編輯:關於Android編程
在使用glide加載gif動畫,有時需要設置播放的次數,然後播放玩一次或者幾次之後,需要在播放完做一些其他的操作,直接看代碼:
Glide.with(this)
.load(R.drawable.xiaoguo)
.diskCacheStrategy(DiskCacheStrategy.SOURCE)
.listener(new RequestListener<Integer, GlideDrawable>() {
@Override
public boolean onException(Exception arg0, Integer arg1,
Target<GlideDrawable> arg2, boolean arg3) {
return false;
}
@Override
public boolean onResourceReady(GlideDrawable resource,
Integer model, Target<GlideDrawable> target,
boolean isFromMemoryCache, boolean isFirstResource) {
// 計算動畫時長
GifDrawable drawable = (GifDrawable) resource;
GifDecoder decoder = drawable.getDecoder();
for (int i = 0; i < drawable.getFrameCount(); i++) {
duration += decoder.getDelay(i);
}
//發送延時消息,通知動畫結束
handler.sendEmptyMessageDelayed(MESSAGE_SUCCESS,
duration);
return false;
}
}) //僅僅加載一次gif動畫
.into(new GlideDrawableImageViewTarget(imageview, 1));
glide簡單加載動畫用法:
復制代碼 代碼如下:Glide.with(MainActivity.this).load(url).asGif().into(imageView);
如果添加.asGif(),這樣的話就只能加載gif文件,如果不加,既可以加載圖片也可以加載.gif。
解決加載gif文件非常慢的情況:
為其添加緩存策略
復制代碼 代碼如下:Glide.with(MainActivity.this).load(url).asGif().diskCacheStrategy(DiskCacheStrategy.SOURCE).into(imageView);
其中緩存策略可以為:Source及None,None及為不緩存,Source緩存原型.如果為ALL和Result就不行
DiskCacheStrategy.NONE 什麼都不緩存
DiskCacheStrategy.SOURCE 僅僅只緩存原來的全分辨率的圖像。
DiskCacheStrategy.RESULT 僅僅緩存最終的圖像,即,降低分辨率後的(或者是轉換後的)
DiskCacheStrategy.ALL 緩存所有版本的圖像(默認行為)
設置gif播放次數:
這樣寫會報錯的:
Glide.with(MainActivity.this).load(url).asGif().into(new GlideDrawableImageViewTarget(imageview, 1));
設置播放次數和播放監聽的時候,不應加上.asGif()
Glide.with(MainActivity.this).load(url).into(new GlideDrawableImageViewTarget(imageview, 1));
new GlideDrawableImageViewTarget(imageview, 1),imageview是控件,1是播放次數
設置播放監聽:
添加listener()
listener(new RequestListener<Integer, GlideDrawable>() {
@Override//加載出錯
public boolean onException(Exception arg0, Integer arg1,
Target<GlideDrawable> arg2, boolean arg3) {
return false;
}
@Override//加載完成
public boolean onResourceReady(GlideDrawable resource,
Integer model, Target<GlideDrawable> target,
boolean isFromMemoryCache, boolean isFirstResource) {
// 計算動畫時長
GifDrawable drawable = (GifDrawable) resource;
GifDecoder decoder = drawable.getDecoder();
for (int i = 0; i < drawable.getFrameCount(); i++) {
duration += decoder.getDelay(i);
}
//發送延時消息,通知動畫結束
handler.sendEmptyMessageDelayed(MESSAGE_SUCCESS,
duration);
return false;
}
})
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android 彈出提示框的使用(圖文實例)
android 彈出提示框的使用(圖文實例)
復制代碼 代碼如下://刪除全部else if(id==R.id.btnDelet){new AlertDialog.Builder(this).setTitle(刪除提
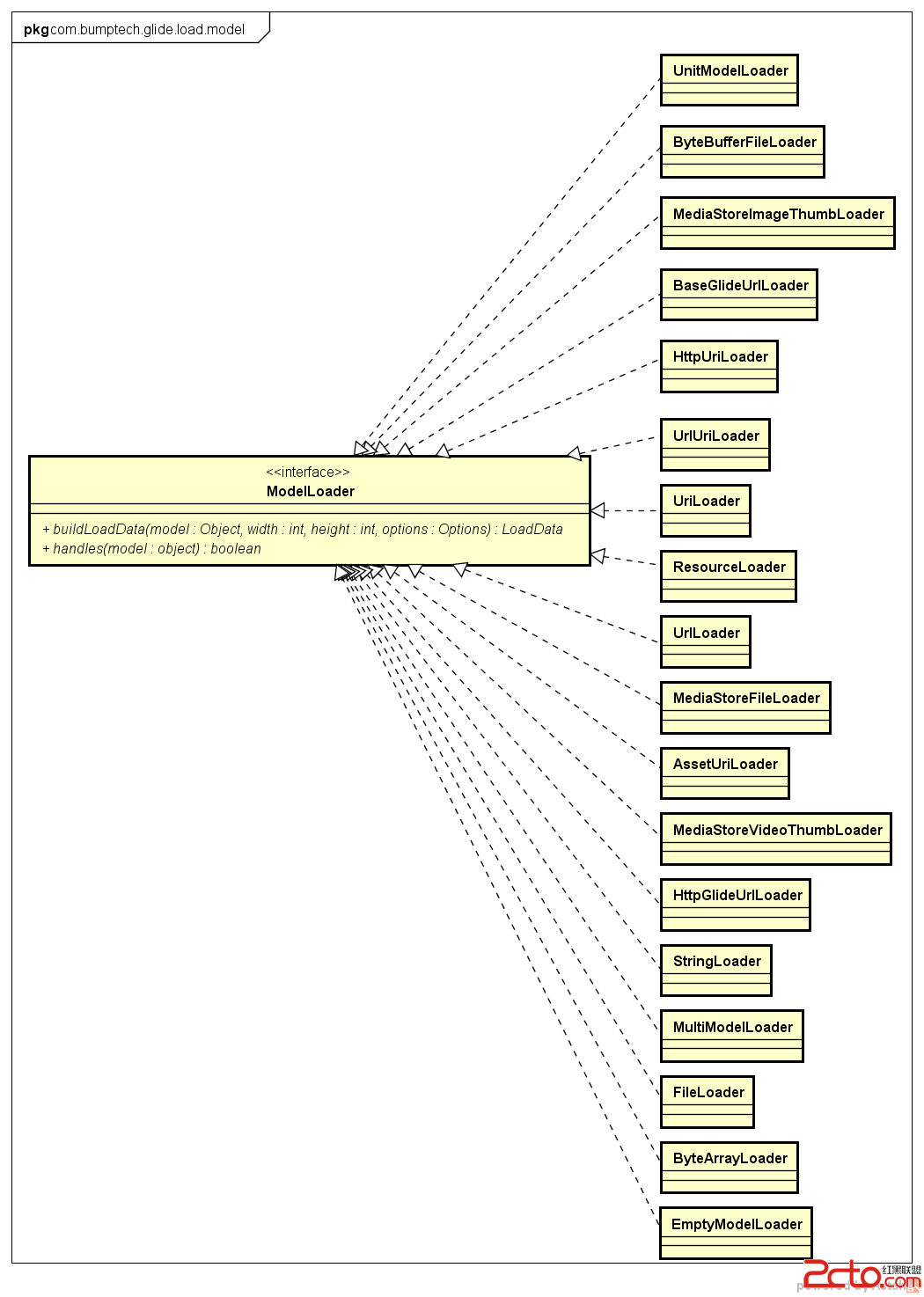
 Android Glide源碼解析
Android Glide源碼解析
功能介紹使用文章介紹以及和Picasso的對比分析請參考Introduction to Glide, Image Loader Library for Android,
 翻翻git之---一個豐富的通知的工具庫 NotifyUtil
翻翻git之---一個豐富的通知的工具庫 NotifyUtil
P2 正菜環節今天上的是一個通知的工具庫,作者寫的比較全,使用起來頁比較方便,而且內容少,直接Copy就好了。(國內很多廠商有自己的ROM定制,還有些野生大牛的自己創作,
 Android-自定義view之無所不能的path
Android-自定義view之無所不能的path
最近項目中需要完成以下這個需求UI給我了五張圖片,我感覺太浪費了,自定義view完全可以做而且適配起來更加的方便最終實現效果項目效果擴展需要知道技術點在實現這個過程之前,