編輯:關於Android編程
shape用於設定形狀,可以在selector,layout等裡面使用,有6個子標簽,各屬性如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 圓角 -->
<corners
android:radius="9dp"
android:topLeftRadius="2dp"
android:topRightRadius="2dp"
android:bottomLeftRadius="2dp"
android:bottomRightRadius="2dp"/><!-- 設置圓角半徑 -->
<!-- 漸變 -->
<gradient
android:startColor="@android:color/white"
android:centerColor="@android:color/black"
android:endColor="@android:color/black"
android:useLevel="true"
android:angle="45"
android:type="radial"
android:centerX="0"
android:centerY="0"
android:gradientRadius="90"/>
<!-- 間隔 -->
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp"/><!-- 各方向的間隔 -->
<!-- 大小 -->
<size
android:width="50dp"
android:height="50dp"/><!-- 寬度和高度 -->
<!-- 填充 -->
<solid
android:color="@android:color/white"/><!-- 填充的顏色 -->
<!-- 描邊 -->
<stroke
android:width="2dp"
android:color="@android:color/black"
android:dashWidth="1dp"
android:dashGap="2dp"/>
</shape>
填充:設置填充的顏色
間隔:設置四個方向上的間隔
大小:設置大小
圓角:同時設置五個屬性,則Radius屬性無效
描邊:dashWidth和dashGap屬性,只要其中一個設置為0dp,則邊框為實現邊框
漸變:當設置填充顏色後,無漸變效果。angle的值必須是45的倍數(包括0),僅在type="linear"有效,不然會報錯。android:useLevel 這個屬性不知道有什麼用。
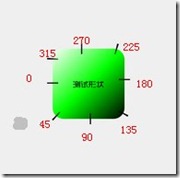
angle對應值的起點如圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 淺談Android os體系架構
淺談Android os體系架構
OS體系結構介紹:第一、操作系統層(OS)第二、各種庫(Libraries)和Android 運行環境(RunTime)第三、應用程序框架(Application Fra
 Android 泰語、緬甸語等復雜語言圈圈問題
Android 泰語、緬甸語等復雜語言圈圈問題
一些復雜語言如泰語、緬甸語、印地語,經常會看到一些帶有虛線圈圈字符。這是一種正常的處理機制。對於那些不能單獨存在的字符,在顯示時額外添加虛線圈,以提供對於這
 android Handler的使用(二)
android Handler的使用(二)
Handler的使用(二) 一、 Handler與線程的關系 Handler在默認情況下,實際上它和調用它的Activity是處於同
 安卓簡單日歷的實現
安卓簡單日歷的實現
最近無聊在做一個項目,需要用到日歷。日歷並不需要太復雜,只需要能夠簡單的查看就行,所以我選用了java提供的Calendar類,和安卓的gridView組合的形式.先看效