編輯:關於Android編程
本文實例為大家分享了PopupWindow實現自定義overflow的具體代碼,供大家參考,具體內容如下
當Action Bar的Action放不下時,系統會將其收集在overflow中。
用hierarchyviewer查看系統自己生成的Overflow,發現它本身就是popupWindow。
所以我們也可以用popUpWindow來寫自己的overflow實現更多功能,做出像微信一樣的效果。
第一次寫,廢話有點多,還望多包涵。
效果(GIF演示在文章底部):

最右邊的Action(那個三點菜單)是自己添加的Action,使用了android開發包裡的圖標ic_action_overflow.png,可到官網下載。
首先在Item中添加Action,為了演示,添加了一個Submenu
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.popupwindowoverflow.MainActivity" >
<item
android:id="@+id/action_new"
android:orderInCategory="1"
android:title="SubMenu"
android:icon="@drawable/ic_action_new"
app:showAsAction="always">
<menu>
<item android:id="@+id/submenu1"
android:title="Accept"
android:titleCondensed="Accept"
android:icon="@drawable/ic_action_accept" />
<item android:id="@+id/submenu2"
android:title="Cancel"
android:titleCondensed="Cancel"
android:icon="@drawable/ic_action_cancel" />
<item android:id="@+id/submenu3"
android:title="Unread"
android:titleCondensed="Unread"
android:icon="@drawable/ic_action_unread" />
</menu>
</item>
<item
android:id="@+id/action_overflow"
android:orderInCategory="2"
android:title="PopupWindow"
android:icon="@drawable/ic_action_overflow"
app:showAsAction="always"/>
</menu>
監聽ID為action_overflow的Action,創建popupWindow彈出自己的overflow。
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
switch (id) {
case R.id.action_overflow:
popUpMyOverflow();//彈出自定義overflow
return true;
}
return super.onOptionsItemSelected(item);
}
下面介紹popUpMyOverflow()方法,就是通過它彈出了我們的overflow,自定義overflow的布局文件就是R.layout.action_overflow_popwindow,這裡就不貼出來啦。
public void popUpMyOverflow() {
/**
* 定位PopupWindow,讓它恰好顯示在Action Bar的下方。 通過設置Gravity,確定PopupWindow的大致位置。
* 首先獲得狀態欄的高度,再獲取Action bar的高度,這兩者相加設置y方向的offset樣PopupWindow就顯示在action
* bar的下方了。 通過dp計算出px,就可以在不同密度屏幕統一X方向的offset.但是要注意不要讓背景陰影大於所設置的offset,
* 否則陰影的寬度為offset.
*/
// 獲取狀態欄高度
Rect frame = new Rect();
getWindow().getDecorView().getWindowVisibleDisplayFrame(frame);
// 狀態欄高度:frame.top
int xOffset = frame.top+getActionBar().getHeight()-25;//減去陰影寬度,適配UI.
int yOffset = Dp2Px(this, 5f); //設置x方向offset為5dp
View parentView = getLayoutInflater().inflate(R.layout.activity_main,
null);
View popView = getLayoutInflater().inflate(
R.layout.action_overflow_popwindow, null);
PopupWindow popWind = new PopupWindow(popView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);//popView即popupWindow的布局,ture設置focusAble.
//必須設置BackgroundDrawable後setOutsideTouchable(true)才會有效。這裡在XML中定義背景,所以這裡設置為null;
popWind.setBackgroundDrawable(new BitmapDrawable(getResources(),
(Bitmap) null));
popWind.setOutsideTouchable(true); //點擊外部關閉。
popWind.setAnimationStyle(android.R.style.Animation_Dialog); //設置一個動畫。
//設置Gravity,讓它顯示在右上角。
popWind.showAtLocation(parentView, Gravity.RIGHT | Gravity.TOP,
yOffset, xOffset);
}
在android中,為了適配不同屏幕密度和尺寸,android用了Dp單位,但是在Java代碼中多是接受px單位的尺寸,所以這裡要轉換一下。
Dp轉換Px的方法。
public int Dp2Px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
好的,現在我們有了所有要顯示自定義Overflow的東西了!運行你的app吧。
最終效果:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android之canvas詳解
Android之canvas詳解
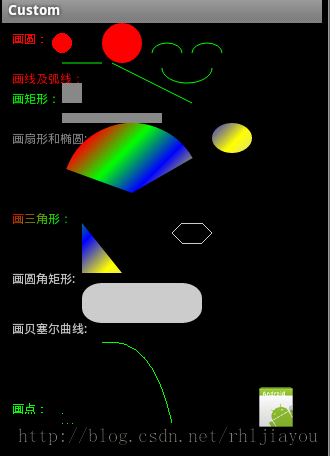
首先說一下canvas類:Class OverviewThe Canvas class holds the "draw" calls. To draw
 Android中TabLayout結合ViewPager實現頁面切換效果
Android中TabLayout結合ViewPager實現頁面切換效果
先看看效果,如圖:1.因為TabLayout是Android Design Support Library官方庫的一個控件,所以使用TabLayout時候需要先添加對該庫
 Android UI組件LinearLayout線性布局詳解
Android UI組件LinearLayout線性布局詳解
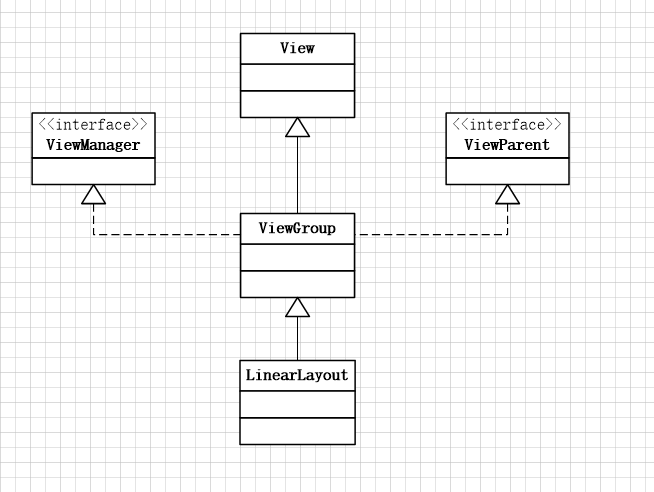
LinearLayout 線性布局,該布局的繼承關系: 1. 什麼是線性布局 通俗的說感覺起來和線有關,參照線的特點,有麼是橫向的,要麼是豎向的。 Linear
 Android開發自學筆記(五):使用代碼控制界面
Android開發自學筆記(五):使用代碼控制界面
酷酷的外表已經具備了,那就開始讓我們真正把它的功能給實現起來吧,外強中干,花拳繡腿可不行哦,我們需要真正的本領,需要一顆自強不息的心哦,常常想想自己的夢想什麼,這樣才不會