編輯:關於Android編程
Android 實現文字滾動效果,自己寫了個timer小計時器,textview文字上下翻動效果:
public class AutoTextView extends TextSwitcher implements
ViewSwitcher.ViewFactory {
private float mHeight;
private Context mContext;
//mInUp,mOutUp分別構成向下翻頁的進出動畫
private Rotate3dAnimation mInUp;
private Rotate3dAnimation mOutUp;
//mInDown,mOutDown分別構成向下翻頁的進出動畫
private Rotate3dAnimation mInDown;
private Rotate3dAnimation mOutDown;
public AutoTextView(Context context) {
this(context, null);
// TODO Auto-generated constructor stub
}
public AutoTextView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.auto3d);
mHeight = a.getDimension(R.styleable.auto3d_textSize, 16);
a.recycle();
mContext = context;
init();
}
private void init() {
// TODO Auto-generated method stub
setFactory(this);
mInUp = createAnim(-90, 0 , true, true);
mOutUp = createAnim(0, 90, false, true);
mInDown = createAnim(90, 0 , true , false);
mOutDown = createAnim(0, -90, false, false);
//TextSwitcher主要用於文件切換,比如 從文字A 切換到 文字 B,
//setInAnimation()後,A將執行inAnimation,
//setOutAnimation()後,B將執行OutAnimation
setInAnimation(mInUp);
setOutAnimation(mOutUp);
}
private Rotate3dAnimation createAnim(float start, float end, boolean turnIn, boolean turnUp){
final Rotate3dAnimation rotation = new Rotate3dAnimation(start, end, turnIn, turnUp);
rotation.setDuration(800);
rotation.setFillAfter(false);
rotation.setInterpolator(new AccelerateInterpolator());
return rotation;
}
//這裡返回的TextView,就是我們看到的View
@Override
public View makeView() {
// TODO Auto-generated method stub
TextView t = new TextView(mContext);
t.setGravity(Gravity.CENTER);
t.setTextSize(16);
t.setMaxLines(1);
t.setTextColor(mContext.getResources().getColor(R.color.textColor));
return t;
}
//定義動作,向下滾動翻頁
public void previous(){
if(getInAnimation() != mInDown){
setInAnimation(mInDown);
}
if(getOutAnimation() != mOutDown){
setOutAnimation(mOutDown);
}
}
//定義動作,向上滾動翻頁
public void next(){
if(getInAnimation() != mInUp){
setInAnimation(mInUp);
}
if(getOutAnimation() != mOutUp){
setOutAnimation(mOutUp);
}
}
class Rotate3dAnimation extends Animation {
private final float mFromDegrees;
private final float mToDegrees;
private float mCenterX;
private float mCenterY;
private final boolean mTurnIn;
private final boolean mTurnUp;
private Camera mCamera;
public Rotate3dAnimation(float fromDegrees, float toDegrees, boolean turnIn, boolean turnUp) {
mFromDegrees = fromDegrees;
mToDegrees = toDegrees;
mTurnIn = turnIn;
mTurnUp = turnUp;
}
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
mCenterY = getHeight() / 2;
mCenterX = getWidth() / 2;
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
final float fromDegrees = mFromDegrees;
float degrees = fromDegrees + ((mToDegrees - fromDegrees) * interpolatedTime);
final float centerX = mCenterX ;
final float centerY = mCenterY ;
final Camera camera = mCamera;
final int derection = mTurnUp ? 1: -1;
final Matrix matrix = t.getMatrix();
camera.save();
if (mTurnIn) {
camera.translate(0.0f, derection *mCenterY * (interpolatedTime - 1.0f), 0.0f);
} else {
camera.translate(0.0f, derection *mCenterY * (interpolatedTime), 0.0f);
}
camera.rotateX(degrees);
camera.getMatrix(matrix);
camera.restore();
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
}
}
demo下載鏈接:http://xiazai.jb51.net/201611/yuanma/AndroidTextView(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 java/android 設計模式學習筆記(13)---享元模式
java/android 設計模式學習筆記(13)---享元模式
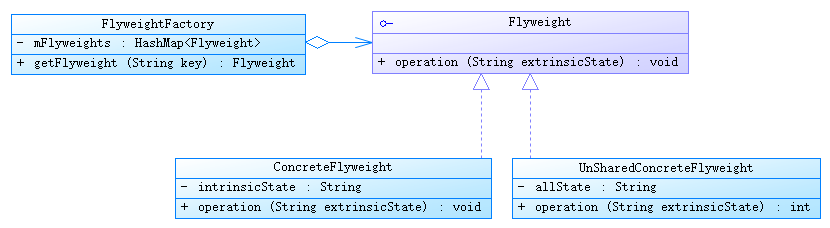
這篇我們來介紹一下享元模式(Flyweight Pattern),Flyweight 代表輕量級的意思,享元模式是對象池的一種實現。享元模式用來盡可能減少內存使用量,它適
 07_android入門_采用HttpClient的POST方式、GET方式分別實現登陸案例
07_android入門_采用HttpClient的POST方式、GET方式分別實現登陸案例
1.簡介 HttpClient 是 Apache Jakarta Common 下的子項目,可以用來提供高效的、最新的、功能豐富的支持 HTTP 協議的客戶端編程工具包,
 Android中的網絡技術基礎用法
Android中的網絡技術基礎用法
有的時候用多了Android的一些開源框架用多了,就會把最基礎的一些東西給忘了,今天來重溫一下Android的網絡基礎。包括這個Http協議的網絡請求,JSON解析。使用
 Android 屏幕旋轉適配全解析
Android 屏幕旋轉適配全解析
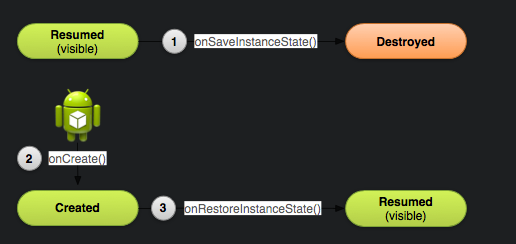
這篇博文給大家介紹下,當手機屏幕旋轉時我們應當怎麼去處理,首先了解下默認情況下Android進行屏幕旋轉的原理,當手機進行旋轉時重力感應sensor起到作用,會將Acti