編輯:關於Android編程
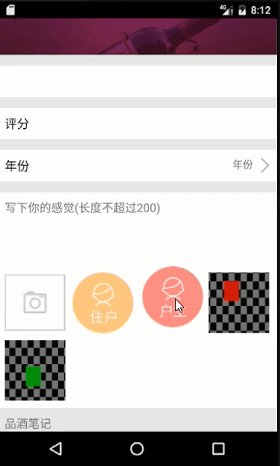
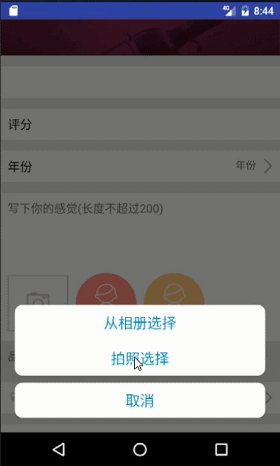
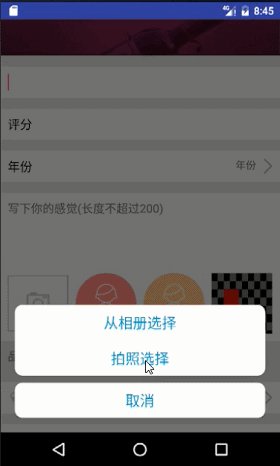
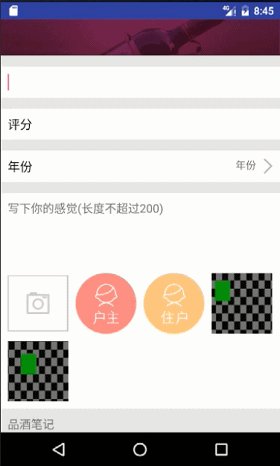
好久沒寫了,現在在廣州一家公司實習了,來了一個月了,實習生沒什麼事干,看到公司一個項目。Android和iOS的做的不一樣(ios做這個項目的人多,額不解釋。。原來做這個玩意的也跳槽了),既ios的做的控件更酷炫,我閒著沒事,把其中的一個控件和IOS做的差不多了,來看看效果吧


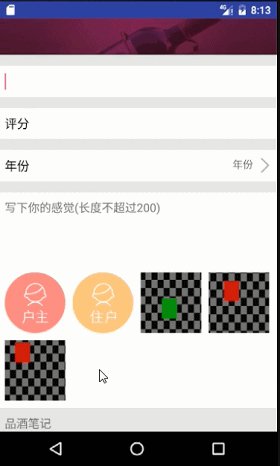
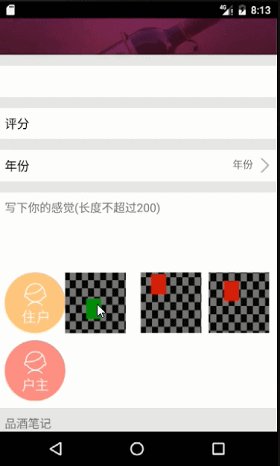
截的GIF圖看上去有點快了,因為CSDN上傳圖片不能超過兩M所以幀有點大,實際效果是正常的。好了,先讓我們看看不能移動交換順序之前是怎麼實現的吧。

package com.test.jiupin.view;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.FrameLayout;
/**
* Created by liaoyalong on 2016/12/8.
*/
public class AddImageGridView extends FrameLayout{
private int width = 0; //圖片寬
private int height = 0; //圖片高
private int space = dp2px(10); //圖片之間間隙
private int childCount = 0; //孩子數
public AddImageGridView(Context context) {
this(context,null);
}
public AddImageGridView(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public AddImageGridView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() { //額沒用上
}
public int getmSpace(){
return space;
}
public int getmWidth() {
return width;
}
public int getmHeight() { //這裡我設置了寬高一樣 ,所以也沒用上
return height;
}
public void addCammary(View view){ //添加相機 ,是第一個孩子
addView(view,0);
}
public void addView(View view){ //添加子vie後控件會自動重新測量布局
childCount = getChildCount();
if(childCount == 5){ //最多能添加5張圖片,既當添加到第五張圖片的時候把相機刪了
removeViewAt(0);
addView(view,4);
} else{
addView(view,childCount);
}
}
@Override //最關鍵的了
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
childCount = getChildCount();
int wdWidth = MeasureSpec.getSize(widthMeasureSpec);
width = (wdWidth - 3 * space) / 4; //屏幕分為三份間隙 和四份圖片的寬度
space += wdWidth % 4 / 3; //重新計算間隙
height = width; //高度和寬度一樣
int childWidthSPEC = MeasureSpec.makeMeasureSpec(width,MeasureSpec.EXACTLY); //精確測量
int childHeightSPEC = MeasureSpec.makeMeasureSpec(height,MeasureSpec.EXACTLY);
for (int i = 0; i < childCount; i++) {
View view = getChildAt(i);
view.measure(childWidthSPEC,childHeightSPEC);
}
int wdHeight = height;
if(childCount > 4){
wdHeight += height + space; //最多有五個既超過四個,高度變成兩層
}
setMeasuredDimension(wdWidth,wdHeight);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
for (int i = 0; i < childCount; i++) { //上面我們自己測量好了,這裡我們自己放控件的位置,不需要管原來left,top之類的值
View view = getChildAt(i);
left = 0;
top = 0;
if(i > 0){
left = i * width + i * space; //每個孩子對應的位置,自己畫圖分析
}
if(i == 4){ //第二層
left = 0;
top = height + space;
}
right = left + width;
bottom = top + height;
view.layout(left,top,right,bottom);
}
}
public int dp2px(int dp){
return (int) (getResources().getDisplayMetrics().density * dp +.5);
}
}
才一百行不到,很容易看懂吧,如果對測量不懂的,可以看我以前寫的自定義控件,裡面的。這就可以了,實現了添加那種不能移動圖片的控件。現在開始來做可以移動的吧,我是這樣做的。當按圖片超過一秒的時候,讓這個圖片隱藏,然後用WindowManager添加一個可以自定義moveView來顯示這個圖片的BitMap,並把圖片的touch事件也交給添加的moveView來處理,然後通過moveView的移動來判斷需不需要與其它圖片交換位置.moveView就像我以前的放騰訊拖到小球那樣,來看看具體的吧。
package com.test.jiupin.view;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by liaoyalong on 2016/12/12.
*/
public class moveView extends View{
private Bitmap mBitmap; //按1秒鐘圖片的bitmap 既原顯示的都是imageview 我把它們顯示的bitmap 用iv.set(bitmap)
private int left; //相對屏幕的位置,畫的時候要用
private int top; //同上理
private int width; //點擊的圖片的寬度
private int height;
private int mStatusBarheight; //手機屏幕狀態欄高度
private int wdWidth; //屏幕寬度
private int wdHeight; //屏幕高度
private int orgTop; //剛點擊時 點擊圖片相對屏幕的高度
public moveView(Context context,View v,MotionEvent event,boolean is4,int spac) {
super(context);
mBitmap = (Bitmap) v.getTag(); //從點擊的圖片那獲取bitmap
left = (int) (event.getRawX() - event.getX()); //相對屏幕像素 - 相對控件像素
top = (int) (event.getRawY() - event.getY());
orgTop = top;
width = v.getWidth();
height = v.getHeight();
if (is4){ //第二層
orgTop = orgTop - height - spac;
}
mStatusBarheight = getStatusBarHeight(); //狀態欄高度
wdWidth = getResources().getDisplayMetrics().widthPixels; //
wdHeight = getResources().getDisplayMetrics().heightPixels;
}
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
canvas.translate(0,-mStatusBarheight);//移狀態欄高度,這裡不懂看我前面QQ移動小球的文章
if(left < 0){
left = 0;
}else if(left + width > wdWidth){ //不能移出屏幕
left = wdWidth - width;
}
if (top < mStatusBarheight){
top = mStatusBarheight;
}else if(top + height > wdHeight){
top = wdHeight - height;
}
canvas.drawBitmap(mBitmap,null,new Rect(left,top,left+width,top+height),null);
canvas.restore();
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
break;
case MotionEvent.ACTION_MOVE:
left = (int) (event.getRawX()-width/2); //手指點的為中心點
top = (int) (event.getRawY()-height/2);
if (mOnDragListener != null){ //回調方法,返回中心點與其它圖片進行比較
mOnDragListener.onMove((int)event.getRawX(),(int)event.getRawY() +mStatusBarheight - orgTop - height/2);
}
postInvalidate();
break;
case MotionEvent.ACTION_UP:
if (mOnDragListener != null){ //手抬起時觸發消失回調
mOnDragListener.onDisappear();
}
break;
}
return true;
}
public int getStatusBarHeight() {//獲取狀態欄高度
int result = 0;
int resourceId = getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = getResources().getDimensionPixelSize(resourceId);
}
return result;
}
public interface OnDragListener{
void onDisappear();
void onMove(int centerX,int centerY);
}
private OnDragListener mOnDragListener;
public void setOnDragListener(OnDragListener listener){
mOnDragListener = listener;
}
}
恩,注釋寫的很相許了吧,這裡控件搞好了,來activity中看看具體的控制問題吧,首先先看看比較函數
/**
* 該不該交換圖片
*
* @param wx 移動傳回來的中心點
* @param wy
* @param x 與之相比較的點
* @param y
* @param range 比較范圍
* @return
*/
private boolean shouldReplace(int wx, int wy, int x, int y, int range) {
boolean flag = false;
if (wx > x - range && wx < x + range && wy > y - range && wy < y + range) {
flag = true;
}
return flag;
}
確定了比較函數就是,我們還要想改怎麼進行比較,我的思路是,前面添加view的既AddImageGridView這個控件,它添加一個非相機子view,我就把它存入一個List,然後給list中存的所有view設置touch事件,以一個int 型的CurrentSpace記錄當前被長按1秒鐘以上的view 在list的位置,並Bitmap型的firSelect 記錄被長按圖片的bitmap,然後讓它隱藏,當需要交換的時候,假設交換的是j 我把CurrentSpace對應的view設置bitmap為j的bitmap,並讓j把當前顯示的bitmap setTag().再讓j對應的view隱藏,並把CurrentSpace設置為j。額。。。很難看懂我在說什麼是吧,我自己也覺得好難說清,來看代碼吧,我盡量把注釋標注詳細,等下我也會把完整代碼下載鏈接放在評論區。
private void initMoveListener() {
for (int i = 0; i < mViews.size(); i++) { //mViews存的那些評論圖片
final int finalI = i;
mViews.get(i).setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(final View v, final MotionEvent event) {
if (MotionEvent.ACTION_DOWN == event.getAction()) {
downTime = System.currentTimeMillis(); //按下時的時間
v.getParent().requestDisallowInterceptTouchEvent(true); //請求父控件不要攔截觸摸事件
} else {
spacTime = System.currentTimeMillis() - downTime; //按了多久
}
// Log.e("test",spacTime+"");
if (!first && spacTime > 1000) { //按了一秒才讓移動
curentSpace = finalI; //當前按得位置
first = true;
v.setVisibility(View.INVISIBLE); //把按得圖片隱藏
if (mViews.size() < 5) { //創建移動圖片
if (finalI != 3) {
mMoveView = new moveView(MainActivity.this, v, event, false, 0);
} else {
mMoveView = new moveView(MainActivity.this, v, event, true, mAddImageGridView
.getmSpace());
}
} else {
if (finalI != 4) {
mMoveView = new moveView(MainActivity.this, v, event, false, 0);
} else {
mMoveView = new moveView(MainActivity.this, v, event, true, mAddImageGridView
.getmSpace());
}
}
mWindowManager.addView(mMoveView, mParams);//添加移動圖片,注意mParams.format = PixelFormat.TRANSLUCENT;
fisselect = (Bitmap) v.getTag(); //剛開始按選擇的圖片,用於放手時顯示,
mMoveView.setOnDragListener(new moveView.OnDragListener() {//moveView的滑動監聽
@Override
public void onDisappear() { //手抬起時
if (mMoveView != null && mWindowManager != null) {
mWindowManager.removeView(mMoveView); //移除
v.setOnTouchListener(new View.OnTouchListener() { //消失的時候覆蓋觸摸事件,不然第二次就不需要按一秒了
@Override
public boolean onTouch(View v, MotionEvent event) {
return false;
}
});
mMoveView = null;
}
// Log.e("test","curentSpace:"+curentSpace);
ImageView iv = (ImageView) mViews.get(curentSpace);
iv.setImageBitmap(fisselect); //第一次按時選擇的圖片
iv.setVisibility(View.VISIBLE);
iv.setTag(fisselect);
first = false;
spacTime = 0L;
initMoveListener();
}
int width = mAddImageGridView.getmWidth(); //圖片寬度
int spc = mAddImageGridView.getmSpace(); //圖片之間間隙
@Override
public void onMove(int centerX, int centerY) { //返回中心點的回調
for (int j = 0; j < mViews.size(); j++) { //算各個圖片的中心點,依次進行比較
if (j != curentSpace) {
int x = 0;
int y = 0;
if (mViews.size() < 5) {
if (j < 3) { //第一排的中心點
x = (j + 2) * width + (j + 1) * spc - width / 2;
y = width / 2;
} else if (j != curentSpace && j >= 3) { //第二排的中心點。圖片寬高相等
x = (j - 3) * (width + spc) + width / 2;
y = width + spc + width / 2;
}
} else {
if (j < 4) { //第一排的中心點
x = (j + 1) * width + j * spc - width / 2;
y = width / 2;
} else if (j != curentSpace && j >= 4) { //第二排的中心點。圖片寬高相等
x = (j - 4) * (width + spc) + width / 2;
y = width + spc + width / 2;
}
}
if (shouldReplace(centerX, centerY, x, y, 70)) { //如果要與J位置的view進行交換
// Log.e("test","currenspac:"+curentSpace + " j:"+j);
Bitmap bitmap = (Bitmap) mViews.get(j).getTag(); //獲得j位置的bitmap
mViews.get(j).setVisibility(View.INVISIBLE); //把j位置對應的view隱藏
ImageView iv = (ImageView) mViews.get(curentSpace); //原來隱藏的bitmap
iv.setImageBitmap(bitmap); //原來隱藏的view換成j的bitmap
iv.setVisibility(View.VISIBLE); //把原來隱藏的view顯示
iv.setTag(bitmap); //如果交換,把交換的那個隱藏,原來隱藏的顯示,並把圖片設置為交換的、還要保持tag
curentSpace = j; //當前空位換為交換既隱藏的那個位置,當松手時要顯示,最原始的的bitmap前面已經保存
// Log.e("test","currenspac:"+curentSpace + " j:"+j);
break; //交換停止本次循環
}
}
}
}
});
}
if (mMoveView != null) {
mMoveView.onTouchEvent(event); //把觸摸事件傳遞給move控件
}
return false; //還要處理點擊事件
}
});
}
}
以上所述是小編給大家介紹的Android評論圖片可移動順序選擇器,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android數據庫高手秘籍(二)——創建表和LitePal的基本用法
Android數據庫高手秘籍(二)——創建表和LitePal的基本用法
我們學習了一些Android數據庫相關的基礎知識,和幾個頗為有用的SQLite命令,都是直接在命令行操作的。但是我們都知道,數據庫是要和程序結合在一起使用的,
 Android自動化測試中uiautomator修改uiautomatorviewer獲取不到動態界面的缺陷
Android自動化測試中uiautomator修改uiautomatorviewer獲取不到動態界面的缺陷
在之前的第一篇文章: android自動化測試中hierarchyviewer和uiautomatorviewer獲取控件信息的方式比對(1) 我說uiauto
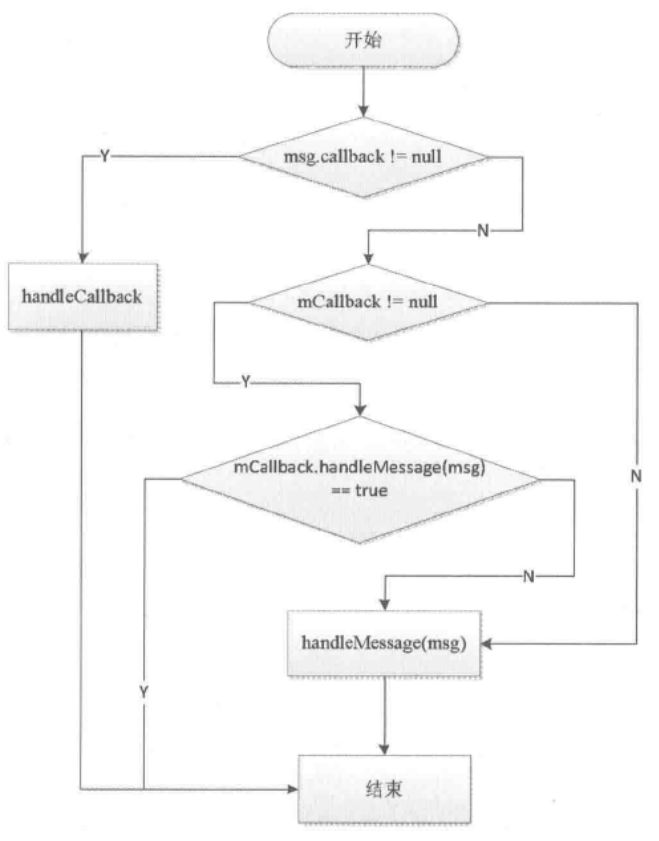
 Android面試題(五)—— Android的消息機制
Android面試題(五)—— Android的消息機制
前言Handler是Android消息機制的上層接口,平時使用起來很方便,我們可以通過它把一個任務切換到Handler所在的線程中去運行。而最常用的就是拿來從子線程切換到
 AsyncTask陷阱之:Handler,Looper與MessageQueue的詳解
AsyncTask陷阱之:Handler,Looper與MessageQueue的詳解
AsyncTask的隱蔽陷阱先來看一個實例這個例子很簡單,展示了AsyncTask的一種極端用法,挺怪的。復制代碼 代碼如下:public class AsyncTask