編輯:關於Android編程
微信小程序 wxcanvas
測試手機為IPHONE6,開發者工具版本0.10.102800。開發者工具0.11.112301版本也一樣
微信小程序裡的canvas 非 h5 canvas有很多不一樣的地方,以下把微信小程序的canvas叫做wxcanvas
下面全是我一點點測試出的干貨,耐心看:
1.wxcanvas,不像h5canvas那樣有width和height屬性和width和height的style樣式。他只有style樣式,可以理解為他就是個框吧;
2.wxcanvas不要當成真的H5canvas,就當它是個div就行,畫出范圍的東西也是存在的,改變width,height就顯示出來了,或者說這裡有重繪,但具體如何實現的不知道;
3.改變wxcanvas的style的width,height,並不改為原畫布上的東西的大小;
4.css transform變換中的變大縮小也無法改變原畫布上的東西大小
5.官方說法:context只是一個記錄方法調用的容器,用於生成記錄繪制行為的actions數組。context跟<canvas/>不存在對應關系,一個context生成畫布的繪制動作數組可以應用於多個<canvas/>。
實際上,context.getActions()後,context中的信息會被清空,如果想重復利用,需要var temp=context.getActions()將操作數組保存下來,才可重復用於wx.drawcanvas;
6.注意
wx.drawCanvas({
canvasId: 'target',
actions: context.getActions()
});
默認會清空畫布,想不清空需要
wx.drawCanvas({
canvasId: 'target',
actions: context.getActions(),
reserve:true
});
7.《重點》
<canvas disable-scroll="true" catchtouchmove="ccvsMove" bindtouchmove="cvsMove" canvas-id="target" id="target" style='width:{{width}}px;height:{{height}}px'></canvas>
注意,disable-scroll="true"和bindtouchmove="cvsMove"同時存在時才能避免頁面跟著動,catchtouchmove是不行的
上面的寫法,ccvsMove和cvsMove會都觸發,
ccvsMove返回的是普通touch事件對象,有pageX,clientX等,
cvsMove返回的是canvasTouch事件對象,沒有pageX,clientX,只有x,y
8.
wx.drawCanvas({
canvasId: 'target',
actions: [],
reserve:false
});
可以清空畫布和畫布的狀態
9.畫布的scale tranlate rotate等狀態,在reserve:true時會接著上次的狀態
10. context.getActions()返回的數組很有用,打印出來你會發現裡面的內容你都能看懂,可以直接修改數組改變畫的動作
11.wx.drawCanvas時context.drawImage在手機上可以畫出來,在電腦開發工具上畫不出來
12.wx.canvasToTempFilePath
官方文檔中只有一行,原來
wx.canvasToTempFilePath參數為一個對象包括canvasID,success,fail,complete,和wx.saveFile差不多;
wx.canvasToTempFilePath({
canvasId: 'target',
success: function success(res) {
wx.saveFile({
tempFilePath: res.tempFilePath,
success: function success(res) {
console.log('saved::' + res.savedFilePath);
},
complete: function fail(e) {
console.log(e.errMsg);
}
});
},
complete: function complete(e) {
console.log(e.errMsg);
}
});
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
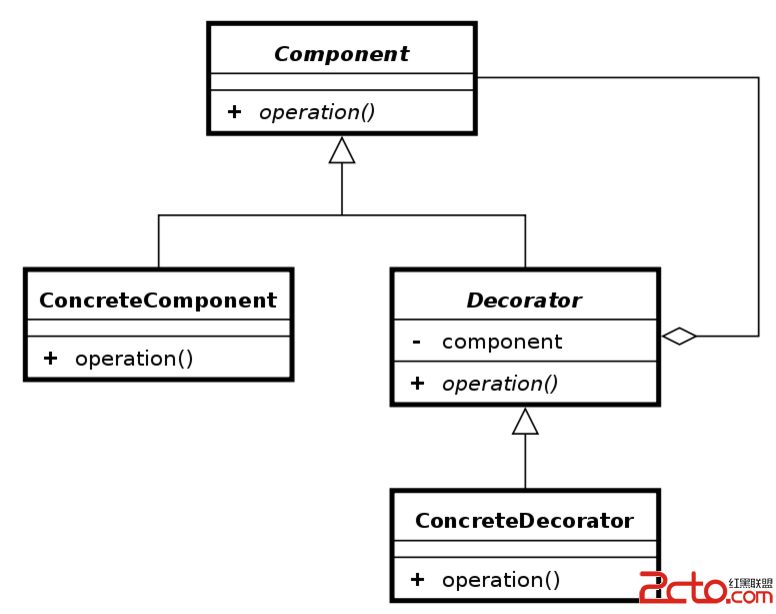
 Android設計模式之一個例子讓你徹底明白裝飾者模式(Decorator Pattern)
Android設計模式之一個例子讓你徹底明白裝飾者模式(Decorator Pattern)
導讀這篇文章中我不會使用概念性文字來說明裝飾者模式,因為通常概念性的問題都很抽象,很難懂,使得讀者很難明白到底為什麼要使用這種設計模式,我們設計模式的誕生,肯定是前輩們在
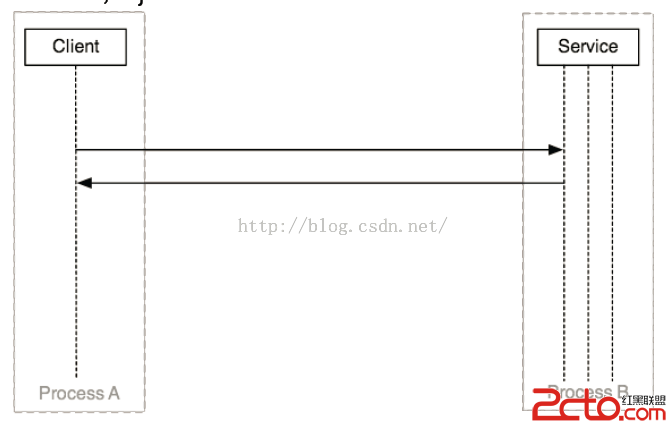
 【Android】由淺到深理解AIDL
【Android】由淺到深理解AIDL
一、 Binder概述1.1 為什麼要用binder出於安全性、穩定性和內存管理的考慮,Android的應用和系統服務運行在分離的進程中,但是它們之間需要通信和共享數據避
 android開發之使用上下文菜單
android開發之使用上下文菜單
android中的上下文菜單類似於PC上的鼠標右鍵單擊,不同的是android上沒有鼠標這一概念,更談不上右鍵單擊,在android中,一般是長按某個View,調出上下文
 Auticompelete TextView動態匹配輸入的內容
Auticompelete TextView動態匹配輸入的內容
Auticompelete TextView動態匹配輸入的內容:目的,動態匹配輸入的內容,如百度搜索引擎當輸入文本時可以根據內容顯示匹配的熱門信息。一.目的效果圖:實驗效