編輯:關於Android編程
Android RecyclerView 是Android5.0推出來的,導入support-v7包即可使用。
個人體驗來說,RecyclerView絕對是一款功能強大的控件。
首先總結下RecyclerView的特點:
1.支持不同方向,不同排版模式,實現多種展現數據的形式,涵蓋了ListView,GridView,瀑布流等數據表現的形式
2.內部實現了回收機制,無需我們考慮View的復用情況
3.取消了onItemClick等點擊事件,需要自己手動去寫
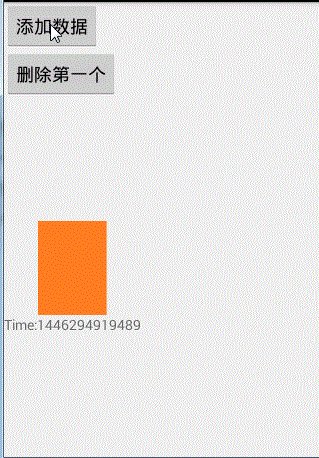
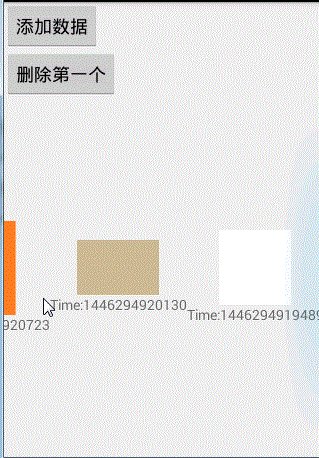
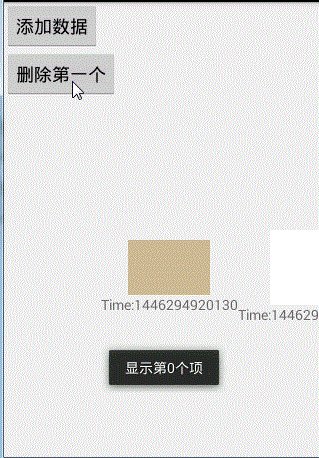
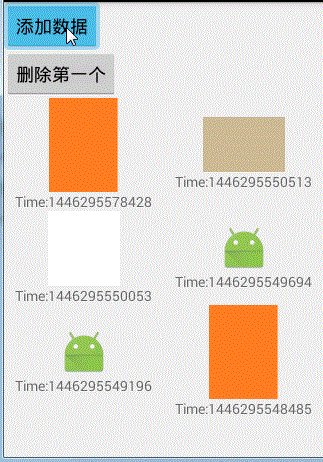
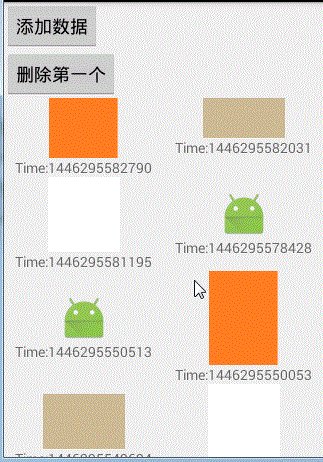
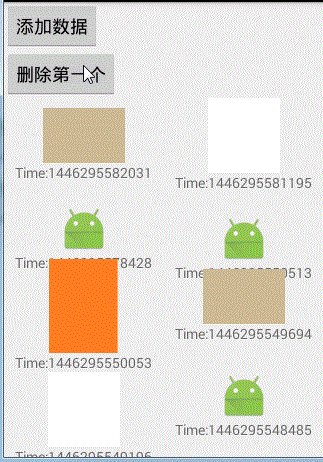
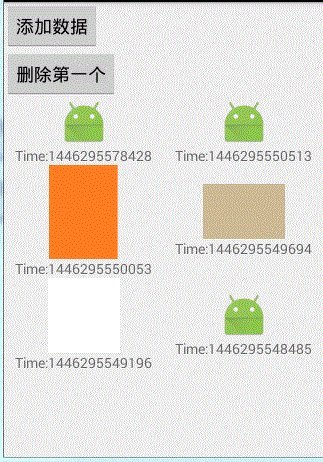
那麼讓我們通過一些Demo來了解RecyclerView的基本使用
android studio
build.gradle文件中 dependencies中添加
compile 'com.android.support:recyclerview-v7:22.+'
首先,要導入support-v7 包
import android.support.v7.widget.RecyclerView;
RecyclerView和ListView的使用一樣,都需要有對應的Adapter,列表項布局,數據源
1.先寫主Activity布局
可以看到RecyclerView的標簽
<android.support.v7.widget.RecyclerView>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.xqx.superapp.app.Android5Activity"> <Button android:text="添加一個數據" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="btnAddItem" /> <Button android:text="刪除第一個" android:onClick="btnRemoveItem" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <android.support.v7.widget.RecyclerView android:id="@+id/recycle_view" android:layout_width="match_parent" android:layout_height="match_parent" > </android.support.v7.widget.RecyclerView> </LinearLayout>
菜單項布局,標准的上面圖片,下面文字
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:gravity="center" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/item_icon" android:src="@mipmap/machao_moqi" android:layout_width="wrap_content" android:layout_height="wrap_content"/> <TextView android:id="@+id/item_title" android:text="名稱" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
2.接下來就看Activity代碼了
首先看成員變量,與ListView,GridView一樣 標准三樣, 控件,數據源,適配器
private List<String> data; private RecyclerView recyclerView; private MyRecycleAdapter adapter; //自定義適配器,繼承RecyclerView.Adapter
接著我們必須要自定義一個ViewHolder,這個ViewHolder 必須要繼承 RecyclerView.ViewHolder
注意RecyclerView不再提供onItemClick事件監聽,所以需要我們自己手工寫監聽事件的方法
private static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public ImageView imageView;
public TextView textView;
public ViewHolder(View itemView) {
super(itemView);
// 通常ViewHolder的構造,就是用於獲取控件視圖的
imageView = (ImageView) itemView.findViewById(R.id.item_icon);
textView = (TextView) itemView.findViewById(R.id.item_title);
// TODO 後續處理點擊事件的操作
itemView.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int position = getAdapterPosition();
Context context = imageView.getContext();
Toast.makeText(context,"顯示第"+position+"個項",Toast.LENGTH_SHORT).show();
}
}
再讓我們看自定義適配器,注意這裡的參數是ViewHolder,這個ViewHodler是我們自己的,不要導入v7包下的ViewHolder,
之後要重寫三個方法
private class MyRecycleAdapter extends RecyclerView.Adapter<ViewHolder>{
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
return null;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
}
@Override
public int getItemCount() {
return 0;
}
}
在自定義適配器MyRecycleAdapter中,首先要寫一個構造方法,因為有數據源,所有構造方法裡必然有List
private List<String> strings;
public MyRecycleAdapter(List<String> strings) {
this.strings = strings;
}
然後就要重寫三個方法了,
@Override
public int getItemCount() {
int ret = 0;
if (strings != null) {
ret = strings.size();
}
return ret;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
ViewHolder ret = null;
// 不需要檢查是否復用,因為只要進入此方法,必然沒有復用
// 因為RecyclerView 通過Holder檢查復用
View v = LayoutInflater.from(Android5Activity.this).inflate(R.layout.item_recycler, viewGroup, false);
ret = new ViewHolder(v);
return ret;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
// 1.這裡進行圖片的加載
viewHolder.textView.setText(strings.get(i));
int resId = R.mipmap.ic_launcher;
int index = i%5;
switch (index){
case 0:
resId = R.mipmap.a11;
break;
case 1:
resId = R.mipmap.a33;
break;
case 2:
resId = R.mipmap.a22;
break;
}
viewHolder.imageView.setImageResource(resId);
}
完成自定義適配器和自定義ViewHolder的代碼 就要進行RecyclerView的使用了
首先 要了解 RecyclerView.LayoutManager 這個屬性
用於進行一個布局的設置,可以設置顯示模式,ListView或者GridView或者瀑布流
1.ListView顯示模式
// 1.線性布局
LinearLayoutManager layoutManager =
new LinearLayoutManager(this, // 上下文
LinearLayout.VERTICAL, //垂直布局,
false);


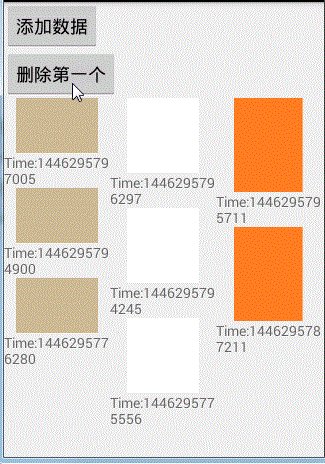
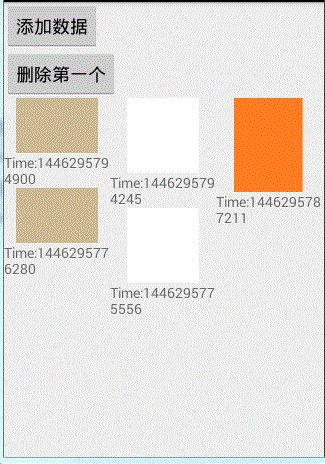
2.GridView顯示模式
// 2.Grid布局
RecyclerView.LayoutManager layoutManager =
new GridLayoutManager(this,
2, // 每行顯示item項數目
GridLayoutManager.HORIZONTAL, //水平排列
false
);


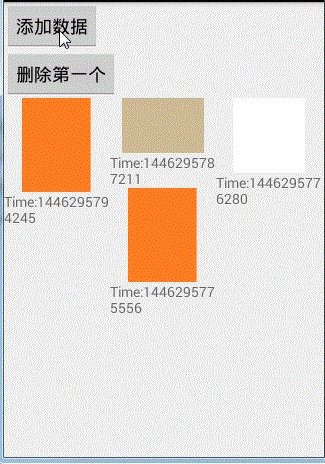
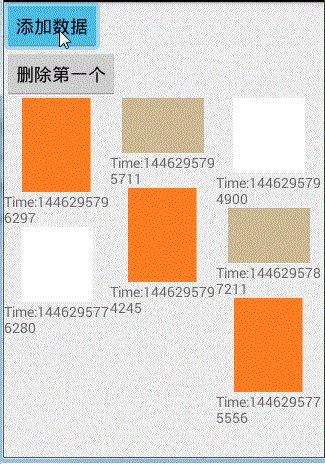
3.瀑布流顯示模式
// 3.瀑布流 RecyclerView.LayoutManager layoutManager = new StaggeredGridLayoutManager(3, // 每行顯示的item項數目 StaggeredGridLayoutManager.VERTICAL); // 垂直排列

以上三種顯示模式任意設置一種 就可以繼續下面的代碼
recyclerView.setLayoutManager(layoutManager); // 設置 RecyclerView的Adapter // 注意一定在設置了布局管理器之後調用 adapter = new MyRecycleAdapter(data); recyclerView.setAdapter(adapter);
最後記得加上“添加一個數據”,“刪除第一個數據”的按鈕響應事件。
首先看一下以往我們對listview,gridview等等的刪除某一項的操作
先在數據源中刪除該位置的數據,然後刷新整個適配器,那麼就可能會造成列表閃屏的問題,還有為了刪除添加一個數據項而操作整個數據源的問題
public void btnAddItem(View view) {
data.add(0,"Time:"+System.currentTimeMillis());
adapter.notifyDataSetChanged();
}
public void btnRemoveItem(View view) {
if (!data.isEmpty()) {
data.remove(0);
}
adapter.notifyItemRemoved(0);
}
而RecyclerView為我們提供了一些新的實用的方法:
public void add(ViewModel item, int position) {
items.add(position, item); //數據源先添加該數據
notifyItemInserted(position); //在某個位置刷新即可
}
public void remove(ViewModel item) {
int position = items.indexOf(item);
items.remove(position); //數據源先刪除該數據
notifyItemRemoved(position); //在某個位置刪除即可
}
完整代碼:
package com.xqx.superapp.app;
import android.app.Activity;
import android.content.Context;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.Log;
import android.view.*;
import android.widget.*;
import java.util.LinkedList;
import java.util.List;
public class Android5Activity extends Activity {
private List<String> data;
private RecyclerView recyclerView;
private MyRecycleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_android5);
data = new LinkedList<String>();
recyclerView = (RecyclerView) findViewById(R.id.recycle_view);
// 設置布局管理器
// 支持 單列線性排列,支持GridView模式,瀑布流模式
// 1.線性布局
LinearLayoutManager layoutManager =
new LinearLayoutManager(this, // 上下文 LinearLayout.VERTICAL, //垂直布局,
false);
// // 2.Grid布局
// RecyclerView.LayoutManager layoutManager =
// new GridLayoutManager(this,
// 2,
// GridLayoutManager.HORIZONTAL,
// false
// );
//
// // 3.瀑布流
// RecyclerView.LayoutManager layoutManager =
// new StaggeredGridLayoutManager(3,
// StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
// 設置 RecyclerView的Adapter
// 注意一定在設置了布局管理器之後調用
adapter = new MyRecycleAdapter(data);
recyclerView.setAdapter(adapter);
}
public void btnAddItem(View view) {
data.add(0,"Time:"+System.currentTimeMillis());
adapter.notifyDataSetChanged();
}
public void btnRemoveItem(View view) {
if (!data.isEmpty()) {
data.remove(0);
}
adapter.notifyItemRemoved(0);
}
/**
* 繼承RecyclerView.Adapter,用於顯示數據
* 需要定義並且使用 ViewHolder ,必須要使用
*/
private class MyRecycleAdapter extends RecyclerView.Adapter<ViewHolder>{
private List<String> strings;
public MyRecycleAdapter(List<String> strings) {
this.strings = strings;
}
@Override
public int getItemCount() {
int ret = 0;
if (strings != null) {
ret = strings.size();
}
return ret;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
ViewHolder ret = null;
// 不需要檢查是否復用,因為只要進入此方法,必然沒有復用
// 因為RecyclerView 通過Holder檢查復用
View v = LayoutInflater.from(Android5Activity.this).inflate(R.layout.item_recycler, viewGroup, false);
ret = new ViewHolder(v);
return ret;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(strings.get(i));
int resId = R.mipmap.ic_launcher;
int index = i%5;
switch (index){
case 0:
resId = R.mipmap.a11;
break;
case 1:
resId = R.mipmap.a33;
break;
case 2:
resId = R.mipmap.a22;
break;
}
viewHolder.imageView.setImageResource(resId);
}
}
/**
* 創建自己的ViewHolder ,必須要繼承RecyclerView.ViewHolder
*/
private static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public ImageView imageView;
public TextView textView;
public ViewHolder(View itemView) {
super(itemView);
// 通常ViewHolder的構造,就是用於獲取控件視圖的
imageView = (ImageView) itemView.findViewById(R.id.item_icon);
textView = (TextView) itemView.findViewById(R.id.item_title);
// TODO 後續處理點擊事件的操作
itemView.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int position = getAdapterPosition();
Context context = imageView.getContext();
Toast.makeText(context,"顯示第"+position+"個項",Toast.LENGTH_SHORT).show();
}
}
}
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,同時也希望多多支持本站!
 android自定義控件之滾動廣告條
android自定義控件之滾動廣告條
在一些電子商務網站上經常能夠看到一些滾動的廣告條,許多軟件在首次使用時也有類似的廣告條,如圖:其實在github上有實現這種效果的控件,不過這東西做起來也是很簡單,我們今
 超精准的Android手機計步器開發
超精准的Android手機計步器開發
親測在小米.魅族.華為上可用,該app采用後台service計歩服務,所以只要app不被手機殺死在後台也是可以正常計歩的。上圖:1.需要在AndroidManifest.
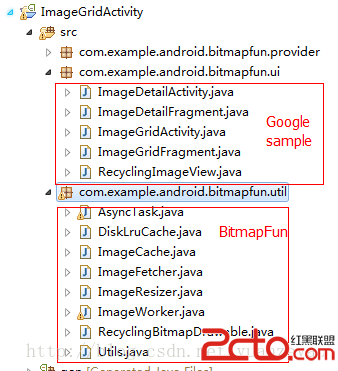
 Android圖片處理神器BitmapFun源碼分析
Android圖片處理神器BitmapFun源碼分析
作為一名Android開發人員,相信大家對圖片OOM的問題已經耳熟能詳了,關於圖片緩存和解決OOM的開源項目也是相當的多,被大家熟知的就是Un
 Android中Animation的Interpolator插值器詳解
Android中Animation的Interpolator插值器詳解
Interpolator屬性是Animation類的一個XML屬性,所以alpha、scale、rotate、translate、set都會繼承得到這個屬性。Interp