編輯:關於Android編程
矢量室內地圖開發
因為公司項目的需要,需要開發一套室內地圖,並實現路線的規劃功能。因為之前沒做過這方面的開發,相關的資料也比較少,所以只能一個人去摸索。剛開始我是使用一般的位圖去當作的地圖,但是這個也讓我在後面吃了不少的苦頭。
我們知道地圖一般都會有縮放和拖拽等功能,正當我把一樣利用位圖開發的地圖樣例時,我發現了不少的問題:
1、位圖縮放會失真;
2、圖片加載比較慢;
3、會導致客戶端內存溢出
。。。
因為這些問題,我不得不放棄這種方法。要解決上面的問題只能使用矢量圖進行開發了,於是我使用了HTML5進行了矢量圖的開發,不僅解決了地圖縮放失真等問題,還同時適用於Android、iOS等,個人感覺效果還是相當的好,下面我來介紹一下此種方法:
一、矢量地圖
因為是矢量地圖,那肯定得要有矢量圖的數據,那麼可能就得去了解一下SVG,在這裡我就不進行介紹了,大家想學習的可以到網上搜索到很多相關的介紹,下面是地圖規定的一種格式:
/**
* Created by Administrator on 2015/11/5.
*/
$.fn.vectorMap('addMap', 'us_aea_en',
{
"insets":
[
{"width": 220, "top": 440, "height": 146.9158157558812, "bbox": [{"y": -8441281.712315228, "x": -5263934.893342895}, {"y": -6227992.545028123, "x": -1949631.2950683108}], "left": 0},
{"width": 80, "top": 460, "height": 129.05725678001465, "bbox": [{"y": -4207380.690946597, "x": -5958501.652314129}, {"y": -3658201.4570359783, "x": -5618076.48127754}], "left": 245},
{"width": 900.0, "top": 0, "height": 550.2150229714246, "bbox": [{"y": -5490839.2352678, "x": -2029243.6460439637}, {"y": -2690044.485299302, "x": 2552083.9617675776}], "left": 0}
],
"paths": {
"BH-中國建設銀行":{"path":"M567.065,977.503h56.717v120.192h-56.717V977.503z" , "name":"中國建設銀行"},
"BH-煌上煌":{"path":"M726.819,646.031h103.775v49.061H726.819V646.031z" , "name":"煌上煌"},
"BH-佰匯服務中心":{"path":"M746.113,458.64v46.49v3.559v46.49h80.856v-46.49v-3.559v-46.49H746.113z" , "name":"佰匯服務中心"},
"BH-01":{"path":"M746.113,365.117h84.245v96.714h-84.245V365.117z" , "name":"none"},
"BH-九疑米粉":{"path":"M598.614,599.228v46.803v2.258v46.802h131.719v-46.802v-2.258v-46.803H598.614z" , "name":"九疑米粉"},
"BH-02":{"path":"M598.614,552.426h131.719v49.061H598.614V552.426z" , "name":"none"},
"BH-中國福利彩票":{"path":"M598.614,505.624h79.599v49.061h-79.599V505.624z" , "name":"中國福利彩票"},
"BH-03":{"path":"M598.614,459.134h79.599v49.061h-79.599V459.134z" , "name":"none"},
"BH-04":{"path":"M598.614,402.612h79.599v59.22h-79.599V402.612z" , "name":"none"},
"BH-黑龍茶":{"path":"M621.338,977.503h56.716v120.192h-56.716V977.503z" , "name":"黑龍茶"},
"BH-蒸美味":{"path":"M675.61,841.39h72.875v256.305H675.61V841.39z" , "name":"蒸美味"},
"BH-集信飲食":{"path":"M828.102,921.006h60.87v176.689h-60.87V921.006z" , "name":"集信飲食"},
"BH-衣生衣世":{"path":"M828.102,841.39h60.87v81.99h-60.87V841.39z" , "name":"衣生衣世"},
"BH-佰匯公寓酒店":{"path":"M886.33,549.978h61.136v142.816H886.33V549.978z" , "name":"佰匯公寓酒店"},
"BH-水果美容體":{"path":"M889.937,505.13h74.252v47.925h-74.252V505.13z" , "name":"水果美容體"},
"BH-纖藝美甲":{"path":"M889.937,460.764h74.252v47.924h-74.252V460.764z" , "name":"纖藝美甲"},
},
"height":1200.333,//地圖的高
"projection":
{
"type": "aea",
"centralMeridian": -100.0
}, "width": 2384.0//地圖寬
});
二、設置地圖的縮放量
zoomMin:0.5,
zoomMax:8,
三、設置地圖背景顏色
backgroundColor:'#FFF',
四、設置店鋪文字的隨地圖縮放
onViewportChange: function(e, scale, transX, transY){
console.log('viewportChange', scale, transX, transY);
var old = parseInt($("text").css("fontSize"));
console.log("字體大小:" + old);
if( scale < 2.5 || scale == 2.5 ){
$("text").hide();
}
else if(scale > 2.5 && scale < 3.5 || scale == 3.5){
$("text").css("fontSize", 9);
$("text").show();
}
else if(scale > 3.5 && scale < 4.5 || scale == 4.5){
$("text").css("fontSize", 10);
$("text").show();
}
else if(scale > 4.5 && scale < 5.5 || scale == 5.5){
$("text").css("fontSize", 14);
$("text").show();
}
else{
$("text").css("fontSize", 16);
$("text").show();
}
},
五、點擊商鋪觸發的方法
onMarkerOver: function(event, index){
console.log('marker-over', index);
},
onMarkerOut: function(event, index){
console.log('marker-out', index);
},
onMarkerClick: function(event, index){
console.log('marker-click', index);
},
onMarkerSelected: function(event, index, isSelected, selectedMarkers){
console.log('marker-select', index, isSelected, selectedMarkers);
if (window.localStorage) {
window.localStorage.setItem(
'jvectormap-selected-markers-BH-1',
JSON.stringify(selectedMarkers)
);
}
},
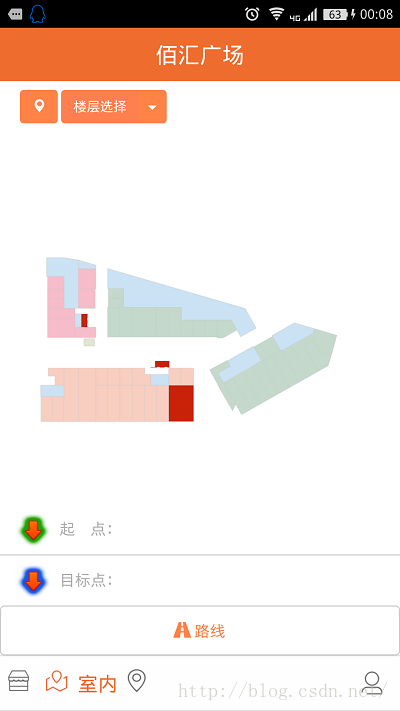
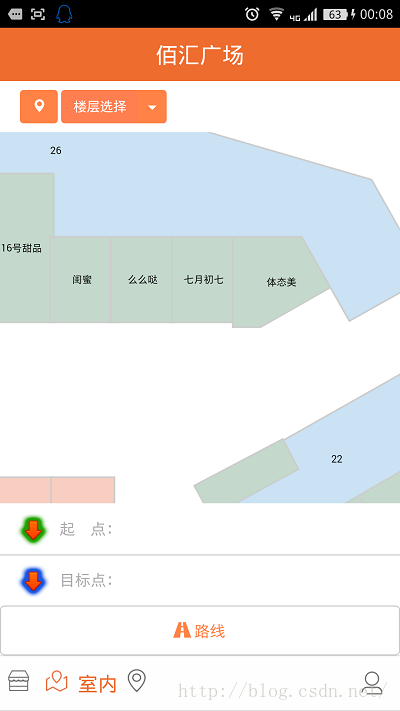
六、效果圖


感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
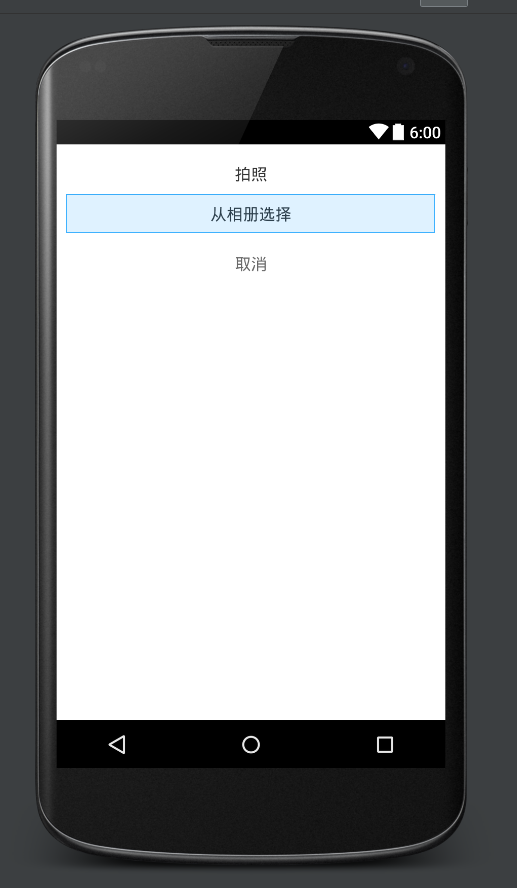
 個人界面 ( 頭像 ) 圖片選擇(相冊,拍照)--如何調用系統的相冊,裁剪並且上傳
個人界面 ( 頭像 ) 圖片選擇(相冊,拍照)--如何調用系統的相冊,裁剪並且上傳
##需求:個人界面的,個人頭像圖片的切換方式一:點擊開始切換頭像的pop–相冊選擇二:這裡有兩種方式,從相冊選擇和直接拍照,假設現在是從相冊選擇選擇頭像*我在
 深入剖析Android消息機制原理
深入剖析Android消息機制原理
在Android中,線程內部或者線程之間進行信息交互時經常會使用消息,這些基礎的東西如果我們熟悉其內部的原理,將會使我們容易、更好地架構系統,避免一些低級的錯誤。在學習A
 Android自定義View實現仿GitHub的提交活躍表格
Android自定義View實現仿GitHub的提交活躍表格
說明本文可能需要一些基礎知識點,如Canvas,Paint,Path,Rect等類的基本使用,建議不熟悉的同學可以學習GcsSloop安卓自定義View教程目錄,會幫助很
 android自學之環境配置
android自學之環境配置
寫在前言的話:博主的身份如昵稱所寫(java培訓中的菜雞,對編程有興趣,自學android);此博客所有文章就是博主自己從網上學習,自己實踐後的理解,如有不對的地方歡迎指