編輯:關於Android編程
今天在寫微信登錄,花了半天時間搞定、然後寫下自己的筆記,希望幫助更多的人。歡迎各位指教。
微信授權登錄,官方說的不是很清楚、所以導致有一部分的坑。
微信注冊應用平台的應用簽名,下載 微信簽名生成工具 輸入項目的packageName也可以查看到。
(注意:debug、Release 一定要區分,因為2種生成的微信簽名不一致,會導致沒有跳轉、回調。。。。一般在微信開發者上面注冊的是正式環境打包好的、)


申請微信開發者賬號、應用申請省略。
1. AndroidManifest.xml 權限
<!-- 微信權限--> <uses-permission android:name="android.permission.INTERNET"/> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/> <uses-permission android:name="android.permission.READ_PHONE_STATE"/> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
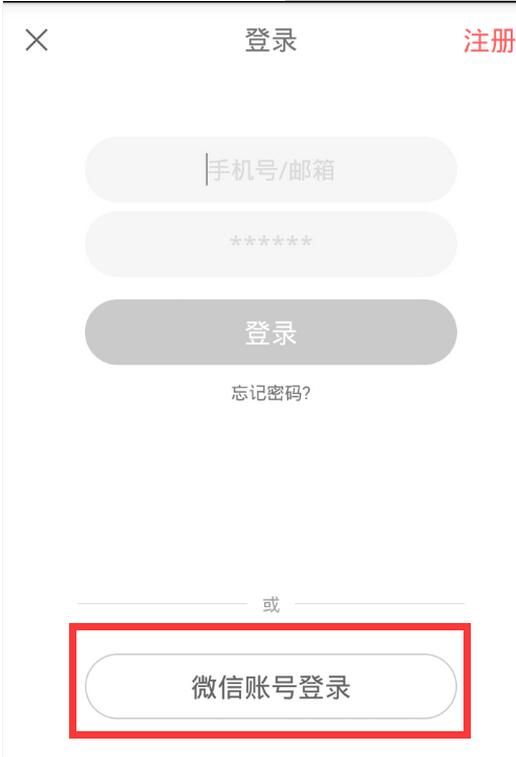
2.在圖一按鈕上面,加上微信跳轉方法、也就是啟動微信登錄的方法
private void loginToWeiXin(){
IWXAPI mApi = WXAPIFactory.createWXAPI(this, WXEntryActivity.WEIXIN_APP_ID, true);
mApi.registerApp(WXEntryActivity.WEIXIN_APP_ID);
if (mApi != null && mApi.isWXAppInstalled()) {
SendAuth.Req req = new SendAuth.Req();
req.scope = "snsapi_userinfo";
req.state = "wechat_sdk_demo_test_neng";
mApi.sendReq(req);
} else
Toast.makeText(this, "用戶未安裝微信", Toast.LENGTH_SHORT).show();
}
3.在你的包名相應目錄下新建一個wxapi目錄,並在該wxapi目錄下新增一個WXEntryActivity類,該類繼承自Activity
package(項目報名).wxapi.WXEntryActivity.Java
回調方法onResp() 方法沒有觸發回調、請監測WXEntryActivity onCreate中是否調用此方法 mApi.handleIntent(this.getIntent(), this);
package com.xxx.xxxx.android.wxapi;
/**
* 微信登錄頁面
* @author kevin_chen 2016-12-10 下午19:03:45
* @version v1.0
*/
public class WXEntryActivity extends Activity implements IWXAPIEventHandler {
private static final String APP_SECRET = "填寫自己的AppSecret";
private IWXAPI mWeixinAPI;
public static final String WEIXIN_APP_ID = "填寫自己的APP_id";
private static String uuid;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mWeixinAPI = WXAPIFactory.createWXAPI(this, WEIXIN_APP_ID, true);
mWeixinAPI.handleIntent(this.getIntent(), this);
}
@Override
protected void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
mWeixinAPI.handleIntent(intent, this);//必須調用此句話
}
//微信發送的請求將回調到onReq方法
@Override
public void onReq(BaseReq req) {
LogUtils.log("onReq");
}
//發送到微信請求的響應結果
@Override
public void onResp(BaseResp resp) {
LogUtils.log("onResp");
switch (resp.errCode) {
case BaseResp.ErrCode.ERR_OK:
LogUtils.log("ERR_OK");
//發送成功
SendAuth.Resp sendResp = (SendAuth.Resp) resp;
if (sendResp != null) {
String code = sendResp.code;
getAccess_token(code);
}
break;
case BaseResp.ErrCode.ERR_USER_CANCEL:
LogUtils.log("ERR_USER_CANCEL");
//發送取消
break;
case BaseResp.ErrCode.ERR_AUTH_DENIED:
LogUtils.log("ERR_AUTH_DENIED");
//發送被拒絕
break;
default:
//發送返回
break;
}
}
/**
* 獲取openid accessToken值用於後期操作
* @param code 請求碼
*/
private void getAccess_token(final String code) {
String path = "https://api.weixin.qq.com/sns/oauth2/access_token?appid="
+ WEIXIN_APP_ID
+ "&secret="
+ APP_SECRET
+ "&code="
+ code
+ "&grant_type=authorization_code";
LogUtils.log("getAccess_token:" + path);
//網絡請求,根據自己的請求方式
VolleyRequest.get(this, path, "getAccess_token", false, null, new VolleyRequest.Callback() {
@Override
public void onSuccess(String result) {
LogUtils.log("getAccess_token_result:" + result);
JSONObject jsonObject = null;
try {
jsonObject = new JSONObject(result);
String openid = jsonObject.getString("openid").toString().trim();
String access_token = jsonObject.getString("access_token").toString().trim();
getUserMesg(access_token, openid);
} catch (JSONException e) {
e.printStackTrace();
}
}
@Override
public void onError(String errorMessage) {
}
});
}
/**
* 獲取微信的個人信息
* @param access_token
* @param openid
*/
private void getUserMesg(final String access_token, final String openid) {
String path = "https://api.weixin.qq.com/sns/userinfo?access_token="
+ access_token
+ "&openid="
+ openid;
LogUtils.log("getUserMesg:" + path);
//網絡請求,根據自己的請求方式
VolleyRequest.get(this, path, "getAccess_token", false, null, new VolleyRequest.Callback() {
@Override
public void onSuccess(String result) {
LogUtils.log("getUserMesg_result:" + result);
JSONObject jsonObject = null;
try {
jsonObject = new JSONObject(result);
String nickname = jsonObject.getString("nickname");
int sex = Integer.parseInt(jsonObject.get("sex").toString());
String headimgurl = jsonObject.getString("headimgurl");
LogUtils.log("用戶基本信息:");
LogUtils.log("nickname:" + nickname);
LogUtils.log("sex:" + sex);
LogUtils.log("headimgurl:" + headimgurl);
} catch (JSONException e) {
e.printStackTrace();
}
finish();
}
@Override
public void onError(String errorMessage) {
}
});
}
}
5.在 AndroidManifest.xml 設置注冊微信的頁面
當授權時候進入WXEntryActivity、當前背景可能是黒或白,為了不影響用戶體驗,可以把當前Activity設置為透明:
android:theme="@android:style/Theme.Translucent"
<!--注冊微信回調 WXEntryActivity --> <activity android:name=".wxapi.WXEntryActivity" android:exported="true" android:label="@string/app_name" android:launchMode="singleTop" android:theme="@android:style/Theme.Translucent" />
具體可參考:微信授權登錄取用戶信息步驟
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 React-Native系列Android——Native與Javascript通信原理(三)
React-Native系列Android——Native與Javascript通信原理(三)
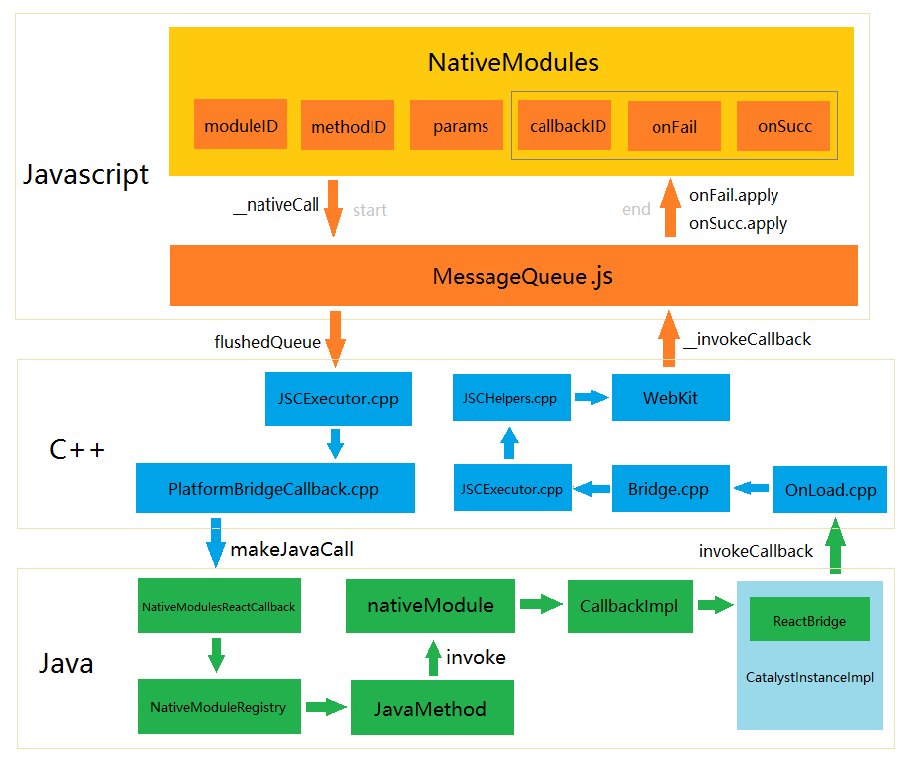
前面兩篇博客,詳細分析了Native與Javascript通信的過程,可以滿足絕大部分場景下Native和Javascript的相互調用,但是仍然有不健全的情況。比如Ja
 Android圖文混排(一)-實現EditText圖文混合插入上傳
Android圖文混排(一)-實現EditText圖文混合插入上傳
前段時間做了一個Android會議管理系統,項目需求涉及到EditText的圖文混排,如圖:在上圖的”會議詳情”中,需要支持文本和圖片的混合插入,
 Android巧用ActionBar實現下拉式導航
Android巧用ActionBar實現下拉式導航
本文實例為大家分享了ActionBar下拉式導航的實現代碼,供大家參考,具體內容如下利用Actionbar同樣可以很輕松的實現下拉式的導航方式,若想實現這種效果:1)ac
 Android NDK 開發
Android NDK 開發
說到 NDK 開發,其實是為了有些時候為了項目需求需要調用底層的一些 C/C++ 的一些東西;另外就是為了效率更加高些。谷歌主力推動 Android Studio 這個是
 RecyclerView 添加head view頭部 和foot view尾部、設置水平horizontal時左側布局和右側布局
RecyclerView 添加head view頭部 和foot view尾部、設置水平horizontal時左側布局和右側布局
折騰一下午,遇到若干問題:如,設置水平HORIZONTAL時,占用多個跨