編輯:關於Android編程
Android 百分比布局
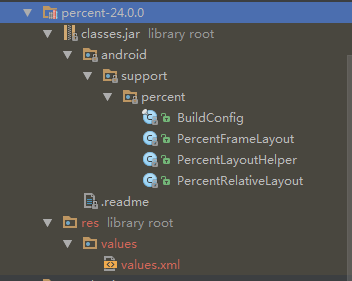
1.引入:compile 'com.android.support:percent:24.0.0'
2.點開源碼可以看到,主要有兩個布局類PercentFrameLayout和PercentRelativeLayout,一個工具類PercentLayoutHelper。

3.點開布局類比如PercentRelativeLayout的源碼,可以看到實現的很簡單。
public class PercentRelativeLayout extends RelativeLayout {
private final PercentLayoutHelper mHelper = new PercentLayoutHelper(this);
/**省略若干行構造方法之類的代碼**/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//重點在這
mHelper.adjustChildren(widthMeasureSpec, heightMeasureSpec);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (mHelper.handleMeasuredStateTooSmall()) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
mHelper.restoreOriginalParams();
}
public static class LayoutParams extends RelativeLayout.LayoutParams
implements PercentLayoutHelper.PercentLayoutParams {
private PercentLayoutHelper.PercentLayoutInfo mPercentLayoutInfo;
public LayoutParams(Context c, AttributeSet attrs) {
super(c, attrs);
mPercentLayoutInfo = PercentLayoutHelper.getPercentLayoutInfo(c, attrs);
}
/**省略若干行構造方法之類的代碼**/
@Override
public PercentLayoutHelper.PercentLayoutInfo getPercentLayoutInfo() {
if (mPercentLayoutInfo == null) {
mPercentLayoutInfo = new PercentLayoutHelper.PercentLayoutInfo();
}
return mPercentLayoutInfo;
}
@Override
protected void setBaseAttributes(TypedArray a, int widthAttr, int heightAttr) {
PercentLayoutHelper.fetchWidthAndHeight(this, a, widthAttr, heightAttr);
}
}
}
就是在onMeasure和onLayout裡面調用了PercentLayoutHelper 的一些方法,另外在裡面定義了自己的LayoutParams ,而這個LayoutParams 也相當簡單。
這裡關鍵的一行代碼是在onMeasure方法裡面,mHelper.adjustChildren(widthMeasureSpec, heightMeasureSpec);通過PercentLayoutHelper 的adjustChildren 遍歷子view來設置 子view的寬高,寬高在PercentLayoutHelper 的內部類PercentLayoutInfo通過在布局文件中設置的值計算好了。
public void adjustChildren(int widthMeasureSpec, int heightMeasureSpec) {
// Calculate available space, accounting for host's paddings
int widthHint = View.MeasureSpec.getSize(widthMeasureSpec) - mHost.getPaddingLeft()
- mHost.getPaddingRight();
int heightHint = View.MeasureSpec.getSize(heightMeasureSpec) - mHost.getPaddingTop()
- mHost.getPaddingBottom();
for (int i = 0, N = mHost.getChildCount(); i < N; i++) {
//遍歷子view來設置 子view的寬高
View view = mHost.getChildAt(i);
ViewGroup.LayoutParams params = view.getLayoutParams();
if (DEBUG) {
Log.d(TAG, "should adjust " + view + " " + params);
}
if (params instanceof PercentLayoutParams) {
PercentLayoutInfo info =
((PercentLayoutParams) params).getPercentLayoutInfo();
if (info != null) {
if (params instanceof ViewGroup.MarginLayoutParams) {
info.fillMarginLayoutParams(view, (ViewGroup.MarginLayoutParams) params,
widthHint, heightHint);
} else {
info.fillLayoutParams(params, widthHint, heightHint);
}
}
}
}
}
4.布局中的使用方法:以PercentRelativeLayout為例
<android.support.percent.PercentRelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/background_color"
>
<TextView
android:id="@+id/mian_tab_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/back_green"
android:textSize="15sp"
android:text="name"
/>
<ImageView
app:layout_widthPercent="50%"
app:layout_heightPercent="50%"
android:src="@drawable/ic_launcher_icon"
android:scaleType="fitXY"
android:layout_below="@+id/mian_tab_name"
android:background="@color/black"
/>
</android.support.percent.PercentRelativeLayout>
引入xmlns:app的命名空間,然後app:layout_widthPercent="50%"就可以設置寬高的百分比了。相當簡單 。
5.不過在使用的過程中,可能會有一些其他的需求,比如app:layout_widthPercent="50%",app:layout_heightPercent="50%"都是相對於屏幕的寬高的,假如要顯示一張正方形的圖片,以寬的50%為准呢?這個時候就可以這樣寫了:
<ImageView
app:layout_widthPercent="50%"
app:layout_aspectRatio="100%"
android:src="@drawable/ic_launcher_icon"
android:scaleType="fitXY"
android:layout_below="@+id/mian_tab_name"
android:background="@color/CS_black"
/>
使用layout_aspectRatio屬性,設置app:layout_aspectRatio="100%",layout_aspectRatio就是寬高比。這個時候就不要設置app:layout_heightPercent屬性了。在PercentLayoutHelper 裡面, 源代碼如下:
public void fillLayoutParams(ViewGroup.LayoutParams params, int widthHint,
int heightHint) {
// Preserve the original layout params, so we can restore them after the measure step.
mPreservedParams.width = params.width;
mPreservedParams.height = params.height;
// We assume that width/height set to 0 means that value was unset. This might not
// necessarily be true, as the user might explicitly set it to 0. However, we use this
// information only for the aspect ratio. If the user set the aspect ratio attribute,
// it means they accept or soon discover that it will be disregarded.
final boolean widthNotSet =
(mPreservedParams.mIsWidthComputedFromAspectRatio
|| mPreservedParams.width == 0) && (widthPercent < 0);
final boolean heightNotSet =
(mPreservedParams.mIsHeightComputedFromAspectRatio
|| mPreservedParams.height == 0) && (heightPercent < 0);
if (widthPercent >= 0) {
params.width = (int) (widthHint * widthPercent);
}
if (heightPercent >= 0) {
params.height = (int) (heightHint * heightPercent);
}
//這一段代碼是關鍵,如果aspectRatio >=0,aspectRatio是寬高比
if (aspectRatio >= 0) {
if (widthNotSet) {
//如果寬沒有設置,就以高為准
params.width = (int) (params.height * aspectRatio);
// Keep track that we've filled the width based on the height and aspect ratio.
mPreservedParams.mIsWidthComputedFromAspectRatio = true;
}
if (heightNotSet) {
//如果高沒有設置,就以寬為准
params.height = (int) (params.width / aspectRatio);
// Keep track that we've filled the height based on the width and aspect ratio.
mPreservedParams.mIsHeightComputedFromAspectRatio = true;
}
}
if (DEBUG) {
Log.d(TAG, "after fillLayoutParams: (" + params.width + ", " + params.height + ")");
}
}
6.另外,假如我們要定義自己的PercentLinearLayout,基本可以直接改一下名字,繼承自LinearLayout就好了:public class PercentLinearLayout extends LinearLayout ,在仿照PercentRelativeLayout裡面的LayoutParams定義一個自己的LayoutParams就好了。
不過官方為什麼沒有直接提供一個PercentLinearLayout 類,而只提供了兩個PercentFrameLayout和PercentRelativeLayout呢?或許是由於LinearLayout 本身就有權重屬性,自帶百分比效果了。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
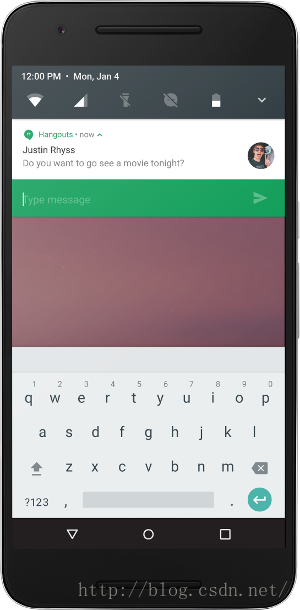
 android開發之Notification(一)
android開發之Notification(一)
“我沒有很聰明,也不是那麼努力,我只是有點不服輸”0x01.簡介A notification is a message you can displ
 QQ火炬好友火炬排行榜怎麼看 你是第幾位火炬手呢
QQ火炬好友火炬排行榜怎麼看 你是第幾位火炬手呢
你是qq火炬手嗎?在這個騰訊QQ為巴西裡約奧運會推出的火炬傳遞活動中你是第幾位火炬手了呢?QQ火炬好友火炬排行榜怎麼看?下面小編就來教教你!QQ火炬好友火炬
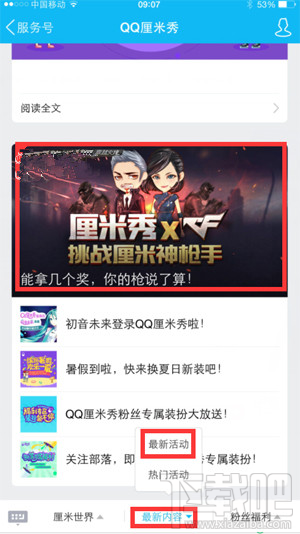
 qq厘米秀挑戰厘米神搶手怎麼玩
qq厘米秀挑戰厘米神搶手怎麼玩
QQ厘米秀是騰訊手機QQ新出的功能,玩家在手機QQ聊天中可以放上自己的厘米秀,也能發很多特定的帶有聲音的表情。QQ厘米秀讓用戶在手機QQ聊天中更有趣,而且目
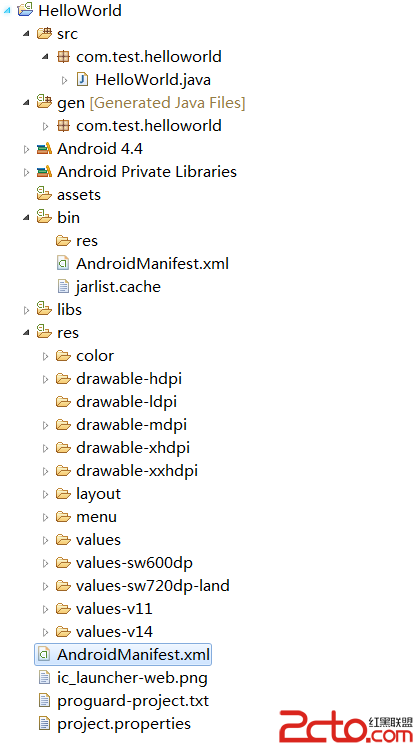
 Android工程的目錄結構詳解
Android工程的目錄結構詳解
在搭建Android開發環境及簡單地建立一個HelloWorld項目後,本篇將通過HelloWorld項目來介紹Android項目的目錄結構。本文的主要主題如下: 1、H