編輯:關於Android編程
之前關於如何實現屏幕頁面切換,寫過一篇博文《Android中使用ViewFlipper實現屏幕切換》,相比ViewFlipper,ViewPager更適用復雜的視圖切換,而且Viewpager有自己的adapter,這也讓其適應復雜對象,實現數據的動態加載。
ViewPager是谷歌官方給我們提供的一個兼容低版本安卓設備的軟件包,裡面包囊了只有在安卓3.0以上可以使用的api。而viewpager就是其中之一,利用它,我們可以做很多事情,從最簡單的導航,到頁面菜單等等。
下面我們就展示下ViewPager可以實現的兩種簡單效果:
第一種:屏幕的頁面的切換(與ViewFlipper的實現效果類似)
實現效果如下(4張視圖(layout)):

第一步:在layout布局文件裡加入主布局文件viewpager_layout.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="center" android:gravity="center" android:id="@+id/vp"> <android.support.v4.view.PagerTabStrip android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/tap"> </android.support.v4.view.PagerTabStrip> </android.support.v4.view.ViewPager> </LinearLayout>
注意事項:
<1、這裡ViewPager和PagerTabStrip都要把包名寫全了,不然會ClassNotFound
<2、API中說:在布局xml把PagerTabStrip當做ViewPager的一個子標簽來用,不能拿出來,不然還是會報錯
<3、在PagerTabStrip標簽中可以用屬性android:layout_gravity=TOP|BOTTOM來指定title的位置
<4、如果要顯示出PagerTabStrip某一頁的title,需要在ViewPager的adapter中實現getPageTitle(int)
第二步:在layout中建立要展示切換的視圖文件(示例中共四個layout1/2/3/4.xml,這裡寫一個典型):
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:src="@mipmap/a1" android:scaleType="centerCrop" android:id="@+id/iv1" /> </LinearLayout>
第三步:Java中Activity的實現代碼ViewPagerDemo.java(這裡未設置pagerTabStrip的屬性):
在Activity裡實例化ViewPager組件,並設置它的Adapter(就是PagerAdapter,方法與ListView一樣的)
實現一個PagerAdapter,覆蓋以下方法:
instantiateItem(ViewGroup, int)//用來實例化頁卡
destroyItem(ViewGroup, int, Object)//刪除頁卡
getCount() //返回頁卡的數量
isViewFromObject(View, Object)//判斷兩個對象是否相等
getPageTitle(int position)//設置標簽顯示的標題
設置指示標簽的屬性
pagerTabStrip.setTabIndicatorColor();//指示器的顏色
pagerTabStrip.setBackgroundColor();//背影色
pagerTabStrip.setTextColor(Color.WHITE);//字體顏色
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
/**
* Created by panchengjia on 2016/12/1.
*/
public class ViewPagerDemo extends AppCompatActivity {
private ViewPager vp;
//聲明存儲ViewPager下子視圖的集合
ArrayList<View> views = new ArrayList<>();
//顯示效果中每個視圖的標題
String[] titles={"一號美女","二號美女","三號美女","四號美女"};
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewpager_layout);
vp= (ViewPager) findViewById(R.id.vp);
initView();//調用初始化視圖方法
vp.setAdapter(new MyAdapter());//設置適配器
}
//初始化視圖的方法(通過布局填充器獲取用於滑動的視圖並存入對應的的集合)
private void initView() {
View v1 = getLayoutInflater().inflate(R.layout.layout1,null);
View v2 = getLayoutInflater().inflate(R.layout.layout2,null);
View v3 = getLayoutInflater().inflate(R.layout.layout3,null);
View v4 = getLayoutInflater().inflate(R.layout.layout4,null);
views.add(v1);
views.add(v2);
views.add(v3);
views.add(v4);
}
class MyAdapter extends PagerAdapter{
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
//重寫銷毀滑動視圖布局(將子視圖移出視圖存儲集合(ViewGroup))
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
//重寫初始化滑動視圖布局(從視圖集合中取出對應視圖,添加到ViewGroup)
@Override
public Object instantiateItem(ViewGroup container, int position) {
View v =views.get(position);
container.addView(v);
return v;
}
@Override
public CharSequence getPageTitle(int position) {
return titles[position];
}
}
}
第二種:頁面輪播效果視圖(程序首次啟動的引導頁實現)
實現效果如下(3張視圖滑動引導):

開始代碼前注釋:
1、本次未實現循環輪播效果;2、導航原點資源圖片注解:default_holo為未選中狀態,touched_holo為選中後實心狀態。(也可自己用Shape繪制)
第一步:在layout布局文件裡加入主布局文件viewpager_layout.xml
主布局為FrameLayout,在ViewPager(這裡因為存在導航原點,不設置PagerTabStrip)上嵌套包含3個導航原點(由滑動視圖數量決定)的linearLayout布局(本次設置該布局位於底部):
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.myapplication11.MainActivity"> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/vp"> </android.support.v4.view.ViewPager> <LinearLayout android:id="@+id/point_layout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:orientation="horizontal"> <ImageView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:src="@mipmap/default_holo"/> <ImageView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:src="@mipmap/default_holo" /> <ImageView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" android:src="@mipmap/default_holo" android:id="@+id/imageView" /> </LinearLayout> </FrameLayout>
第二步:Layout中用於滑動切換的視圖(示例中共三個layout1/2/3.xml,這裡寫一個典型)與第一種相同
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="centerCrop" android:src="@mipmap/genie"/> </LinearLayout>
第三步:Java中Activity的實現代碼MainActivity.java
通過實現OnPageChangeListener接口實現在視圖切換時導航原點狀態的變化),其中關於OnPageChangeListener中方法的詳細解釋,請參考博文
《ViewPager的setOnPageChangeListener方法詳解》這裡不做贅述:
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import java.util.ArrayList;
/**
* Created by panchengjia on 2016/11/30.
*/
public class MainActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener{
private ViewPager vp;
private LinearLayout point_layout;
ArrayList<View> views =new ArrayList<>();
//實例化存儲imageView(導航原點)的集合
ArrayList<ImageView> imageViews = new ArrayList<>();
int currImage;//記錄當前頁(導航原點)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vp= (ViewPager) findViewById(R.id.vp);
initView();//調用初始化視圖方法
initPoint();//調用初始化導航原點的方法
vp.addOnPageChangeListener(this);
vp.setAdapter(new MyAdapter());
}
/*將point_layout中包含的imageView(導航原點)添加到imageViewS集合中
*並設置layout1(第一視圖)的導航原點(對應集合0下標)的圖片
* 為touched_holo(觸摸狀態的圖片)
*/
private void initPoint() {
point_layout= (LinearLayout) findViewById(R.id.point_layout);
int counnt = point_layout.getChildCount();//獲取point數量
for (int i=0;i<counnt;i++){
imageViews.add((ImageView) point_layout.getChildAt(i));
}
imageViews.get(0).setImageResource(R.mipmap.touched_holo);
}
private void initView() {
View v1=getLayoutInflater().inflate(R.layout.layout1,null);
View v2=getLayoutInflater().inflate(R.layout.layout2,null);
View v3=getLayoutInflater().inflate(R.layout.layout3,null);
views.add(v1);
views.add(v2);
views.add(v3);
}
//OnPageChangeListener的方法,這裡不做具體實現
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
//設置滑動到對應位置的視圖後,導航原點的不同狀態(圖片)
@Override
public void onPageSelected(int position) {
ImageView preView = imageViews.get(currImage);
preView.setImageResource(R.mipmap.default_holo);
ImageView currView = imageViews.get(position);
currView.setImageResource(R.mipmap.touched_holo);
currImage = position;
}
//OnPageChangeListener的方法,這裡不做具體實現
@Override
public void onPageScrollStateChanged(int state) {
}
class MyAdapter extends PagerAdapter {
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(views.get(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
View v = views.get(position);
container.addView(v);
return v;
}
}
}
至此,本次的ViewPager實現示例所需代碼已完成,當然這只是ViewPager最簡單的功能,後續還會更新一些ViewPager的高級用法,歡迎小伙伴們繼續支持。
以上所述是小編給大家介紹的Android 中使用 ViewPager實現屏幕頁面切換和頁面輪播效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
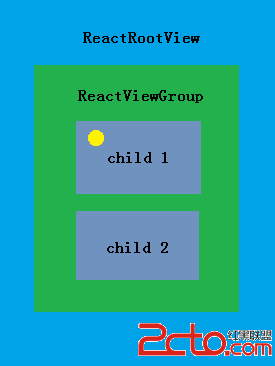
 React-Native系列Android——Touch事件原理及狀態效果
React-Native系列Android——Touch事件原理及狀態效果
Native原生相比於Hybrid或H5最大優點是具有流暢和復雜的交互效果,觸摸事件便是其中重要一項,包括點擊(Click)、長按(LongClick)、手勢(gestu
 android Graphics( 五):drawText()詳解
android Graphics( 五):drawText()詳解
前言:但行好事,莫問前程。只需努力每一天。一、概述1、四線格與基線小時候,我們在剛開始學習寫字母時,用的本子是四線格的,我們必須把字母按照規則寫在四線格內。比如:那麼問題
 Android進階(二十七)Android原生擾人煩的布局
Android進階(二十七)Android原生擾人煩的布局
在開發Android應用時,UI布局是一件令人煩惱的事情。下面主要講解一下Android中的界面布局。一、線性布局(LinearLayout)線性布局分為:(1)垂直線性
 Android進程保活招式大全
Android進程保活招式大全
目前市面上的應用,貌似除了微信和手Q都會比較擔心被用戶或者系統(廠商)殺死問題。本文對 Android 進程拉活進行一個總結。Android 進程拉活包括兩個層面:A.