編輯:關於Android編程
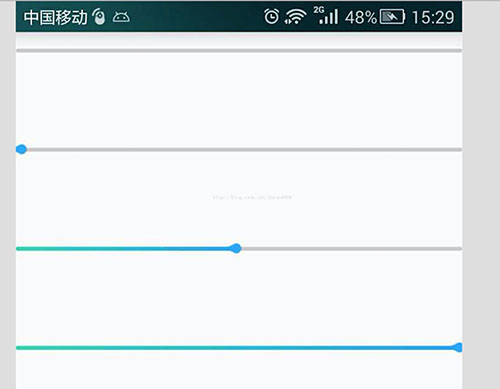
一、直接看效果

二、直接上代碼
1.自定義控件部分
package com.susan.project.myapplication;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.View;
/**
* @author dahai
* @ClassName: ${type_name}
* @Description: ${todo}
* @date ${date} ${time}
* @email [email protected]
* @since $android 漸變 進度條
*/
public class ProgressSeek extends View {
/**
* 進度條的寬度
*/
private int view_width;
/**
* 畫布的寬度
*/
private int view_base_width;
/**
* 控件的寬度
*/
private int view_edge_width;
/**
* 進度
*/
private int progress;
private Canvas cacheCanvas;
/**
* 背景顏色的畫筆
*/
private Paint backgroundPaint;
/**
* 進度條的畫筆
*/
private Paint progressPaint;
/**
* 進度末端的圖
*/
private Bitmap bitmap;
private int bitmapWidth;
private int bitmapHeight;
private Context context;
//漸變色開始
private static final int DEFAULT_START_COLOR = Color.parseColor("#34DAB5");
//漸變色結束
private static final int DEFAULT_END_COLOR = Color.parseColor("#27A5FE");
/**
* 緩存圖片
*/
private Bitmap cacheBitmap;
public ProgressSeek(Context context) {
super(context);
initView(context);
}
public ProgressSeek(Context context, AttributeSet attrs) {
super(context, attrs);
initView(context);
}
public ProgressSeek(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context);
}
private void initView(Context context) {
this.context = context;
bitmap = BitmapFactory.decodeResource(context.getResources(), R.mipmap.thumb);
bitmapWidth = bitmap.getWidth();
bitmapHeight = bitmap.getHeight();
backgroundPaint = new Paint();
backgroundPaint.setStrokeWidth(bitmapWidth);
backgroundPaint.setColor(Color.parseColor("#cccccc"));
backgroundPaint.setDither(true);
backgroundPaint.setAntiAlias(true);
progressPaint = new Paint();
progressPaint.setStrokeWidth(bitmapWidth);
progressPaint.setDither(true);
progressPaint.setAntiAlias(true);
DisplayMetrics d = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay().getMetrics(d);
view_base_width = d.widthPixels;
}
public void init(int progress) {
this.progress = progress;
if (view_width == 0) {//第一上來
/* DisplayMetrics d = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay().getMetrics(d);
view_width = d.widthPixels*progress/100;*/
view_width = view_base_width * progress / 100;
} else {
view_width = view_edge_width * progress / 100;
}
if (cacheBitmap != null) {
if (!cacheBitmap.isRecycled()) {
cacheBitmap.recycle();
cacheBitmap = null;
}
cacheCanvas = null;
}
cacheBitmap = Bitmap.createBitmap(view_base_width, bitmapHeight * 2, Bitmap.Config.ARGB_8888);
if (cacheCanvas == null) {
cacheCanvas = new Canvas();
cacheCanvas.setBitmap(cacheBitmap);
}
/**
* 畫背景
*/
RectF r = new RectF();
r.left = 0;
r.top = bitmapHeight;
r.right = view_base_width;
r.bottom = bitmapWidth + 10;
cacheCanvas.drawRoundRect(r, 5f, 5f, backgroundPaint);
if (progress > 0) {
LinearGradient lg = new LinearGradient(0, 0, view_width, bitmapWidth, DEFAULT_START_COLOR, DEFAULT_END_COLOR, Shader.TileMode.CLAMP);
progressPaint.setShader(lg);
RectF r1 = new RectF();
r.left = 0;
r.top = bitmapHeight;
r.right = view_width;
r.bottom = bitmapWidth + 10;
cacheCanvas.drawRoundRect(r, 5f, 5f, progressPaint);
cacheCanvas.drawBitmap(bitmap, view_width - bitmapWidth+8, bitmapHeight / 2 + 6, new Paint());
}
invalidate();
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint bmpPaint = new Paint();
//將cacheBitmap繪制到該View組件
if (cacheBitmap != null) {
canvas.drawBitmap(cacheBitmap, 0, 0, bmpPaint);
}
view_edge_width = this.getWidth();
Log.e("打出來看看控件的寬度:", view_edge_width + "");
init(progress);
}
}
3. 布局文件部分
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <com.susan.project.myapplication.ProgressSeek android:id="@+id/progress" android:layout_width="match_parent" android:layout_height="80dp"> </com.susan.project.myapplication.ProgressSeek> <com.susan.project.myapplication.ProgressSeek android:id="@+id/progress1" android:layout_width="match_parent" android:layout_height="80dp"> </com.susan.project.myapplication.ProgressSeek> <com.susan.project.myapplication.ProgressSeek android:id="@+id/progress2" android:layout_width="match_parent" android:layout_height="80dp"> </com.susan.project.myapplication.ProgressSeek> <com.susan.project.myapplication.ProgressSeek android:id="@+id/progress3" android:layout_width="match_parent" android:layout_height="80dp"> </com.susan.project.myapplication.ProgressSeek> </LinearLayout>
4.Activity部分
package com.susan.project.myapplication;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
private ProgressSeek progress;
private ProgressSeek progress1;
private ProgressSeek progress2;
private ProgressSeek progress3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
progress = (ProgressSeek) findViewById(R.id.progress);
progress.init(0);
progress1 = (ProgressSeek) findViewById(R.id.progress1);
progress1.init(2);
progress2 = (ProgressSeek) findViewById(R.id.progress2);
progress2.init(50);
progress3 = (ProgressSeek) findViewById(R.id.progress3);
progress3.init(100);
}
}
以上所述是小編給大家介紹的Android自定義帶水滴的進度條樣式(帶漸變色效果),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 android 版本檢測 Android程序的版本檢測與更新實現介紹
android 版本檢測 Android程序的版本檢測與更新實現介紹
做個網站的安卓客戶端,用戶安裝到自己手機上,如果我出了新版本怎麼辦呢?要有版本更新功能。 本來版本檢測最好可以自動進行。但如果每次開啟程序,都要先檢測一輪,是一種浪費,畢
 Android學習筆記(二)之電話撥號器
Android學習筆記(二)之電話撥號器
目前Android已經在只能手機市場已經具有強大的霸主地位,也吸引了越來越多的追捧者。Android的學習也越來越火。但是,報名費用確實大多人望而卻步一、新建項目Call
 Android 音量調節View
Android 音量調節View
導語手機直播一般都會通過移動屏幕來調節音量的大小,本篇只實現了圖例,並不能改變音量。先看效果:需要的素材:小喇叭圖片,點擊這裡獲取預熱如果你將這哥們的十幾篇帖子都看完了的
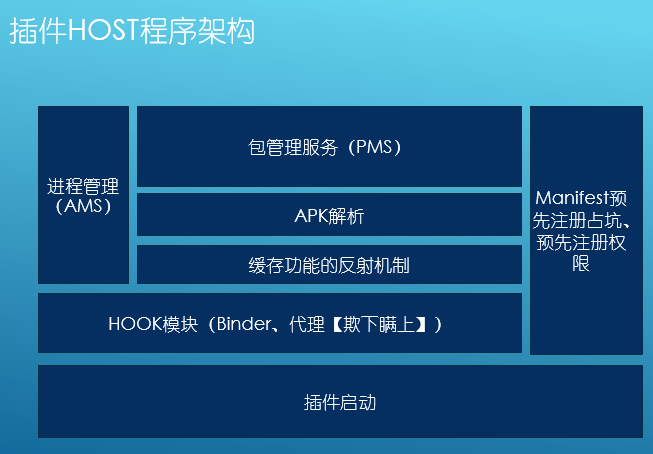
 Android系統實現DroidPlugin插件機制
Android系統實現DroidPlugin插件機制
360手機助手使用的 DroidPlugin,它是360手機助手團隊在Android系統上實現了一種插件機制。它可以在無需安裝、修改的情況下運行APK文件,此機制對改進大