編輯:關於Android編程
用微信提供的SDK來實現分享:
從http://open.weixin.qq.com下載Android相關的jar包,將libammsdk.jar加入到項目中。
微信分享的核心類,部分代碼如下:
WechatShareManager.java
package com.jackie.umeng.share;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.util.Log;
import android.widget.Toast;
import com.tencent.mm.sdk.modelmsg.SendMessageToWX;
import com.tencent.mm.sdk.modelmsg.WXImageObject;
import com.tencent.mm.sdk.modelmsg.WXMediaMessage;
import com.tencent.mm.sdk.modelmsg.WXTextObject;
import com.tencent.mm.sdk.modelmsg.WXVideoObject;
import com.tencent.mm.sdk.modelmsg.WXWebpageObject;
import com.tencent.mm.sdk.openapi.IWXAPI;
import com.tencent.mm.sdk.openapi.WXAPIFactory;
/**
* 實現微信分享功能的核心類
* @author chengcj1
*
*/
public class WechatShareManager {
private static final int THUMB_SIZE = 150;
public static final int WECHAT_SHARE_WAY_TEXT = 1; //文字
public static final int WECHAT_SHARE_WAY_PICTURE = 2; //圖片
public static final int WECHAT_SHARE_WAY_WEBPAGE = 3; //鏈接
public static final int WECHAT_SHARE_WAY_VIDEO = 4; //視頻
public static final int WECHAT_SHARE_TYPE_TALK = SendMessageToWX.Req.WXSceneSession; //會話
public static final int WECHAT_SHARE_TYPE_FRENDS = SendMessageToWX.Req.WXSceneTimeline; //朋友圈
private static WechatShareManager mInstance;
private ShareContent mShareContentText, mShareContentPicture, mShareContentWebpag, mShareContentVideo;
private IWXAPI mWXApi;
private Context mContext;
private WechatShareManager(Context context){
this.mContext = context;
//初始化數據
//初始化微信分享代碼
initWechatShare(context);
}
/**
* 獲取WeixinShareManager實例
* 非線程安全,請在UI線程中操作
* @return
*/
public static WechatShareManager getInstance(Context context){
if(mInstance == null){
mInstance = new WechatShareManager(context);
}
return mInstance;
}
private void initWechatShare(Context context){
if (mWXApi == null) {
mWXApi = WXAPIFactory.createWXAPI(context, WechatShareUtil.WECHAT_APP_ID, true);
}
mWXApi.registerApp(WechatShareUtil.WECHAT_APP_ID);
}
/**
* 通過微信分享
* @param shareWay 分享的方式(文本、圖片、鏈接)
* @param shareType 分享的類型(朋友圈,會話)
*/
public void shareByWebchat(ShareContent shareContent, int shareType){
switch (shareContent.getShareWay()) {
case WECHAT_SHARE_WAY_TEXT:
shareText(shareContent, shareType);
break;
case WECHAT_SHARE_WAY_PICTURE:
sharePicture(shareContent, shareType);
break;
case WECHAT_SHARE_WAY_WEBPAGE:
shareWebPage(shareContent, shareType);
break;
case WECHAT_SHARE_WAY_VIDEO:
shareVideo(shareContent, shareType);
break;
}
}
private abstract class ShareContent {
protected abstract int getShareWay();
protected abstract String getContent();
protected abstract String getTitle();
protected abstract String getURL();
protected abstract int getPictureResource();
}
/**
* 設置分享文字的內容
* @author chengcj1
*
*/
public class ShareContentText extends ShareContent {
private String content;
/**
* 構造分享文字類
* @param text 分享的文字內容
*/
public ShareContentText(String content){
this.content = content;
}
@Override
protected int getShareWay() {
return WECHAT_SHARE_WAY_TEXT;
}
@Override
protected String getContent() {
return content;
}
@Override
protected String getTitle() {
return null;
}
@Override
protected String getURL() {
return null;
}
@Override
protected int getPictureResource() {
return -1;
}
}
/*
* 獲取文本分享對象
*/
public ShareContent getShareContentText(String content) {
if (mShareContentText == null) {
mShareContentText = new ShareContentText(content);
}
return (ShareContentText) mShareContentText;
}
/**
* 設置分享圖片的內容
* @author chengcj1
*
*/
public class ShareContentPicture extends ShareContent {
private int pictureResource;
public ShareContentPicture(int pictureResource){
this.pictureResource = pictureResource;
}
@Override
protected int getShareWay() {
return WECHAT_SHARE_WAY_PICTURE;
}
@Override
protected int getPictureResource() {
return pictureResource;
}
@Override
protected String getContent() {
return null;
}
@Override
protected String getTitle() {
return null;
}
@Override
protected String getURL() {
return null;
}
}
/*
* 獲取圖片分享對象
*/
public ShareContent getShareContentPicture(int pictureResource) {
if (mShareContentPicture == null) {
mShareContentPicture = new ShareContentPicture(pictureResource);
}
return (ShareContentPicture) mShareContentPicture;
}
/**
* 設置分享鏈接的內容
* @author chengcj1
*
*/
public class ShareContentWebpage extends ShareContent {
private String title;
private String content;
private String url;
private int pictureResource;
public ShareContentWebpage(String title, String content, String url, int pictureResource){
this.title = title;
this.content = content;
this.url = url;
this.pictureResource = pictureResource;
}
@Override
protected int getShareWay() {
return WECHAT_SHARE_WAY_WEBPAGE;
}
@Override
protected String getContent() {
return content;
}
@Override
protected String getTitle() {
return title;
}
@Override
protected String getURL() {
return url;
}
@Override
protected int getPictureResource() {
return pictureResource;
}
}
/*
* 獲取網頁分享對象
*/
public ShareContent getShareContentWebpag(String title, String content, String url, int pictureResource) {
if (mShareContentWebpag == null) {
mShareContentWebpag = new ShareContentWebpage(title, content, url, pictureResource);
}
return (ShareContentWebpage) mShareContentWebpag;
}
/**
* 設置分享視頻的內容
* @author chengcj1
*
*/
public class ShareContentVideo extends ShareContent {
private String url;
public ShareContentVideo(String url) {
this.url = url;
}
@Override
protected int getShareWay() {
return WECHAT_SHARE_WAY_VIDEO;
}
@Override
protected String getContent() {
return null;
}
@Override
protected String getTitle() {
return null;
}
@Override
protected String getURL() {
return url;
}
@Override
protected int getPictureResource() {
return -1;
}
}
/*
* 獲取視頻分享內容
*/
public ShareContent getShareContentVideo(String url) {
if (mShareContentVideo == null) {
mShareContentVideo = new ShareContentVideo(url);
}
return (ShareContentVideo) mShareContentVideo;
}
/*
* 分享文字
*/
private void shareText(ShareContent shareContent, int shareType) {
String text = shareContent.getContent();
//初始化一個WXTextObject對象
WXTextObject textObj = new WXTextObject();
textObj.text = text;
//用WXTextObject對象初始化一個WXMediaMessage對象
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = textObj;
msg.description = text;
//構造一個Req
SendMessageToWX.Req req = new SendMessageToWX.Req();
//transaction字段用於唯一標識一個請求
req.transaction = buildTransaction("textshare");
req.message = msg;
//發送的目標場景, 可以選擇發送到會話 WXSceneSession 或者朋友圈 WXSceneTimeline。 默認發送到會話。
req.scene = shareType;
mWXApi.sendReq(req);
}
/*
* 分享圖片
*/
private void sharePicture(ShareContent shareContent, int shareType) {
Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(), shareContent.getPictureResource());
WXImageObject imgObj = new WXImageObject(bitmap);
WXMediaMessage msg = new WXMediaMessage();
msg.mediaObject = imgObj;
Bitmap thumbBitmap = Bitmap.createScaledBitmap(bitmap, THUMB_SIZE, THUMB_SIZE, true);
bitmap.recycle();
msg.thumbData = Util.bmpToByteArray(thumbBitmap, true); //設置縮略圖
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("imgshareappdata");
req.message = msg;
req.scene = shareType;
mWXApi.sendReq(req);
}
/*
* 分享鏈接
*/
private void shareWebPage(ShareContent shareContent, int shareType) {
WXWebpageObject webpage = new WXWebpageObject();
webpage.webpageUrl = shareContent.getURL();
WXMediaMessage msg = new WXMediaMessage(webpage);
msg.title = shareContent.getTitle();
msg.description = shareContent.getContent();
Bitmap thumb = BitmapFactory.decodeResource(mContext.getResources(), shareContent.getPictureResource());
if(thumb == null) {
Toast.makeText(mContext, "圖片不能為空", Toast.LENGTH_SHORT).show();
} else {
msg.thumbData = Util.bmpToByteArray(thumb, true);
}
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("webpage");
req.message = msg;
req.scene = shareType;
mWXApi.sendReq(req);
}
/*
* 分享視頻
*/
private void shareVideo(ShareContent shareContent, int shareType) {
WXVideoObject video = new WXVideoObject();
video.videoUrl = shareContent.getURL();
WXMediaMessage msg = new WXMediaMessage(video);
msg.title = shareContent.getTitle();
msg.description = shareContent.getContent();
Bitmap thumb = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.send_music_thumb);
// BitmapFactory.decodeStream(new URL(video.videoUrl).openStream());
/**
* 測試過程中會出現這種情況,會有個別手機會出現調不起微信客戶端的情況。造成這種情況的原因是微信對縮略圖的大小、title、description等參數的大小做了限制,所以有可能是大小超過了默認的范圍。
* 一般情況下縮略圖超出比較常見。Title、description都是文本,一般不會超過。
*/
Bitmap thumbBitmap = Bitmap.createScaledBitmap(thumb, THUMB_SIZE, THUMB_SIZE, true);
thumb.recycle();
msg.thumbData = Util.bmpToByteArray(thumbBitmap, true);
SendMessageToWX.Req req = new SendMessageToWX.Req();
req.transaction = buildTransaction("video");
req.message = msg;
req.scene = shareType;
mWXApi.sendReq(req);
}
private String buildTransaction(final String type) {
return (type == null) ? String.valueOf(System.currentTimeMillis()) : type + System.currentTimeMillis();
}
}
MainActivity.java
package com.jackie.umeng.share;
import com.jackie.umeng.share.WechatShareManager.ShareContentPicture;
import com.jackie.umeng.share.WechatShareManager.ShareContentText;
import com.jackie.umeng.share.WechatShareManager.ShareContentVideo;
import android.app.Activity;
import android.content.Context;
import android.content.pm.PackageManager;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private Button mShareText, mSharePicture, mShareVideo;
private WechatShareManager mShareManager;
private Context mContext;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mShareText = (Button) findViewById(R.id.share_text);
mSharePicture = (Button) findViewById(R.id.share_picture);
mShareVideo = (Button) findViewById(R.id.share_video);
mShareText.setOnClickListener(this);
mSharePicture.setOnClickListener(this);
mShareVideo.setOnClickListener(this);
mContext = this;
mShareManager = WechatShareManager.getInstance(mContext);
}
@Override
public void onClick(View v) {
if (!isWebchatAvaliable()) {
Toast.makeText(mContext, "請先安裝微信", Toast.LENGTH_LONG).show();
return;
}
switch (v.getId()) {
case R.id.share_text:
ShareContentText mShareContentText = (ShareContentText) mShareManager.getShareContentText("微信文本分享");
mShareManager.shareByWebchat(mShareContentText, WechatShareManager.WECHAT_SHARE_TYPE_FRENDS);
break;
case R.id.share_picture:
ShareContentPicture mShareContentPicture = (ShareContentPicture) mShareManager.getShareContentPicture(R.drawable.share);
mShareManager.shareByWebchat(mShareContentPicture, WechatShareManager.WECHAT_SHARE_TYPE_FRENDS);
break;
case R.id.share_video:
ShareContentVideo mShareContentVideo = (ShareContentVideo) mShareManager.getShareContentVideo("http://baidu.hz.letv.com/kan/agSlT?fr=v.baidu.com/");
mShareManager.shareByWebchat(mShareContentVideo, WechatShareManager.WECHAT_SHARE_TYPE_FRENDS);
break;
default:
break;
}
}
private boolean isWebchatAvaliable() {
//檢測手機上是否安裝了微信
try {
getPackageManager().getPackageInfo("com.tencent.mm", PackageManager.GET_ACTIVITIES);
return true;
} catch (Exception e) {
return false;
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android學習筆記038之WebView網頁視圖
Android學習筆記038之WebView網頁視圖
前面我們介紹過了HTTP協議和Socket,這一篇我們來介紹一下Android的一個網絡控件:WebView-網頁視圖。我們知道,現在移動端有兩種開發方向:原生開發和H5
 Android學習筆記(十三)——碎片(一)
Android學習筆記(十三)——碎片(一)
碎片 碎片可看作另外一種形式的活動,可以創建碎片來包含視圖。 碎片總是嵌入在活動中,一般有兩種常見形式: 1、碎片A和碎片B分別處於不同的活動中
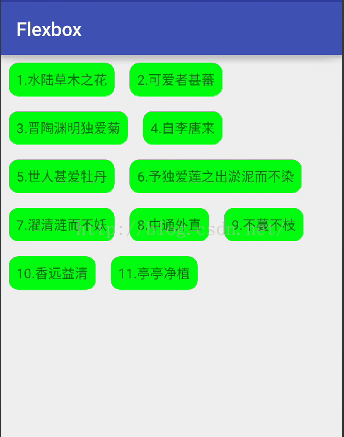
 Android開發之玩轉FlexboxLayout布局
Android開發之玩轉FlexboxLayout布局
按照大神的思路寫出了一個流式布局,所有的東西都是難者不會會者不難,當自己能自定義流式布局的時候就會覺得這東西原來很簡單了。如果各位小伙伴也看過那篇文章的話,應該知道自定義
 詳解Android自定義控件屬性TypedArray以及attrs
詳解Android自定義控件屬性TypedArray以及attrs
最近在研究android自定義控件屬性,學到了TypedArray以及attrs。大家也可以結合《理解Android中的自定義屬性》這篇文章進行學習,後續一篇還有應用。1