編輯:關於Android編程
作為Android 3.0之後引入的新的對象,ActionBar可以說是一個方便快捷的導航神器。它可以作為活動的標題,突出活動的一些關鍵操作(如“搜索”、“創建”、“共享”等)、作為菜單的靈活使用,還可以實現類似TabWidget的標簽功能以及下拉導航的功能,系統能夠很好根據不同的屏幕配置來適應ActionBar的外觀,配合起Fragemtn可謂是十分強大。
那麼,對於今天的主角ActionBar怎麼去添加?在Android3.0默認主題HloleFraphic(全息)主題中,已經創造了ActionBar,所以只要targetSdkVersion的值不低於11,創建的Activity中默認都會帶有ActionBar。例如:
<manifest ... >
<uses-sdk android:minSdkVersion="4"
android:targetSdkVersion="11" />
...
</manifest>
當然了,如果你不想為一個特定的Activity設置Action Bar,設置Activity主題為Theme.Holo.NoActionBar。
<activity android:theme="@android:style/Theme.Holo.NoActionBar">
或者在運行時通過調用hide()隱藏Action Bar。自然也有show()。
ActionBar actionBar = getActionBar(); actionBar.hide();
下面我們從下拉導航、視窗操作、標簽導航三個方面逐一討論ActionBar
第一,下拉導航
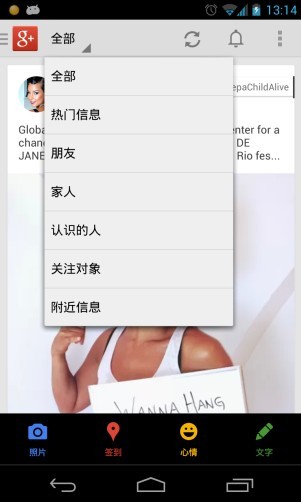
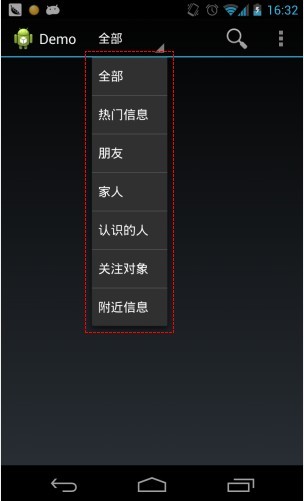
下拉導航最典型的應用場景就是在Google+中的使用,效果如下圖:

圖1;Google+

圖2:本文示例
實現此效果分如下幾個步驟:
1.初始化一個SpinnerAdapter
SpinnerAdapter mSpinnerAdapter = ArrayAdapter.createFromResource(this,
R.array.action_list,
android.R.layout.simple_spinner_dropdown_item);
2.生成一個OnNavigationListener來響應ActionBar的菜單項點擊操作
/**
* 在這裡配合Fragment,實現不同的頁面導航
*/
OnNavigationListener mOnNavigationListener = new OnNavigationListener() {
@Override
public boolean onNavigationItemSelected(int position, long itemId) {
Fragment newFragment = null;
switch (position) {
case 0:
newFragment = new Fragment1();
break;
case 1:
newFragment = new Fragment2();
break;
case 2:
newFragment = new Fragment3();
break;
default:
break;
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, newFragment, strings[position])
.commit();
return true;
}
};
3,將生成好的適配去和監聽器塞給ActionBar
actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);//導航模式必須設為NAVIGATION_MODE_LIST
actionBar.setListNavigationCallbacks(mSpinnerAdapter,
mOnNavigationListener);
第二,操作視窗
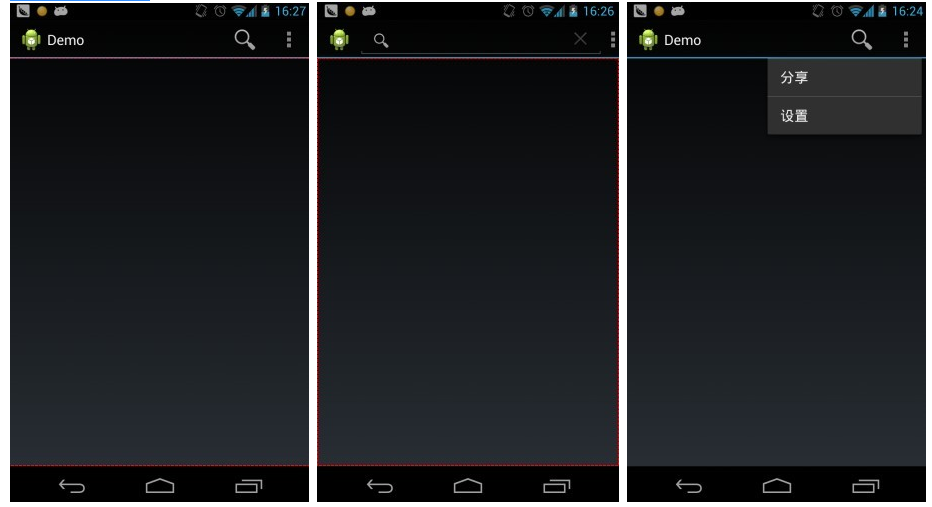
先上效果圖

在上面的操作視窗裡,增加了一個用於搜索的可選菜單項以及分享和設置的兩個自定義ActionProVider。那麼如何在一個活動中,在已有的ActionBar上添加這些操作視窗。同創建可選菜單一樣,定義options.xml的menu文件如下:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/menu_search"
android:actionViewClass="android.widget.SearchView"
android:icon="@drawable/ic_menu_search"
android:showAsAction="ifroom"
android:title="搜索"/>
<item
android:id="@+id/menu_share"
android:actionProviderClass="android.widget.ShareActionProvider"
android:showAsAction="never"
android:title="分享"/>
<item
android:id="@+id/menu_setting"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="never"
android:title="設置">
<menu>
<item
android:id="@+id/menu_theme"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="always|withText"
android:title="更換主題"/>
<item
android:id="@+id/menu_system"
android:actionProviderClass="com.example.tabdemo.MyActionProvider"
android:showAsAction="always|withText"
android:title="系統設置"/>
</menu>
</item>
</menu>
仔細觀察可以發現每個Item裡都包含如下這兩個屬性:
android:actionProviderClass="com.example.tabdemo...."
android:showAsAction=""
對於actionProviderClass屬性用來指定一個構建視窗所使用的布局資源,除了使用actionProviderClass指定外,還可以使用actionLayout或者actionViewClass都可以。SearchView和ShareActionProvider都是系統自帶的ActionProvider,MyActionProvider是我們要重寫的,後面將會看到如何去自定義一個ActionProvider。
showAsAction屬性共有五個值:ifRoom、never、always、withText、collapseActionView,可以混合使用。
ifRoom
會顯示在Item中,但是如果已經有4個或者4個以上的Item時會隱藏在溢出列表中。當然個
數並不僅僅局限於4個,依據屏幕的寬窄而定
never
永遠不會顯示。只會在溢出列表中顯示,而且只顯示標題,所以在定義item的時候,最好
把標題都帶上。
always
無論是否溢出,總會顯示。
withText
withText值示意Action bar要顯示文本標題。Action bar會盡可能的顯示這個
標題,但是,如果圖標有效並且受到Action bar空間的限制,文本標題有可
能顯示不全。
collapseActionView
聲明了這個操作視窗應該被折疊到一個按鈕中,當用戶選擇這個按鈕時,這個操作視窗展開。否則,
這個操作視窗在默認的情況下是可見的,並且即便在用於不適用的時候,也要占據操作欄的有效空間。
一般要配合ifRoom一起使用才會有效果。
注: 當你的應用程序正在Android4.0(API 級別 14)或以上的版本上運行,那麼還有一種叫做“分隔操作欄”的額外模式對action bar有效。當你啟用分隔操作欄模式時,在屏幕的底部會顯示一個獨立的橫條,用於顯示Activity在窄屏設備(如豎屏手機)上運行時的所有操作項。這裡我們不過過多描述,有興趣自己去研究。
就像加載menu一樣,在activity的onCreateOptionsMenu方法裡調用上述的xml文件:
getMenuInflater().inflate(R.menu.options, menu);
//搜索視窗,因為showAsAction="ifRoom",所以圖三中出現了搜索按鈕
SearchView searchView = (SearchView) menu.findItem(R.id.menu_search)
.getActionView();
//分享視窗,因為showAsAction="never",所以只能在溢出菜單中才看見到
ShareActionProvider mShareActionProvider = (ShareActionProvider) menu
.findItem(R.id.menu_share).getActionProvider();
Intent shareIntent = new Intent(Intent.ACTION_SEND);
shareIntent.setType("image/*");
mShareActionProvider.setShareIntent(shareIntent);
//設置視窗,MyActionProvider就是我們自定義的ActionProvider
MyActionProvider myactionprovider = (MyActionProvider) menu.findItem(
R.id.menu_setting).getActionProvider();
return super.onCreateOptionsMenu(menu);
顯然,當成功運行的時候,結果如圖三,當點擊搜索按鈕時,搜索按鈕立刻變成了如圖四的樣子,變成可折疊的操作視窗。
如何自定義操作視窗,定義一個類MyActionProvider繼承自ActionProvider,並實現它的兩口回調函數即可。如下:
/**
* @ClassName: MyActionProvider
* @Description: 自定義一個視窗操作器,實現構造函數和onCreateActionView即可
* @author yuxianglong
* @date 2013-7-11 下午3:13:44
*
*/
public class MyActionProvider extends ActionProvider{
private Context context;
private LayoutInflater inflater;
private View view;
private ImageView button;
public MyActionProvider(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context = context;
inflater = LayoutInflater.from(context);
view = inflater.inflate(R.layout.myactionprovider, null);
}
@Override
public View onCreateActionView() {
// TODO Auto-generated method stub
button = (ImageView) view.findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "是我,沒錯", Toast.LENGTH_SHORT).show();
}
});
return view;
}
}
如此一來,只要在options.xml裡直接引用。運行成功效果如圖五,點擊溢出菜單,設置按鈕出來了,如果繼續點下去,回調出它的子菜單,因為我們在options.xml裡給自定義的ActionProvider分配了子菜單。
當然了,最顯眼的就是處理Action Bar上的應用程序圖標,平時玩手機多的同學應該可以發現,好多應用的圖標都是可以點擊的,而且大多數都是回到了上一個Activity,或者說是主Activity。那麼,如何觸發應用程序圖標呢,說白了應用程序圖標也是一個菜單,並且其id是規定死的,所以只要我們在onOptionsItemSelected方法裡去捕捉它的點擊事件,做出響應:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId())
{
case android.R.id.home:
Intent intent = new Intent(this, HomeActivity.class);
intent.addFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP);
startActivity(intent);
return true;
default:
return super.onOptionsItemSelected(item);
}
}
我們給Intent添加了FLAG_ACTIVITY_CLEAR_TOP標識,該標識的作用是在回到HomeActivity時,把在堆棧中處於HomeActivity上面的活動全部清除。如果這是候運行程序的話,如果系統版本小於4.0的話,是可以正常跑起來的,達到想要的效果,但如果系統大於或者等於4.0的話,那麼點擊應用圖標是無效的。必須加上setHomeButtonEnabled=true,4.0一下 默認為true。如果還想要一個回退箭頭的話,再加上一句setDisplayHomeAsUpEnabled(true);效果如下:

這裡我在擴展一下:使用過Navigation Drawer的同學應該了解,這裡點擊應用程序圖標通常會作為拉出導航抽屜。通常在那種情況下是把活動的onOptionsItemSelected,傳送給ActionBarDrawerToggle的onOptionsItemSelected。不多說了,感興趣的同學自己去研究,後面會把Navigation Bar寫出來。
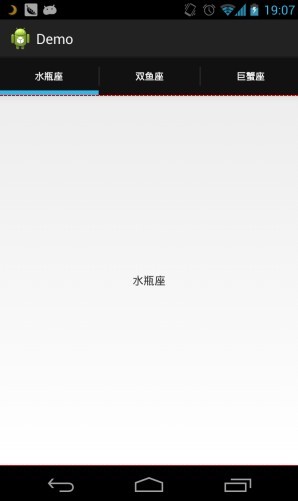
第三,導航選項標簽
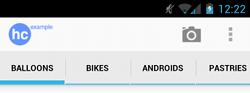
當你想要在一個Activity中提供導航選擇標簽時,使用操作欄的選項標簽是一個非常好的選擇(而不是使用TabWidget類),因為系統會調整操作欄選項標簽來適應不同尺寸的屏幕的需要,在屏幕足夠寬的時候,導航選項標簽會被放到主操作欄中;當屏幕太窄的時候,選項標簽會被放到一個分離的橫條中。如圖下:


要使用選項標簽在Fragmengt之間切換,選擇一個選項標簽時執行一個Fragment事務,布局裡包含一個用於放置跟每個Fragment對象關聯的選項標簽的ViewGroup對象。該對象有一個資源ID,以便能夠在選項標簽的切換代碼中能夠引用它。Activity的布局文件activity_main.xml定義如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" tools:ignore="MergeRootFrame" />
這裡的ViewGroup為FragmentLayout。Activity代碼如下:
/*
* @ClassName: MainActivity
* @Description: 繼承自FragmentActivity,作為Fragment的holder-Activity使用,
* 實現TabListener接口,當切Tab的時候達到切換Fragment的效果
* @author yuxianglong
* @date 2013-7-11 下午7:40:35
*
*/
public class MainActivity extends FragmentActivity implements
ActionBar.TabListener {
private ActionBar actionBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
actionBar = getActionBar();
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);// 導航模式必須設為NAVIGATION_MODE_Tabs
// For each of the sections in the app, add a tab to the action bar.
actionBar.addTab(actionBar.newTab().setText(R.string.title_section1)
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText(R.string.title_section2)
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText(R.string.title_section3)
.setTabListener(this));
}
@Override
public void onTabSelected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
// When the given tab isselected, show the tabcontents in the
// //container view.
Fragment fragment3 = null;
Fragment fragment1 = null;
Fragment fragment2 = null;
switch (tab.getPosition()) {
case 0:
if (fragment1 == null) {
fragment1 = new Fragment1();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment1).commit();
break;
case 1:
if (fragment2 == null) {
fragment2 = new Fragment2();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment2).commit();
break;
case 2:
if (fragment3 == null) {
fragment3 = new Fragment3();
}
getSupportFragmentManager().beginTransaction()
.replace(R.id.container, fragment3).commit();
break;
default:
break;
}
}
@Override
public void onTabUnselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
@Override
public void onTabReselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction) {
}
}
最後跑起來的效果如下:

至此ActionBar的一些常見使用場景,我們就熟悉了,後面繼續研究ActionBar的外觀樣式。以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android--日期時間控件
android--日期時間控件
一、先看看實現的效果:點擊日期2015-03-24會彈出選擇日期的對話框點擊時間,則彈出時間的對話框二、代碼如下:1.xml文件 2.後台代碼如下 &
 詳解Android中Activity的四大啟動模式實驗簡述
詳解Android中Activity的四大啟動模式實驗簡述
作為Android四大組件之一,Activity可以說是最基本也是最常見的組件,它提供了一個顯示界面,從而實現與用戶的交互,作為初學者,必須熟練掌握。今天我們就來通過實驗
 Android 6.0 MT流程
Android 6.0 MT流程
一. 列表內容 這段負責通話模塊的開發,研究了一下telephony模塊,網上參考了些資料加上自己的理解,總結了一下android6.0 MT 流程:。Markdown和
 Android應用內社區SDK技術架構淺析
Android應用內社區SDK技術架構淺析
Android應用內社區SDK技術架構淺析應用內微社區是什麼 ? 圖1 圖2 雪球財經應用內社區 一、以友盟微社區為例簡單來說,友盟的微社區就是一款幫助