編輯:關於Android編程
引言
我們對Android應用程序運行原理及布局文件可謂有了比較深刻的認識和理解,並且用“Hello World!”程序來實踐證明了。在繼續深入Android開發之旅之前,有必要解決前兩篇中沒有介紹的遺留問題:View的幾種布局顯示方法,以後就不會在針對布局方面做過多的介紹。View的布局顯示方式有下面幾種:線性布局(Linear Layout)、相對布局(Relative Layout)、表格布局(Table Layout)、網格視圖(Grid View)、標簽布局(Tab Layout)、列表視圖(List View)、絕對布局(AbsoluteLayout)。本文雖然是介紹View的布局方式,但不僅僅是這樣,其中涉及了很多小的知識點,絕對能給你帶來Android大餐!
本文的主要內容就是分別介紹以上視圖的七種布局顯示方式效果及實現,大綱如下:
1、View布局概述
2、線性布局(Linear Layout)
2.1、Tips:android:layout_weight="1"
3、相對布局(Relative Layout)
4、表格布局(Table Layout)
5、列表視圖(List View)
5.1、一個小的改進
5.2、補充說明
6、網格視圖(Grid View)
7 、絕對布局()
8、標簽布局(Tab Layout)
1、view的布局顯示概述
通過前面的學習我們知道:在一個Android應用程序中,用戶界面通過View和ViewGroup對象構建。Android中有很多種View和ViewGroup,他們都繼承自View類。View對象是Android平台上表示用戶界面的基本單元。
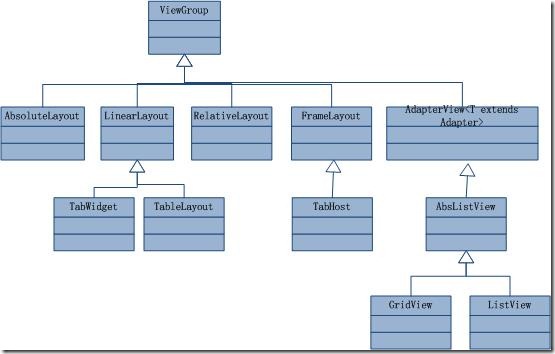
View的布局顯示方式直接影響用戶界面,View的布局方式是指一組View元素如何布局,准確的說是一個ViewGroup中包含的一些View怎麼樣布局。ViewGroup類是布局(layout)和視圖容器(View container)的基類,此類也定義了ViewGroup.LayoutParams類,它作為布局參數的基類,此類告訴父視圖其中的子視圖想如何顯示。例如,XML布局文件中名為layout_something的屬性(參加上篇的4.2節)。我們要介紹的View的布局方式的類,都是直接或間接繼承自ViewGroup類,如下圖所示:

圖1、繼承自ViewGroup的一些布局類
其實,所有的布局方式都可以歸類為ViewGroup的5個類別,即ViewGroup的5個直接子類。其它的一些布局都擴展自這5個類。下面分小節分別介紹View的七種布局顯示方式。
2、線性布局(Linear Layout)
線性布局:是一個ViewGroup以線性方向顯示它的子視圖(view)元素,即垂直地或水平地。之前我們的Hello World!程序中view的布局方式就是線性布局的,一定不陌生!如下所示res/layour/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"><!-- have an eye on ! -->
<Button android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button1"
android:layout_weight="1"
/>
<Button android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button2"
android:layout_weight="1"
/>
<Button android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button3"
android:layout_weight="1"
/>
<Button android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button4"
android:layout_weight="1"
/>
<Button android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button5"
android:layout_weight="1"
/>
</LinearLayout>
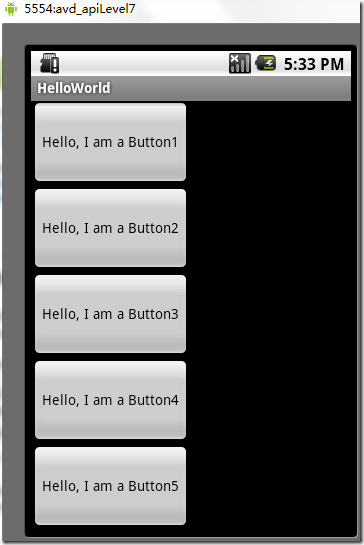
從上面可以看出根LinearLayout視圖組(ViewGroup)包含5個Button,它的子元素是以線性方式(horizontal,水平的)布局,運行效果如下圖所示:

圖2、線性布局(水平或者說是橫向)
如果你在android:orientation="horizontal"設置為vertical,則是是垂直或者說是縱向的,如下圖所示:

圖3、線性布局(垂直或者說是縱向)
2.1、Tips:android:layout_weight="1"
這個屬性很關鍵,如果你沒有顯示設置它,它默認為0。把上面布局文件(水平顯示的那個)中的這個屬性都去掉,運行會得出如下結果:

圖4、layout_weight屬性
沒有了這個屬性,我們本來定義的5個Button運行後卻只顯示了2個Button,為什麼呢??
"weight"顧名思義是權重的意思,layout_weight 用於給一個線性布局中的諸多視圖的重要程度賦值。所有的視圖都有一個layout_weight值,默認為零,意思是需要顯示多大的視圖就占據多大的屏幕空間。這就不難解釋為什麼會造成上面的情況了:Button1~Button5都設置了layout_height和layout_width屬性為wrap_content即包住文字內容,他們都沒有設置layout_weight 屬性,即默認為0.,這樣Button1和Button2根據需要的內容占據了整個屏幕,別的就顯示不了啦!
若賦一個高於零的值,則將父視圖中的可用空間分割,分割大小具體取決於每一個視圖的layout_weight值以及該值在當前屏幕布局的整體layout_weight值和在其它視圖屏幕布局的layout_weight值中所占的比率而定。舉個例子:比如說我們在 水平方向上有一個文本標簽和兩個文本編輯元素。該文本標簽並無指定layout_weight值,所以它將占據需要提供的最少空間。如果兩個文本編輯元素每一個的layout_weight值都設置為1,則兩者平分在父視圖布局剩余的寬度(因為我們聲明這兩者的重要度相等)。如果兩個文本編輯元素其中第一個的layout_weight值設置為1,而第二個的設置為2,則剩余空間的三分之二分給第一個,三分之一分給第二個(數值越小,重要度越高)。
3、相對布局(Relative Layout)
相對布局:是一個ViewGroup以相對位置顯示它的子視圖(view)元素,一個視圖可以指定相對於它的兄弟視圖的位置(例如在給定視圖的左邊或者下面)或相對於RelativeLayout的特定區域的位置(例如底部對齊,或中間偏左)。
相對布局是設計用戶界面的有力工具,因為它消除了嵌套視圖組。如果你發現你使用了多個嵌套的LinearLayout視圖組後,你可以考慮使用一個RelativeLayout視圖組了。看下面的res/layour/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/label"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Type here:"/>
<EditText
android:id="@+id/entry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/label"/><!-- have an eye on ! -->
<Button
android:id="@+id/ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/entry" <!-- have an eye on ! -->
android:layout_alignParentRight="true" <!-- have an eye on ! -->
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/ok" <!-- have an eye on ! -->
android:layout_alignTop="@id/ok" <!-- have an eye on ! -->
android:text="Cancel" />
</RelativeLayout>
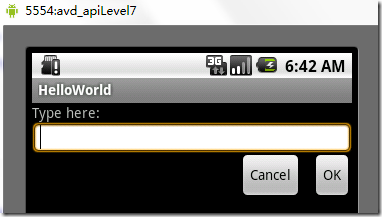
從上面的布局文件我們知道,RelativeLayout視圖組包含一個TextView、一個EditView、兩個Button,注意標記了<!-- have an eye on ! -->(請注意運行代碼的時候,請把這些注釋去掉,否則會運行出錯,上面加上是為了更加醒目!)的屬性,在使用相對布局方式中就是使用這些類似的屬性來定位視圖到你想要的位置,它們的值是你參照的視圖的id。這些屬性的意思很簡單,就是英文單詞的直譯,就不多做介紹了。運行之後,得如下結果:

圖5、相對布局
4、 表格布局(Table Layout)
表格布局:是一個ViewGroup以表格顯示它的子視圖(view)元素,即行和列標識一個視圖的位置。其實Android的表格布局跟HTML中的表格布局非常類似,TableRow 就像HTML表格的<tr>標記。
用表格布局需要知道以下幾點:
看下面的res/layour/main.xml:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:shrinkColumns="0,1,2"><!-- have an eye on ! -->
<TableRow><!-- row1 -->
<Button android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button1"
android:layout_column="0"
/>
<Button android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button2"
android:layout_column="1"
/>
</TableRow>
<TableRow><!-- row2 -->
<Button android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button3"
android:layout_column="1"
/>
<Button android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button4"
android:layout_column="1"
/>
</TableRow>
<TableRow>
<Button android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button5"
android:layout_column="2"
/>
</TableRow>
</TableLayout>
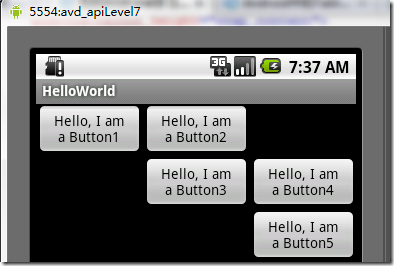
運行之後可以得出下面的結果:

圖6、表格布局
5、列表視圖(List View)
列表布局:是一個ViewGroup以列表顯示它的子視圖(view)元素,列表是可滾動的列表。列表元素通過ListAdapter自動插入到列表。
ListAdapter:擴展自Adapter,它是ListView和數據列表之間的橋梁。ListView可以顯示任何包裝在ListAdapter中的數據。該類提供兩個公有類型的抽象方法:
1.public abstract boolean areAllItemsEnabled () :表示ListAdapter中的所有元素是否可激活的?如果返回真,即所有的元素是可選擇的即可點擊的。
2.public abstract boolean isEnabled (int position) :判斷指定位置的元素是否可激活的?
下面通過一個例子來,創建一個可滾動的列表,並從一個字符串數組讀取列表元素。當一個元素被選擇時,顯示該元素在列表中的位置的消息。
1)、首先,將res/layour/main.xml的內容置為如下:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:padding="10dp" android:textSize="16sp" > </TextView>
這樣就定義了元素在列表中的布局。
2)、src/skynet.com.cnblogs.www/HelloWorld.java文件的代碼如下:
package skynet.com.cnblogs.www;
import android.app.ListActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class HelloWorld extends ListActivity {
//注意這裡Helloworld類不是擴展自Acitvity,而是擴展自ListAcitivty
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setListAdapter(new ArrayAdapter<String>(this, R.layout.main, COUNTRIES));
ListView lv = getListView();
lv.setTextFilterEnabled(true);
lv.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// When clicked, show a toast with the TextView text
Toast.makeText(getApplicationContext(), ((TextView) view).getText(),
Toast.LENGTH_SHORT).show();
}
});
}
static final String[] COUNTRIES = new String[] {
"1", "2", "3", "4", "5",
"6", "7", "8", "9", "10",
"11", "12", "13", "14", "15",
"16", "17", "18", "19", "20",
"21", "22", "23", "24"
};
}
Note:onCreate()函數中並不像往常一樣通過setContentView()為活動(Activity)加載布局文件,替代的是通過setListAdapter(ListAdapter)自動添加一個ListView填充整個屏幕的ListActivity。在此文件中這個方法以一個ArrayAdapter為參數:setListAdapter(new ArrayAdapter<String>(this, R.layout.main, COUNTRIES)),這個ArrayAdapter管理填入ListView中的列表元素。ArrayAdapter的構造函數的參數為:this(表示應用程序的上下文context)、表示ListViewde布局文件(這裡是R.layout.main)、插入ListView的List對象對數組(這裡是COUNTRES)。
setOnItemClickListener(OnItemClickListener)定義了每個元素的點擊(on-click)的監聽器,當ListView中的元素被點擊時,onItemClick()方法被調用,在這裡是即一個Toast消息——每個元素的位置將顯示。
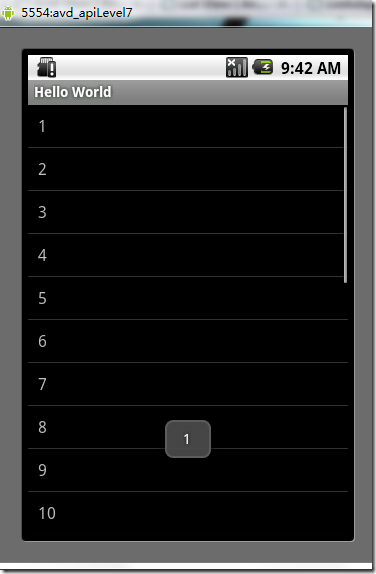
3)、運行應用程序得如下結果(點擊1之後,在下面顯示了1):

圖7、列表布局
NOTE:如果你改了HelloWorld extends ListActivity 而不是Activity之後,運行程序是提示:“Conversion to Dalvik format failed with error 1”。可以這麼解決:解決辦法是 Project > Clean... > Clean project selected below > Ok
5.1、一個小的改進
上面我們是把要填充到ListView中的元素硬編碼到HelloWorld.java文件中,這樣就缺乏靈活性!也不符合推薦的應用程序的界面與控制它行為的代碼更好地分離的准則!
其實我們可以把要填充到ListView的元素寫到res/values/strings.xml文件中的<string-array>元素中,然後再源碼中動態地讀取。這樣strings.xml的內容類似下面:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="countries_array">
<item>1</item>
<item>2</item>
<item>3</item>
<item>4</item>
<item>5</item>
<item>6</item>
<item>7</item>
</string-array>
</resources>
然而HelloWorld.java文件中的onCreate()函數,則這樣動態訪問這個數組及填充到ListVies:
String[] countries = getResources().getStringArray(R.array.countries_array); setListAdapter(new ArrayAdapter<String>(this, R.layout.list_item, countries));
5.2、補充說明
首先總結一下列表布局的關鍵部分:
其中Adapter是ListView和數據源之間的橋梁,根據數據源的不同Adapter可以分為三類:
使用ArrayAdapter(數組適配器)顧名思義,需要把數據放入一個數組以便顯示,上面的例子就是這樣的;SimpleAdapter能定義各種各樣的布局出來,可以放上ImageView(圖片),還可以放上Button(按鈕),CheckBox(復選框)等等;SimpleCursorAdapter是和數據庫有關的東西。篇幅有限後面兩種就不舉例實踐了。
6、網格視圖(Grid View)
網格布局:是一個ViewGroup以網格顯示它的子視圖(view)元素,即二維的、滾動的網格。網格元素通過ListAdapter自動插入到網格。ListAdapter跟上面的列表布局是一樣的,這裡就不重復累述了。
下面也通過一個例子來,創建一個顯示圖片縮略圖的網格。當一個元素被選擇時,顯示該元素在列表中的位置的消息。
1)、首先,將上面實踐截取的圖片放入res/drawable/
2)、res/layour/main.xml的內容置為如下:這個GridView填滿整個屏幕,而且它的屬性都很好理解,按英文單詞的意思就對了。
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/gridview" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="90dp" android:numColumns="auto_fit" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:stretchMode="columnWidth" android:gravity="center" />
3)、然後,HelloWorld.java文件中onCreate()函數如下:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView gridview = (GridView) findViewById(R.id.gridview);
gridview.setAdapter(new ImageAdapter(this));
gridview.setOnItemClickListener(new OnItemClickListener() {
public void onItemClick(AdapterView<?> parent, View v, int position, long id) {
Toast.makeText(HelloWorld.this, " " + position, Toast.LENGTH_SHORT).show();
}
});
}
onCreate()函數跟通常一樣,首先調用超類的onCreate()函數函數,然後通過setContentView()為活動(Activity)加載布局文件。緊接著是,通過GridView的id獲取布局文件中的gridview,然後調用它的setListAdapter(ListAdapter)函數填充它,它的參數是一個我們自定義的ImageAdapter。後面的工作跟列表布局中一樣,為監聽網格中的元素被點擊的事件而做的工作。
4)、實現我們自定義ImageAdapter,新添加一個類文件,它的代碼如下:
package skynet.com.cnblogs.www;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return mThumbIds.length;
}
public Object getItem(int position) {
return null;
}
public long getItemId(int position) {
return 0;
}
// create a new ImageView for each item referenced by the Adapter
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView;
if (convertView == null) { // if it's not recycled, initialize some attributes
imageView = new ImageView(mContext);
imageView.setLayoutParams(new GridView.LayoutParams(85, 85));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(8, 8, 8, 8);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position]);
return imageView;
}
// references to our images
private Integer[] mThumbIds = {
R.drawable.linearlayout1, R.drawable.linearlayout2,
R.drawable.linearlayout3, R.drawable.listview,
R.drawable.relativelayout, R.drawable.tablelayout
};
}
ImageAdapter類擴展自BaseAdapter,所以首先得實現它所要求必須實現的方法。構造函數和getcount()函數很好理解,而getItem(int)應該返回實際對象在適配器中的特定位置,但是這裡我們不需要。類似地,getItemId(int)應該返回元素的行號,但是這裡也不需要。
這裡重點要介紹的是getView()方法,它為每個要添加到ImageAdapter的圖片都創建了一個新的View。當調用這個方法時,一個View是循環再用的,因此要確認對象是否為空。如果是空的話,一個ImageView就被實例化且配置想要的顯示屬性:
如果View傳到getView()不是空的,則本地的ImageView初始化時將循環再用View對象。在getView()方法末尾,position整數傳入setImageResource()方法以從mThumbIds數組中選擇圖片。
運行程序會得到如下結果(點擊第一張圖片之後):

圖8、網格布局
7、絕對布局(AbsoluteLayout)
絕對布局:是一個ViewGroup以絕對方式顯示它的子視圖(view)元素,即以坐標的方式來定位在屏幕上位置。
這種布局方式很好理解,在布局文件或編程地設置View的坐標,從而絕對地定位。如下所示布局文件:
<AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/AbsoluteLayout01" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/txtIntro" android:text="絕對布局" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_x="20dip"<!-- have an eye on ! --> android:layout_y="20dip"><!-- have an eye on ! --> </TextView> </AbsoluteLayout>
簡單吧,這裡不在深入了!
8、標簽布局(Tab Layout)
標簽布局:是一個ViewGroup以標簽的方式顯示它的子視圖(view)元素,就像在Firefox中的一個窗口中顯示多個網頁一樣。
為了狂創建一個標簽UI(tabbed UI),需要使用到TabHost和TabWidget。TabHost必須是布局的根節點,它包含為了顯示標簽的TabWidget和顯示標簽內容的FrameLayout。
可以有兩種方式實現標簽內容:使用標簽在同一個活動中交換視圖、使用標簽在完全隔離的活動之間改變。根據你的需要,選擇不同的方式,但是如果每個標簽提供不同的用戶活動,為每個標簽選擇隔離的活動,因此你可以更好地以分離的組管理應用程序,而不是一個巨大的應用程序和布局。下面還有一個例子來創建一個標簽UI,每個標簽使用隔離的活動。
1)、在項目中建立三個隔離的Activity類:ArtistisActivity、AlbumActivity、SongActivity。它們每個表示一個分隔的標簽。每個通過TextView顯示簡單的一個消息,例如:
public class ArtistsActivity extends Activity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Artists tab");
setContentView(textview);
}
}
其它兩個類也類似。
2)、設置每個標簽的圖標,每個圖標應該有兩個版本:一個是選中時的,一個是未選中時的。通常的設計建議是,選中的圖標應該是深色(灰色),未選中的圖標是淺色(白色)。
現在創建一個state-list drawable指定哪個圖標表示標簽的狀態:將圖片放到res/drawable目錄下並創建一個新的XML文件命名為ic_tab_artists.xml,內容如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected, use grey -->
<item android:drawable="@drawable/ic_tab_artists_grey"
android:state_selected="true" />
<!-- When not selected, use white-->
<item android:drawable="@drawable/ic_tab_artists_white" />
</selector>
3)、res/layour/main.xml的內容置為如下:
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost>
這個布局將顯示標簽和提供上面創建的活動之間的導航。TabHost要求包含一個TabWidget和一個FrameLayout。TabWidget和FrameLayoutTabHost以線性垂直地顯示。
4)、HelloWorld.java文件源碼如下:
package skynet.com.cnblogs.www;
import android.widget.TabHost;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
public class HelloWorld extends TabActivity{
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, ArtistsActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("artists").setIndicator("Artists",
res.getDrawable(R.drawable.ic_tab_artists))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, AlbumsActivity.class);
spec = tabHost.newTabSpec("albums").setIndicator("Albums",
res.getDrawable(R.drawable.ic_tab_artists))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, SongsActivity.class);
spec = tabHost.newTabSpec("songs").setIndicator("Songs",
res.getDrawable(R.drawable.ic_tab_artists))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
}
設置每個標簽的文字和圖標,並分配每個標簽一個活動(這裡為了方便三個標簽都有相同的圖標)。TabHost的引用第一次通過getTabHost()獲取。然後,為每個標簽,創建TabHost.TabSpec定義標簽的屬性。newTabSpec(String)方法創建一個新的TabHost.TabSpec以給定的字符串標識標簽。調用TabHost.TabSpec, setIndicator(CharSequence, Drawable)為每個標簽設置文字和圖標,調用setContent(Intent)指定Intent去打開合適的活動。每個TabHost.TabSpec通過調用addTab(TabHost.TabSpec)添加到TabHost。
最後,setCurrentTab(int)設置打開默認顯示的標簽,通過索引標簽的位置。
5)、打開Android的清單文件AndroidManifest.xml,添加NoTitleBar主題到HelloWorld的<activity>標記。這將移除默認應用程序的標題和頂端布局,給標簽騰出位置。<activity>標記應該像這樣:
<activity android:name=".HelloWorld"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar">
你運行這個程序能夠得到什麼結果呢?請自行檢查。不過我在這裡告訴你很有可能會運行不了,報“java.lang.NullPointerException”錯!我想運行這個例子的很多人都會有這個問題,不信你試試!
PS:其實這也算是Android的一個bug,而且這個bug在2.2中還沒有解決,這個問題全球N多人都碰到了,並在http://code.google.com/p/android/issues中掛號了,相關問題的編號有不止一個。
接著往下看……
如果你看了我這篇文章,你一定會是個幸運兒!經過我艱苦的調試+找資料,我找到了解決方法:
在清單文件AndroidManifest.xml,添加下面三個Activity:
<activity android:name=".AlbumsActivity" android:label="@string/app_name"></activity> <activity android:name=".ArtistsActivity" android:label="@string/app_name"></activity> <activity android:name=".SongsActivity" android:label="@string/app_name"></activity>
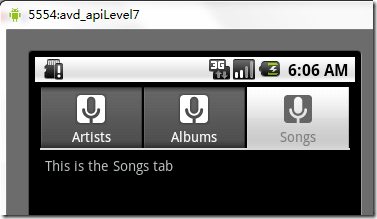
現在運行可以看到如下結果:

圖9、標簽布局
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 探討:如何在ScrollView中嵌套ListView
探討:如何在ScrollView中嵌套ListView
一、分析1、最簡單的布局:只有一個ListView如果整個頁面只有一個ListView的話,那麼由於ListView本身帶有滾動效果,所以當加載的數據超過頁面顯示的范圍時
 56.EasyLikeArea
56.EasyLikeArea
EasyLikeArea Easy like area in the circle of friends or QQ qzone
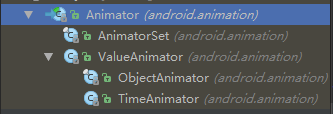
 Android 動畫系列之屬性(Property)動畫詳解
Android 動畫系列之屬性(Property)動畫詳解
前言今天有時間來繼續寫寫屬性動畫。簡介眾所周知,屬性動畫是Android3.0版本開始的,一個東西的推出肯定是有它的道理的,那為什麼前面已經有逐幀和補間動畫了還要推出屬性
 Android中自定義View和自定義動畫
Android中自定義View和自定義動畫
Android FrameWork 層給我們提供了很多界面組件,但是在實際的商業開發中這些組件往往並不能完全滿足我們的需求,這時候我們就需要自定義我們自己的視圖和動畫。
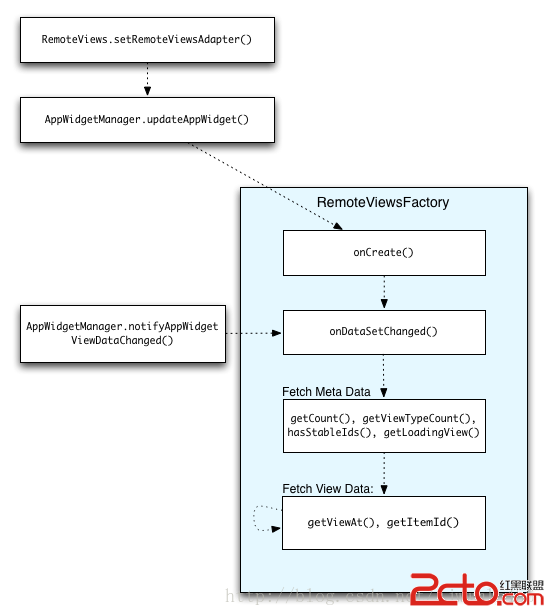
 Android Widget 小部件(四---完結) 使用ListView、GridView、StackView、ViewFlipper展示Widget
Android Widget 小部件(四---完結) 使用ListView、GridView、StackView、ViewFlipper展示Widget
官方有話這樣說: A RemoteViews object (and