編輯:關於Android編程
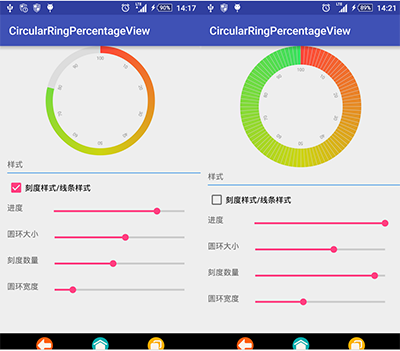
效果圖

一、繪制圓環
圓環故名思意,第一個首先繪制是圓環
1:圓環繪制函數
圓環API
public void drawArc (RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
參數說明
oval:圓弧所在的橢圓對象。
startAngle:圓弧的起始角度。
sweepAngle:圓弧的角度。
useCenter:是否顯示半徑連線,true表示顯示圓弧與圓心的半徑連線,false表示不顯示。
paint:繪制時所使用的畫筆。
//circleCenter 整個圓半徑 radius圓環的半徑 RectF oval = new RectF(circleCenter - radius, circleCenter - radius, circleCenter + radius, circleCenter + radius); //因為-90°才是從12點鐘方向開始 所以從-90開始 progress 為進度 canvas.drawArc(oval, -90, (float) (progress * 3.6), false, paint);
2:對圓環上色
因為要的是漸變效果API也有提供
函數名是:SweepGradient
構造函數
public SweepGradient (float cx, float cy, int[] colors, float[] positions)
cx 渲染中心點x 坐標
cy 渲染中心y 點坐標
colors 圍繞中心渲染的顏色數組,至少要有兩種顏色值
positions 相對位置的 顏色 數組 ,可為null, 若為null,可為null, 顏色 沿漸變線 均勻分布
public SweepGradient (float cx, float cy, int color0, int color1)
cx 渲染中心點x 坐標
cy 渲染中心點y 坐標
color0 起始渲染顏色
color1 結束渲染顏色
實現樣式
//漸變顏色 你可以添加很多種但是至少要保持在2種顏色以上
int[] colors = {0xffff4639, 0xffCDD513, 0xff3CDF5F};
//circleWidth 圓的直徑 取中心點
SweepGradient sweepGradient = new SweepGradient(this.circleWidth / 2, this.circleWidth / 2, colors, null);
但是最後實現出來的效果是漸變開始角度是從0°開始的 但是我們想要的要求是從-90°開始 因此需要對繪制的圓環進行旋轉
//旋轉 不然是從0度開始漸變 Matrix matrix = new Matrix(); matrix.setRotate(-90, this.circleWidth / 2, this.circleWidth / 2); sweepGradient.setLocalMatrix(matrix);
最後將漸變添加到圓環
paint.setShader(sweepGradient);
因為是需要保持第一個圓環的采用漸變,所以在繪制時候在利用完之後 將設置
paint.setShader(null);
3:繪制剩余的進度
一樣的是繪制圓環開始角度
//同樣的因為是反向繪制的 也可以根據當前的有顏色的角度結束角度開始繪制到-90° canvas.drawArc(oval, -90, (float) (-(100 - progress) * 3.6), false, paint);
最終實現效果如圖1所示
二、刻度
1:圓環刻度
是對整個圓環根據刻度大小進行平分,計算出每個所占的角度 然後根據當前的進度計算該顯示幾個圓環之後再繪制上去,刻度使用是也是圓環,只是角度很小而已
如下
float start = -90f;
float p = ((float) maxColorNumber / (float) 100);
p = (int) (progress * p);
for (int i = 0; i < p; i++) {
paint.setColor(roundBackgroundColor);
// 繪制間隔快
canvas.drawArc(oval, start + singlPoint - lineWidth, lineWidth, false, paint);
start = (start + singlPoint);
}
2:文字刻度
也就是繪制文字是對文字繪制之後進行相應的旋轉
//繪制文字刻度
for (int i = 1; i <= 10; i++) {
canvas.save();// 保存當前畫布
canvas.rotate(360 / 10 * i, circleCenter, circleCenter);
canvas.drawText(i * 10 + "", circleCenter, circleCenter - radius + roundWidth / 2 + getDpValue(4) + textSize, mPaintText);
canvas.restore();//
}
最後上整個View代碼
package com.example.shall.myapplication;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.SweepGradient;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
public class CircularRingPercentageView extends View {
private Paint paint;
private int circleWidth;
private int roundBackgroundColor;
private int textColor;
private float textSize;
private float roundWidth;
private float progress = 0;
private int[] colors = {0xffff4639, 0xffCDD513, 0xff3CDF5F};
private int radius;
private RectF oval;
private Paint mPaintText;
private int maxColorNumber = 100;
private float singlPoint = 9;
private float lineWidth = 0.3f;
private int circleCenter;
private SweepGradient sweepGradient;
private boolean isLine;
/**
* 分割的數量
*
* @param maxColorNumber 數量
*/
public void setMaxColorNumber(int maxColorNumber) {
this.maxColorNumber = maxColorNumber;
singlPoint = (float) 360 / (float) maxColorNumber;
invalidate();
}
/**
* 是否是線條
*
* @param line true 是 false否
*/
public void setLine(boolean line) {
isLine = line;
invalidate();
}
public int getCircleWidth() {
return circleWidth;
}
public CircularRingPercentageView(Context context) {
this(context, null);
}
public CircularRingPercentageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircularRingPercentageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray mTypedArray = context.obtainStyledAttributes(attrs, R.styleable.CircularRing);
maxColorNumber = mTypedArray.getInt(R.styleable.CircularRing_circleNumber, 40);
circleWidth = mTypedArray.getDimensionPixelOffset(R.styleable.CircularRing_circleWidth, getDpValue(180));
roundBackgroundColor = mTypedArray.getColor(R.styleable.CircularRing_roundColor, 0xffdddddd);
textColor = mTypedArray.getColor(R.styleable.CircularRing_circleTextColor, 0xff999999);
roundWidth = mTypedArray.getDimension(R.styleable.CircularRing_circleRoundWidth, 40);
textSize = mTypedArray.getDimension(R.styleable.CircularRing_circleTextSize, getDpValue(8));
colors[0] = mTypedArray.getColor(R.styleable.CircularRing_circleColor1, 0xffff4639);
colors[1] = mTypedArray.getColor(R.styleable.CircularRing_circleColor2, 0xffcdd513);
colors[2] = mTypedArray.getColor(R.styleable.CircularRing_circleColor3, 0xff3cdf5f);
initView();
mTypedArray.recycle();
}
/**
* 空白出顏色背景
*
* @param roundBackgroundColor
*/
public void setRoundBackgroundColor(int roundBackgroundColor) {
this.roundBackgroundColor = roundBackgroundColor;
paint.setColor(roundBackgroundColor);
invalidate();
}
/**
* 刻度字體顏色
*
* @param textColor
*/
public void setTextColor(int textColor) {
this.textColor = textColor;
mPaintText.setColor(textColor);
invalidate();
}
/**
* 刻度字體大小
*
* @param textSize
*/
public void setTextSize(float textSize) {
this.textSize = textSize;
mPaintText.setTextSize(textSize);
invalidate();
}
/**
* 漸變顏色
*
* @param colors
*/
public void setColors(int[] colors) {
if (colors.length < 2) {
throw new IllegalArgumentException("colors length < 2");
}
this.colors = colors;
sweepGradientInit();
invalidate();
}
/**
* 間隔角度大小
*
* @param lineWidth
*/
public void setLineWidth(float lineWidth) {
this.lineWidth = lineWidth;
invalidate();
}
private int getDpValue(int w) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, w, getContext().getResources().getDisplayMetrics());
}
/**
* 圓環寬度
*
* @param roundWidth 寬度
*/
public void setRoundWidth(float roundWidth) {
this.roundWidth = roundWidth;
if (roundWidth > circleCenter) {
this.roundWidth = circleCenter;
}
radius = (int) (circleCenter - this.roundWidth / 2); // 圓環的半徑
oval.left = circleCenter - radius;
oval.right = circleCenter + radius;
oval.bottom = circleCenter + radius;
oval.top = circleCenter - radius;
paint.setStrokeWidth(this.roundWidth);
invalidate();
}
/**
* 圓環的直徑
*
* @param circleWidth 直徑
*/
public void setCircleWidth(int circleWidth) {
this.circleWidth = circleWidth;
circleCenter = circleWidth / 2;
if (roundWidth > circleCenter) {
roundWidth = circleCenter;
}
setRoundWidth(roundWidth);
sweepGradient = new SweepGradient(this.circleWidth / 2, this.circleWidth / 2, colors, null);
//旋轉 不然是從0度開始漸變
Matrix matrix = new Matrix();
matrix.setRotate(-90, this.circleWidth / 2, this.circleWidth / 2);
sweepGradient.setLocalMatrix(matrix);
}
/**
* 漸變初始化
*/
public void sweepGradientInit() {
//漸變顏色
sweepGradient = new SweepGradient(this.circleWidth / 2, this.circleWidth / 2, colors, null);
//旋轉 不然是從0度開始漸變
Matrix matrix = new Matrix();
matrix.setRotate(-90, this.circleWidth / 2, this.circleWidth / 2);
sweepGradient.setLocalMatrix(matrix);
}
public void initView() {
circleCenter = circleWidth / 2;//半徑
singlPoint = (float) 360 / (float) maxColorNumber;
radius = (int) (circleCenter - roundWidth / 2); // 圓環的半徑
sweepGradientInit();
mPaintText = new Paint();
mPaintText.setColor(textColor);
mPaintText.setTextAlign(Paint.Align.CENTER);
mPaintText.setTextSize(textSize);
mPaintText.setAntiAlias(true);
paint = new Paint();
paint.setColor(roundBackgroundColor);
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(roundWidth);
paint.setAntiAlias(true);
// 用於定義的圓弧的形狀和大小的界限
oval = new RectF(circleCenter - radius, circleCenter - radius, circleCenter + radius, circleCenter + radius);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//背景漸變顏色
paint.setShader(sweepGradient);
canvas.drawArc(oval, -90, (float) (progress * 3.6), false, paint);
paint.setShader(null);
//是否是線條模式
if (!isLine) {
float start = -90f;
float p = ((float) maxColorNumber / (float) 100);
p = (int) (progress * p);
for (int i = 0; i < p; i++) {
paint.setColor(roundBackgroundColor);
canvas.drawArc(oval, start + singlPoint - lineWidth, lineWidth, false, paint); // 繪制間隔快
start = (start + singlPoint);
}
}
//繪制剩下的空白區域
paint.setColor(roundBackgroundColor);
canvas.drawArc(oval, -90, (float) (-(100 - progress) * 3.6), false, paint);
//繪制文字刻度
for (int i = 1; i <= 10; i++) {
canvas.save();// 保存當前畫布
canvas.rotate(360 / 10 * i, circleCenter, circleCenter);
canvas.drawText(i * 10 + "", circleCenter, circleCenter - radius + roundWidth / 2 + getDpValue(4) + textSize, mPaintText);
canvas.restore();//
}
}
OnProgressScore onProgressScore;
public interface OnProgressScore {
void setProgressScore(float score);
}
public synchronized void setProgress(final float p) {
progress = p;
postInvalidate();
}
/**
* @param p
*/
public synchronized void setProgress(final float p, OnProgressScore onProgressScore) {
this.onProgressScore = onProgressScore;
progress = p;
postInvalidate();
}
}
以上所述是小編給大家介紹的Android 自定義圓形帶刻度漸變色的進度條,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 如何節約Android設備的流量使用
如何節約Android設備的流量使用
Android開放的平台,獲得高度自由度,用戶也要承受系統當中一些潛在的問題,比如後台流量的消耗。那麼怎樣才能有效控制Android的流量使用呢?下面這5個
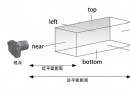
 THREE.js-照相機(Camera)
THREE.js-照相機(Camera)
既然是通過相機來渲染場景,那麼沒有相機,我們也就什麼看不到了。THREE.js中提供了Camera類對相機這個角色進行抽象。相機將三維的場景投影到二維的屏幕,根據投影的方
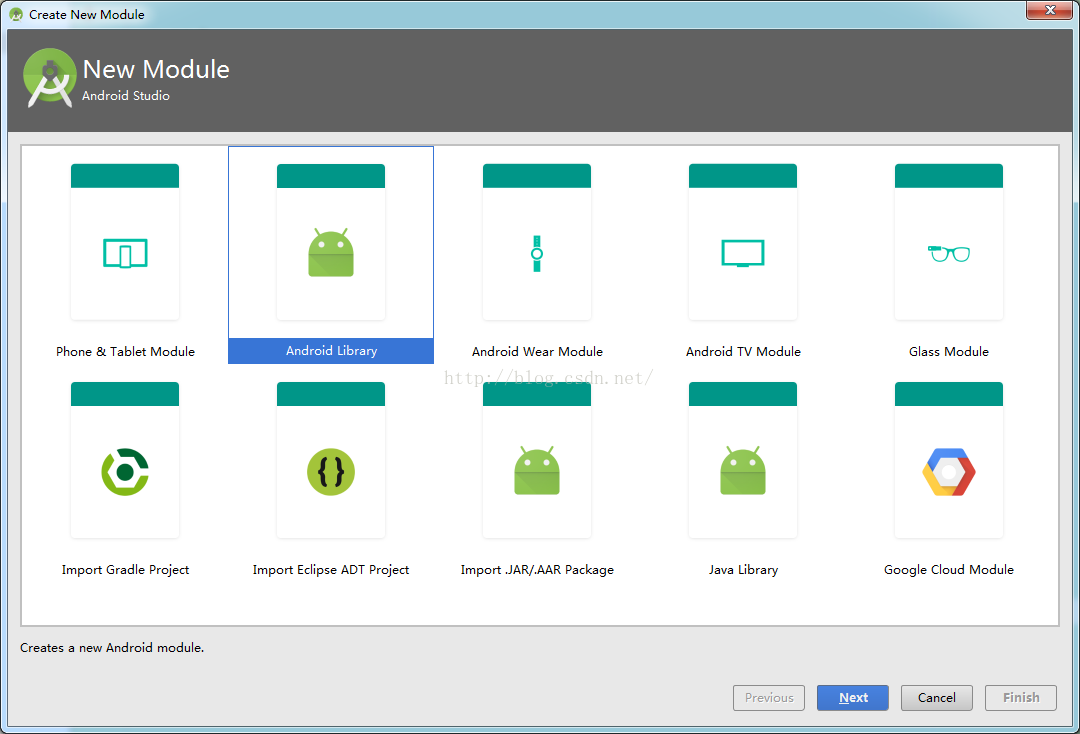
 教你自己寫Android第三方庫
教你自己寫Android第三方庫
其實Android studio的出現很大程度上方便了我們Android開發人員,今天我們說說怎麼構建我們自己的庫。依次按File->New Moudle->
 Android ORM系列之GreenDao最佳實踐
Android ORM系列之GreenDao最佳實踐
GreenDAO是一個可以幫助Android開發者快速將Java對象映射到SQLite數據庫的表單中的ORM解決方案,通過使用一個簡單的面向對象API,開發者可以對Ja