編輯:關於Android編程
實現如下邊框效果:

虛線畫效果,可以使用Android中的xml來做。下面話不多說,直接上代碼:
<RelativeLayout
android:id="@+id/coupon_popup"
android:layout_width="320dp"
android:layout_height="200dp"
android:layout_margin="20dp"
android:gravity="center_vertical"
android:background="@drawable/bg_border_stroke">
寫一個 bg_border_stroke的xml做背景。
bg_border_stroke.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<stroke
android:width="1dp"
android:color="#E8A227" />
<solid android:color="#FFFFFF" />
<corners android:radius="5dp" />
</shape>
</item>
<item
android:bottom="1dp"
android:left="1dp"
android:right="1dp"
android:top="1dp">
<shape>
<stroke
android:dashGap="15dp"
android:dashWidth="15dp"
android:width="2.5dp"
android:color="#E8A227" />
<solid android:color="#FFFFFF" />
<corners android:radius="5dp" />
</shape>
</item>
</layer-list>
總結
以上就是這篇文章的全部內容了,希望本文的內容對各位Android開發者能有一定的幫助,如果有疑問大家可以留言交流。
 淺談android事件分發,攔截,處理
淺談android事件分發,攔截,處理
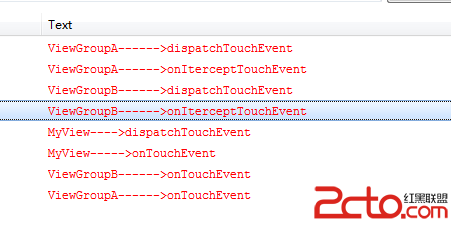
事件分發android事件處理的時候 會根據事件發生的坐標,從父容器一直慢慢的發送到相關的所有的view 因此當都不處理的時候 事件傳遞的流程圖dispatchTouch
 Android倒計時功能的實現
Android倒計時功能的實現
Android中的倒計時的功能(也可以直接使用CountDownTimer這個類直接實現,相關此Demo可查看我的博客),參考了網上寫的很好的一個倒計時Demo: 下
 android 類似google Play Tab
android 類似google Play Tab
最近要實現類似Google Play Tab效果,下面搜集一些問題,大家先看看問題以及回答 1、Android - Google Play like ta
 Android中View自定義組合控件的基本編寫方法
Android中View自定義組合控件的基本編寫方法
有很多情況下,我們只要運用好Android給我提供好的控件,經過布局巧妙的結合在一起,就是一個新的控件,我稱之為“自定義組合控件”。那麼,這種自定義組合控件在什麼情況下用