編輯:關於Android編程
很多APP都有側滑菜單的功能,部分APP左右都是側滑菜單~SlidingMenu 這個開源項目可以很好幫助我們實現側滑功能,如果對SlidingMenu 還不是很了解的童鞋,可以參考下本篇博客。將側滑菜單引入項目的方式很多中,本博客先通過例子介紹各種引入方式,然後給大家展示個實例:主布局ViewPager,左右各一個側滑菜單的用法,差不多已經能滿足大部分應用的需求了。關於常用屬性,在文章末尾介紹。
1、在Activity中通過SlidingMenu構造方法,直接設置側滑菜單
package com.zhy.zhy_slidemenu_demo;
import androidappActivity;
import androidosBundle;
import comjeremyfeinsteinslidingmenulibSlidingMenu;
public class MainActivity extends Activity
{
@Override
protected void onCreate(Bundle savedInstanceState)
{
superonCreate(savedInstanceState);
setContentView(Rlayoutactivity_main);
// configure the SlidingMenu
SlidingMenu menu = new SlidingMenu(this);
menusetMode(SlidingMenuLEFT);
// 設置觸摸屏幕的模式
menusetTouchModeAbove(SlidingMenuTOUCHMODE_FULLSCREEN);
menusetShadowWidthRes(Rdimenshadow_width);
menusetShadowDrawable(Rdrawableshadow);
// 設置滑動菜單視圖的寬度
menusetBehindOffsetRes(Rdimenslidingmenu_offset);
// 設置漸入漸出效果的值
menusetFadeDegree(35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not
*/
menuattachToActivity(this, SlidingMenuSLIDING_CONTENT);
//為側滑菜單設置布局
menusetMenu(Rlayoutleftmenu);
}
}
效果圖:

是不是特別簡單~幾行代碼搞定~哈~
2、通過把Activity繼承SlidingActivity
a、繼承SlidingActivity
b、然後在onCreate中setBehindContentView(R.layout.leftmenu); 設置側滑菜單的布局
c、通過getSlidingMenu()得到SlidingMenu對象,然後設置樣式
package com.zhy.zhy_slidemenu_demo02;
import androidosBundle;
import comjeremyfeinsteinslidingmenulibSlidingMenu;
import comjeremyfeinsteinslidingmenulibappSlidingActivity;
public class MainActivity extends SlidingActivity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
superonCreate(savedInstanceState);
setContentView(Rlayoutactivity_main);
setBehindContentView(Rlayoutleftmenu);
// configure the SlidingMenu
SlidingMenu menu = getSlidingMenu();
menusetMode(SlidingMenuLEFT);
// 設置觸摸屏幕的模式
menusetTouchModeAbove(SlidingMenuTOUCHMODE_FULLSCREEN);
menusetShadowWidthRes(Rdimenshadow_width);
menusetShadowDrawable(Rdrawableshadow);
// 設置滑動菜單視圖的寬度
menusetBehindOffsetRes(Rdimenslidingmenu_offset);
// 設置漸入漸出效果的值
menusetFadeDegree(35f);
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not
*/
// menuattachToActivity(this, SlidingMenuSLIDING_CONTENT);
// menusetMenu(Rlayoutleftmenu);
}
}
效果圖和第一種方式一樣~是不是也很簡單~~
3、將SlidingMenu當作普通控件
可以把SlidingMenu作為普通的view,然後在布局中聲明,喪心病狂的玩~下面看個例子:
<RelativeLayout xmlns:android="http://schemasandroidcom/apk/res/android"
xmlns:tools="http://schemasandroidcom/tools"
android:id="@+id/id_main_ly"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="30dp"
android:layout_marginTop="30dp" >
<comjeremyfeinsteinslidingmenulibSlidingMenu
xmlns:sliding="http://schemasandroidcom/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="120dp"
android:layout_height="170dp"
android:background="#ffffffff"
sliding:behindOffset="0dp"
sliding:behindScrollScale="1"
sliding:fadeDegree="3"
sliding:fadeEnabled="true"
sliding:touchModeAbove="fullscreen"
sliding:viewAbove="@layout/pic" />
</LinearLayout>
</RelativeLayout>
我們SlidingMenu作為普通View在布局文件中設置了布局,並且設置了viewAbove的值為另一個布局。
下面看pic布局:
<?xml version="1.0" encoding="utf-8"?> <ImageView xmlns:android="http://schemasandroidcom/apk/res/android" android:layout_width="120dp" android:layout_height="170dp" android:src="@drawable/zhy" />
就是一張妹子圖片。
最後看主Activity:
package comzhyzhy_slidemenu_demo03;
import androidappActivity;
import androidosBundle;
import androidviewView;
import androidviewViewOnClickListener;
import comjeremyfeinsteinslidingmenulibSlidingMenu;
public class MainActivity extends Activity
{
private SlidingMenu mLeftMenu;
@Override
protected void onCreate(Bundle savedInstanceState)
{
superonCreate(savedInstanceState);
setContentView(Rlayoutactivity_main);
mLeftMenu = (SlidingMenu) findViewById(Ridslidingmenulayout);
// configure the SlidingMenu
// SlidingMenu menu = new SlidingMenu(this);
mLeftMenusetMode(SlidingMenuLEFT);
// 設置觸摸屏幕的模式
mLeftMenusetShadowWidthRes(Rdimenshadow_width);
mLeftMenusetShadowDrawable(Rdrawableshadow);
mLeftMenusetMenu(Rlayoutleftmenu);
mLeftMenusetOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
if (mLeftMenuisMenuShowing())
mLeftMenutoggle();
}
});
// 設置滑動菜單視圖的寬度
// 設置漸入漸出效果的值
/**
* SLIDING_WINDOW will include the Title/ActionBar in the content
* section of the SlidingMenu, while SLIDING_CONTENT does not
*/
}
}
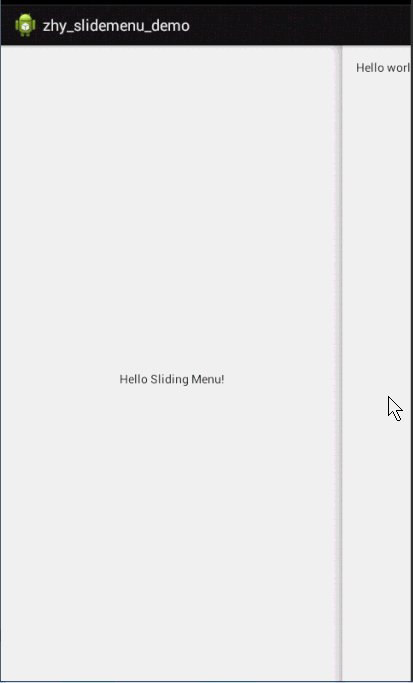
效果圖:

通過SlidingMenu給圖片設置一個滑動展示介紹,你也可以滑動顯示任何東西,下載、分享按鈕什麼的。圖片很多的時候不知道效率咋樣,可以這麼玩,但是不建議哈~
4、SlidingMenu設置左右側滑菜單例子
上面介紹的3個方法,SlidingMenu的布局中控件的事件都需要寫在Activity中,這樣代碼比較臃腫,一般會使用Fragment作為側滑菜單的布局容器。
核心代碼:
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(Rlayoutleft_menu_frame);
getSupportFragmentManager()beginTransaction()
replace(Ridid_left_menu_frame, leftMenuFragment)commit();
SlidingMenu menu = getSlidingMenu();
menusetMode(SlidingMenuLEFT_RIGHT);
// 設置觸摸屏幕的模式
menusetTouchModeAbove(SlidingMenuTOUCHMODE_MARGIN);
先給側滑菜單通過 setBehindContentView(R.layout.left_menu_frame);設置一個布局,此布局中只有一個FrameLayout,然後使用FragmentManager將Fragment替換掉此Fragment,這樣這個Fragment就作為我們側滑菜單的布局了,我們的事件處理代碼也可以寫在Fragement中,而不是Activity中。
下面看具體例子:
首先分別是左右兩邊的兩個Fragment:
MenuLeftFragment
package comzhyzhy_slidemenu_demo04;
import javautilArrays;
import javautilList;
import androidosBundle;
import androidsupportvappFragment;
import androidviewLayoutInflater;
import androidviewView;
import androidviewViewGroup;
import androidwidgetArrayAdapter;
import androidwidgetListAdapter;
import androidwidgetListView;
public class MenuLeftFragment extends Fragment
{
private View mView;
private ListView mCategories;
private List<String> mDatas = Arrays
asList("聊天", "發現", "通訊錄", "朋友圈", "訂閱號");
private ListAdapter mAdapter;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if (mView == null)
{
initView(inflater, container);
}
return mView;
}
private void initView(LayoutInflater inflater, ViewGroup container)
{
mView = inflaterinflate(Rlayoutleft_menu, container, false);
mCategories = (ListView) mView
findViewById(Ridid_listview_categories);
mAdapter = new ArrayAdapter<String>(getActivity(),
androidRlayoutsimple_list_item_1, mDatas);
mCategoriessetAdapter(mAdapter);
}
}
左邊的側滑布局就是一個ListView,代碼比較簡單~
MenuRightFragment
package comzhyzhy_slidemenu_demo04;
import androidosBundle;
import androidsupportvappFragment;
import androidviewLayoutInflater;
import androidviewView;
import androidviewViewGroup;
public class MenuRightFragment extends Fragment
{
private View mView;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
if(mView == null)
{
mView = inflaterinflate(Rlayoutright_menu, container, false);
}
return mView ;
}
}
右邊的側滑菜單的Fragment,加載了一個布局,沒有做任何事件處理~
最後是MainActivity
package comzhyzhy_slidemenu_demo04;
import javautilArrayList;
import javautilList;
import androidosBundle;
import androidsupportvappFragment;
import androidsupportvappFragmentPagerAdapter;
import androidsupportvviewViewPager;
import androidviewView;
import androidviewWindow;
import comjeremyfeinsteinslidingmenulibSlidingMenu;
import comjeremyfeinsteinslidingmenulibappSlidingFragmentActivity;
public class MainActivity extends SlidingFragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
@Override
public void onCreate(Bundle savedInstanceState)
{
superonCreate(savedInstanceState);
thisrequestWindowFeature(WindowFEATURE_NO_TITLE);
setContentView(Rlayoutactivity_main);
// 初始化SlideMenu
initRightMenu();
// 初始化ViewPager
initViewPager();
}
private void initViewPager()
{
mViewPager = (ViewPager) findViewById(Ridid_viewpager);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
mFragmentsadd(tab01);
mFragmentsadd(tab02);
mFragmentsadd(tab03);
/**
* 初始化Adapter
*/
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragmentssize();
}
@Override
public Fragment getItem(int arg0)
{
return mFragmentsget(arg0);
}
};
mViewPagersetAdapter(mAdapter);
}
private void initRightMenu()
{
Fragment leftMenuFragment = new MenuLeftFragment();
setBehindContentView(Rlayoutleft_menu_frame);
getSupportFragmentManager()beginTransaction()
replace(Ridid_left_menu_frame, leftMenuFragment)commit();
SlidingMenu menu = getSlidingMenu();
menusetMode(SlidingMenuLEFT_RIGHT);
// 設置觸摸屏幕的模式
menusetTouchModeAbove(SlidingMenuTOUCHMODE_MARGIN);
menusetShadowWidthRes(Rdimenshadow_width);
menusetShadowDrawable(Rdrawableshadow);
// 設置滑動菜單視圖的寬度
menusetBehindOffsetRes(Rdimenslidingmenu_offset);
// 設置漸入漸出效果的值
menusetFadeDegree(35f);
// menusetBehindScrollScale(0f);
menusetSecondaryShadowDrawable(Rdrawableshadow);
//設置右邊(二級)側滑菜單
menusetSecondaryMenu(Rlayoutright_menu_frame);
Fragment rightMenuFragment = new MenuRightFragment();
getSupportFragmentManager()beginTransaction()
replace(Ridid_right_menu_frame, rightMenuFragment)commit();
}
public void showLeftMenu(View view)
{
getSlidingMenu()showMenu();
}
public void showRightMenu(View view)
{
getSlidingMenu()showSecondaryMenu();
}
}
簡單說明一下,MainActivity繼承的是SlidingFragmentActivity ,在Activity中FragmentPagerAdapter和viewPager作為主布局,然後分別初始化SlidingMenu的兩邊的菜單。
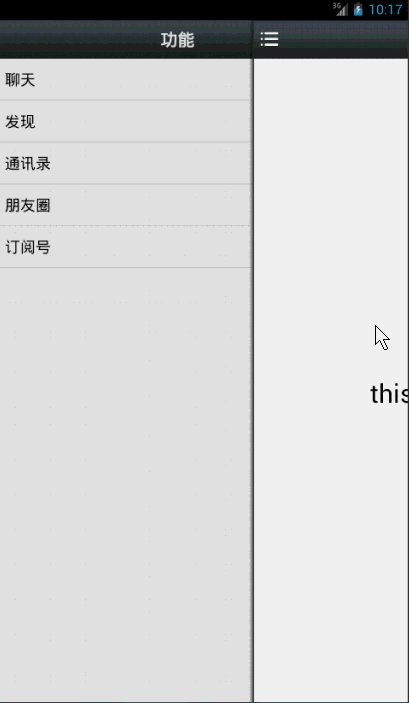
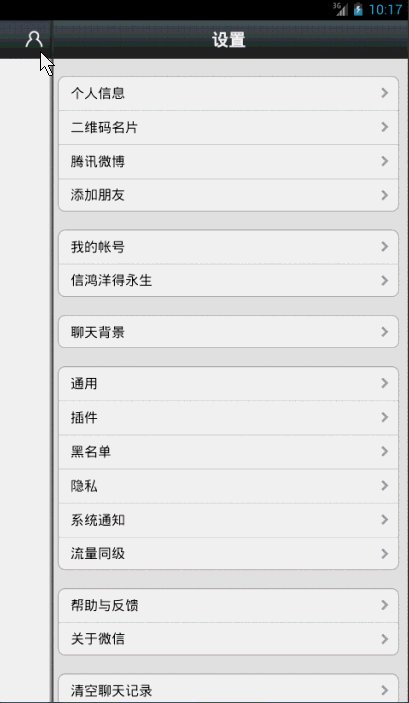
效果圖:

哈哈,微信又躺槍了~~這個例子應該可以滿足一般APP的需求了。
5、SlidingMenu的一些常用屬性
//設置側滑菜單的位置,可選值LEFT , RIGHT , LEFT_RIGHT (兩邊都有菜單時設置) menu.setMode(SlidingMenu.LEFT_RIGHT); // 設置觸摸屏幕的模式,可選只MARGIN , CONTENT menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN); //根據dimension資源文件的ID來設置陰影的寬度 menu.setShadowWidthRes(R.dimen.shadow_width); //根據資源文件ID來設置滑動菜單的陰影效果 menu.setShadowDrawable(R.drawable.shadow); // 這兩個都是設置滑動菜單視圖的寬度,二選一 //設置SlidingMenu離屏幕的偏移量 menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); //設置寬度 menu.setBehindWidth() // 設置漸入漸出效果的值 menu.setFadeDegree(0.35f); //設置SlidingMenu與下方視圖的移動的速度比,當為1時同時移動,取值0-1 menu.setBehindScrollScale(1.0f); //設置二級菜單的陰影效果 menu.setSecondaryShadowDrawable(R.drawable.shadow); //設置右邊(二級)側滑菜單 menu.setSecondaryMenu(R.layout.right_menu_frame); //為側滑菜單設置布局 menu.setMenu(R.layout.leftmenu); //把滑動菜單添加進所有的Activity中,可選值SLIDING_CONTENT , SLIDING_WINDOW menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
還有幾個監聽事件:
/**
* 設置打開監聽事件,當滑動菜單被打開時調用
*/
public void setOnOpenListener(OnOpenListener listener) {
mOpenListener = listener;
}
/**
* 設置關閉監聽事件,當滑動菜單被關閉時調用
*/
public void setOnCloseListener(OnCloseListener listener) {
//mViewAbovesetOnCloseListener(listener);
mCloseListener = listener;
}
/**
* 設置打開監聽事件,當滑動菜單被打開過之後調用
*/
public void setOnOpenedListener(OnOpenedListener listener) {
mViewAbovesetOnOpenedListener(listener);
}
/**
* 設置關閉監聽事件,當滑動菜單被關閉過之後調用
*/
public void setOnClosedListener(OnClosedListener listener) {
mViewAbovesetOnClosedListener(listener);
}
還有一些用到的時候查查把~
我把上面的所有例子包括slidingmenu的lib打了一個包~:demo
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android jPBC 2.0.0配置與測試
Android jPBC 2.0.0配置與測試
我在前面的一片博客中,介紹了jPBC 2.0.0在PC平台上面的配置和測試。既然jPBC是Java平台上面實現的,那麼jPBC能不能在Android這個以Java為主要語
 安卓自定義View進階-Matrix詳解
安卓自定義View進階-Matrix詳解
這應該是目前最詳細的一篇講解Matrix的中文文章了,在上一篇文章Matrix原理中,我們對Matrix做了一個簡單的了解,偏向理論,在本文中則會詳細的講解Matrix的
 Android 全局異常錯誤或崩潰捕捉
Android 全局異常錯誤或崩潰捕捉
當出現崩潰,軟件不會閃退,會出現彈出一個對話框,異常錯誤信息會自動保存在sd卡crash這個文件夾下。後續需要還可以發送到服務器的。看效果圖。1、實現效果圖2、全局異常捕
 Android 屬性動畫進階總結篇(篇3)
Android 屬性動畫進階總結篇(篇3)
1.總結之前學習的關於屬性動畫的筆記 和 學習了郭霖大神的 屬性動畫高級用法相關的博客之後的記錄2.學習loading… 2.1補間動畫 PK 屬性動畫在篇