編輯:關於Android編程
Android現在實現Tab類型的界面方式越來越多,今天就把常見的實現方式給大家來個總結。目前寫了:
1、傳統的ViewPager實現
2、FragmentManager+Fragment實現
3、ViewPager+FragmentPagerAdapter實現
4、TabPageIndicator+ViewPager+FragmentPagerAdapter
1、傳統的ViewPager實現
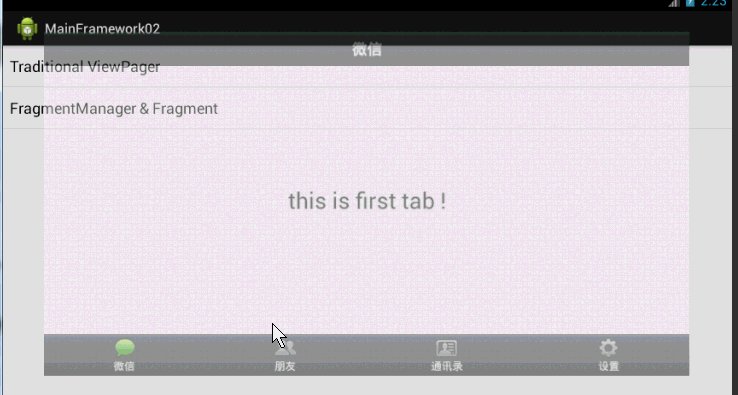
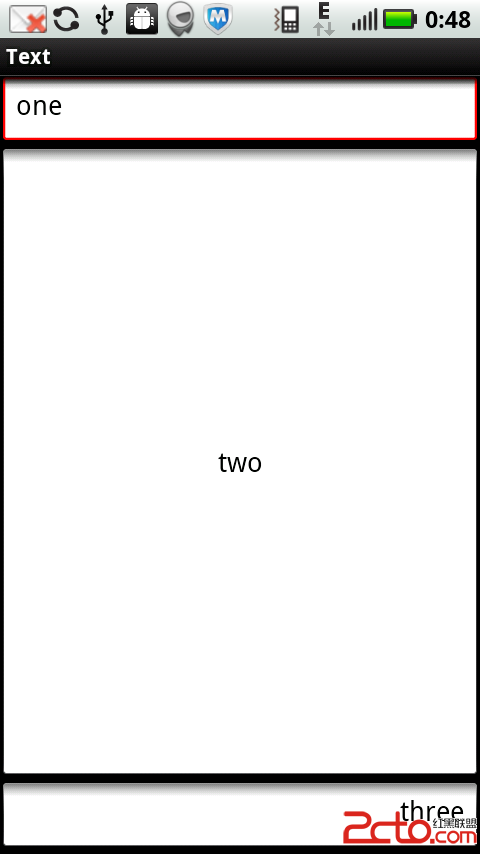
主要就是ViewPager+ViewAdapter這個還是比較常見的,就不多說了
效果圖:

代碼:
package com.example.mainframework02;
import javautilArrayList;
import javautilList;
import androidappActivity;
import androidosBundle;
import androidsupportvviewPagerAdapter;
import androidsupportvviewViewPager;
import androidsupportvviewViewPagerOnPageChangeListener;
import androidviewLayoutInflater;
import androidviewView;
import androidviewViewGroup;
import androidwidgetImageButton;
import androidwidgetImageView;
import androidwidgetLinearLayout;
public class TraditionalViewPagerAcvitity extends Activity
{
/**
* ViewPager
*/
private ViewPager mViewPager;
/**
* ViewPager的適配器
*/
private PagerAdapter mAdapter;
private List<View> mViews;
private LayoutInflater mInflater;
private int currentIndex;
/**
* 底部四個按鈕
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
superonCreate(savedInstanceState);
setContentView(Rlayoutactivity_main);
mInflater = LayoutInflaterfrom(this);
mViewPager = (ViewPager) findViewById(Ridid_viewpager);
/**
* 初始化View
*/
initView();
mViewPagersetAdapter(mAdapter);
mViewPagersetOnPageChangeListener(new OnPageChangeListener()
{
@Override
public void onPageSelected(int position)
{
resetTabBtn();
switch (position)
{
case 0:
((ImageButton) mTabBtnWeixinfindViewById(Ridbtn_tab_bottom_weixin))
setImageResource(Rdrawabletab_weixin_pressed);
break;
case 1:
((ImageButton) mTabBtnFrdfindViewById(Ridbtn_tab_bottom_friend))
setImageResource(Rdrawabletab_find_frd_pressed);
break;
case 2:
((ImageButton) mTabBtnAddressfindViewById(Ridbtn_tab_bottom_contact))
setImageResource(Rdrawabletab_address_pressed);
break;
case 3:
((ImageButton) mTabBtnSettingsfindViewById(Ridbtn_tab_bottom_setting))
setImageResource(Rdrawabletab_settings_pressed);
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
}
protected void resetTabBtn()
{
((ImageButton) mTabBtnWeixinfindViewById(Ridbtn_tab_bottom_weixin))
setImageResource(Rdrawabletab_weixin_normal);
((ImageButton) mTabBtnFrdfindViewById(Ridbtn_tab_bottom_friend))
setImageResource(Rdrawabletab_find_frd_normal);
((ImageButton) mTabBtnAddressfindViewById(Ridbtn_tab_bottom_contact))
setImageResource(Rdrawabletab_address_normal);
((ImageButton) mTabBtnSettingsfindViewById(Ridbtn_tab_bottom_setting))
setImageResource(Rdrawabletab_settings_normal);
}
private void initView()
{
mTabBtnWeixin = (LinearLayout) findViewById(Ridid_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(Ridid_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(Ridid_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(Ridid_tab_bottom_setting);
mViews = new ArrayList<View>();
View first = mInflaterinflate(Rlayoutmain_tab_01, null);
View second = mInflaterinflate(Rlayoutmain_tab_02, null);
View third = mInflaterinflate(Rlayoutmain_tab_03, null);
View fourth = mInflaterinflate(Rlayoutmain_tab_04, null);
mViewsadd(first);
mViewsadd(second);
mViewsadd(third);
mViewsadd(fourth);
mAdapter = new PagerAdapter()
{
@Override
public void destroyItem(ViewGroup container, int position, Object object)
{
containerremoveView(mViewsget(position));
}
@Override
public Object instantiateItem(ViewGroup container, int position)
{
View view = mViewsget(position);
containeraddView(view);
return view;
}
@Override
public boolean isViewFromObject(View arg0, Object arg1)
{
return arg0 == arg1;
}
@Override
public int getCount()
{
return mViewssize();
}
};
}
}
評價:所有的代碼都集中在一個Activity中,顯得代碼比較亂。
2、FragmentManager+Fragment實現
主要利用了Fragment在主內容界面對Fragment的add,hide等事務操作。
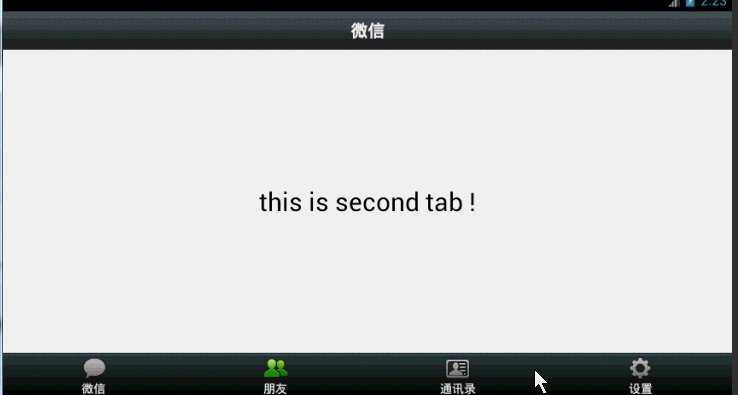
效果圖:
代碼:
主Activity
package com.example.mainframework02.fragment;
import androidannotationSuppressLint;
import androidappActivity;
import androidappFragmentManager;
import androidappFragmentTransaction;
import androidosBundle;
import androidviewView;
import androidviewViewOnClickListener;
import androidwidgetImageButton;
import androidwidgetLinearLayout;
import comexamplemainframeworkR;
public class FragmentMainActivity extends Activity implements OnClickListener
{
private MainTab02 mTab02;
private MainTab01 mTab01;
private MainTab03 mTab03;
private MainTab04 mTab04;
/**
* 底部四個按鈕
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
/**
* 用於對Fragment進行管理
*/
private FragmentManager fragmentManager;
@SuppressLint("NewApi")
@Override
protected void onCreate(Bundle savedInstanceState)
{
superonCreate(savedInstanceState);
setContentView(Rlayoutfragment_main);
initViews();
fragmentManager = getFragmentManager();
setTabSelection(0);
}
private void initViews()
{
mTabBtnWeixin = (LinearLayout) findViewById(Ridid_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(Ridid_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(Ridid_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(Ridid_tab_bottom_setting);
mTabBtnWeixinsetOnClickListener(this);
mTabBtnFrdsetOnClickListener(this);
mTabBtnAddresssetOnClickListener(this);
mTabBtnSettingssetOnClickListener(this);
}
@Override
public void onClick(View v)
{
switch (vgetId())
{
case Ridid_tab_bottom_weixin:
setTabSelection(0);
break;
case Ridid_tab_bottom_friend:
setTabSelection(1);
break;
case Ridid_tab_bottom_contact:
setTabSelection(2);
break;
case Ridid_tab_bottom_setting:
setTabSelection(3);
break;
default:
break;
}
}
/**
* 根據傳入的index參數來設置選中的tab頁。
*
*/
@SuppressLint("NewApi")
private void setTabSelection(int index)
{
// 重置按鈕
resetBtn();
// 開啟一個Fragment事務
FragmentTransaction transaction = fragmentManagerbeginTransaction();
// 先隱藏掉所有的Fragment,以防止有多個Fragment顯示在界面上的情況
hideFragments(transaction);
switch (index)
{
case 0:
// 當點擊了消息tab時,改變控件的圖片和文字顏色
((ImageButton) mTabBtnWeixinfindViewById(Ridbtn_tab_bottom_weixin))
setImageResource(Rdrawabletab_weixin_pressed);
if (mTab01 == null)
{
// 如果MessageFragment為空,則創建一個並添加到界面上
mTab01 = new MainTab01();
transactionadd(Ridid_content, mTab01);
} else
{
// 如果MessageFragment不為空,則直接將它顯示出來
transactionshow(mTab01);
}
break;
case 1:
// 當點擊了消息tab時,改變控件的圖片和文字顏色
((ImageButton) mTabBtnFrdfindViewById(Ridbtn_tab_bottom_friend))
setImageResource(Rdrawabletab_find_frd_pressed);
if (mTab02 == null)
{
// 如果MessageFragment為空,則創建一個並添加到界面上
mTab02 = new MainTab02();
transactionadd(Ridid_content, mTab02);
} else
{
// 如果MessageFragment不為空,則直接將它顯示出來
transactionshow(mTab02);
}
break;
case 2:
// 當點擊了動態tab時,改變控件的圖片和文字顏色
((ImageButton) mTabBtnAddressfindViewById(Ridbtn_tab_bottom_contact))
setImageResource(Rdrawabletab_address_pressed);
if (mTab03 == null)
{
// 如果NewsFragment為空,則創建一個並添加到界面上
mTab03 = new MainTab03();
transactionadd(Ridid_content, mTab03);
} else
{
// 如果NewsFragment不為空,則直接將它顯示出來
transactionshow(mTab03);
}
break;
case 3:
// 當點擊了設置tab時,改變控件的圖片和文字顏色
((ImageButton) mTabBtnSettingsfindViewById(Ridbtn_tab_bottom_setting))
setImageResource(Rdrawabletab_settings_pressed);
if (mTab04 == null)
{
// 如果SettingFragment為空,則創建一個並添加到界面上
mTab04 = new MainTab04();
transactionadd(Ridid_content, mTab04);
} else
{
// 如果SettingFragment不為空,則直接將它顯示出來
transactionshow(mTab04);
}
break;
}
transactioncommit();
}
/**
* 清除掉所有的選中狀態。
*/
private void resetBtn()
{
((ImageButton) mTabBtnWeixinfindViewById(Ridbtn_tab_bottom_weixin))
setImageResource(Rdrawabletab_weixin_normal);
((ImageButton) mTabBtnFrdfindViewById(Ridbtn_tab_bottom_friend))
setImageResource(Rdrawabletab_find_frd_normal);
((ImageButton) mTabBtnAddressfindViewById(Ridbtn_tab_bottom_contact))
setImageResource(Rdrawabletab_address_normal);
((ImageButton) mTabBtnSettingsfindViewById(Ridbtn_tab_bottom_setting))
setImageResource(Rdrawabletab_settings_normal);
}
/**
* 將所有的Fragment都置為隱藏狀態。
*
* @param transaction
* 用於對Fragment執行操作的事務
*/
@SuppressLint("NewApi")
private void hideFragments(FragmentTransaction transaction)
{
if (mTab01 != null)
{
transactionhide(mTab01);
}
if (mTab02 != null)
{
transactionhide(mTab02);
}
if (mTab03 != null)
{
transactionhide(mTab03);
}
if (mTab04 != null)
{
transactionhide(mTab04);
}
}
}
各個TabFragment,一共四個TabFragment,下面貼出兩個,基本都一樣。
package com.example.mainframework02.fragment;
import androidannotationSuppressLint;
import androidappFragment;
import androidosBundle;
import androidviewLayoutInflater;
import androidviewView;
import androidviewViewGroup;
@SuppressLint("NewApi")
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflaterinflate(comexamplemainframeworkRlayoutmain_tab_01, container, false);
}
}
package com.example.mainframework02.fragment;
import androidannotationSuppressLint;
import androidappFragment;
import androidosBundle;
import androidviewLayoutInflater;
import androidviewView;
import androidviewViewGroup;
import comexamplemainframeworkR;
@SuppressLint("NewApi")
public class MainTab02 extends Fragment
{
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflaterinflate(Rlayoutmain_tab_02, container, false);
}
}
評價:每個Fragment中的控件的處理,都是獨立到各自的類中,相對來說主Activity簡化了不少,可惜沒有左右滑動的效果了。
3、ViewPager+Fragment實現
主要通過ViewPager和FragmentPagerAdapter一起來實現。
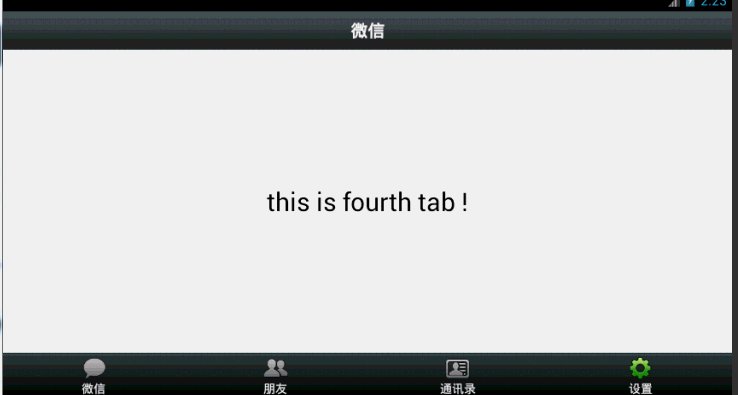
效果圖:

代碼:
主Activity
package com.example.mainframework03;
import javautilArrayList;
import javautilList;
import androidosBundle;
import androidsupportvappFragment;
import androidsupportvappFragmentActivity;
import androidsupportvappFragmentPagerAdapter;
import androidsupportvviewViewPager;
import androidsupportvviewViewPagerOnPageChangeListener;
import androidwidgetImageButton;
import androidwidgetLinearLayout;
public class MainActivity extends FragmentActivity
{
private ViewPager mViewPager;
private FragmentPagerAdapter mAdapter;
private List<Fragment> mFragments = new ArrayList<Fragment>();
/**
* 底部四個按鈕
*/
private LinearLayout mTabBtnWeixin;
private LinearLayout mTabBtnFrd;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
@Override
protected void onCreate(Bundle savedInstanceState)
{
superonCreate(savedInstanceState);
setContentView(Rlayoutactivity_main);
mViewPager = (ViewPager) findViewById(Ridid_viewpager);
initView();
mAdapter = new FragmentPagerAdapter(getSupportFragmentManager())
{
@Override
public int getCount()
{
return mFragmentssize();
}
@Override
public Fragment getItem(int arg0)
{
return mFragmentsget(arg0);
}
};
mViewPagersetAdapter(mAdapter);
mViewPagersetOnPageChangeListener(new OnPageChangeListener()
{
private int currentIndex;
@Override
public void onPageSelected(int position)
{
resetTabBtn();
switch (position)
{
case 0:
((ImageButton) mTabBtnWeixinfindViewById(Ridbtn_tab_bottom_weixin))
setImageResource(Rdrawabletab_weixin_pressed);
break;
case 1:
((ImageButton) mTabBtnFrdfindViewById(Ridbtn_tab_bottom_friend))
setImageResource(Rdrawabletab_find_frd_pressed);
break;
case 2:
((ImageButton) mTabBtnAddressfindViewById(Ridbtn_tab_bottom_contact))
setImageResource(Rdrawabletab_address_pressed);
break;
case 3:
((ImageButton) mTabBtnSettingsfindViewById(Ridbtn_tab_bottom_setting))
setImageResource(Rdrawabletab_settings_pressed);
break;
}
currentIndex = position;
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2)
{
}
@Override
public void onPageScrollStateChanged(int arg0)
{
}
});
}
protected void resetTabBtn()
{
((ImageButton) mTabBtnWeixinfindViewById(Ridbtn_tab_bottom_weixin))
setImageResource(Rdrawabletab_weixin_normal);
((ImageButton) mTabBtnFrdfindViewById(Ridbtn_tab_bottom_friend))
setImageResource(Rdrawabletab_find_frd_normal);
((ImageButton) mTabBtnAddressfindViewById(Ridbtn_tab_bottom_contact))
setImageResource(Rdrawabletab_address_normal);
((ImageButton) mTabBtnSettingsfindViewById(Ridbtn_tab_bottom_setting))
setImageResource(Rdrawabletab_settings_normal);
}
private void initView()
{
mTabBtnWeixin = (LinearLayout) findViewById(Ridid_tab_bottom_weixin);
mTabBtnFrd = (LinearLayout) findViewById(Ridid_tab_bottom_friend);
mTabBtnAddress = (LinearLayout) findViewById(Ridid_tab_bottom_contact);
mTabBtnSettings = (LinearLayout) findViewById(Ridid_tab_bottom_setting);
MainTab01 tab01 = new MainTab01();
MainTab02 tab02 = new MainTab02();
MainTab03 tab03 = new MainTab03();
MainTab04 tab04 = new MainTab04();
mFragmentsadd(tab01);
mFragmentsadd(tab02);
mFragmentsadd(tab03);
mFragmentsadd(tab04);
}
}
還有4個TabFragment,下面貼一個,四個基本一樣
package com.example.mainframework03;
import androidosBundle;
import androidsupportvappFragment;
import androidviewLayoutInflater;
import androidviewView;
import androidviewViewGroup;
public class MainTab01 extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
return inflaterinflate(Rlayoutmain_tab_01, container, false);
}
}
評價:實現效果和第一種效果一模一樣,每個Fragment獨自處理自己內部的邏輯,代碼整潔很多,並且支持左右滑動。感覺是第一種和第二種的結合版本。
4、TabPageIndicator+ViewPager+FragmentPagerAdapter
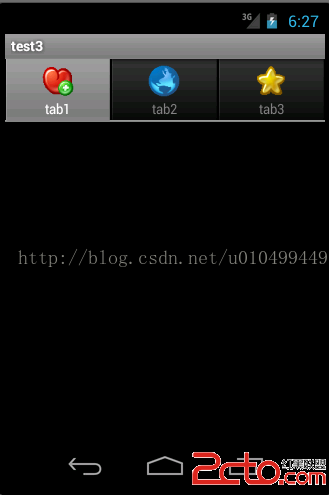
實現方式和3是一致的,但是使用了TabPageIndicator作為tab的指示器,效果還是不錯的,這個之前寫過,就不再貼代碼了。
效果圖:

好了,就總結了這麼多,肯定還有很多別的實現方式,大家可以留言,有時間會繼續完善這篇總結的。
第一種和第二種的源碼:demo下載
第三種方式的源碼:demo下載
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android Binder講解
android Binder講解
Binder用於完成進程間通信(IPC),即把多個進程“別”在一起,從線程的角度來講,Binder驅動代碼運行在內核態,客戶端程序調用Binder是通過系統調用完成的。B
 Android:Layout_weight的深刻理解
Android:Layout_weight的深刻理解
最近寫Demo,突然發現了Layout_weight這個屬性,發現網上有很多關於這個屬性的有意思的討論,可是找了好多資料都沒有找到一個能夠說的清楚的,於是自己結合網上資
 Android 創建標簽式的版面設置 (筆記)
Android 創建標簽式的版面設置 (筆記)
利用TabHost創建標簽式的版面設置,進行不同標簽的切換,顯示不同的背景圖片。效果如下所示: 1、添加6張圖片資源(直接拖入drawable文件夾),分別為gra
 Android之SAX解析XML
Android之SAX解析XML
首先我們來了解一下SAX解析器的基本知識: SAX(Simple API for XML)解析器是一種基於事件的解析器,事件驅動的流式解析方式是,從文件的開始順序解析到文