編輯:關於Android編程
在項目中,我們經常會用到圓形圖片,但是android本身又沒有提供,那我只能我們自己來完成。
第一種方式,自定義CircleImageView:
public class CircleImageView extends ImageView {
private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP;
private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888;
private static final int COLORDRAWABLE_DIMENSION = 2;
// 圓形邊框的厚度默認值。
// 如果是0,則沒有天藍色漸變的邊框。
private static final int DEFAULT_BORDER_WIDTH = 0;
private static final int DEFAULT_BORDER_COLOR = Color.BLACK;
private final RectF mDrawableRect = new RectF();
private final RectF mBorderRect = new RectF();
private final Matrix mShaderMatrix = new Matrix();
private final Paint mBitmapPaint = new Paint();
private final Paint mBorderPaint = new Paint();
private int mBorderColor = DEFAULT_BORDER_COLOR;
private int mBorderWidth = DEFAULT_BORDER_WIDTH;
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private int mBitmapWidth;
private int mBitmapHeight;
private float mDrawableRadius;
private float mBorderRadius;
private boolean mReady;
private boolean mSetupPending;
private final Paint mFlagBackgroundPaint = new Paint();
private final TextPaint mFlagTextPaint = new TextPaint();
private String mFlagText;
private boolean mShowFlag = false;
private Rect mFlagTextBounds = new Rect();
Shader mSweepGradient = null;
public CircleImageView(Context context) {
super(context);
init();
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init();
}
private void init() {
super.setScaleType(SCALE_TYPE);
mReady = true;
if (mSetupPending) {
setup();
mSetupPending = false;
}
}
@Override
public ScaleType getScaleType() {
return SCALE_TYPE;
}
@Override
public void setScaleType(ScaleType scaleType) {
if (scaleType != SCALE_TYPE) {
throw new IllegalArgumentException(String.format(
"ScaleType %s not supported.", scaleType));
}
}
@Override
public void setAdjustViewBounds(boolean adjustViewBounds) {
if (adjustViewBounds) {
throw new IllegalArgumentException(
"adjustViewBounds not supported.");
}
}
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() == null) {
return;
}
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius,
mBitmapPaint);
if (mBorderWidth != 0) {
canvas.save();
canvas.rotate(20, getWidth() / 2, getHeight() / 2);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius,
mBorderPaint);
canvas.restore();
}
if (mShowFlag && mFlagText != null) {
canvas.drawArc(mBorderRect, 40, 100, false, mFlagBackgroundPaint);
mFlagTextPaint.getTextBounds(mFlagText, 0, mFlagText.length(),
mFlagTextBounds);
canvas.drawText(mFlagText, getWidth() / 2,
(float) ((3 + Math.cos((float) (Math.PI * 5 / 18)))
* getHeight() / 4 + mFlagTextBounds.height() / 3),
mFlagTextPaint);
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
setup();
}
public int getBorderColor() {
return mBorderColor;
}
public void setBorderColor(int borderColor) {
if (borderColor == mBorderColor) {
return;
}
mBorderColor = borderColor;
mBorderPaint.setColor(mBorderColor);
invalidate();
}
public int getBorderWidth() {
return mBorderWidth;
}
/**
* @param borderWidth
* 圓形的邊框厚度。
*/
public void setBorderWidth(int borderWidth) {
if (borderWidth == mBorderWidth) {
return;
}
mBorderWidth = borderWidth;
setup();
}
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
mBitmap = bm;
setup();
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
setup();
}
@Override
public void setImageResource(int resId) {
super.setImageResource(resId);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
@Override
public void setImageURI(Uri uri) {
super.setImageURI(uri);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION,
COLORDRAWABLE_DIMENSION, BITMAP_CONFIG);
} else {
bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(),
drawable.getIntrinsicHeight(), BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
private void setup() {
if (!mReady) {
mSetupPending = true;
return;
}
if (mBitmap == null) {
return;
}
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP,
Shader.TileMode.CLAMP);
mBitmapPaint.setAntiAlias(true);
mBitmapPaint.setShader(mBitmapShader);
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
mBitmapHeight = mBitmap.getHeight();
mBitmapWidth = mBitmap.getWidth();
mBorderRect.set(0, 0, getWidth(), getHeight());
mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2,
(mBorderRect.width() - mBorderWidth) / 2);
mDrawableRect.set(mBorderWidth, mBorderWidth, mBorderRect.width()
- mBorderWidth, mBorderRect.height() - mBorderWidth);
mDrawableRadius = Math.min(mDrawableRect.height() / 2,
mDrawableRect.width() / 2);
mFlagBackgroundPaint.setColor(Color.BLACK & 0x66FFFFFF);
mFlagBackgroundPaint.setFlags(TextPaint.ANTI_ALIAS_FLAG);
mFlagTextPaint.setFlags(TextPaint.ANTI_ALIAS_FLAG);
mFlagTextPaint.setTextAlign(Align.CENTER);
mFlagTextPaint.setColor(Color.WHITE);
mFlagTextPaint
.setTextSize(getResources().getDisplayMetrics().density * 18);
mSweepGradient = new SweepGradient(getWidth() / 2, getHeight() / 2,
new int[] { Color.rgb(255, 255, 255), Color.rgb(1, 209, 255) },
null);
mBorderPaint.setShader(mSweepGradient);
updateShaderMatrix();
invalidate();
}
private void updateShaderMatrix() {
float scale;
float dx = 0;
float dy = 0;
mShaderMatrix.set(null);
if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width()
* mBitmapHeight) {
scale = mDrawableRect.height() / (float) mBitmapHeight;
dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f;
} else {
scale = mDrawableRect.width() / (float) mBitmapWidth;
dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f;
}
mShaderMatrix.setScale(scale, scale);
mShaderMatrix.postTranslate((int) (dx + 0.5f) + mBorderWidth,
(int) (dy + 0.5f) + mBorderWidth);
mBitmapShader.setLocalMatrix(mShaderMatrix);
}
public void setShowFlag(boolean show) {
mShowFlag = show;
invalidate();
}
public void setFlagText(String text) {
mFlagText = text;
invalidate();
}
}
使用的時候,切記不要引用成V4報下的CircleImageView!!
另一篇文章分享的第二種方式:把圖片修剪為圓形,這樣給我們視覺上的效果是一樣
我們時常會用到圓形圖片,那麼,是對圖片進行裁剪,還是自定義圓形的ImageView,如果沒有特殊要求的話,我們肯定選擇前者,原因很簡單,因為簡單!!直接上源碼,就是這麼粗暴任性~~~
/**
* 將圖片剪裁為圓形
*/
public static Bitmap createCircleImage(Bitmap source) {
int length = source.getWidth() < source.getHeight() ? source.getWidth() : source.getHeight();
Paint paint = new Paint();
paint.setAntiAlias(true);
Bitmap target = Bitmap.createBitmap(length, length, Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(target);
canvas.drawCircle(length / 2, length / 2, length / 2, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(source, 0, 0, paint);
return target;
}
只需要輸入bitmap,然後就給你返回圓形的bitmap,然後設置到ImageView中,是不是很簡單。
這裡另外提一點,如果從ImageView中拿出來bitmap,只需要一行代碼:
//從ImageView中獲取bitmap Bitmap bm =((BitmapDrawable) ( imageView).getDrawable()).getBitmap();
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android客戶端與服務端(jsp)之間json的傳輸與解析【附效果圖附源碼】
Android客戶端與服務端(jsp)之間json的傳輸與解析【附效果圖附源碼】
最近有個項目需要用到json的傳輸,之前不是太了解,在網上找了些相關資料,寫了一個小小的demo,可以實現基本功能:android客戶端發送json到服務端,服務端使用j
 Android自定義控件之繼承ViewGroup創建新容器
Android自定義控件之繼承ViewGroup創建新容器
歡迎大家來學習本節內容,前幾節我們已經學習了其他幾種自定義控件,分別是Andriod 自定義控件之音頻條及 Andriod 自定義控件之創建可以復用的組合控件還沒有學習的
 Android進程間通信(IPC)機制Binder簡要介紹
Android進程間通信(IPC)機制Binder簡要介紹
在Android系統中,每一個應用程序都是由一些Activity和Service組成
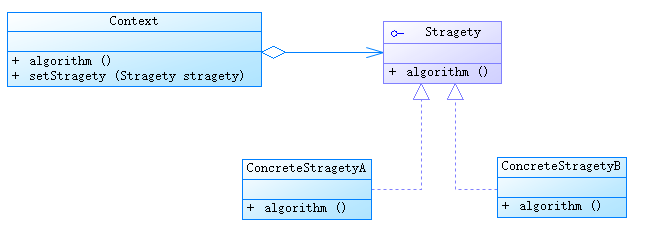
 java/android 設計模式學習筆記(17)---策略模式
java/android 設計模式學習筆記(17)---策略模式
這篇博客我們來介紹一下策略模式(Strategy Pattern,或者叫 Policy Pattern),也是行為型模式之一。通常在軟件開發中,我們為了一個功能可能會設計