編輯:關於Android編程
很多項目要用到圖片選擇控件,每次都要寫一大堆邏輯。於是基於圖片選擇組件(PhotoPicker)封裝了一個控件PhotoUploadView。方便簡易,一鍵集成,幾句代碼就可以添加類似微信的圖片選擇控件了。下面介紹一下該控件有些什麼特點以及怎麼使用。先看圖:




效果如上圖,點擊加號彈出選擇框,目前提供了兩種形式,一個如圖所見的PopupWindow,另一個是MaterialDialog,選擇拍照或者從圖庫獲取,從圖庫獲取後就進入圖二,選擇完之後就圖三或圖四這裡因為很多項目需要不一樣,所以特別封裝了:圖三的情況:上傳成功之後進度提示隱藏和失敗重發提示隱藏,或者是批量上傳不需要進度提示的和失敗重發的。圖四的情況:選擇完後遍歷上傳,有可能出現某一張上傳失敗。點擊圖中的重發按鈕觸發重發的事件當然如果你覺得刪除和重發的icon難看,完全可以自己取代替換它,刪除的圖標叫icon_photo_view_cancel,重發的圖標叫icon_photo_view_resend,只需要按照這個命名,然後放在自己項目底下的mipmap包,控件會自動替換,不需要去set什麼。

先說依賴,可以在你項目的build.gradle添加依賴compile 'com.github.BmobSnail:PhotoUploadView:1.0.0'
又或者在我的github下載庫下來再導入。然後在你的布局用使用改控件,PictureUploadView
<upload.view.PictureUploadView android:id="@+id/pictureUploadView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="@dimen/partition_normal" android:horizontalSpacing="2dp" android:numColumns="3" android:scrollbars="none" android:verticalSpacing="1dp" />
看著這些屬性是不是很熟悉,沒錯!它就是基礎GridView的,所以完全可以當作GridView,GridView有的它也有,簡單易懂了吧。添加完這一步你就可以在布局看到圖一那樣有個加號的控件了。然後就是寫代碼的節奏了。控件可以選擇設置選擇原圖路徑還是壓縮後的路徑,因此就有了設置緩存路徑這一步在你的application中初始化一下緩存路徑,以後的壓縮後的圖片都緩存在這路徑底下
String cache = StorageUtils.getOwnCacheDirectory(this, "Upload/photo").getAbsolutePath(); PictureLibrary.init(this, cache + "/");
緊接著就是使用了,控件執行初始化init,之所以還要一次這樣初始化步驟是有項目需求是要編輯已發送成功的帶圖片的帖子,那些圖也要顯示在選擇圖片控件上,所以有第五個參數,獲取到圖片數據的集合後傳進去,就能顯示那些網絡的圖片,這時候可以刪除添加像普通那樣使用了。setShowMethod是使用那種風格顯示彈框
mPictureUploadView = (PictureUploadView) findViewById(R.id.pictureUploadView); //第一個參數上下文 //第二個參數有CHAT(返回原圖路徑),UPLOAD(返回壓縮路徑) //第三個參數選擇個數//第四個參數默認為true(可不填),false為不顯示上傳進度 //第五個參數默認為數據集合List(可不填) mPictureUploadView.init(this, UploadPicHelper.UPLOAD, 3, true); mPictureUploadView.setShowMethod(PictureUploadView.POPUPWINDOW);//POPUPWINDOW,DIALOGmPictureUploadView.setUploadCallBack(this);
設置一下回調方法並實現PictureUploadView.UploadCallBack並重寫兩個方法,添加的回調和刪除的回調,mUploadMap為上傳成功之後保存成功的hashMap,mLocalMap為本地記錄添加和刪除的hashMap,之後的上傳成功和上傳失敗要根據這個map的tag來決定哪個圖片的重發按鈕該顯示還是隱藏的。
private Map<String, String> mUploadMap, mLocalMap;
//添加圖片
@Override
public void onAddCallback(String path, String tag) {
mLocalMap.put(tag, path);
//upload(path, tag);
}
//刪除圖片
@Override
public void onRemoveCallback(String tag) {
mUploadMap.remove(tag);
mLocalMap.remove(tag);
}
最後再重寫一下這個onActivityResult,不重寫不會除非上面兩個回調方法,所以就看不到有圖片添加
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
mPictureUploadView.setResult(requestCode, resultCode, data);
}
super.onActivityResult(requestCode, resultCode, data);
}
只需要上面這幾步就可以實現像微信的那個圖片選擇控件一樣了,其它上傳回調的處理參考github裡面的demo,有興趣的朋友可以試試,歡迎大家指正。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android monkey自動化測試改為java調用monkeyrunner Api
android monkey自動化測試改為java調用monkeyrunner Api
眾所周知,一般情況下我們使用android中的monkeyrunner進行自動化測試時,使用的是python語言來寫測試腳本。不過,最近發現可以用java調用monkey
 Android使用HttpURLConnection下載圖片
Android使用HttpURLConnection下載圖片
講到http就必需要了解URI和URL URI (uniform resource identifier)統一資源標志符; URL(uniform resource lo
 Android學習路線(十五)Activity生命周期——重新創建(Recreating)一個Activity
Android學習路線(十五)Activity生命周期——重新創建(Recreating)一個Activity
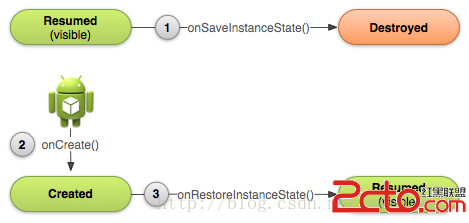
先占個位置,下次翻譯~ :p There are a few scenarios in which your activity is destroyed due t
 Android 開發中顏色資源使用詳細介紹
Android 開發中顏色資源使用詳細介紹
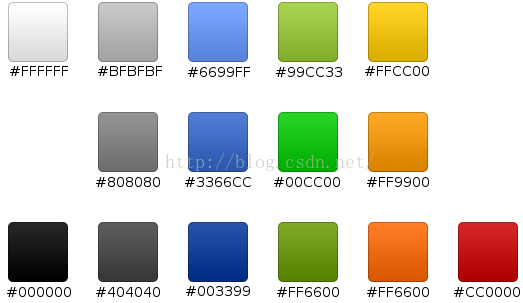
前言在Android開發中,顏色資源分兩種:一種是自定義顏色,一種是使用系統給我們自帶的顏色自定義顏色Android中顏色值的定義是由透明度alpha和RGB(紅綠藍)三