編輯:關於Android編程
這篇文章是繼自定義EditText樣式之後的功能強化,對於實際應用項目有很大的參考意見,感興趣的朋友可以移步上一篇,”Android Studion自定義EditText樣式”.具體清除EditText文本內容功能代碼如下:
package com.liheng;
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v4.content.ContextCompat;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.widget.EditText;
import myself.myapplication.R;
/**
* 第一步:
* 創建一個類,並繼承EditText這個類,實現父類的三個構造函數
* 我們只用實現帶一個參數,兩個參數,三個參數的構造函數,帶四個參數的暫且不管
*/
public class MyEditText extends EditText {
/**
* 第二步:
* 聲明3個變量: 兩個圖片對象(變量的值是通過實例化對象得到的,
* 在JAVA世界裡,除了基本數據類型和靜態成員不是對象外,
* 其他一切都是對象.類也是一個對象,類是Class類的對象,圖片是drawable類的對象)
* 1.當EditText文本內容為空的時候,右側清空圖標應為灰色,此時點擊是沒有任何效果的
* 2.當EditText文本內容不為空的時候,右側清空圖標應為藍色,此時點擊,清空EditText文本內容
* 3.上下文對象
*/
private Drawable imageBlue;
private Drawable imageGray;
private Context myContext;
/**
* 實現EditText父類的三個構造方法
* 這三個方法必須調用自定義的初始化函數 init()方法
*/
public MyEditText(Context context) {
super(context);
init(context);
}
public MyEditText(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public MyEditText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
/**
* 初始化方法:用於初始化聲明的三個全局變量 :imageBlue,imageGray,myContext
* 並負責監聽EditText文本內容的更改
*/
private void init(Context context){
this.myContext = context;
/**
* 得到圖片資源:
* 第一種方式:(已過時,不推薦使用,
* 還應注意R文件導入的包應為自己項目下的包,
* 因為圖片資源在自己項目目錄下):
* imageBlue = myContext.getResources().getDrawable(R.drawable.delete);
*
* 第二種方式:(網友推薦,項目會報錯?)
* 調用getDrawable()帶兩個參數的方法.第二參數置為null
* imageBlue = myContext.getResources().getDrawable(R.drawable.delete, null);
*
* 第三種方式:(谷歌官方推薦使用) ,myContext為自己聲明的上下文對象
* imageBlue = ContextCompat.getDrawable(myContext, R.drawable.delete);
*/
imageBlue = ContextCompat.getDrawable(myContext, R.drawable.delete);
imageGray = ContextCompat.getDrawable(myContext, R.drawable.delete_gray);
/**
* 設置文字監聽器(EditText文本內容改變時,會觸發對應的回調函數)
* onTextChanged() EditText文本內容更改時觸發
* beforeTextChanged() EditText文本內容更改前觸發
* afterTextChanged() EditText文本內容更改後觸發
*
* 對於此項目,清空EditText應在EditText文本內容更改後觸發
*
*/
addTextChangedListener(new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
//文字改變後設置清空圖片的位置
setImage();
}
});
//初始的時候也應設置清空圖片的位置
setImage();
}
/**
* 設置圖片位置方法
* 當length()大於0,即 EditText裡面有文本內容的時候,圖片為藍色
* 當 length()小於0,即 EditText裡面沒有文本內容的時候,圖片為灰色
* setCompoundDrawablesWithIntrinsicBounds() 四個參數代表左上右下
*/
private void setImage(){
if (length()>0) {
setCompoundDrawablesWithIntrinsicBounds(null,null,imageBlue,null);
}else{
setCompoundDrawablesWithIntrinsicBounds(null, null, imageGray, null);
}
}
public boolean onTouchEvent(MotionEvent event){
switch (event.getAction()){
//匹配手指離開EditText
case MotionEvent.ACTION_UP:
//得到手指離開EditText時的X Y坐標
int x = (int) event.getRawX();
int y = (int) event.getRawY();
//創建一個長方形
Rect rect = new Rect();
//讓長方形的寬等於edittext的寬,讓長方形的高等於edittext的高
getGlobalVisibleRect(rect);
//把長方形縮短至右邊50個寬度內
rect.left = rect.right - 50;
//如果x和y坐標在長方形當中,說明你點擊了右邊的xx圖片,清空輸入框
if(rect.contains(x,y)){
setText("");
}
break;
default:
break;
}
return super.onTouchEvent(event);
}
}
自定義的MyEditText這個類實際跟我們在layout布局文件裡面拖的EditText控件是一樣的,因為MyEditText繼承自父類EditText.只不過我們在layout布局文件裡面調用的時候應包括完整包名,如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="myself.myapplication.MainActivity"> <com.liheng.MyEditText android:layout_width="500dp" android:layout_height="50dp" android:inputType="textPersonName" android:text="Name" android:ems="10" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginLeft="45dp" android:layout_marginStart="45dp" android:layout_marginTop="49dp" android:id="@+id/editText" android:paddingLeft="10dp" android:paddingRight="10dp" android:background="@drawable/select_edittext"/> <com.liheng.MyEditText android:layout_width="500dp" android:layout_height="50dp" android:inputType="textPersonName" android:text="Name" android:ems="10" android:layout_below="@+id/editText" android:layout_alignLeft="@+id/editText" android:layout_alignStart="@+id/editText" android:layout_marginTop="89dp" android:id="@+id/editText2" android:paddingLeft="10dp" android:background="@drawable/select_edittext"/> </RelativeLayout>
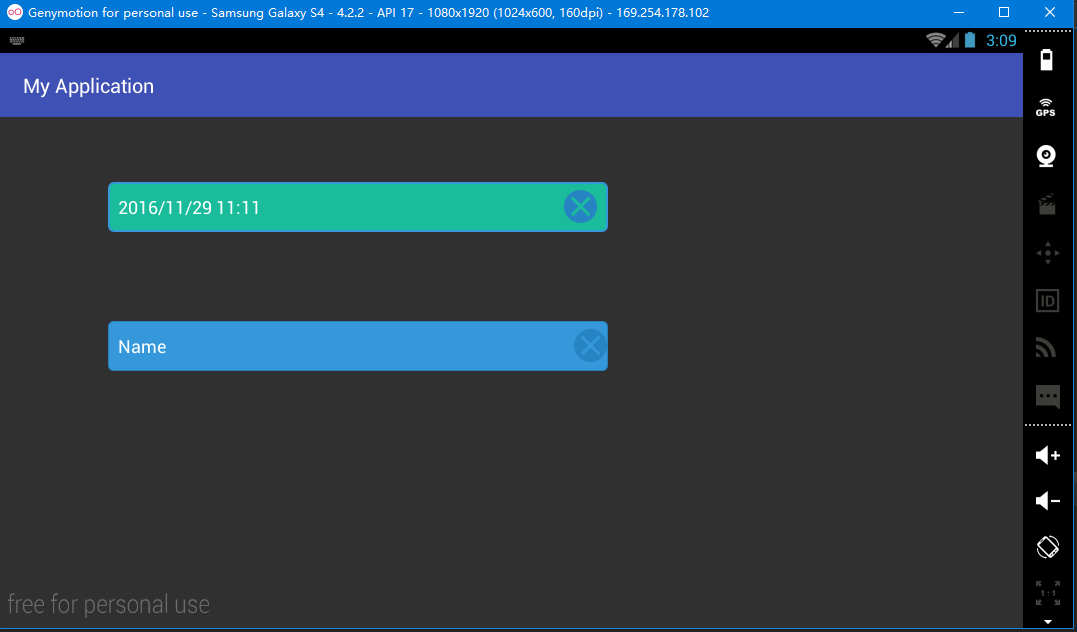
附上實際效果圖:

仔細觀察可以發現,第一個輸入框的清空圖標往左靠了一點,這是因為我在第一個輸入框的xml布局文件裡面加了 android:paddingRight=”10dp” 這一行代碼.如此一來,對於清空圖標的位置,我們可以根據手機分辨率大小做具體調整.
圖標素材:


以上所述是小編給大家介紹的Android Studio EditText點擊圖標清除文本內容,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 [Android&Java]設計模式代碼篇:觀察者模式
[Android&Java]設計模式代碼篇:觀察者模式
觀察者,就如同一個人,對很多東西都感興趣,就好像音樂、電子產品、Game、股票等,這些東西的變化都能引起愛好者們的注意並時刻關注他們。在代碼中,我們也有這樣的一種方式來設
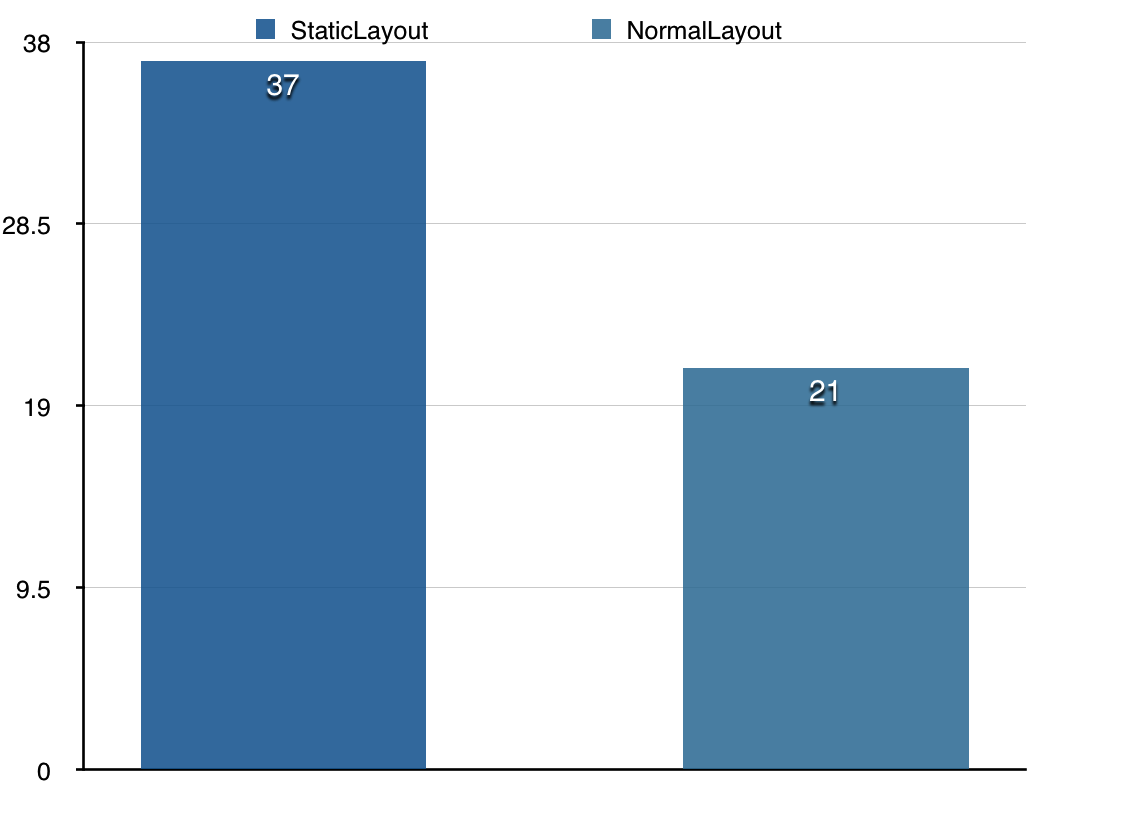
 Android TextView預渲染研究
Android TextView預渲染研究
Android中的TextView是整個framework中最復雜的控件之一,負責Android中顯示文本的大部分工作,framwork中的許多控件也直接或者間接的繼承於
 Android中的隱藏API和Internal包的使用之獲取應用電量排行
Android中的隱藏API和Internal包的使用之獲取應用電量排行
今天老大安排一個任務叫我獲取手機中應用耗電排行(時間是前天晚上7點到第二天早上10點),所以在網上各種搜索,沒想到這種資料還是很多的,發現了一個主要的類:PowerPro
 Android的Crash崩潰解決方案-Bugly的使用
Android的Crash崩潰解決方案-Bugly的使用
我們在開發過程中,經常會遇到程序閃退,但是Eclipse的Consle和Logcat又沒有錯誤提示,或者是只有用的時間長了才會出現的偶然崩潰,這種就很難修復bug,也嚴重