編輯:關於Android編程
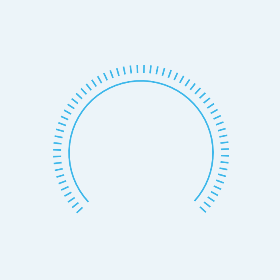
首先看下效果圖

溫度旋轉按鈕
實現思路
實現方法
初始化一些參數
public class TempControlView extends View {
// 控件寬
private int width;
// 控件高
private int height;
// 刻度盤半徑
private int dialRadius;
// 圓弧半徑
private int arcRadius;
// 刻度高
private int scaleHeight = dp2px(10);
// 刻度盤畫筆
private Paint dialPaint;
// 圓弧畫筆
private Paint arcPaint;
// 標題畫筆
private Paint titlePaint;
// 溫度標識畫筆
private Paint tempFlagPaint;
// 旋轉按鈕畫筆
private Paint buttonPaint;
// 溫度顯示畫筆
private Paint tempPaint;
// 文本提示
private String title = "最高溫度設置";
// 溫度
private int temperature;
// 最低溫度
private int minTemp = 15;
// 最高溫度
private int maxTemp = 30;
// 四格(每格4.5度,共18度)代表溫度1度
private int angleRate = 4;
// 按鈕圖片
private Bitmap buttonImage = BitmapFactory.decodeResource(getResources(),
R.mipmap.btn_rotate);
// 按鈕圖片陰影
private Bitmap buttonImageShadow = BitmapFactory.decodeResource(getResources(),
R.mipmap.btn_rotate_shadow);
// 抗鋸齒
private PaintFlagsDrawFilter paintFlagsDrawFilter;
// 溫度改變監聽
private OnTempChangeListener onTempChangeListener;
// 以下為旋轉按鈕相關
// 當前按鈕旋轉的角度
private float rotateAngle;
// 當前的角度
private float currentAngle;
...
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
// 控件寬、高
width = height = Math.min(h, w);
// 刻度盤半徑
dialRadius = width / 2 - dp2px(20);
// 圓弧半徑
arcRadius = dialRadius - dp2px(20);
}
...
}
繪制刻度盤
以屏幕中心為畫布原點,圓弧角度為270°,繪制未選中與選中狀態的刻度盤。
旋轉方法中多減的2°是後期調整所得,不用在意。
/**
* 繪制刻度盤
*
* @param canvas 畫布
*/
private void drawScale(Canvas canvas) {
canvas.save();
canvas.translate(getWidth() / 2, getHeight() / 2);
// 逆時針旋轉135-2度
canvas.rotate(-133);
dialPaint.setColor(Color.parseColor("#3CB7EA"));
for (int i = 0; i < 60; i++) {
canvas.drawLine(0, -dialRadius, 0, -dialRadius + scaleHeight, dialPaint);
canvas.rotate(4.5f);
}
canvas.rotate(90);
dialPaint.setColor(Color.parseColor("#E37364"));
for (int i = 0; i < (temperature - minTemp) * angleRate; i++) {
canvas.drawLine(0, -dialRadius, 0, -dialRadius + scaleHeight, dialPaint);
canvas.rotate(4.5f);
}
canvas.restore();
}

繪制刻度盤下的圓弧
/**
* 繪制刻度盤下的圓弧
*
* @param canvas 畫布
*/
private void drawArc(Canvas canvas) {
canvas.save();
canvas.translate(getWidth() / 2, getHeight() / 2);
canvas.rotate(135 + 2);
RectF rectF = new RectF(-arcRadius, -arcRadius, arcRadius, arcRadius);
canvas.drawArc(rectF, 0, 265, false, arcPaint);
canvas.restore();
}

繪制標題與溫度標識
/**
* 繪制標題與溫度標識
*
* @param canvas 畫布
*/
private void drawText(Canvas canvas) {
canvas.save();
// 繪制標題
float titleWidth = titlePaint.measureText(title);
canvas.drawText(title, (width - titleWidth) / 2, dialRadius * 2 + dp2px(15), titlePaint);
// 繪制最小溫度標識
// 最小溫度如果小於10,顯示為0x
String minTempFlag = minTemp < 10 ? "0" + minTemp : minTemp + "";
float tempFlagWidth = titlePaint.measureText(maxTemp + "");
canvas.rotate(55, width / 2, height / 2);
canvas.drawText(minTempFlag, (width - tempFlagWidth) / 2, height + dp2px(5), tempFlagPaint);
// 繪制最大溫度標識
canvas.rotate(-105, width / 2, height / 2);
canvas.drawText(maxTemp + "", (width - tempFlagWidth) / 2, height + dp2px(5), tempFlagPaint);
canvas.restore();
}

繪制旋轉按鈕
/**
* 繪制旋轉按鈕
*
* @param canvas 畫布
*/
private void drawButton(Canvas canvas) {
// 按鈕寬高
int buttonWidth = buttonImage.getWidth();
int buttonHeight = buttonImage.getHeight();
// 按鈕陰影寬高
int buttonShadowWidth = buttonImageShadow.getWidth();
int buttonShadowHeight = buttonImageShadow.getHeight();
// 繪制按鈕陰影
canvas.drawBitmap(buttonImageShadow, (width - buttonShadowWidth) / 2,
(height - buttonShadowHeight) / 2, buttonPaint);
Matrix matrix = new Matrix();
// 設置按鈕位置
matrix.setTranslate(buttonWidth / 2, buttonHeight / 2);
// 設置旋轉角度
matrix.preRotate(45 + rotateAngle);
// 按鈕位置還原,此時按鈕位置在左上角
matrix.preTranslate(-buttonWidth / 2, -buttonHeight / 2);
// 將按鈕移到中心位置
matrix.postTranslate((width - buttonWidth) / 2, (height - buttonHeight) / 2);
//設置抗鋸齒
canvas.setDrawFilter(paintFlagsDrawFilter);
canvas.drawBitmap(buttonImage, matrix, buttonPaint);
}

繪制溫度
/**
* 繪制溫度
*
* @param canvas 畫布
*/
private void drawTemp(Canvas canvas) {
canvas.save();
canvas.translate(getWidth() / 2, getHeight() / 2);
float tempWidth = tempPaint.measureText(temperature + "");
float tempHeight = (tempPaint.ascent() + tempPaint.descent()) / 2;
canvas.drawText(temperature + "°", -tempWidth / 2 - dp2px(5), -tempHeight, tempPaint);
canvas.restore();
}

處理滑動事件
private boolean isDown;
private boolean isMove;
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
isDown = true;
float downX = event.getX();
float downY = event.getY();
currentAngle = calcAngle(downX, downY);
break;
case MotionEvent.ACTION_MOVE:
isMove = true;
float targetX;
float targetY;
downX = targetX = event.getX();
downY = targetY = event.getY();
float angle = calcAngle(targetX, targetY);
// 滑過的角度增量
float angleIncreased = angle - currentAngle;
// 防止越界
if (angleIncreased < -270) {
angleIncreased = angleIncreased + 360;
} else if (angleIncreased > 270) {
angleIncreased = angleIncreased - 360;
}
IncreaseAngle(angleIncreased);
currentAngle = angle;
invalidate();
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP: {
if (isDown && isMove) {
// 糾正指針位置
rotateAngle = (float) ((temperature - minTemp) * angleRate * 4.5);
invalidate();
// 回調溫度改變監聽
onTempChangeListener.change(temperature);
isDown = false;
isMove = false;
}
break;
}
}
return true;
}
/**
* 以按鈕圓心為坐標圓點,建立坐標系,求出(targetX, targetY)坐標與x軸的夾角
*
* @param targetX x坐標
* @param targetY y坐標
* @return (targetX, targetY)坐標與x軸的夾角
*/
private float calcAngle(float targetX, float targetY) {
float x = targetX - width / 2;
float y = targetY - height / 2;
double radian;
if (x != 0) {
float tan = Math.abs(y / x);
if (x > 0) {
if (y >= 0) {
radian = Math.atan(tan);
} else {
radian = 2 * Math.PI - Math.atan(tan);
}
} else {
if (y >= 0) {
radian = Math.PI - Math.atan(tan);
} else {
radian = Math.PI + Math.atan(tan);
}
}
} else {
if (y > 0) {
radian = Math.PI / 2;
} else {
radian = -Math.PI / 2;
}
}
return (float) ((radian * 180) / Math.PI);
}
/**
* 增加旋轉角度
*
* @param angle 增加的角度
*/
private void IncreaseAngle(float angle) {
rotateAngle += angle;
if (rotateAngle < 0) {
rotateAngle = 0;
} else if (rotateAngle > 270) {
rotateAngle = 270;
}
temperature = (int) (rotateAngle / 4.5) / angleRate + minTemp;
}
提供一些接口方法
/**
* 設置溫度
*
* @param minTemp 最小溫度
* @param maxTemp 最大溫度
* @param temp 設置的溫度
*/
public void setTemp(int minTemp, int maxTemp, int temp) {
this.minTemp = minTemp;
this.maxTemp = maxTemp;
this.temperature = temp;
this.angleRate = 60 / (maxTemp - minTemp);
rotateAngle = (float) ((temp - minTemp) * angleRate * 4.5);
invalidate();
}
/**
* 設置溫度改變監聽
*
* @param onTempChangeListener 監聽接口
*/
public void setOnTempChangeListener(OnTempChangeListener onTempChangeListener) {
this.onTempChangeListener = onTempChangeListener;
}
/**
* 溫度改變監聽接口
*/
public interface OnTempChangeListener {
/**
* 回調方法
*
* @param temp 溫度
*/
void change(int temp);
}
總結
以上就是這篇文章的全部內容了,希望本文的內容對各位Android開發者們能有所幫助,如果有疑問大家可以留言交流。
 Android自定義控件(狀態提示圖表)
Android自定義控件(狀態提示圖表)
1 背景前面分析那麼多系統源碼了,也該暫停下來休息一下,趁昨晚閒著看見一個有意思的需求就操練一下分析源碼後的實例演練—-自定義控件。這個實例很適合
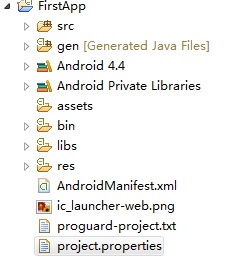
 Android學習筆記(二)App工程文件分析
Android學習筆記(二)App工程文件分析
App工程文件分析關於如何創建一個最簡單的Android App請參照鏈接:《 Android學習筆記(一)環境安裝及第一個hello world 》 http://ww
 (更新版)Android VideoPlayer 在滾動列表實現item視頻播放(ListView控件和RecyclerView)
(更新版)Android VideoPlayer 在滾動列表實現item視頻播放(ListView控件和RecyclerView)
在這篇文章中,我將介紹如何實現列表中的視頻播放。在流行的應用,如Facebook,Instagram的或Magisto的工作原理相同:Facebook的:Ma
 【android】仿360手機衛士的簡易設計思路及源碼
【android】仿360手機衛士的簡易設計思路及源碼
筆者最近一直忙於滿廣州的跑,實習好難找好難找,博客也是有點久沒去更新。仿360手機衛士的實現的目的更多的是出於對常用知識點的一個鞏固吧,比較適合像我這種接觸沒多久的學習者