編輯:關於Android編程
背景
最近需要實現一個自定義Notification的功能。網上找了找代碼,解決方案就是通過RemoteViews來實現。但是在實現過程中遇到不少問題,網上也沒有很好的文章描述這些問題,所以在這裡做個總結,希望大家能少走點彎路。
實現
RemoteViews 自定義View
這是最基礎的知識點,雖然做過自定義通知的應該都清楚,但我覺得還是有必要帶一下。它主要被用於AppWidget和Notification,它描述一個在其它進程中顯示的View。以下是例子代碼。從中我們可以看到RemoteViews提供了一些方法來改變它的子View的值,如設置TextView的文字等。
RemoteViews remoteViews = new RemoteViews(context.getPackageName(), R.layout.view_notification_type_0); remoteViews.setTextViewText(R.id.title_tv, title); remoteViews.setTextViewText(R.id.content_tv, content); remoteViews.setTextViewText(R.id.time_tv, getTime()); remoteViews.setImageViewResource(R.id.icon_iv, R.drawable.logo); remoteViews.setInt(R.id.close_iv, "setColorFilter", getIconColor()); Intent intent = new Intent(context, MainActivity.class); intent.putExtra(NOTICE_ID_KEY, NOTICE_ID_TYPE_0); intent.setFlags(Intent.FLAG_ACTIVITY_NEW_TASK | Intent.FLAG_ACTIVITY_CLEAR_TASK); int requestCode = (int) SystemClock.uptimeMillis(); PendingIntent pendingIntent = PendingIntent.getActivity(context, requestCode, intent, PendingIntent.FLAG_UPDATE_CURRENT); remoteViews.setOnClickPendingIntent(R.id.notice_view_type_0, pendingIntent); int requestCode1 = (int) SystemClock.uptimeMillis(); Intent intent1 = new Intent(ACTION_CLOSE_NOTICE); intent1.putExtra(NOTICE_ID_KEY, NOTICE_ID_TYPE_0); PendingIntent pendingIntent1 = PendingIntent.getBroadcast(context, requestCode1, intent1, PendingIntent.FLAG_UPDATE_CURRENT); remoteViews.setOnClickPendingIntent(R.id.close_iv, pendingIntent1);
這裡有幾點需要注意的。
setInt
這個方法被用來調用子View中需要一個Int型參數的方法。如下面這句代碼,調用了id為close_iv的setColorFilter方法,參數為getIconColor()的返回值。
remoteViews.setInt(R.id.close_iv, "setColorFilter", getIconColor());
設置不同區域的點擊PendingIntent
默認的Notification只能通過setContentIntent設置整體的點擊事件。不過通過RemoteViews我們可以設置不同地方不同的點擊事件,當然這裡的事件指的是PendingIntent。如下,設置了點擊R.id.notice_view_type_0打開一個Activity,而點擊R.id.close_iv會發出一個廣播,可以通過這個廣播的廣播接收器來做一些事情,如這裡是關閉當前的Notification。另外還可以打開一個Service。
PendingIntent.getActivity(context, requestCode, intent, PendingIntent.FLAG_UPDATE_CURRENT); remoteViews.setOnClickPendingIntent(R.id.notice_view_type_0, pendingIntent); int requestCode1 = (int) SystemClock.uptimeMillis(); Intent intent1 = new Intent(ACTION_CLOSE_NOTICE); intent1.putExtra(NOTICE_ID_KEY, NOTICE_ID_TYPE_0); PendingIntent pendingIntent1 = PendingIntent.getBroadcast(context, requestCode1, intent1, PendingIntent.FLAG_UPDATE_CURRENT); remoteViews.setOnClickPendingIntent(R.id.close_iv, pendingIntent1);
設置通知的自定義View
以上我們得到了自定義的RemoteViews。通過下面這段代碼就能生成自定義View的Notification,注意這裡使用了setContent()方法。這是網上自定義Notification都會使用的方法。
Notification notification = new NotificationCompat.Builder(context).setContent(remoteViews).build();
但是它會有一個問題。
通過setContent()方法獲得的Notification是定高的。如果View的高度比默認高度要大的話,就有一部分顯示不出來。如下圖

默認情況下通知高度為64dp,當然Rom不同可能會有些區別。一般文字在小於兩行的情況下都是可以顯示。
那麼如何做到wrap_content。需要使用一些黑科技。如下:
NotificationCompat.Builder builder = new NotificationCompat.Builder(context);
if(android.os.Build.VERSION.SDK_INT >= 16) {
notification = builder.build();
notification.bigContentView = remoteViews;
}
notification.contentView = remoteViews;
為了理解以上代碼,我們需要明確一個我們很容易忽略的問題,那就是通知是可以展開和收起的。請看以下兩張圖片。同樣是網易雲音樂的通知,圖一比圖二要大一些。其實圖一展示的是網易雲音樂通知的展開狀態,使用兩個手指上滑就可以縮起,也就是圖二。


在上面的代碼中我們分別設置了bigContentView 這是展開的自定義視圖,而contentView則是收起時的視圖。
注意bigContentView是在sdk16時引入的,所以需要判斷一下。如果小於sdk16則只能定高了。
注意bigContentView 的最大高度是256dp
注意bigContentView和contentView的設置不能調轉順序,親測這樣會讓contentView不顯示。
另外需要注意某些Rom可能不支持展開收起通知,在設置了BigContentView之後就只顯示展開的視圖,而默認情況下只展示收起視圖。如魅族的FlyMe,其它Rom並沒有測試,如果讀者知道可以分享一下。
背景色適配
不同Rom的通知背景色是不同的,所以在UI上需要注意。 主要分為兩種情況。
主要有兩種方案。
固定背景色
也就是設置一個固定的背景色,文字和icon顏色都可以固定。如下圖。

這有一個缺點,我們在圖中也看到了,那就是某些Rom的Notification會有一個左右的padding,如MIUI的就特別明顯,如果固定背景色就會很難看。
所以這種方法雖然簡答,但是不建議使用。
透明背景色
另一種方法就是讓背景透明。那麼文字和icon的顏色怎麼辦呢?很簡單,跟隨系統的Notification中文字的樣式。如下設置了TextView的style為默認通知中info的樣式。其它相關Style包括TextAppearance.StatusBar.EventContent.Line2、TextAppearance.StatusBar.EventContent.Info等。
<TextView android:id="@+id/content_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="@style/TextAppearance.StatusBar.EventContent.Info" tools:text="41個同校小伙伴參與討論" android:layout_marginTop="4dp" android:singleLine="true"/>
需要注意的一點是Android5.0之後使用了不同的Style名表示通知樣式。 我們需要創建一個layout-v21文件夾,並新建一個在5.0之後使用的自定義通知樣式。如下同樣是設置TextView的style為Info的樣式,但我們使用的是style是@android:style/TextAppearance.Material.Notification.Info。
<TextView android:id="@+id/content_tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="9sp" android:textAppearance="@android:style/TextAppearance.Material.Notification.Info" tools:text="41個同校小伙伴參與討論" android:layout_marginTop="4dp" android:singleLine="true"/>
另外如果自定義view中有Icon,那麼Icon的顏色也需要適應背景,可以選擇一個灰色,如#999999,原生安卓黑色和白色的文字內容顏色都為該值。
或者根據不同的背景色設置不同的顏色,通過上面提到的setInt方法。ImageView的setColorFilter方法可以設置圖案顏色為某種純色。但是目前我還沒有找到很好的方法獲取默認通知的背景色,如果讀者找到了望告知。
remoteViews.setInt(R.id.close_iv, "setColorFilter", getIconColor());
另外需要注意的是很多手機的Rom可能不會對以上的style做修改,而是采用自己的樣式,這樣就比較蛋疼。借鑒網易雲音樂的方法,在api 21以下,因為大部分手機都使用黑色背景,所以采用透明背景,文字顏色跟隨系統。而在api大於等於21時,因為原生Android采用了白色的通知背景,而很多手機廠商的Rom的通知仍然為黑色背景,因此為了通用,采用一個固定的黑色背景,文字顏色同樣跟隨系統。在這基礎上,對某部分特定手機Rom做適配,如華為等在api 21以下通知背景也為白色。這應該是比較完美的做法,但是需要花費較多的時間,所以如果為了簡單起見,還是采用方案一吧。
最終效果


總結
以上即為我在自定義Notification中遇到的一些問題以及解決方案。目前還有兩點有待進一步補充和完善。
獲取默認通知背景色,或者使圖標顏色與背景色適配的方案。
不支持Notification展開收起的Rom,目前知道的僅有FlyMe。
示例代碼地址
https://github.com/beautifulSoup/CNotification
以上所述是小編給大家介紹的ViewPager的setOnPageChangeListener方法詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android手機截屏
Android手機截屏
剛開始打算做一個簡單的截屏程序時,以為很輕松就能搞定。 在Activity上放一個按鈕,點擊完成截屏操作,並將數據以圖片形式保存
 Android自定義UI手勢密碼簡單版
Android自定義UI手勢密碼簡單版
先看看效果圖:ImageLockActivitypackage com.example.imagelock; import com.example.view.NineP
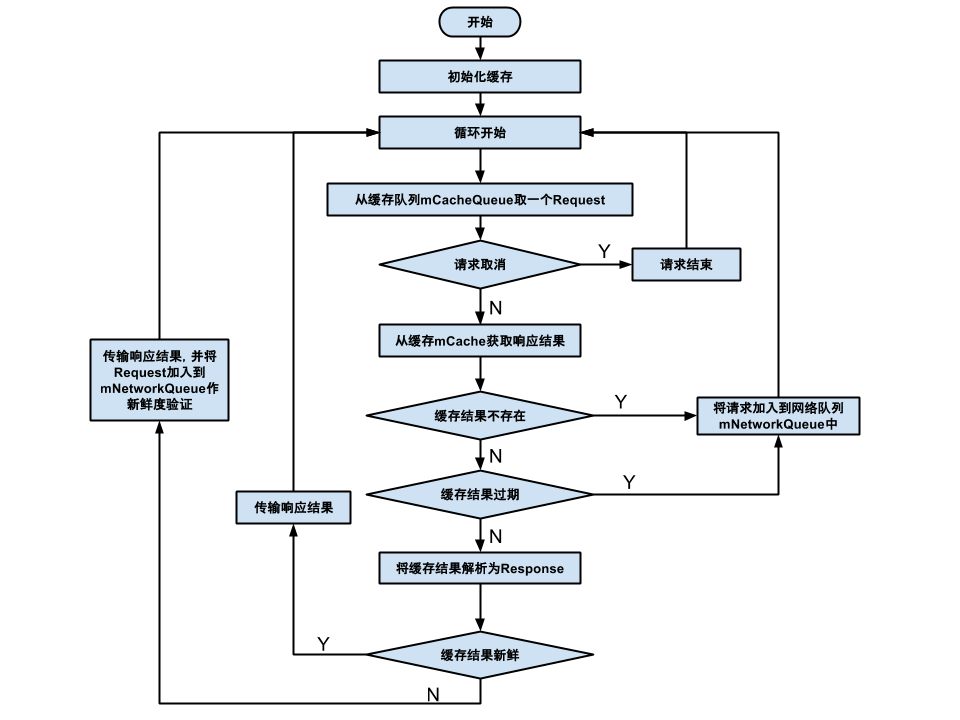
 android - Volley源碼分析
android - Volley源碼分析
我有一篇文章很不負責的,沒有頭緒的分析了一些Volley的源碼。我自己回頭去看了一下,於是就把他刪掉了,於是就有了今天的這篇文章。Volley的使用步驟創建一個Reque
 Android 生成正式簽名的APK文件
Android 生成正式簽名的APK文件
應用已經開發出來了,下一步我們需要思考推廣方面的工作。那麼如何才能讓更多的用戶知道並使用我們的應用程序呢?在手機領域,最常見的做法