編輯:關於Android編程
如果是列表(單列多行形式)的使用ListView,如果是多行多列網狀形式的優先使用GridView。
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > </GridView>
GirdView的一些屬性:
1、准備數據源
2、新建適配器
3、加載適配器
GridView(網格視圖)是按照行列的方式來顯示內容的,一般用於顯示圖片,圖片等內容,比如實現九宮格圖,用GridView是首選,也是最簡單的,下面來個實例,
實例下載:demo
效果圖:

MainActivity.java
package com.example.testgridview;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import android.app.Activity;
import android.os.Bundle;
import android.widget.GridView;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private GridView gview;
private List<Map<String, Object>> data_list;
private SimpleAdapter sim_adapter;
// 圖片封裝為一個數組
private int[] icon = { R.drawable.address_book, R.drawable.calendar,
R.drawable.camera, R.drawable.clock, R.drawable.games_control,
R.drawable.messenger, R.drawable.ringtone, R.drawable.settings,
R.drawable.speech_balloon, R.drawable.weather, R.drawable.world,
R.drawable.youtube };
private String[] iconName = { "通訊錄", "日歷", "照相機", "時鐘", "游戲", "短信", "鈴聲",
"設置", "語音", "天氣", "浏覽器", "視頻" };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.test);
gview = (GridView) findViewById(R.id.gview);
//新建List
data_list = new ArrayList<Map<String, Object>>();
//獲取數據
getData();
//新建適配器
String [] from ={"image","text"};
int [] to = {R.id.image,R.id.text};
sim_adapter = new SimpleAdapter(this, data_list, R.layout.item, from, to);
//配置適配器
gview.setAdapter(sim_adapter);
}
public List<Map<String, Object>> getData(){
//cion和iconName的長度是相同的,這裡任選其一都可以
for(int i=0;i<icon.length;i++){
Map<String, Object> map = new HashMap<String, Object>();
map.put("image", icon[i]);
map.put("text", iconName[i]);
data_list.add(map);
}
return data_list;
}
}
test.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#000"
>
<GridView
android:id="@+id/gview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:columnWidth="80dp"
android:stretchMode="columnWidth"
></GridView>
</LinearLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:gravity="center" android:padding="10dp" > <ImageView android:src="@drawable/ic_launcher" android:id="@+id/image" android:layout_width="60dp" android:layout_height="60dp" /> <TextView android:id="@+id/text" android:layout_marginTop="5dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#ffffff" android:text="文字" /> </LinearLayout>
監聽接口: onItemClickListener
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
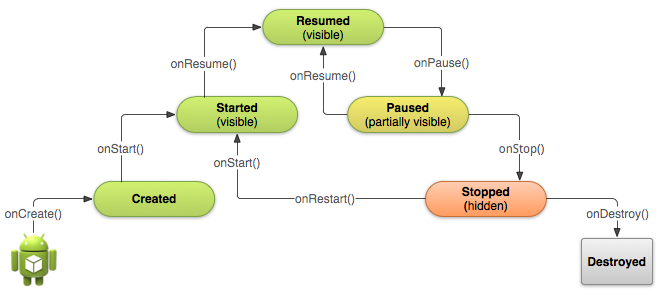
 Android成長之路(3)——Activity的生命周期(1)
Android成長之路(3)——Activity的生命周期(1)
當用戶在用一個App的時候,Activity會在生命周期不同的狀態下轉換。當用戶離開或重新回到一個Activity,我們可以在生命周期的回調函數中來寫一些相關的操作。比如
 夜神安卓模擬器怎麼設置定位 夜神模擬器虛擬定位設置方法
夜神安卓模擬器怎麼設置定位 夜神模擬器虛擬定位設置方法
夜神安卓模擬器也是一款非常不錯的安卓模擬器,原生支持多開,這個功能對於許多游戲愛好者來說肯定是非常具有吸引力的,還有很多用戶喜歡開啟定位,下面下載吧小編就來
 android Animations 動畫效果(二)
android Animations 動畫效果(二)
Animations的第二種使用方法
1在res文件夾下新建一個anim文件夾
2.創建xml文件,並首先加入set標簽,改標簽如下:
 Android輕松畫出觸摸軌跡
Android輕松畫出觸摸軌跡
本文實例介紹了Android如何畫出觸摸軌跡的方法,分享給大家供大家參考,具體內容如下效果圖:實現代碼:package com.android.gameview5;imp