編輯:關於Android編程
前言
安卓開發中,在寫布局代碼的時候,ide可以看到布局的預覽效果。

但是有些效果則必須在運行之後才能看見,比如這種情況:TextView在xml中沒有設置任何字符,而是在activity中設置了text。因此為了在ide中預覽效果,你必須在xml中為TextView控件設置android:text屬性
<TextView android:id="@+id/text_main" android:layout_width="match_parent" android:layout_height="wrap_content" android:textAppearance="@style/TextAppearance.Title" android:layout_margin="@dimen/main_margin" android:text="I am a title" />
一般我們在這樣做的時候都告訴自己,沒關系,等寫完代碼我就把這些東西一並刪了。但是你可能會忘,以至於在你的最終產品中也會有這樣的代碼。
用tools吧,別做傻事
以上的情況是可以避免的,我們使用tools命名空間以及其屬性來解決這個問題。
xmlns:tools=http://schemas.android.com/tools
tools可以告訴Android Studio,哪些屬性在運行的時候是被忽略的,只在設計布局的時候有效。比如我們要讓android:text屬性只在布局預覽中有效可以這樣
<TextView android:id="@+id/text_main" android:layout_width="match_parent" android:layout_height="wrap_content" android:textAppearance="@style/TextAppearance.Title" android:layout_margin="@dimen/main_margin" tools:text="I am a title" />
tools可以覆蓋android的所有標准屬性,將android:換成tools:即可。同時在運行的時候就連tools:本身都是被忽略的,不會被帶進apk中。
tools屬性的種類
tools屬性可以分為兩種:一種是影響Lint提示的,一種是關於xml布局設計的。以上介紹的是tools的最基本用法:在UI設計的時候覆蓋標准的android屬性,屬於第二種。下面介紹Lint相關的屬性。
Lint相關的屬性
tools:ignore tools:targetApi tools:locale
tools:ignore
ignore屬性是告訴Lint忽略xml中的某些警告。
假設我們有這樣的一個ImageView
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="@dimen/margin_main" android:layout_marginTop="@dimen/margin_main" android:scaleType="center" android:src="@drawable/divider" />
Lint會提示該ImageView缺少android:contentDescription屬性。我們可以使用tools:ignore來忽略這個警告:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginStart="@dimen/margin_main" android:layout_marginTop="@dimen/margin_main" android:scaleType="center" android:src="@drawable/divider" tools:ignore="contentDescription" />
tools:targetApi
假設minSdkLevel 15,而你使用了api21中的控件比如RippleDrawable
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/accent_color" />
則Lint會提示警告。
為了不顯示這個警告,可以:
<ripple xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:color="@color/accent_color" tools:targetApi="LOLLIPOP" />
tools:locale(本地語言)屬性
默認情況下res/values/strings.xml中的字符串會執行拼寫檢查,如果不是英語,會提示拼寫錯誤,通過以下代碼來告訴studio本地語言不是英語,就不會有提示了。
<resources xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" tools:locale="it"> <!-- Your strings go here --> </resources>
上面首先介紹了tools的最基本用法-覆蓋android的屬性,然後介紹了忽略Lint提示的屬性。下面我們將繼續介紹關於UI預覽的其他屬性(非android標准屬性)。
注意:關於忽略Lint的屬性,如果不想了解的話也沒關系,因為並不影響編譯,一般我都不會管這些警告。
這部分我們將繼續介紹關於UI預覽的其他屬性(非android標准屬性)。
tools:context
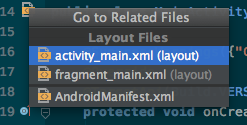
context屬性其實正是的稱呼是activity屬性,有了這個屬性,ide就知道在預覽布局的時候該采用什麼樣的主題。同時他還可以在android studio的java代碼中幫助找到相關的文件(Go to Related files)

該屬性的值是activity的完整包名
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.android.example.MainActivity"> <!-- ... --> </LinearLayout>
tools:menu
告訴IDE 在預覽窗口中使用哪個菜單,這個菜單將顯示在layout的根節點上(actionbar的位置)。

其實預覽窗口非常智能,如果布局和一個activity關聯(指上面所講的用tools:context關聯)它將會自動查詢相關activity的onCreateOptionsMenu方法中的代碼,以顯示菜單。而menu屬性則可以覆蓋這種默認的行為。
你還可以為menu屬性定義多個菜單資源,不同的菜單資源之間用逗號隔開。
tools:menu="menu_main,menu_edit"
如果你不希望在預覽圖中顯示菜單則:
tools:menu=""
最後需要注意,當主題為Theme.AppCompat時,這個屬性不起作用。
tools:actionBarNavMode
這個屬性告訴ide app bar(Material中對actionbar的稱呼)的顯示模式,其值可以是
standard tabs list
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" tools:actionBarNavMode="tabs" />
同樣的,當主題是Theme.AppCompat (r21+, at least) 或者Theme.Material,或者使用了布局包含Toolbar的方式。 該屬性也不起作用,只有holo主題才有效。
listitem, listheader 和listfooter 屬性
顧名思義就是在ListView ExpandableListView等的預覽效果中添加頭部 尾部 以及子item的預覽布局。
<GridView android:id="@+id/list" android:layout_width="match_parent" android:layout_height="wrap_content" tools:listheader="@layout/list_header" tools:listitem="@layout/list_item" tools:listfooter="@layout/list_footer" />
layout屬性
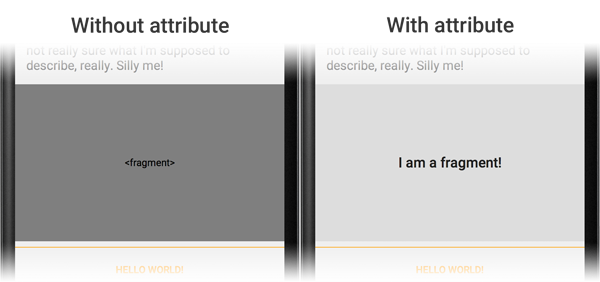
tools:layout告訴ide,Fragment在程序預覽的時候該顯示成什麼樣
<fragment xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/item_list" android:name="com.example.fragmenttwopanel.ItemListFragment" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginLeft="16dp" android:layout_marginRight="16dp" tools:layout="@android:layout/list_content" />

tools:showIn
該屬性設置於一個被其他布局<include>的布局的根元素上。這讓您可以指向包含此布局的其中一個布局,在設計時這個被包含的布局會帶著周圍的外部布局被渲染。這將允許您“在上下文中”查看和編輯這個布局。需要 Studio 0.5.8 或更高版本。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
 【Android】0行代碼實現任意形狀圖片展示--android-anyshape
【Android】0行代碼實現任意形狀圖片展示--android-anyshape
前言在Android開發中, 我們經常會遇到一些場景, 需要以一些特殊的形狀顯示圖片, 比如圓角矩形、圓形等等。關於如何繪制這類形狀, 網上已經有很多的方案,比如自定義控
 一起動手編寫Android圖片加載框架
一起動手編寫Android圖片加載框架
開發一個簡潔而實用的Android圖片加載緩存框架,並在內存占用與加載圖片所需時間這兩個方面與主流圖片加載框架之一Universal Image Loader做出比較,來
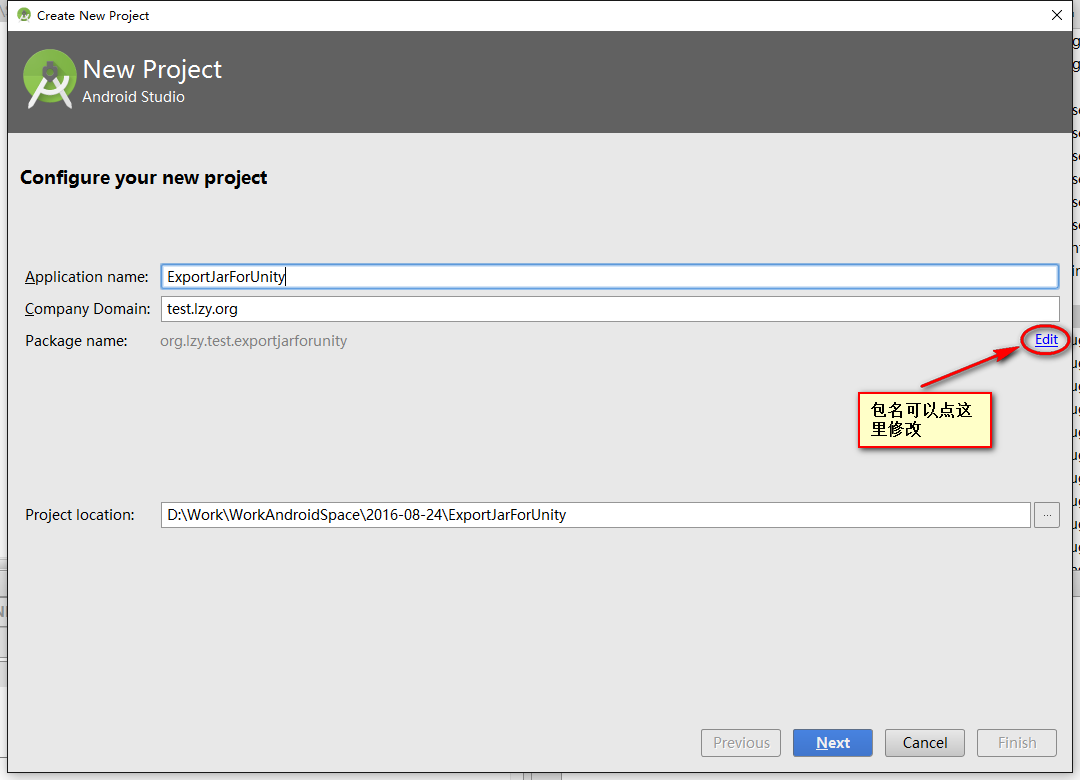
 AndroidStudio Export Jar For Unity
AndroidStudio Export Jar For Unity
環境:AndroidStudio 2.1.1 + Unity5.4.0f1大體步驟如下:創建AndroidStudio工程 生成jar 將jar導入Unity工程廢話不多
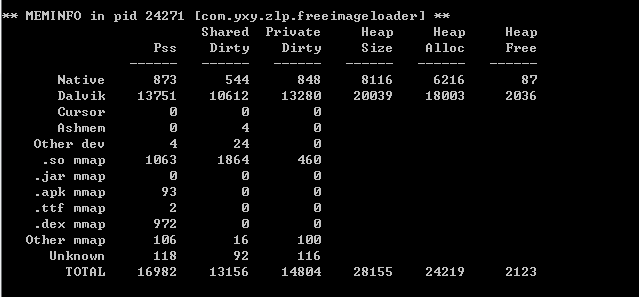
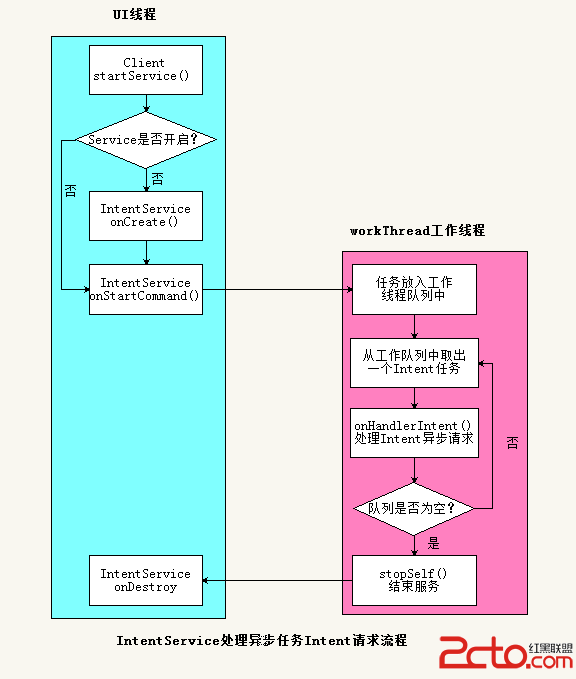
 Android IntentService的使用和源碼分析
Android IntentService的使用和源碼分析
引言Service服務是Android四大組件之一,在Android中有著舉足重輕的作用。Service服務是工作的UI線程中,當你的應用需要下載一個文件或者播放音樂等長