編輯:關於Android編程
Android 圖形特效
最近公司項目,有一個需求是做圖片特效的任務,自己寫了代碼實現特效,但是不是很好,上網搜了相關資料,整理了一下比較全面的Android 圖片特效的資料,大家可以看下,
一.圖形特效(一)特效的實現方式
在Android中,提供了3種方式實現特效,setXXX方法,postXXX和preXXX()方法。
1.setXXX方法用於直接設置Matrix的值,每使用一次setXXX()方法,整個的Matrix都會變掉。
2.postXXX方法用於采用後乘的方式為Matrix設置值,可以連續多次使用post完成多個變換
3.preXXX方法用於采用前乘的方式為Matrix設置值,使用preXXX方法的設置操作最先發生.
(二)特效的表現形式
1.旋轉:setRotate(float dgrees,float px,float py)
px、py為旋轉的軸心
2.縮放:setScale(float sx.float sy)
sx和sy用於指定x軸和軸y軸的縮放比例
Android提供了android.graphics.Matrix類的seetScale(),postScale()和preScale()方法可對圖像進行縮放.這三個方法除了方法名不同外,其它的語法格式均相同
3.傾斜 setSkew (float kx.float ky)
ky和ky用於指定x軸和軸y軸的傾斜量
Android提供了android.graphics.Matrix類的setSkew()(),postSkew ()和preSkew()方法可對圖像進行傾斜.這三個方法除了方法名不同外,其它的語法格式均相同
setSkew (float sx,float sy,float px,float py)
px 和py是以它們為軸心進行傾斜
4.平移 setTranslate (float dx.float dy)
dy和dy用於指定移動到的位置的x和y的坐標
Android提供了android.graphics.Matrix類的setTranslate (),postTranslate ()和 preTranslate ()方法可對圖像進行平移.這三個方法除了方法名不同外,其它的語法格式均相同
二.BitmapShader渲染圖像
在android中BitmapShader類主要用來渲染圖像,如果需要將一張圖片裁剪成橢圓或者圓形等 形狀顯示到屏幕上時,就可以使用BitmapShader類來實現,使用BitmapShader類來渲染圖像的
基本步驟如下
創建BitmapShader類的對象, 通過Paint的setShader()方法來設置渲染對象. 在繪制圖像時,使用已經設置了setShader()方法的畫筆.
三.下面是一個圖形特效控制的一個示例
程序通過按鍵來控制圖像的放大縮小、旋轉、傾斜。
(一)自定義的View的代碼
package lesson10_fragmentfordata.myapplication;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.View;
/**
* 圖像特效的演示
*/
public class MyView extends View {
//定義Bitmap對象
Bitmap bitmap;
//創建矩陣對象
Matrix matrix = new Matrix();
//寬和高
int width, height;
//縮放比例
float scale = 1f;
//圖像的狀態是縮放還是旋轉
Boolean isScale = false;
//判斷是否旋轉
Boolean istRotate = false;
//x軸方向傾斜的角度
private float sx;
//旋轉的角度
private float degress;
//重寫倆個構造方法
public MyView(Context context) {
super(context);
initView();
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
/**
* 初始化數據
*/
private void initView() {
//獲取位圖 bitmap=getContext().getResources().getDrawable(R.mipmap.img01);
bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.a3);
//獲取寬和高
width = bitmap.getWidth();
height = bitmap.getHeight();
//使當前的視圖獲取焦點
this.setFocusable(true);
}
/**
* 重寫onDraw重繪的方法
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
matrix.reset();//重置
if (isScale) {
//伸縮狀態
matrix.setScale(scale, scale);
} else {
//傾斜狀態
matrix.setSkew(sx, 0);
}
if (istRotate) {
//順時針旋轉30度
matrix.setRotate(degress,0.5f*width,0.5f*height);
}
//根據原始位圖和Matrix創建新圖片
Bitmap bit = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, true);
//從新繪制位圖
canvas.drawBitmap(bit, matrix, null);
}
/**
* 鍵盤控制的邏輯
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
switch (keyCode) {
case KeyEvent.KEYCODE_A://點擊A向左傾斜
isScale = false;
istRotate=false;
sx -= 0.1;
invalidate();//重繪
break;
case KeyEvent.KEYCODE_D://點擊D向右傾斜
isScale = false;
istRotate=false;
sx += 0.1;
invalidate();//重繪
break;
case KeyEvent.KEYCODE_W://點擊W圖像變大
isScale = true;
istRotate=false;
scale += 0.1;
invalidate();//重繪
break;
case KeyEvent.KEYCODE_S://點擊S圖像變小
isScale = true;
istRotate=false;
scale -= 0.1;
invalidate();//重繪
break;
case KeyEvent.KEYCODE_X://點擊x圖像順時針旋轉30度
istRotate = true;
degress += 30;
invalidate();//重繪
break;
}
return super.onKeyDown(keyCode, event);
}
}
(二)調用類
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MyView(this));
}
}
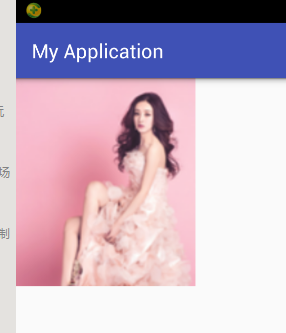
程序通過W鍵控制放大後的效果:

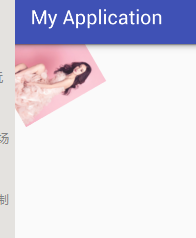
程序通過D鍵控制傾斜後的效果:

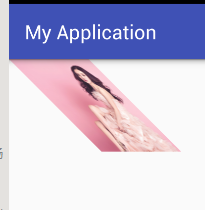
程序通過X鍵控制旋轉後的效果:

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
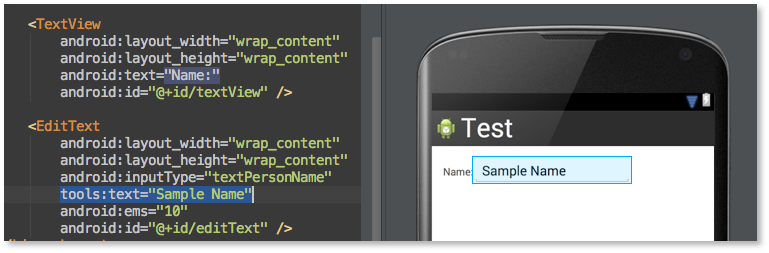
 Android Studio使用小技巧:布局預覽時填充數據
Android Studio使用小技巧:布局預覽時填充數據
我們都知道Android Studio用起來很棒,其中布局預覽更棒。我們在調UI的時候基本是需要實時預覽來看效果的,在Android Studio中只需要切換到Desig
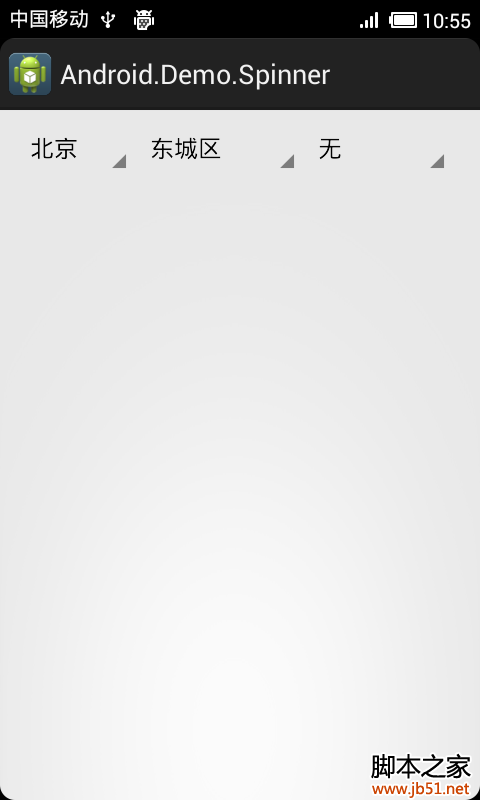
 Android實現三級聯動下拉框 下拉列表spinner的實例代碼
Android實現三級聯動下拉框 下拉列表spinner的實例代碼
主要實現辦法:動態加載各級下拉值的適配器在監聽本級下拉框,當本級下拉框的選中值改變時,隨之修改下級的適配器的綁定值 &
 android控件封裝 自己封裝的dialog控件
android控件封裝 自己封裝的dialog控件
自定義dialog肯定是用的很多了但是感覺每次做都是很亂 單純完成任務而已,現在封裝了一下 以後用到直接copy 先上圖: 主activity 復制代碼 代碼如下: pa
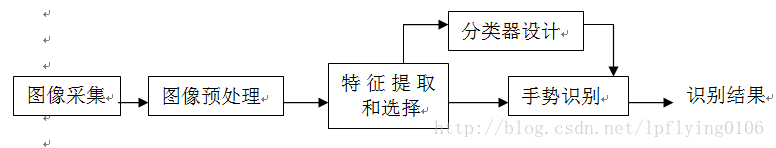
 手勢識別(二)--單目手勢識別算法總結
手勢識別(二)--單目手勢識別算法總結
手勢有三個主要特征:手型,方向,運動軌跡一個基於視覺手勢識別系統的構成應包括:圖像的采集,預處理,特征提取和選擇,分類器的設計,以及手勢識別。其流程大致如下:上面識別過程