編輯:關於Android編程
一、Fragment介紹
fragment在3.0被引入以後,項目使用fragment越來越多,特別是主界面是底部tab頁點擊切換更換內容,當然啦, Fragment 在項目中存在著廣泛的時候,例如通常在首頁的設計中,通常底部的每一個 navigation 都對應這一個對應的 Fragment ,使用 Fragment 減輕了對應 Activity 的職責,讓 Fragmen t充當了部分的Activity的職責。而且使用 Fragment 的時候,提高了代碼和布局的封裝和復用,這個優勢也是特別的明顯。
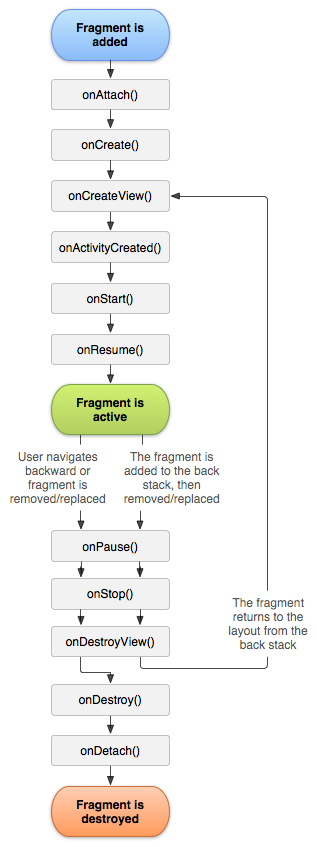
Fragment 擁有自己的生命周期管理,但是它是依賴對應的Activity的。

嗯,生命周期的介紹不是本篇的重點,貼個圖加深一下印象。
二、Fragment的棧管理及其生命周期
addToShow
FragmentTransaction transaction = manager.beginTransaction(); String tag = to.getClass().getSimpleName(); transaction.add(from.getContainerId(), to, tag) .addToBackStack(tag) .hide(from) .show(to) .commit();
如果使用 add() 和 hide() 來控制跳轉的話,對應的生命周期是這樣的:
E/TAG: onAttach: Fragment09 E/TAG: onCreate: Fragment09 E/TAG: onCreateView: Fragment09 E/TAG: onStart: Fragment09 E/TAG: onResume: Fragment09 E/____TAG____: onClick: 2131558527 E/TAG: onAttach: Fragment10 E/TAG: onCreate: Fragment10 E/TAG: onHiddenChanged: Fragment09不可見了! E/TAG: onCreateView: Fragment10 E/TAG: onStart: Fragment10 E/TAG: onResume: Fragment10
如果此時從第二個 Fragment 再次返回到第一個 Fragment :
E/TAG: onHiddenChanged: Fragment10不可見了! E/TAG: onHiddenChanged: Fragment09可見了!! E/TAG: onPause: Fragment10 E/TAG: onStop: Fragment10 E/TAG: onDestroyView: Fragment10 E/TAG: onDestroy: Fragment10 E/TAG: onDetach: Fragment10
可以對應上面的圖片,當返回的時候是直接銷毀的當前的 Fragment 的,然後第一個 Fragment 只是從不可見的狀態變為了可見的狀態,並沒有走相關的生命周期,所以 hide() 的方法不會觸發 onPause() 等生命周期回調方法。
那麼如果我們鎖屏了或者切換任務之後再切換回來的話:
E/TAG: onPause: Fragment09 E/TAG: onPause: Fragment10 E/TAG: onStop: Fragment09 E/TAG: onStop: Fragment10 E/TAG: onStart: Fragment09 E/TAG: onStart: Fragment10 E/TAG: onResume: Fragment09 E/TAG: onResume:不可見的 Fragment09 E/TAG: onResume: Fragment10 E/TAG: onResume:可見的 Fragment10
這裡可以看到,所有的 Fragment 都回去隨著 Activity 去回調相關方法,不管它是否可見。
replaceTo
FragmentTransaction transaction = manager.beginTransaction(); String tag = to.getClass().getSimpleName(); transaction.replace(from.getContainerId(), to, tag) .addToBackStack(tag) .commit();
replace() 的方法其實就是相當於 remove() 移除之前添加到這個容器中的所有 Fragment 然後再 add() 添加當前的。那麼既然會調用 remove() 方法,所以生命周期就是這樣的啦:
E/TAG: onAttach: Fragment09 E/TAG: onCreate: Fragment09 E/TAG: onCreateView: Fragment09 E/TAG: onStart: Fragment09 E/TAG: onResume: Fragment09 E/TAG: onResume:可見的 Fragment09 E/____TAG____: onClick: 2131558527 E/TAG: onAttach: Fragment10 E/TAG: onCreate: Fragment10 E/TAG: onPause: Fragment09 E/TAG: onStop: Fragment09 E/TAG: onDestroyView: Fragment09 E/TAG: onCreateView: Fragment10 E/TAG: onStart: Fragment10 E/TAG: onResume: Fragment10 E/TAG: onResume:可見的 Fragment10
對比上面的log來看的話,當 remove() 調用之後, Fragment 會執行 onPause() , onStop() , onDestroyView() 會一次被調用,但是 onDestroy() , onDetach() 是不會被調用的,這就是說它的視圖會被摧毀了,那麼重新回來的時候,就得重新創建:
E/TAG: onPause: Fragment10 E/TAG: onStop: Fragment10 E/TAG: onDestroyView: Fragment10 E/TAG: onDestroy: Fragment10 E/TAG: onDetach: Fragment10 E/TAG: onCreateView: Fragment09 E/TAG: onStart: Fragment09 E/TAG: onResume:可見的 Fragment09
同樣的,鎖屏了或者切換任務之後再切換回來的話:
E/TAG: onStart: Fragment10 E/TAG: onResume:可見的 Fragment10 E/TAG: onPause: Fragment10 E/MainActivity: onSaveInstanceState: 保存當前TAG E/TAG: onStop: Fragment10 E/TAG: onStart: Fragment10 E/TAG: onResume:可見的 Fragment10
可以看到,當使用了 replace() 之後,這些情況之下只會有top的 Fragment 來響應對應的生命周期。在上面的 add() 中,兩個 Fragment 都走了相關的生命周期的。
那麼問題來了:什麼時候使用 replace() 什麼時候使用 add() 和 hide() 的呢?!其實對比來看,主要就是效率的問題和相關生命周期問題。
效率問題:
如果使用 replace() 就意味著每次的需要走 onCreateView() 再次去重新填充布局。如果在 onCreateView() 方法中還包含了初始化數據的話,也意味著相關的也要重新執行一次。
數據、頁面刷新問題:
如果你使用 replace() 從 AFragment 跳轉到 BFragment , BFragment 中更新了相關數據會影響到 AFragment 的相關 View 展示的話,這裡也會有問題,就算你使用 EventBus 什麼的通知了, AFragment 的確可以改變,但是當你切回到 AFragment ,它會走 onCreateView() 重新創建相關布局,除非你保存到了全局,初始化的時候再次設置,那麼之前發送的數據就會丟失了。
生命周期匹配問題:
生命周期的方法都是匹配成對出現的,上面說到的 replace() 方法中,A替換的時候走了以下三個生命周期回調方法:
E/TAG: onPause: Fragment09 E/TAG: onStop: Fragment09 E/TAG: onDestroyView: Fragment09
當回退到它的時候,對應的三個生命周期回調就被調用了:
E/TAG: onCreateView: Fragment09 E/TAG: onStart: Fragment09 E/TAG: onResume:可見的 Fragment09
但是使用 add() 和 hide() 的時候就會比較尴尬,你會發現它的 onPause() 和 onResume() 方法完全不匹配了。只要 add() 了,即使你調用 hide() ,不會影響它的生命周期回調,也不會有 onPause() 等回調。這也就出現了當我們鎖屏或者切換任務回來的話,所有add進來的 Fragment 都會執行一遍相關生命周期回調方法:
E/TAG: onPause: Fragment09 E/TAG: onPause: Fragment10 E/TAG: onStop: Fragment09 E/TAG: onStop: Fragment10 E/TAG: onStart: Fragment09 E/TAG: onStart: Fragment10 E/TAG: onResume: Fragment09 E/TAG: onResume:不可見的 Fragment09 E/TAG: onResume: Fragment10 E/TAG: onResume:可見的 Fragment10
所以,如果你做統計相關的,這裡可能就有點兒小問題了。當然,它顯示與否並不是完全不可知的。
在 Fragment 中可以通過 isHide() 的方法,或者 onHiddenChanged(boolean hiden) 的方法來獲取當前是否是 hide 狀態。
所以總結起來就是使用 add() 、 hide() 的方式,需要注意 onResume() 等回調方法的不匹配情況和獲取數據的時機,應該在可見的時候( isHidden() 返回 false 的時候)才去請求相關數據。
使用 replace() 的話就是要注意頻繁的布局填充還有就是 Fragment 與 Fragment 之間的數據傳遞情況。
狀態保存
Fragment重疊異常情況
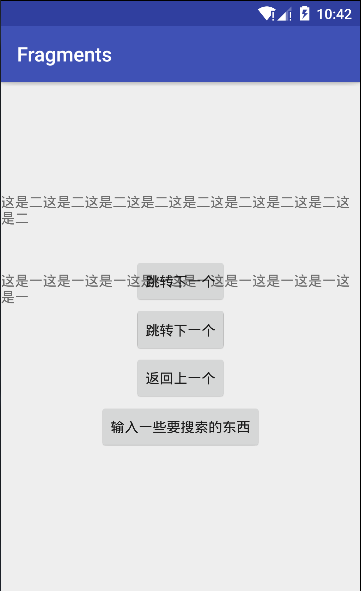
肯定碰到過Fragment重疊顯示的問題吧!?



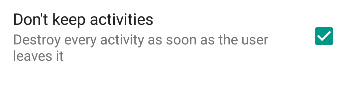
這個主要就是 Activity 幫我們在作相關的恢復狀態的時候出現的問題。在設置中將不保留後台進程打開,方便產生對應的情況:

然後在第二個頁面時回到首頁,再次進入,我們先來看看一個異常的情況的log:
E/TAG: onAttach: Fragment09 E/TAG: onCreate: Fragment09 E/TAG: onAttach: Fragment10 E/TAG: onCreate: Fragment10 E/TAG: onCreateView: Fragment09 E/TAG: onCreateView: Fragment10 E/TAG: onAttach: Fragment09 E/TAG: onCreate: Fragment09 E/TAG: onCreateView: Fragment09 E/TAG: onStart: Fragment09 E/TAG: onStart: Fragment10 E/TAG: onStart: Fragment09 E/TAG: onResume:不可見的 Fragment09 E/TAG: onResume:可見的 Fragment10 E/TAG: onResume:可見的 Fragment09
尼瑪,發現問題沒?我們的 Fragment9 居然創建了兩次。一個和之前是一樣的,不可見的,另外一個居然是可見的,而且還在最上面。所以這個就造成了 Fragment 重疊的情況。
還有一種情況就是斷點發現某個 Fragment 初始化成功了,布局也有了,但是裡面的View全是空的,這個情況我也遇到過。
為什麼會出現這個問題?因為在這種異常情況下,會觸發 Android 的臨時數據保存機制, Fragment 是它臨時保存的重點對象。所以之前的兩個 Fragment 相關狀態都被保存下來了!但在 Activity 的 onCreate() 中我是這樣寫的話:
fragmentsUtil.loadRoot(R.id.fragment_container, Fragment9.newInstance());
那麼就是說不管是否有保存的狀態我都去再次創建加載一次 Fragment9 了,所以這個就導致了 Fragment9 創建了兩次(一次是系統恢復出來的,相關狀態也是正常的,一次就是我們在 onCreate() 中創建出來的)。那麼要避免這個問題就要在 savedInstanceState 這個東西上想想辦法了。既然它已經保存了相關的 Fragment 了,我們就不用去再次創建咯!
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.bind(this);
manager = getSupportFragmentManager();
if (savedInstanceState == null) {
Log.e(TAG, "onSaveInstanceState: 恢復相關狀態!!");
fragmentsUtil.loadRoot(R.id.fragment_container, Fragment9.newInstance());
}
}
所以說呢, savedInstanceState 還是不能忽略的。不過到這裡就以為完了的話就太低估 Fragment 的坑了, 如果你的 support-library 是低於24的,那麼即使判斷了 savedInstanceState 再去創建但是也有可能出現重疊的情況!
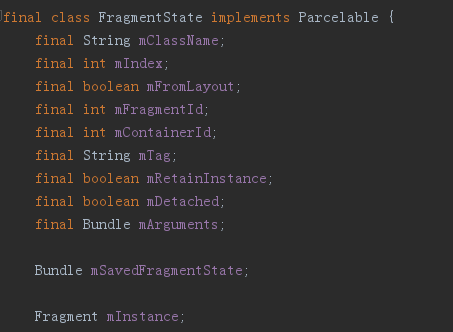
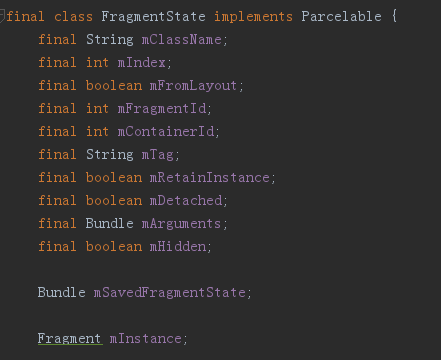
這裡要說說 FragmentState 這個類,它是用來保存 Fragment 的相關狀態的。


發現情況沒??在之前的 FragmentState 中並沒有保存 mHidden 的狀態!
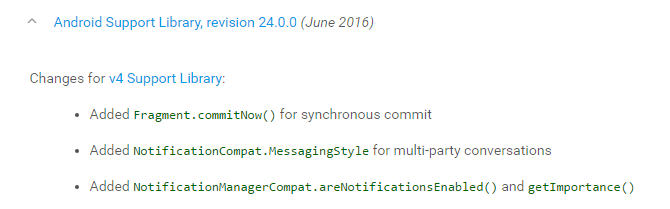
另外也搜索到了 相關Issue提交 ,但是在 Android 的 Revision-History 中並沒有看到提及的相關bug修復。所以具體什麼時候正式加了 mHidden 的字段也就沒有考證出來了。

聊了這麼多,最後說說解決方案呗,其實原理很簡單,既然它沒有自動保存,那麼我們就在保存狀態的時候手動把 mHidden 狀態保存,在初始化的時候根據保存的 mHidden 狀態手動顯示或者隱藏。
@Override
public void onSaveInstanceState(Bundle outState) {
//手動保存
outState.putBoolean(ARG_IS_HIDDEN, isHidden());
super.onSaveInstanceState(outState);
}
//onCreate的時候調用
public void initFragments(Bundle savedInstanceState, BaseFragment fragment) {
if (savedInstanceState == null) {
return;
}
boolean isSupportHidden = savedInstanceState.getBoolean(ARG_IS_HIDDEN);
FragmentTransaction ft = manager.beginTransaction();
if (isSupportHidden) {
ft.hide(fragment);
} else {
ft.show(fragment);
}
ft.commit();
}
最後封裝了一個簡單的工具類和 BaseFragment , 用於處理 Fragment 相關的事務的。
總結
以上就是這篇文章的全部內容了,希望本文的內容對各位Android開發者們能有所幫助,如果有疑問大家可以留言交流。
 Android 下拉刷新上拉加載效果功能
Android 下拉刷新上拉加載效果功能
應用場景: 在App開發中,對於信息的獲取與演示,不可能全部將其獲取與演示,為了在用戶使用中,給予用戶以友好、方便的用戶體驗,以滑動、下拉的效果動態加載數據的要求就會出現
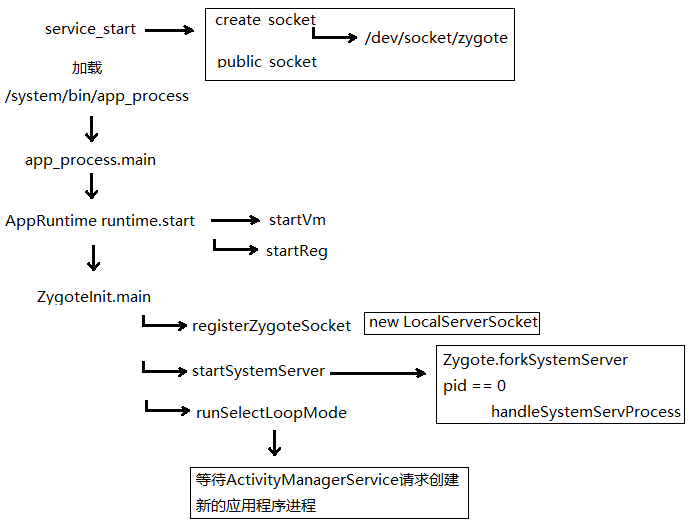
 Dalvik學習筆記——Zygote啟動
Dalvik學習筆記——Zygote啟動
這張圖簡單說明了Zygote的啟動過程下面重點解析這些函數,從app_process.main開始 int main(int argc, char* const
 Android layout_weight使用方法及實例
Android layout_weight使用方法及實例
直接上代碼和圖片。情況一:[html]復制代碼 代碼如下:<?xml version=1.0 encoding=utf-8?> <LinearLayou
 Android利用異步任務AsyncTask發送post請求獲取json數據
Android利用異步任務AsyncTask發送post請求獲取json數據
AsyncTask,是android提供的輕量級的異步類,可以直接繼承AsyncTask,在類中實現異步操作,並提供接口反饋當前異步執行的程度(可以通過接口實現UI進度更
 第四部分:UI開發常用控件(TextView、Button、EditText、ImageView、ProgressBar、AlertDialog、ProgressDialog)
第四部分:UI開發常用控件(TextView、Button、EditText、ImageView、ProgressBar、AlertDialog、ProgressDialog)
1.TextView Textview在之前的學習中用到過好多