編輯:關於Android編程
三種得到LinearInflater的方法
a. LayoutInflater inflater = getLayoutInflater();
b. LayoutInflater localinflater =
(LayoutInflater)context.getSystemService
(Context.LAYOUT_INFLATER_SERVICE);
c. LayoutInflater inflater = LayoutInflater.from(context);
onDraw 方法繪圖,invalidate刷新界面。
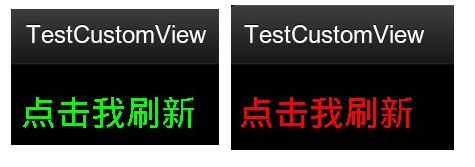
效果圖:
點擊一下換顏色

onDraw畫完圖後,給控件設置點擊事件 ,將參數傳到控件裡,然後invalidate刷新
1.onDraw畫圖,並增加changeColor方法
public class CusView3 extends View {
private int color = 0;
public CusView3(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint mPaint = new Paint();
if (color > 2) {
color = 0;
}
switch (color) {
case 0:
mPaint.setColor(Color.GREEN);
break;
case 1:
mPaint.setColor(Color.RED);
break;
case 2:
mPaint.setColor(Color.BLUE);
break;
default:
break;
}
mPaint.setStyle(Style.FILL);
mPaint.setTextSize(35.0f);
canvas.drawText("點擊我刷新", 10, 60, mPaint);
}
public void changeColor() { //為了讓外面調用
color++;
}
}
2.布局
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <xue.test.CusView3 android:id="@+id/cusview3" android:layout_width="wrap_content" android:layout_height="wrap_content" > </xue.test.CusView3> </LinearLayout>
3.畫圖後 給控件設置點擊事件 ,將參數傳到控件裡,然後invalidate刷新
public class TestCustomViewActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
view3 = (CusView3) findViewById(R.id.cusview3);
// 點擊事件
view3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Message message = new Message();
message.what = 1;
myHandler.sendMessage(message);
}
});
}
Handler myHandler = new Handler() {
// 接收到消息後處理
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
// 調用方法
view3.changeColor();
// 刷新方法
view3.invalidate();
break;
}
super.handleMessage(msg);
}
};
private CusView3 view3;
}
至於自定義控件占整屏的問題,可能需要用layoutparams
以上所述是小編給大家介紹的Android自定義View控件實現刷新效果,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
 9個非常棒的Android代碼編輯器 移動開發者的最愛
9個非常棒的Android代碼編輯器 移動開發者的最愛
在網絡信息高速發展的今天,移動設備的方便快捷已經深入人心,越來越多的開發人員會選擇在移動設備上查看或編輯源代碼。於是,Android平台上大量基於代碼編程的應用應運而生,
 【Android】WebView:onReceiveError的應用與變遷
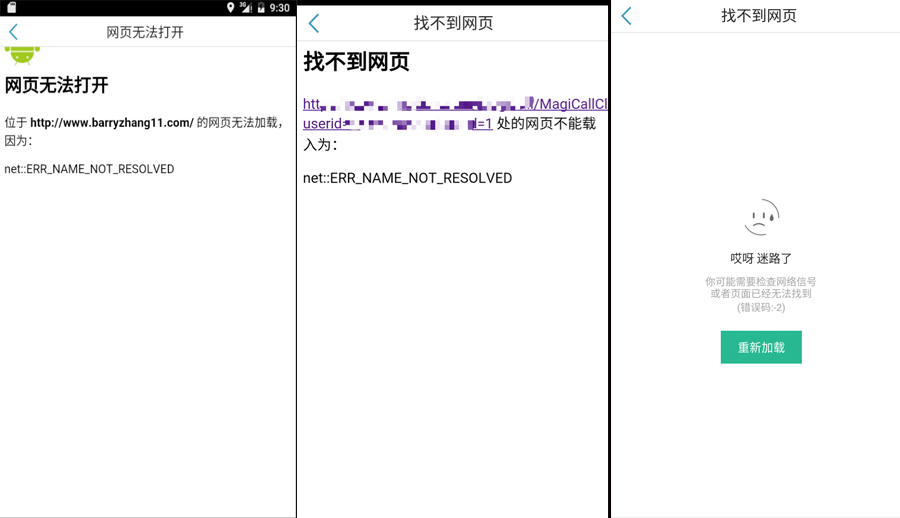
【Android】WebView:onReceiveError的應用與變遷
onReceiveError是WebViewClient提供的方法,用於網頁產生錯誤時進行回調處理。1. 舊版的onReceiveError在API23之前,該方法的簽名
 Windows下Android開發環境搭建和配置圖解教程
Windows下Android開發環境搭建和配置圖解教程
關於Windows下Android開發環境搭建、配置方面文章,網上一搜一堆,為方便以後參考,權且做個記錄,主要關注安裝過程中的注意事項。對新手提醒的是,本文
 Android仿QQ空間底部菜單示例代碼
Android仿QQ空間底部菜單示例代碼
之前曾經在網上看到Android仿QQ空間底部菜單的Demo,發現這個Demo有很多Bug,布局用了很多神秘數字。於是研究了一下QQ空間底部菜單的實現,自己寫了一個,供大