編輯:關於Android編程
先看效果:

現在很多的應用效果都需要做的炫些,像UC,以及天天靜聽,效果很炫的,源碼已經對外開放了,有興趣的可以去研究下的
上源碼
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="500dp" android:orientation="vertical" android:background="@android :color/white" > <include android:id="@+id/top_title" layout="@layout/title_two_button"/> <Button android:id="@+id/bb" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="button" /> </LinearLayout>
title_two_button.xml
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" > <TextView android:id="@+id/tvtitle" android:layout_width="fill_parent" android:layout_height="45dip" android:background="@drawable/search_bg" android:gravity="center" android:text="天下第一" android:textColor="@color/black" android:textSize="25dip" /> <Button android:id="@+id/btn_title_left" android:layout_width="49dip" android:layout_height="36dip" android:layout_gravity="center_vertical" android:background="@drawable/title_button" android:textColor="@color/white" /> <Button android:id="@+id/btn_title_right" android:layout_width="49dip" android:layout_height="36dip" android:layout_gravity="right" android:layout_marginRight="2dip" android:layout_marginTop="4dip" android:background="@drawable/title_button2" android:textColor="@color/white" /> </FrameLayout>
group_list.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" android:paddingLeft="0.0sp" android:paddingRight="0.0sp" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_margin="0.0px" xmlns:android="http://schemas.android.com/apk/res/android" android:background="@drawable/group_bg"> <ImageView android:id="@+id/iv_group_list_bg_divider" android:background="@drawable/group_divider" android:padding="0.0px" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="0.0px" /> <ListView android:id="@+id/lvGroup" android:fadingEdgeLength="0.0sp" android:layout_width="fill_parent" android:layout_height="fill_parent" android:listSelector="@drawable/grouplist_item_bg" android:drawSelectorOnTop="true" android:cacheColorHint="#00000000" android:divider="@drawable/group_divider" android:dividerHeight="2.0px" android:layout_weight="0.0" /> </LinearLayout>
group_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="@dimen/group_item_height" xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:gravity="center" android:id="@+id/groupItem" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
好了,這些都是其中用到的布局文件,開始重頭戲
package jk.activity;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.content.Context;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.WindowManager;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.widget.Toast;
public class PoupWindowDemoActivity extends Activity {
private PopupWindow popupWindow;
private ListView lv_group;
private View view;
private View top_title;
private TextView tvtitle;
private List<String> groups;
private Button button;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
button = (Button)findViewById(R.id.bb);
top_title = this.findViewById(R.id.top_title);
tvtitle = (TextView) top_title.findViewById(R.id.tvtitle);
tvtitle.setText("天下第一");
tvtitle.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showWindow(v);
}
});
}
/**
* 顯示
*
* @param parent
*/
private void showWindow(View parent) {
if (popupWindow == null) {
LayoutInflater layoutInflater = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
view = layoutInflater.inflate(R.layout.group_list, null);
lv_group = (ListView) view.findViewById(R.id.lvGroup);
// 加載數據
groups = new ArrayList<String>();
groups.add("女兒國");
groups.add("西游");
groups.add("大話");
groups.add("大唐");
GroupAdapter groupAdapter = new GroupAdapter(this, groups);
lv_group.setAdapter(groupAdapter);
// 創建一個PopuWidow對象
popupWindow = new PopupWindow(view, 200, 250);
}
// 使其聚集
popupWindow.setFocusable(true);
// 設置允許在外點擊消失
popupWindow.setOutsideTouchable(true);
// 這個是為了點擊“返回Back”也能使其消失,並且並不會影響你的背景
popupWindow.setBackgroundDrawable(new BitmapDrawable());
WindowManager windowManager = (WindowManager) getSystemService(Context.WINDOW_SERVICE);
// 顯示的位置為:屏幕的寬度的一半-PopupWindow的高度的一半
int xPos = windowManager.getDefaultDisplay().getWidth() / 2
- popupWindow.getWidth() / 2;
Log.i("coder", "windowManager.getDefaultDisplay().getWidth()/2:"
+ windowManager.getDefaultDisplay().getWidth() / 2);
//
Log.i("coder", "popupWindow.getWidth()/2:" + popupWindow.getWidth() / 2);
Log.i("coder", "xPos:" + xPos);
popupWindow.showAsDropDown(parent, xPos, 0);
lv_group.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view,
int position, long id) {
Toast.makeText(PoupWindowDemoActivity.this,
"groups.get(position)" + groups.get(position), 1000)
.show();
if (popupWindow != null) {
popupWindow.dismiss();
}
}
});
}
}
在這裡還需要用到adapter,用到較多一般有baseadapter,simpleadapter,baseadapter挺強大的,不過simpleadapter擴展性挺不錯的,可以滿足自定義的需求,如果你理解輸入輸出流很快就能理解adapter的,他就是裝備數據的
package jk.activity;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class GroupAdapter extends BaseAdapter {
private Context context;
private List<String> list;
public GroupAdapter(Context context, List<String> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
ViewHolder holder;
if (convertView==null) {
convertView=LayoutInflater.from(context).inflate(R.layout.group_item_view, null);
holder=new ViewHolder();
convertView.setTag(holder);
holder.groupItem=(TextView) convertView.findViewById(R.id.groupItem);
}
else{
holder=(ViewHolder) convertView.getTag();
}
holder.groupItem.setText(list.get(position));
return convertView;
}
static class ViewHolder {
TextView groupItem;
}
}
對於adapter,最重要是getView(int position, View convertView, ViewGroup viewGroup)這個方法的,菜已上完,各位慢慢享用。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
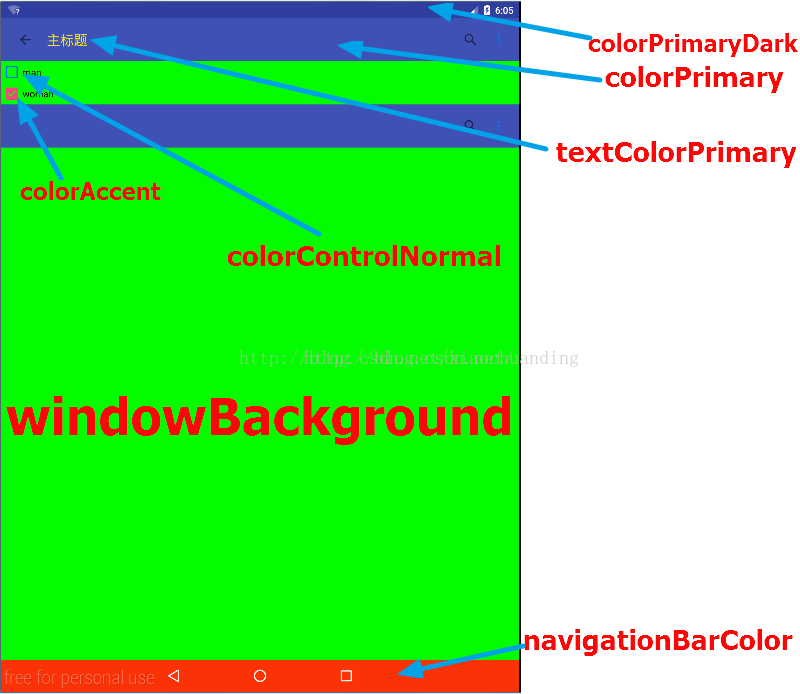
 android 5.0 界面常用的顏色屬性
android 5.0 界面常用的顏色屬性
android 5.0 以後,app可以在styles.xml中通過設置主題theme的顏色來設置指定的Activity或者整個app的顯示的顏色,一直對幾個屬性混淆,這
 Android中Property Animation屬性動畫編寫的實例教程
Android中Property Animation屬性動畫編寫的實例教程
1、概述Android提供了幾種動畫類型:View Animation 、Drawable Animation 、Property Animation 。View Ani
 微信如何避免提現被收取手續費 微信提現避免收取手續費方法
微信如何避免提現被收取手續費 微信提現避免收取手續費方法
微信前不久已想告知大眾從3月1日起微信提現就要收取手續費。但是很多高富帥白富美在微信錢包中存在很多錢,如何避免提現被收取手續費?怎麼做到提現不收取手續費呢?
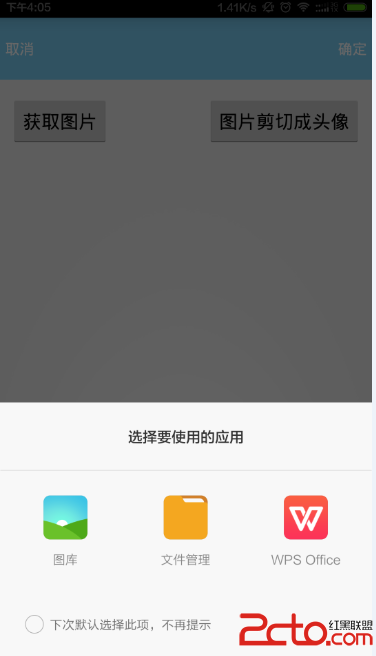
 android-調用系統的ContentPrivder獲取單張圖片實現剪切做頭像及源碼下載
android-調用系統的ContentPrivder獲取單張圖片實現剪切做頭像及源碼下載
首先講述這個小項目的特色: 1、調用系統的相冊應用獲取單張圖片 2、對單張圖片進行剪切方便做成指定大小的頭像圖片 3、對獲取圖片的結果進行解析,使用三種方式進行。 首先看