編輯:關於Android編程
屏幕切換指的是在同一個Activity內屏幕間的切換,ViewFlipper繼承了Framelayout類,ViewAnimator類的作用是為FrameLayout裡面的View切換提供動畫效果。如下動圖:
該類有如下幾個和動畫相關的函數:
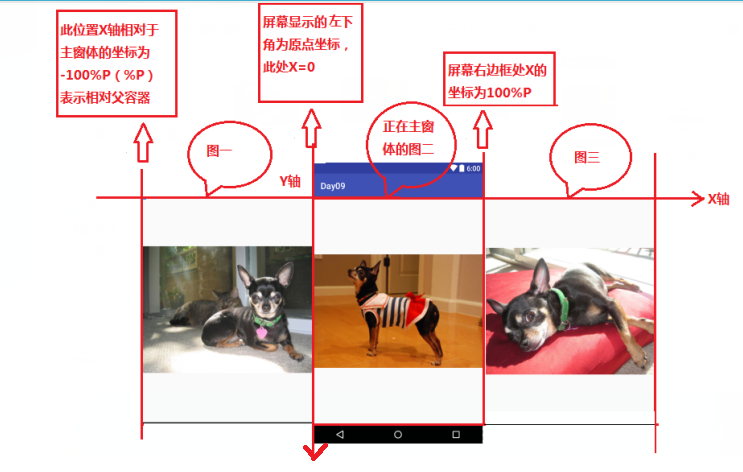
下面通過坐標軸的形式為大家演示動畫實現方式:
由上圖可知,以屏幕左下角為數學坐標軸的原點,屏幕下邊框為X軸,左邊框為Y軸,當前屏幕顯示為圖二,如果要看圖一,則需要圖一由左至右(相對屏幕而言)進入屏幕,圖一X軸初始坐標為-100%p,移動到屏幕位置時圖一X軸變為0(因為本次演示為橫向滑動,所以不涉及Y軸);同理圖三要進入屏幕,則需由右至左,X軸由100%p變為0.清楚了坐標位置,我們要實現四種動畫效果,就會很簡單,下面代碼(需建立在res目錄下自建的anim文件夾下)演示四種動畫效果:
in_leftright.xml——從左到右進入屏幕:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="-100%p"
android:toXDelta="0"/>
</set>
out_leftright.xml——從左到右出去屏幕:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="100%p"/>
</set>
in_rightleft.xml——從右到左進入屏幕:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="100%p"
android:toXDelta="0"/>
</set>
out_rightleft.xml——從右到左出去屏幕:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="-100%p"/>
</set>
動畫效果建立完成,建立
Layout中view_layout.xml布局文件(本次直接將定義動畫的三張圖片直接通過LinearLayOut布局到ViewFlipper中):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ViewFlipper
android:id="@+id/vf"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/sample_1" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/sample_2" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/sample_3" />
</LinearLayout>
</ViewFlipper>
</LinearLayout>
Activity中Java功能實現代碼:
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.MotionEvent;
import android.view.View;
import android.widget.ViewFlipper;
/**
* Created by panchengjia on 2016/11/28.
*/
public class FlipperActivity extends AppCompatActivity implements View.OnTouchListener{
private ViewFlipper vf;
float startX;//聲明手指按下時X的坐標
float endX;//聲明手指松開後X的坐標
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.viewflipper_layout);
vf= (ViewFlipper) findViewById(R.id.vf);
vf.setOnTouchListener(this);
}
@Override
public boolean onTouch(View v, MotionEvent event) {
//判斷捕捉到的動作為按下,則設置按下點的X坐標starX
if(event.getAction()==MotionEvent.ACTION_DOWN){
startX=event.getX();
//判斷捕捉到的動作為抬起,則設置松開點X坐標endX
}else if(event.getAction()==MotionEvent.ACTION_UP){
endX=event.getX();
//由右到左滑動屏幕,X值會減小,圖片由屏幕右側進入屏幕
if(startX>endX){
//進出動畫成對
vf.setInAnimation(this,R.anim.in_rightleft);
vf.setOutAnimation(this,R.anim.out_rightleft);
vf.showNext();//顯示下個view
//由左到右滑動屏幕,X值會增大,圖片由屏幕左側進入屏幕
}else if(startX<endX){
vf.setInAnimation(this,R.anim.in_leftright);
vf.setOutAnimation(this,R.anim.out_leftright);
vf.showPrevious();//顯示上個view
}
}
return true;
}
}
在練習這裡時,動畫的顯示效果方式困擾了我好久,這才想到了通過坐標軸的形式體現動畫實現原理,畫成的那一瞬間,整個人頓似醍醐灌頂,忍不住想要寫成博文分享給大家,共勉!
後續更改補充:發文後,好友提醒在安卓開發中Android屏幕坐標系統,不同於一般數學模型,原點應該位於左上角且Y軸向下遞增,經過查閱資料,確實如此,現更改坐標軸如下: 
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android中文TTS語音合成
Android中文TTS語音合成
Android系統提供了5中語言的語音合成German,English,Spanish,French,Italian支持,其中不包括對中文的支持,但是Android系統允
 一款非常好看的下載動畫
一款非常好看的下載動畫
廢話不多說,先上效果圖在下載的時候藍色的邊會跟著下載的進度以前變化--思路:大概的思路就是在這張圖片上蓋上一層視圖,視圖裡面有畫兩個圓,內圓是顯示加載進度的,顯示的顏色是
 Android 自定義控件實現顯示文字的功能
Android 自定義控件實現顯示文字的功能
Android 自定義控件實現顯示文字的功能自定義控件—–逐個顯示文字ONE Goal ,ONE Passion !前言:今天要實現的效果時.讓我們的文字一個一個顯示出來
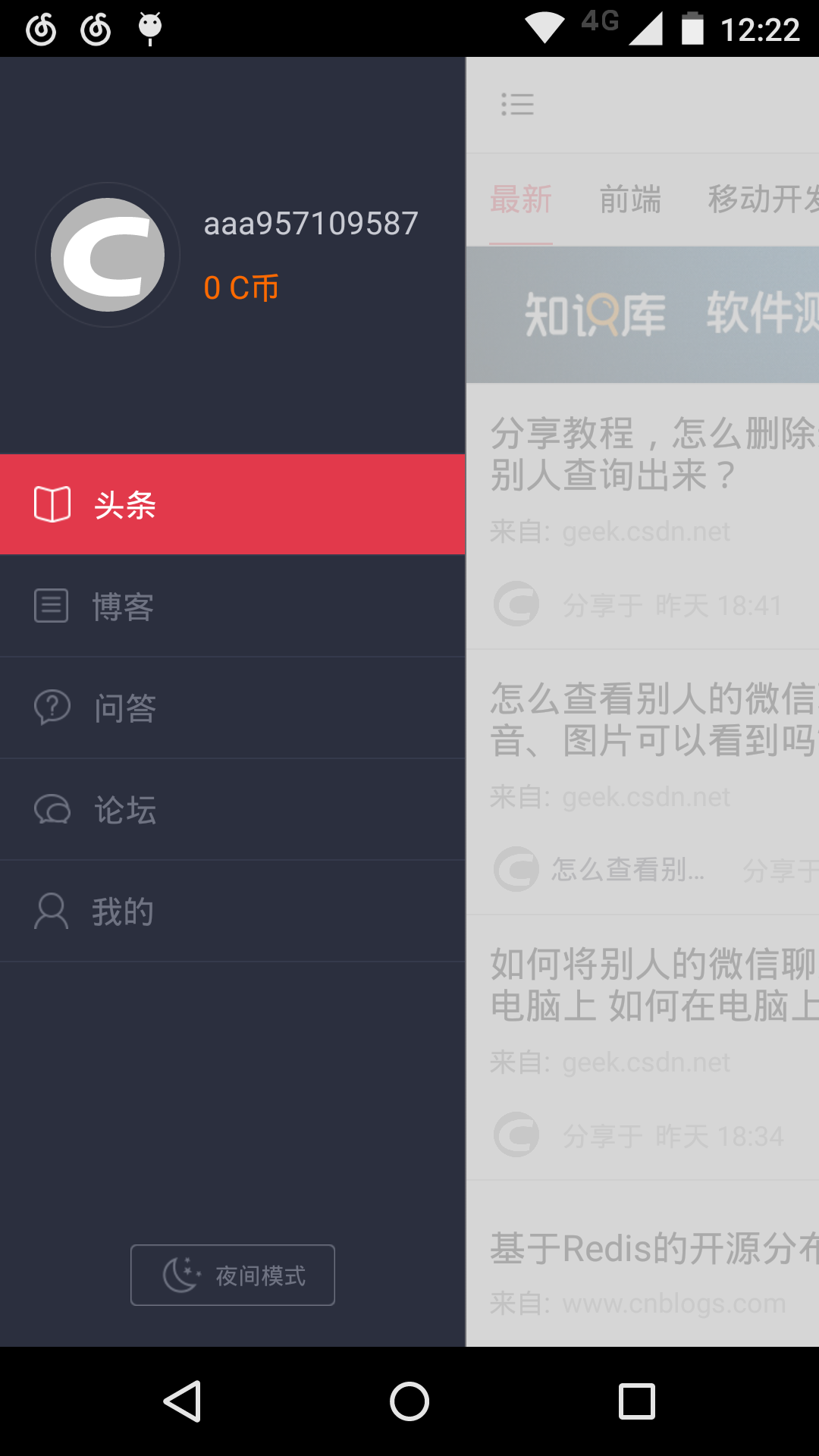
 Android Studio SlidingMenu導入/配置 FloatMath找不到符號解決方法
Android Studio SlidingMenu導入/配置 FloatMath找不到符號解決方法
SlidingMenu是一個第三方的開源的側滑控件。是一種很好的交互邏輯。有很多優秀的應用使用了SlidingMenu例如QQ和CSDN的安卓客戶端 其gith