編輯:關於Android編程
一、需求:
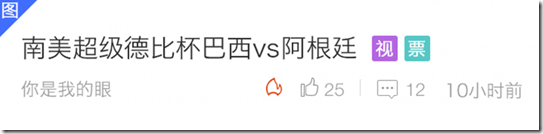
標題可能寫的不夠全部,下面來看下圖片,大家就明白是什麼意思了。視頻與票的圖標跟在標題後面顯示,當標題過長時icon顯示到省略號…後(textview省略號顯示,圖標自動靠後)。


二、問題解決
TextView可以通過 android:ellipsize="end" android:singleLine="true"實現單行省略,
但是當我們要是圖標跟著文字後面,第一時間想到用LinearLayout的layout_weight 來做,但是做出來效果不一樣。
後來竟然忘記這個屬性了:指定TextView的最大寬度實現自動省略 android:maxWidth="90dp" ,加上這個就解決了。
但是問題來了,這個值不能寫成固定的,要根據屏幕進行適配。可以計算屏幕的寬度,然後動態進行數值的添加。
代碼如下:
// 進行計算屏幕寬度,動態顯示 DisplayMetrics dm = new DisplayMetrics(); ((Activity) mContext).getWindowManager().getDefaultDisplay().getMetrics(dm); int width = dm.widthPixels; holder.tv_postbar_item_title.setMaxWidth(width - UIUtils.getPixels(TypedValue.COMPLEX_UNIT_DIP, 78));
裡面使用的px轉換類為:
public static int getPixels(int Unit, float size) {
DisplayMetrics metrics = Resources.getSystem().getDisplayMetrics();
return (int) TypedValue.applyDimension(Unit, size, metrics);
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
 Android 關於使用LruCache緩存你想緩存的數據
Android 關於使用LruCache緩存你想緩存的數據
今天我們來一起學習一下緩存技術,相信大家做開發的時候都知道請求網絡數據的重要,但是有一些只用請求一次就過時性的消息比如某些新聞信息,如果我們每次進入新聞界面
 Android 自定義Progressbar,任何圖片都能當成progressbar轉動起來
Android 自定義Progressbar,任何圖片都能當成progressbar轉動起來
今天群裡邊有人問怎麼自定義Android holo主題下的Progressbar; 我想到之前做過自定義Progressbar,通過自己寫動畫和Style可以用任何圖片當
 Android文字轉語音
Android文字轉語音
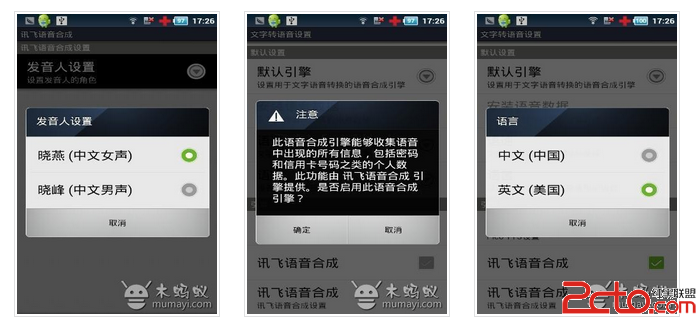
雖然視覺上的反饋通常是給用戶提供信息最快的方式,但這要求用戶把注意力設備上。當用戶不能查看設備時,則需要一些其他通信的方法。Android提供了強大的文字轉語音Text-
 淺談 Android Service
淺談 Android Service
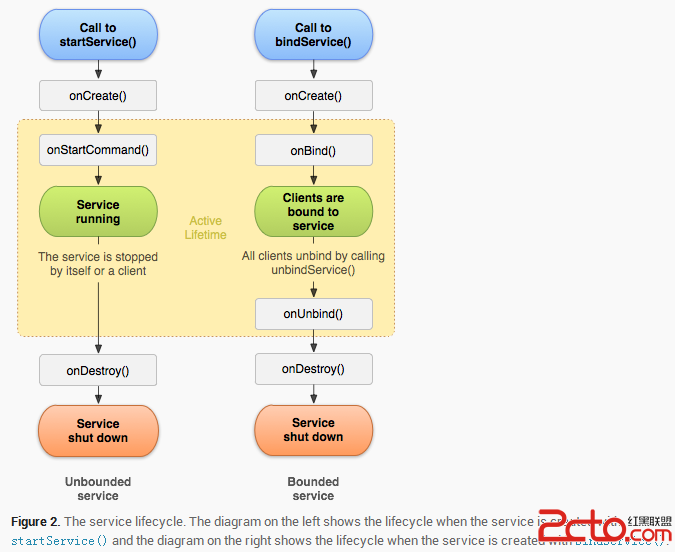
1.使用Service2.綁定Service3.Service的生命周期--------------------------------------------1.使用S