編輯:關於Android編程
Android 中使用ExpandableListView 實現分組
一個視圖顯示垂直滾動兩級列表中的條目。這不同於列表視圖,允許兩個層次,類似於QQ的好友分組。要實現這個效果的整體思路為:
1.要給ExpandableListView 設置適配器,那麼必須先設置數據源。
2.數據源,就是此處的適配器類,此方法繼承了BaseExpandableListAdapter,它是ExpandableListView的一個子類。需要重寫裡面的多個方法。方法的意思,代碼中都有詳細的注釋。數據源中,用到了自定義的View布局,此時根據自己的需求,來設置組和子項的布局樣式。getChildView()和getGroupView()方法設置自定義布局。
3.數據源設置好,直接給ExpandableListView.setAdapter()即可實現此收縮功能。
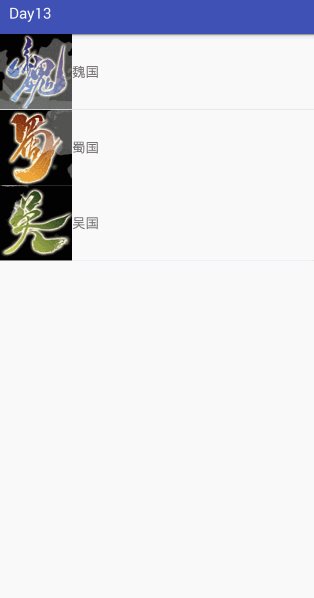
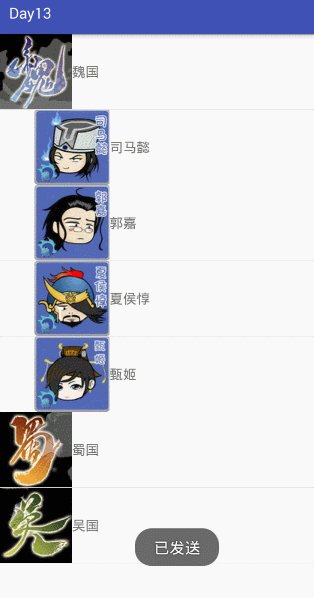
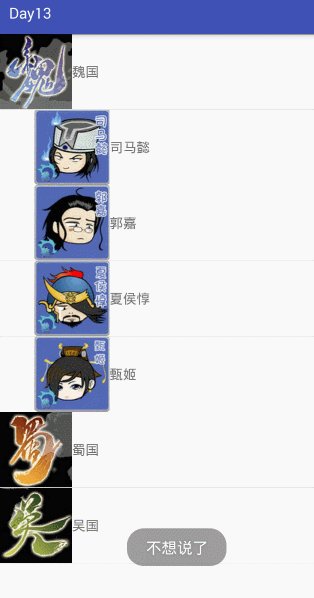
下面是我自己簡單做的一個顯示效果:

layout中主視圖expandable_layout.xml(ExpandableListView布局):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ExpandableListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/el">
</ExpandableListView>
</LinearLayout>
Layout中group_layout.xml(分組組名展示布局):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher"
android:id="@+id/iv_group" />
<TextView
android:text="TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_group" />
</LinearLayout>
Layout中child_layout.xml(子菜單item布局):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="horizontal" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:paddingLeft="50dp">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher"
android:id="@+id/iv_item" />
<TextView
android:text="TextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_item" />
</LinearLayout>
Layout中alertdialog_layout.xml(AlertDialog自定義顯示布局):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/et"
android:hint="請輸入想對他說的話"/>
</LinearLayout>
Activity中Java實現代碼(ExpandableListViewDemo.java):
import android.content.DialogInterface;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AlertDialog;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
/**
* Created by panchengjia on 2016/12/2.
*/
public class ExpandableListViewDemo extends AppCompatActivity {
ExpandableListView el;
//定義分組名以及對應的圖片數組,需一一對應
String[] country={"魏國","蜀國","吳國"};
int[] icon={R.mipmap.wei,R.mipmap.shu,R.mipmap.wu};
//使用二維定義組內成員以及對應頭像,同樣需要以一一對應
String[][] heros={{"司馬懿","郭嘉","夏侯惇","甄姬"},{"劉備","趙雲","張飛"},{"孫權","周瑜"}};
int[][] icons={{R.mipmap.simayi,R.mipmap.guojia,R.mipmap.xiahoudun,R.mipmap.zhenji},
{R.mipmap.liubei,R.mipmap.zhaoyun,R.mipmap.zhangfei},{R.mipmap.sunquan,R.mipmap.zhouyu}};
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.expandable_layout);
el= (ExpandableListView) findViewById(R.id.el);
//設置點擊下拉子菜單的監聽事件
el.setOnChildClickListener(new ExpandableListView.OnChildClickListener() {
@Override
public boolean onChildClick(ExpandableListView parent, View v, int groupPosition, int childPosition, long id) {
//獲取分組成員的姓名
TextView tv = (TextView) v.findViewById(R.id.tv_item);
String name = tv.getText().toString();
//調用show方法(自定義AlertDialog)
show(v,name);
return false;
}
});
el.setAdapter(new MyAdapter());//設置自定義適配器
}
//定義show方法調出AlertDialog(不再贅述,詳情請看前期相關博文,文章末尾有鏈接)
public void show(View v,String name){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle(name);//設置標題名為傳入的字符串(分組內點擊對應的人物名)
View msg = getLayoutInflater().inflate(R.layout.altertdialog_layout,null);
builder.setView(msg);
builder.setPositiveButton("確定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(ExpandableListViewDemo.this, "已發送", Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(ExpandableListViewDemo.this, "不想說了", Toast.LENGTH_SHORT).show();
}
});
builder.show();
}
//設置自定義適配器
class MyAdapter extends BaseExpandableListAdapter{
//獲取國家個數
@Override
public int getGroupCount() {
return country.length;
}
//獲取每個國家對應的人數
@Override
public int getChildrenCount(int groupPosition) {
return heros[groupPosition].length;
}
//獲取對應國家名
@Override
public Object getGroup(int groupPosition) {
return country[groupPosition];
}
//獲取對應國家對應的任務
@Override
public Object getChild(int groupPosition, int childPosition) {
return heros[groupPosition][childPosition];
}
//獲取選擇的國家對應數組下標
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
//獲取選擇的任務對應數組下標
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
//表示人物和國家ID是否穩定的更改底層數據
@Override
public boolean hasStableIds() {
return true;
}
//獲取一個視圖顯示國家名以及對應的圖標(ListView適配器優化)
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView==null){
convertView=getLayoutInflater().inflate(R.layout.group_layout,null);
vh=new ViewHolder();
vh.tv= (TextView) convertView.findViewById(R.id.tv_group);
vh.iv= (ImageView) convertView.findViewById(R.id.iv_group);
convertView.setTag(vh);
}
vh= (ViewHolder) convertView.getTag();
vh.tv.setText(country[groupPosition]);
vh.iv.setImageResource(icon[groupPosition]);
return convertView;
}
//獲取一個視圖顯示國家對應人物以及對應的圖標(ListView適配器優化)
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
ViewHolder vh;
if(convertView==null){
convertView=getLayoutInflater().inflate(R.layout.child_layout,null);
vh=new ViewHolder();
vh.tv= (TextView) convertView.findViewById(R.id.tv_item);
vh.iv= (ImageView) convertView.findViewById(R.id.iv_item);
convertView.setTag(vh);
}
vh= (ViewHolder) convertView.getTag();
vh.tv.setText(heros[groupPosition][childPosition]);
vh.iv.setImageResource(icons[groupPosition][childPosition]);
return convertView;
}
class ViewHolder{
ImageView iv;
TextView tv;
}
//設置子選項(對應人物)是可選的
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
}
補充說明:
java實現代碼中用到自定義適配器ListView的優化,優化步驟如下:
(1)使用固定寬高(match_parent)的ListView,有助於在填充item(ListView中每行的布局)時避免重復渲染ListView組件,導致重復多次調用getView方法。
(2)Convertview用來重復使用已被隱藏的item對象,從而避免重復創建每個item的view對象。
(3)使用ViewHolder優化提高容器中查找組件的效率。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 Android手掌抑制功能的實現
Android手掌抑制功能的實現
最近需要實現一個功能,在Activity中有一個手寫區域,為了更好的用戶體驗,需要滿足即使整個手掌放在屏幕上時(android平板,屏幕比較大)也只響應手寫區域內的操作,
 android Lollipop勿擾模式
android Lollipop勿擾模式
android的L新版本中增加了“打擾”的新功能,相信很多同學搞不明白。找了一篇介紹勿擾模式很好的文章,可惜是英文的,現翻譯如下,相
 Android UI設計之AlertDialog彈窗控件
Android UI設計之AlertDialog彈窗控件
有關android的彈窗界面相信大家見過不少了,手機上很多應用軟件都涉及到彈窗控件,比如典型的每次刪除一個圖片或者卸載一個等都會彈出一個窗口詢問是否刪除/卸載等,還有我們
 安卓微信閃退怎麼辦 微信閃退怎麼辦 微信打不開怎麼辦
安卓微信閃退怎麼辦 微信閃退怎麼辦 微信打不開怎麼辦
說起APP應用閃退很多用戶會第一時間想到蘋果設備閃退問題,而出現閃退並非蘋果的"專利",而在安卓蘋果下,近期就有用戶遇到微信手機版出現閃