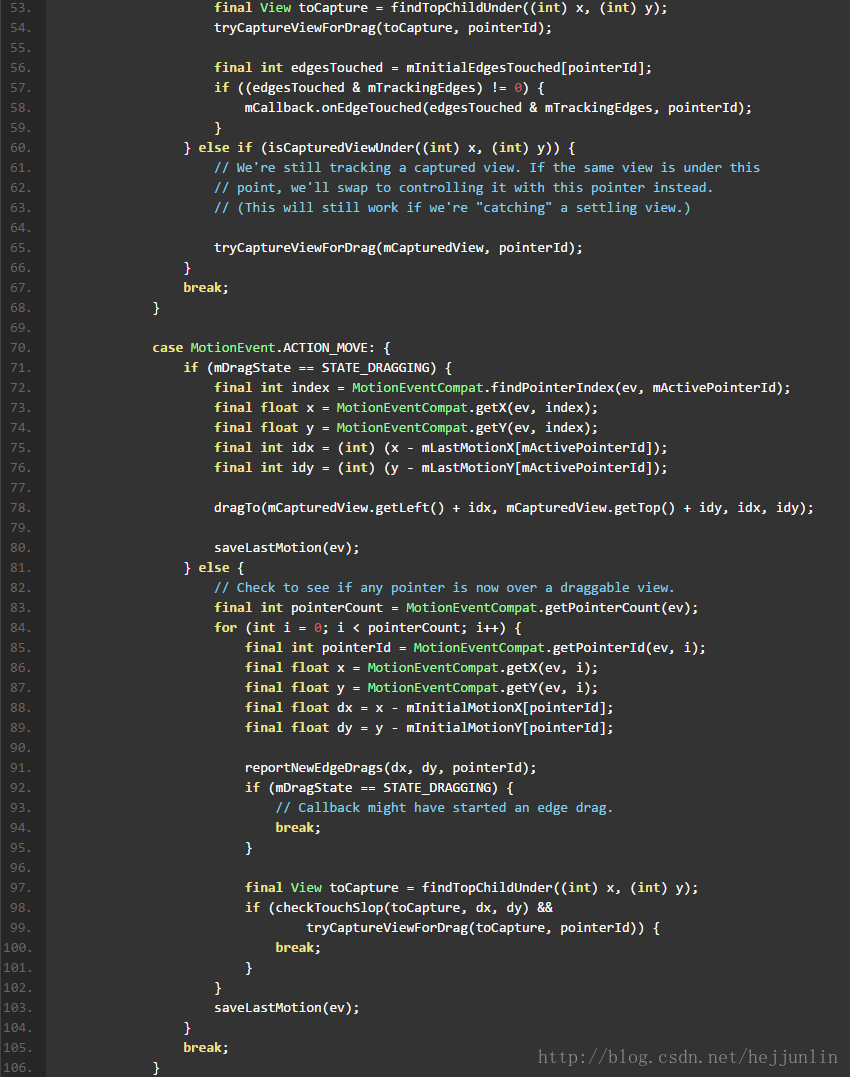
那麼在拖動的過程中,我們要在DragVideoView中重寫onTouchEvent方法,如下

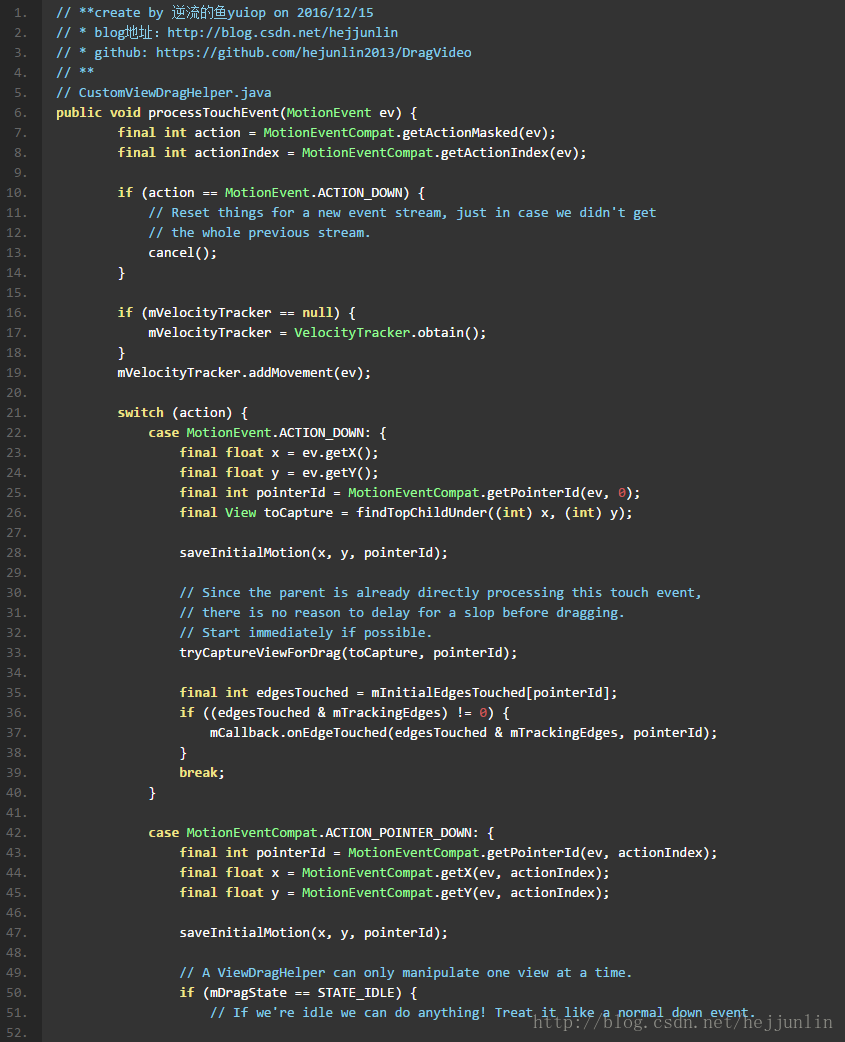
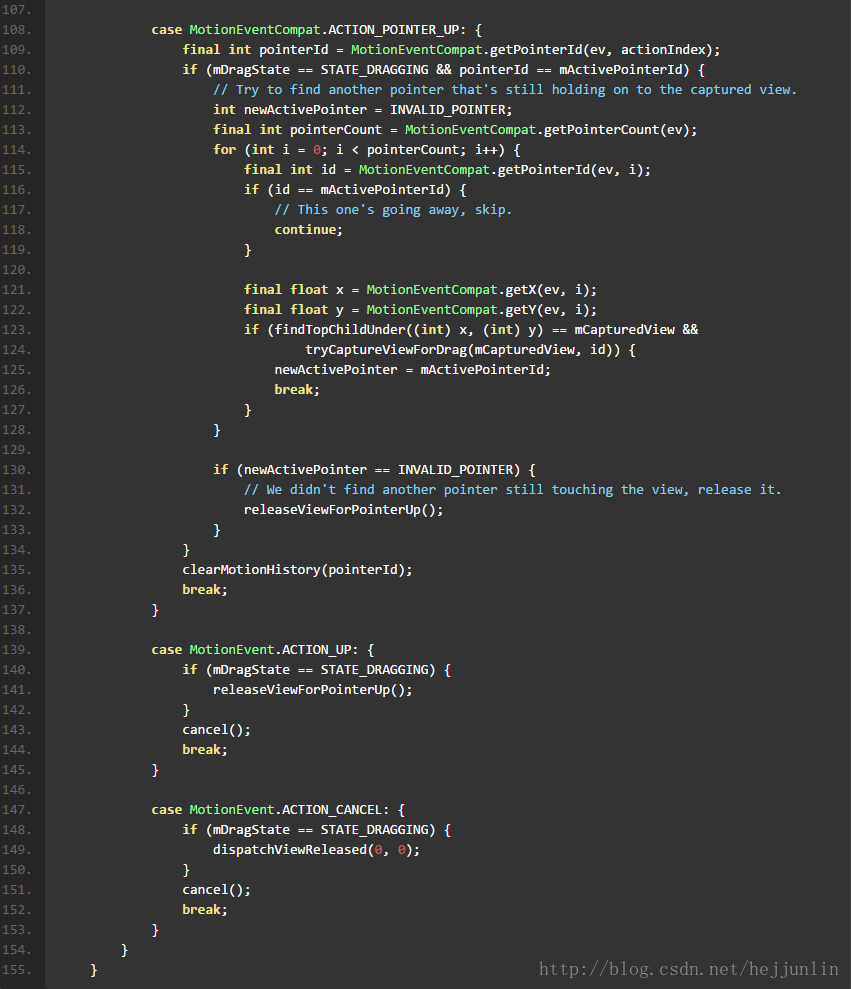
以上方法最後,我們調用了,mDragHelper.processTouchEvent(event);也就是我們自定義的CustomViewDragHelper類,這個方法沒有改動,就是ViewDragHelper的processTouchEvent方法。



總結下這個方法
在processTouchEvent中對ACTION_DOWN、ACTION_MOVE和ACTION_UP事件進行了處理:
1.在ACTION_DOWN中調用回調接口中的tryCaptureView方法,看當前touch的view是否允許拖動
2.在ACTION_MOVE中,view的坐標發生改變,調用回調接口中的onViewPositionChanged方法,根據坐標信息對view進行layout,通過ViewHelper這個類中的setScaleX、setScaleY方法,實現在拖動的過程中view在XY坐標上進行相應比例的縮放;
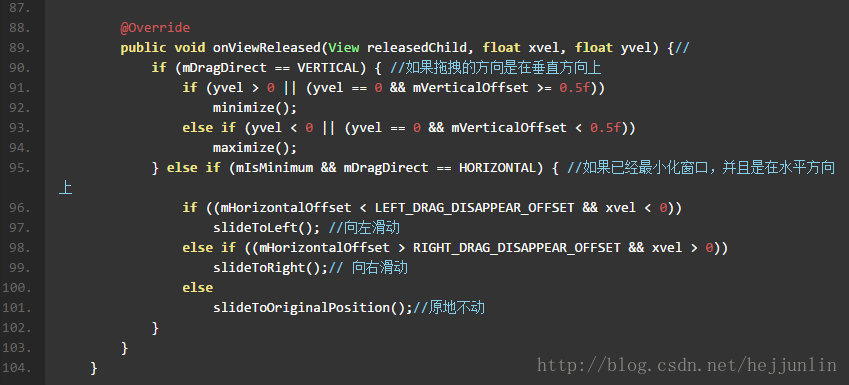
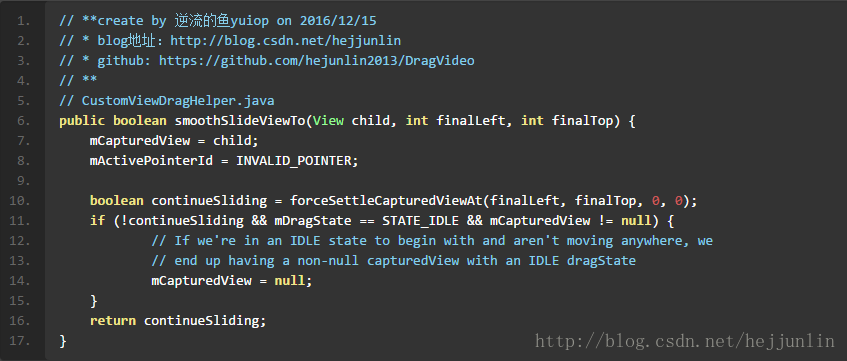
3.在ACTION_UP後調用回調接口中的onViewReleased方法,此方法中一個重要的任務是在ACTION_UP事件後,實現view的自動滑動,這裡主要是使用了ViewDragHelper中smoothSlideViewTo方法

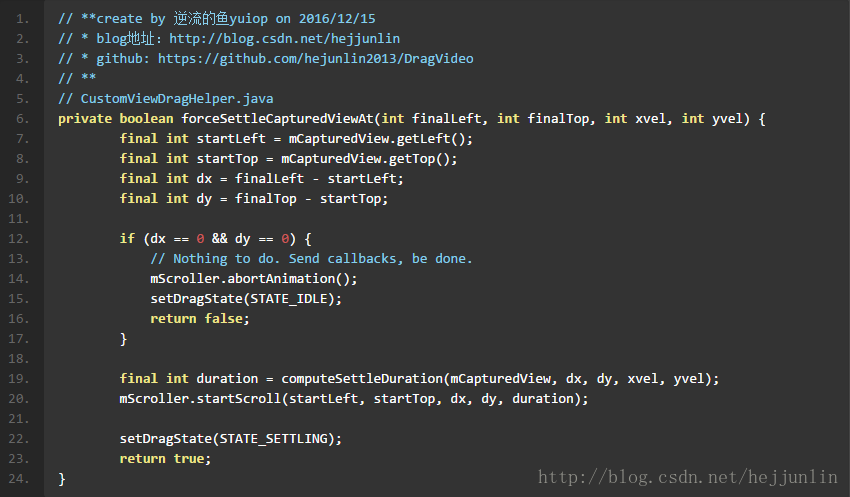
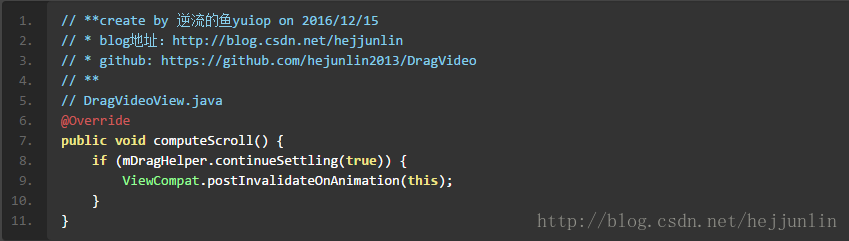
接著到達forceSettleCapturedViewAt方法

上面start了ViewDragHelper中的mScroller,在滑動過程中,通過重寫computeScroll方法,可用用ViewCompat.postInvalidateOnAnimation(this)方法重繪view

最後由於拖拽過程中的顯示視頻的TextureView會不斷變化,通過設置TextureView.SurfaceTextureListener,來監聽當前TextureView的變化過程。

項目下載地址:http://xiazai.jb51.net/201612/yuanma/DragVideo-master(jb51.net).rar
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 解決Android Studio導入項目非常慢的辦法
解決Android Studio導入項目非常慢的辦法
前言大家都知道Android Studio目前已經更新到2.0 Preview 6了,作為Google大力推崇的開發工具,相對於Eclipse ADT有著不可比擬的優勢。
 玩轉AppBarLayout實現更酷炫的頂部欄
玩轉AppBarLayout實現更酷炫的頂部欄
上一篇文章《CoordinateLayout的使用如此簡單 》對CoordinateLayout的使用做了講解,今天我們再講解常常與其一起使用的幾個View:AppBar
 Android自定義View實現縱向跑馬燈效果詳解
Android自定義View實現縱向跑馬燈效果詳解
首先看看效果圖(錄制的gif有點卡,真實的效果還是很流暢的)實現思路通過上面的gif圖可以得出結論,其實它就是同時繪制兩條文本信息,然後通過動畫不斷的改變兩條文本信息距離
 android動畫-布局動畫(3)
android動畫-布局動畫(3)
這一篇我們來學點新的東西。做項目的時候應該碰到這種問題:根據不同條件顯示或者隱藏一個控件或者布局,我們能想到的第一個方法就是 調用View.setVisibility()