編輯:關於Android編程
在布局優化中,Androi的官方提到了這三種布局<include />、<merge />、<ViewStub />,並介紹了這三種布局各有的優勢,下面也是簡單說一下他們的優勢,以及怎麼使用,記下來權當做筆記。
1、布局重用<include />
<include />標簽能夠重用布局文件,簡單的使用如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background="@color/app_bg"
android:gravity="center_horizontal">
<include layout="@layout/titlebar"/>
<TextView android:layout_width=”match_parent”
android:layout_height="wrap_content"
android:text="@string/hello"
android:padding="10dp" />
...
</LinearLayout>
1)<include />標簽可以使用單獨的layout屬性,這個也是必須使用的。
2)可以使用其他屬性。<include />標簽若指定了ID屬性,而你的layout也定義了ID,則你的layout的ID會被覆蓋,解決方案。
3)在include標簽中所有的Android:layout_*都是有效的,前提是必須要寫layout_width和layout_height兩個屬性。
4)布局中可以包含兩個相同的include標簽,引用時可以使用如下方法解決(參考):
View bookmarks_container_2 = findViewById(R.id.bookmarks_favourite); bookmarks_container_2.findViewById(R.id.bookmarks_list);
2、減少視圖層級<merge />
<merge/>標簽在UI的結構優化中起著非常重要的作用,它可以刪減多余的層級,優化UI。<merge/>多用於替換FrameLayout或者當一個布局包含另一個時,<merge/>標簽消除視圖層次結構中多余的視圖組。例如你的主布局文件是垂直布局,引入了一個垂直布局的include,這是如果include布局使用的LinearLayout就沒意義了,使用的話反而減慢你的UI表現。這時可以使用<merge/>標簽優化。
<merge xmlns:android="http://schemas.android.com/apk/res/android"> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/add"/> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/delete"/> </merge>
現在,當你添加該布局文件時(使用<include />標簽),系統忽略<merge />節點並且直接添加兩個Button。更多<merge />介紹可以參考《Android Layout Tricks #3: Optimize by merging》
3、需要時使用<ViewStub />
<ViewStub />標簽最大的優點是當你需要時才會加載,使用他並不會影響UI初始化時的性能。各種不常用的布局想進度條、顯示錯誤消息等可以使用<ViewStub />標簽,以減少內存使用量,加快渲染速度。<ViewStub />是一個不可見的,大小為0的View。<ViewStub />標簽使用如下:
<ViewStub android:id="@+id/stub_import" android:inflatedId="@+id/panel_import" android:layout="@layout/progress_overlay" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" />
當你想加載布局時,可以使用下面其中一種方法:
((ViewStub) findViewById(R.id.stub_import)).setVisibility(View.VISIBLE); // or View importPanel = ((ViewStub) findViewById(R.id.stub_import)).inflate();
當調用inflate()函數的時候,ViewStub被引用的資源替代,並且返回引用的view。 這樣程序可以直接得到引用的view而不用再次調用函數findViewById()來查找了。
注:ViewStub目前有個缺陷就是還不支持 <merge /> 標簽。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
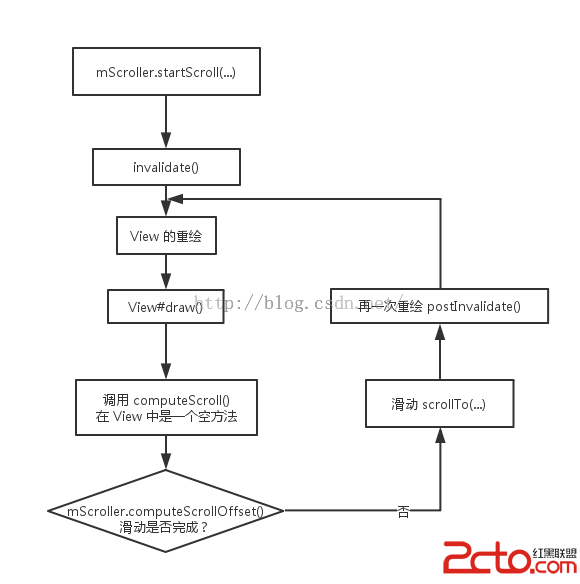
 【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系
【讀書筆記】【Android 開發藝術探索】第3章 View 的事件體系
一、 View 的基礎知識View 是 Android 中所有空間的基類。1、 View 的位置參數View 的位置主要有四個頂點決定的, top、left、right、
 Android ListFragment
Android ListFragment
Android是在Android 3.0(API level 11)開始引入Fragment的(為了兼容較低版本的設備使用支持庫類)。可以把Fragment看
 Android:AppWidget之桌面小電筒
Android:AppWidget之桌面小電筒
安卓開發中很多控件都是Widget類的,但是我們常說的Widget指的是AppWidget,即一些可以放置在桌面的小部件。 下面用兩個實例來說一下這個AppWid
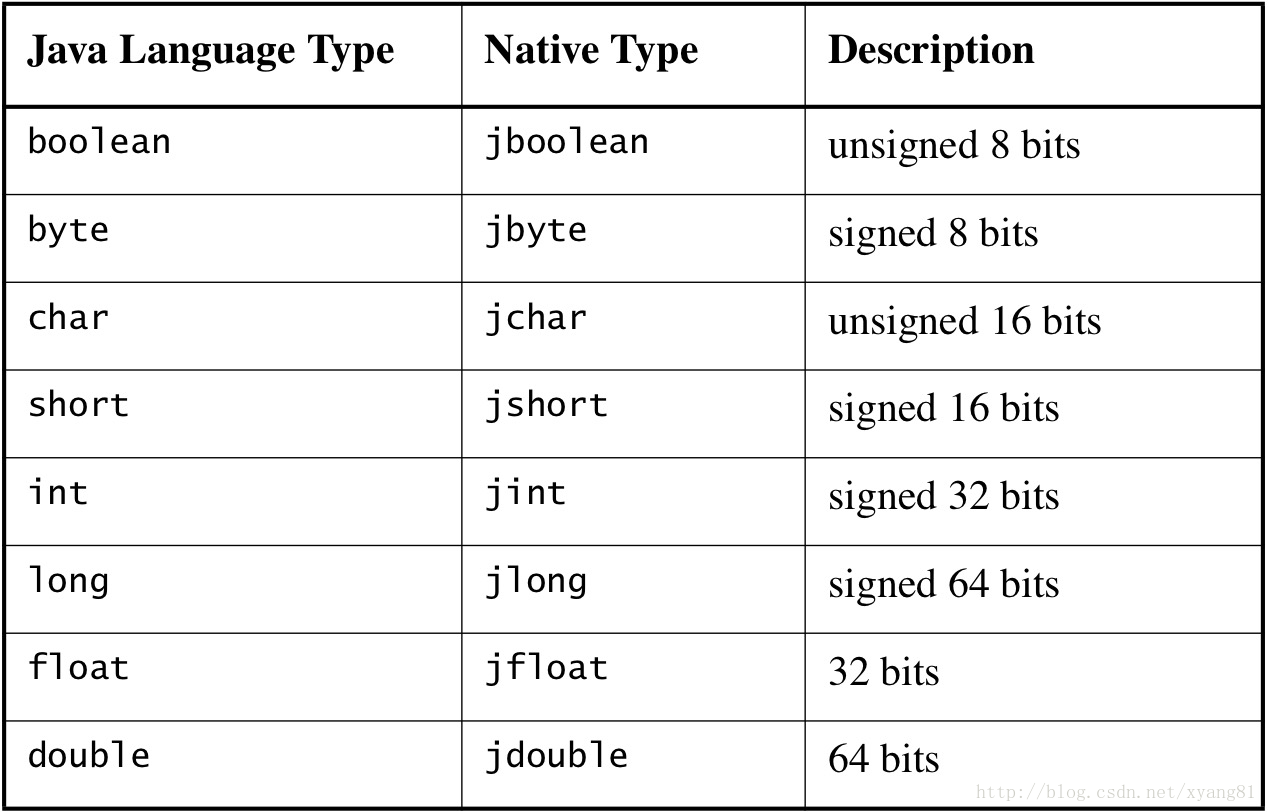
 Android JNI學習筆記(四)-數據類型映射以及native調用java
Android JNI學習筆記(四)-數據類型映射以及native調用java
1. 前言前幾篇學習了jni開發的基本流程、動態注冊native函數以及相關編譯文件的編寫,咱們也算是知道了jni開發,但是還不夠,今天咱們來學習下,java和jni的數