編輯:關於Android編程
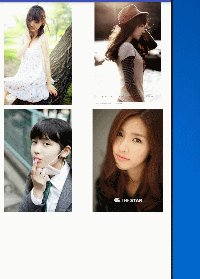
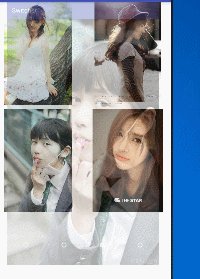
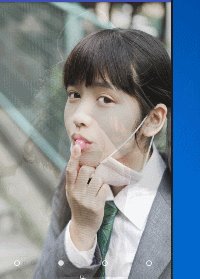
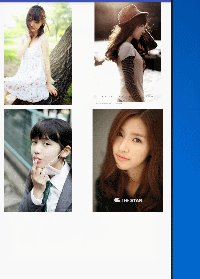
我們在手機上查看相冊時,首先看到的是網格狀的圖片展示界面,然後我們選擇想要欣賞的照片點擊進入,這樣就可以全屏觀看該照片,並且可以通過左右滑動來切換照片。如下圖的顯示效果:

實現Activity之間的跳轉以及照片標記位置的傳遞需要用到intent,並分別使用putExtra以及getExtra,傳入和獲取照片的標記位置。
(關於intent,後期會有專門博文介紹具體使用,請大家持續關注哦)
下面我們開始功能的實現:
第一步:Layout中建立首頁GridView布局grid_layout.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:numColumns="auto_fit"
android:verticalSpacing="10dp"
android:gravity="center"
android:horizontalSpacing="10dp"></GridView>
</LinearLayout>
第二步:Layout中建立GridView布局中每個item的布局griditem_layout.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:adjustViewBounds="true"
android:maxWidth="280dp"
android:maxHeight="280dp"
android:src="@mipmap/a1"
android:id="@+id/imageView" />
</LinearLayout>
這裡的設置需要根據實際展示圖片的寬度以及要展示的容器(手機)分辨率來設置等比例縮放,避免排版混亂的情況出現。
第三步:Layout中建立圖片展示界面(包含導航圓點)布局activity_main.xml文件:
這裡主布局使用FrameLayout,切換實現布局使用ImageSwitcher,導航圓點使用linearlayout實現(可通過配置文件實現):
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.switcher.MainActivity">
<ImageSwitcher
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/is">
</ImageSwitcher>
<LinearLayout
android:id="@+id/point_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/default_holo"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/default_holo"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/default_holo"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:src="@mipmap/default_holo"/>
</LinearLayout>
</FrameLayout>
第四步:Java中Activity的實現代碼,首頁GridView的實現代碼GridActivity.java:
本次自定義適配器中getview方法已經優化:
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
public class GridActivity extends AppCompatActivity {
private GridView gv;
int[] images={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.grid_layout);
gv= (GridView) findViewById(R.id.gv);
gv.setAdapter(new MyAdapter());
//設置單擊GridView中每個item的單擊事件
gv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//使用intend獲取要交互的Activity,也就是將要跳轉的界面
Intent intent = new Intent(GridActivity.this,MainActivity.class);
//通過intent的putExtra方法獲取點擊圖片的下標位置(用於Activity之間數據傳輸)
intent.putExtra("select",position);
//啟動要交互的Activity(通過傳入包含該Activity的intent)
startActivity(intent);
}
});
}
class MyAdapter extends BaseAdapter{
@Override
public int getCount() {
return images.length;
}
@Override
public Object getItem(int position) {
return images[position];
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView==null){
convertView=getLayoutInflater().inflate(R.layout.griditem_layout,null);
vh= new ViewHolder();
vh.iv= (ImageView) convertView.findViewById(R.id.imageView);
convertView.setTag(vh);
}
vh= (ViewHolder) convertView.getTag();
vh.iv.setImageResource(images[position]);
return convertView;
}
class ViewHolder{
ImageView iv;
}
}
}
第五步:Java中Activity的實現代碼,跳轉後的ImageSwicher的實現代碼MainActivity.java:
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.ViewSwitcher;
import java.util.ArrayList;
/**
* Created by panchengjia on 2016/12/05.
*/
public class MainActivity extends AppCompatActivity implements ViewSwitcher.ViewFactory,View.OnTouchListener{
private ImageSwitcher is;//聲明ImageSwitcher布局
private LinearLayout point_layout;//聲明導航圓點的布局
//圖片id數組(需要與GridActivity中的圖片資源數組一一對應)
int[] images={R.mipmap.a1,R.mipmap.a2,R.mipmap.a3,R.mipmap.a4};
//實例化存儲導航圓點的集合
ArrayList<ImageView> points = new ArrayList<>();
int index;//聲明index,記錄圖片id數組下標
float startX;//手指接觸屏幕時X的坐標(演示左右滑動)
float endX;//手指離開屏幕時的坐標(演示左右滑動)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//獲取GridActivity中設置的intent
Intent intent = getIntent();
//獲取GridActivity中得到的圖片下標,並隨意設置默認值
index = intent.getIntExtra("select",0);
is = (ImageSwitcher) findViewById(R.id.is);
is.setFactory(this);//通過工廠實現ImageSwitcher
initpoint();
is.setOnTouchListener(this);//設置觸摸事件
}
//初始化導航圓點的方法
private void initpoint() {
point_layout= (LinearLayout) findViewById(R.id.point_layout);
int count = point_layout.getChildCount();//獲取布局中圓點數量
for(int i =0;i<count;i++){
//將布局中的圓點加入到圓點集合中
points.add((ImageView) point_layout.getChildAt(i));
}
//設置GridActivity中選中圖片對應的圓點狀態為觸摸實心狀態
points.get(index).setImageResource(R.mipmap.touched_holo);
}
//設選中圖片對應的導航原點的狀態
public void setImageBackground(int selectImage) {
for(int i=0;i<points.size();i++){
//如果選中圖片的下標等於圓點集合中下標的id,則改變圓點狀態
if(i==selectImage){
points.get(i).setImageResource(R.mipmap.touched_holo);
}else{
points.get(i).setImageResource(R.mipmap.default_holo);
}
}
}
//實現ViewFactory的方法實例化imageView(這裡未設置ImageView的屬性)
@Override
public View makeView() {
//實例化一個用於切換的ImageView視圖
ImageView iv = new ImageView(this);
iv.setScaleType(ImageView.ScaleType.FIT_XY);
//默認展示的第一個視圖為images[index](主頁面跳轉過來的圖片)
iv.setImageResource(images[index]);
return iv;
}
@Override
public boolean onTouch(View v, MotionEvent event) {
//按下屏幕
if(event.getAction()==MotionEvent.ACTION_DOWN){
startX=event.getX();//獲取按下屏幕時X軸的坐標
//手指抬起
}else if (event.getAction()==MotionEvent.ACTION_UP){
endX=event.getX();
//判斷結束坐標大於起始坐標則為下一張(為避免誤操作,設置30的判斷區間)
if(startX-endX>30){
//三目運算判斷當前圖片已經為最後一張,則從頭開始
index = index+1<images.length?++index:0;
//使用系統自帶的切換出入動畫效果(也可以像ViewFlipper中一樣自定義動畫效果)
is.setInAnimation(this,android.R.anim.fade_in);
is.setOutAnimation(this,android.R.anim.fade_out);
//判斷結束坐標小於於起始坐標則為上一張(為避免誤操作,設置30的判斷區間)
}else if(endX-startX>30){
//三目運算判斷當前圖片已經為第一張,則上一張為數組內最後一張圖片
index = index-1>=0?--index:images.length-1;
is.setInAnimation(this,android.R.anim.fade_in);
is.setOutAnimation(this,android.R.anim.fade_out);
}
//設置ImageSwitcher的圖片資源
is.setImageResource(images[index]);
//調用方法設置圓點對應狀態
setImageBackground(index);
}
return true;
}
}
本次代碼展示到這裡就結束了,按照前文所講,大家可以嘗試多種實現方法,本次使用到的intent,後面會有詳細講述,也希望大家多多支持本站。
 Android設置Activity背景為透明style的簡單方法(必看)
Android設置Activity背景為透明style的簡單方法(必看)
方法一:通過Theme.Translucent@android:style/Theme.Translucent@android:style/Theme.Transluce
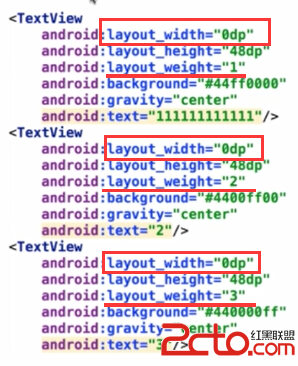
 Android面試中的一個常見問題:Layout_weight的用法
Android面試中的一個常見問題:Layout_weight的用法
今天在公司第一次去當了回面試官,挺帶勁的啦,發現那位面試的小伙做的卷子裡有道關於layout_weight的問題,感覺答得不是很好,遂想寫個博客(其實是想要記錄下這有意思
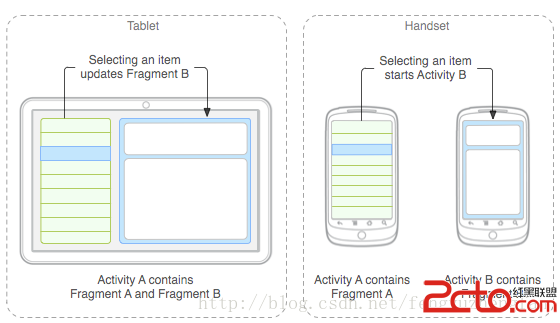
 Android開發之Fragment詳解
Android開發之Fragment詳解
Android開發之Fragment學習 1.簡介: Fragment是Android 3.0引入的新API。 Fragment代表了 Activity的子模塊,因此可
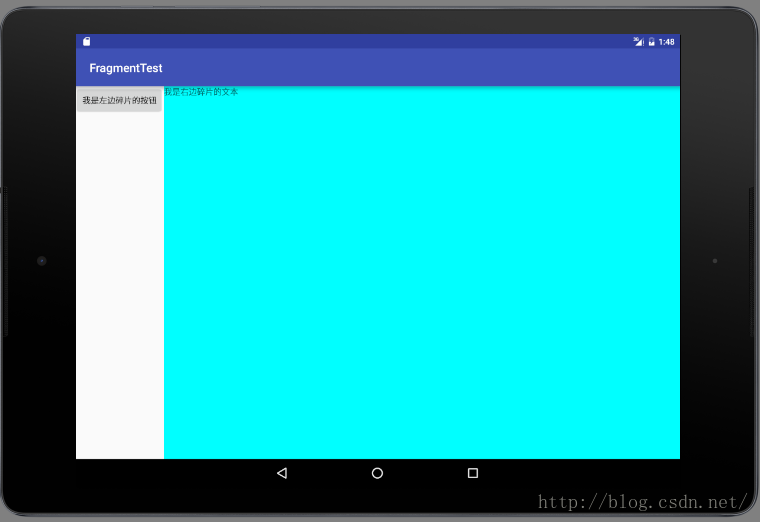
 Android 學習之 Fragment(一)
Android 學習之 Fragment(一)
Android為什麼引入碎片Fragment?現在形形色色的Android設備,屏幕尺寸各有不同,同樣的布局,可能在不同的設備上有著不同的效果,比如在手機上顯示很完美,到