編輯:關於Android編程
Android ListView添加頭布局和腳布局
之前學習喜馬拉雅的時候做的一個小Demo,貼出來,供大家學習參考;
如果我們當前的頁面有多個接口、多種布局的話,我們一般的選擇無非就是1、多布局;2、各種復雜滑動布局外面套一層ScrollView(好low);3、頭布局腳布局。有的時候我們用多布局並不能很好的實現,所以頭布局跟腳布局就是我們最好的選擇了;學過了ListView的話原理很簡單,沒啥理解的東西,直接貼代碼了:
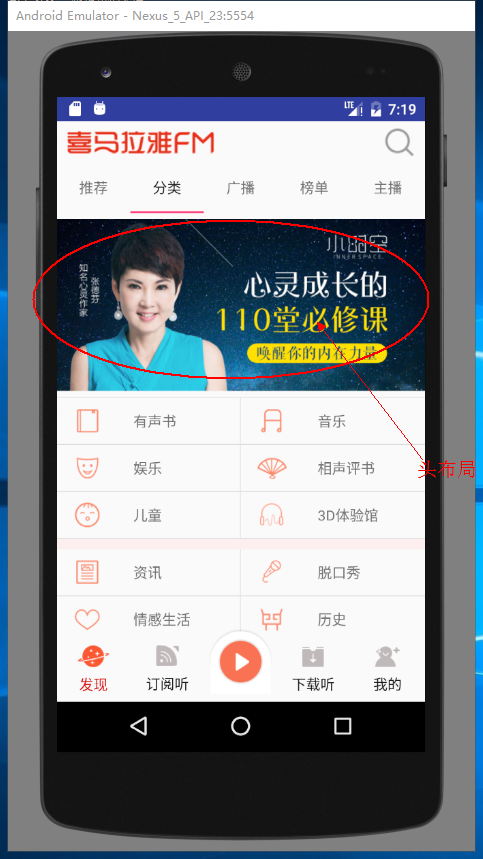
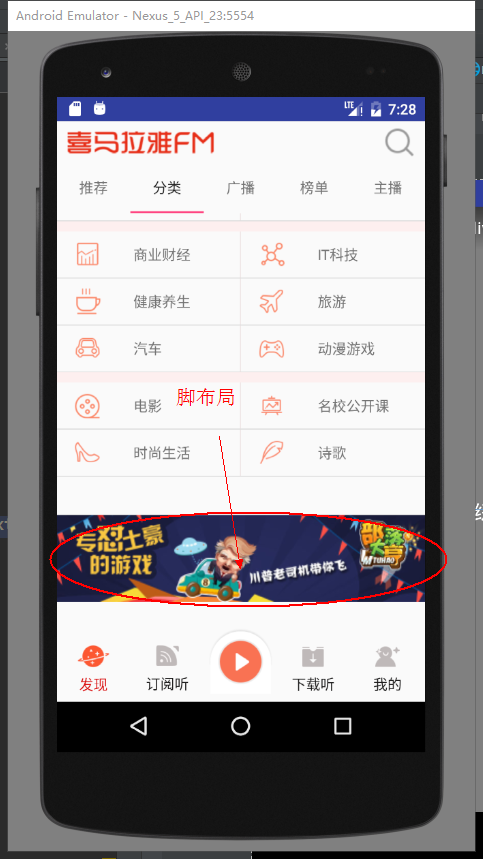
效果圖:


正文部分布局:
fragment_classify.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/teach_classify_listview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="#00000000"/>
</LinearLayout>
classify_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<View
android:id="@+id/teach_classify_item_divider"
android:background="#f3fdeeee"
android:layout_width="match_parent"
android:layout_height="10dp"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<RelativeLayout
android:id="@+id/teach_classify_left"
android:layout_width="0dp"
android:background="@drawable/item_pressed"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1">
<ImageView
android:id="@+id/teach_classify_item_iamge01"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/teach_classify_item_text01"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_centerVertical="true"
android:layout_marginLeft="60dp"
android:gravity="center_vertical"
android:text="@string/app_name" />
</RelativeLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:background="#efe6e6" />
<RelativeLayout
android:id="@+id/teach_classify_right"
android:layout_width="0dp"
android:background="@drawable/item_pressed"
android:layout_height="match_parent"
android:layout_marginLeft="15dp"
android:layout_weight="1">
<ImageView
android:id="@+id/teach_classify_item_iamge02"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_centerVertical="true"
android:src="@mipmap/ic_launcher" />
<TextView
android:id="@+id/teach_classify_item_text02"
android:layout_width="match_parent"
android:layout_height="45dp"
android:layout_centerVertical="true"
android:layout_marginLeft="60dp"
android:gravity="center_vertical"
android:text="@string/app_name" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>
頭布局:
fragment_classify_header.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/teach_classify_lv_header"
android:src="@mipmap/ic_launcher"
android:layout_width="match_parent"
android:layout_height="180dp" />
</LinearLayout>
腳布局:
fragment_classify_bottom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/teach_classify_bottom"
android:src="@mipmap/ic_launcher"
android:layout_width="match_parent"
android:layout_height="160dp" />
</LinearLayout>
主頁面:
public class ClassifyFragment extends BaseFragment implements ClassifyAdapter.OnClickItemListener{
public static final String TAG = ClassifyFragment.class.getSimpleName();
private ListView mListView;
private ClassifyAdapter adapter;
private ImageView mHeaderImage;
private ImageView mBottomImage;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
layout = inflater.inflate(R.layout.fragment_classify, container, false);
return layout;
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
initView();
setupView();
}
/**
* Header的添加最好放在setAdapter之前,在Android4.4之前,Header添加必須放在設置Adapter之前
*/
private void initView() {
mListView = ((ListView) layout.findViewById(R.id.teach_classify_listview));
//header
View headerView = LayoutInflater.from(getActivity()).inflate(R.layout.fragment_classify_header,null);
mHeaderImage = ((ImageView) headerView.findViewById(R.id.teach_classify_lv_header));
//可以添加多個HeaderView
mListView.addHeaderView(headerView);
//bottom
View bottomView = LayoutInflater.from(getActivity()).inflate(R.layout.fragment_classify_bottom,null);
mBottomImage = ((ImageView) bottomView.findViewById(R.id.teach_classify_bottom));
mListView.addFooterView(bottomView);
adapter = new ClassifyAdapter(getActivity(), null);
mListView.setAdapter(adapter);
}
/**
* 網絡請求
*/
private void setupView() {
HttpUtil.getStringAsync(HttpConstant.CLASSIFY_URL, new HttpUtil.RequestCallBack() {
@Override
public void onFailure() {
Log.e(TAG, "onFailure: ");
}
@Override
public void onSuccess(String result) {
Log.e(TAG, "onSuccess: " + result);
Gson gson = new Gson();
ClassifyList classifyList = gson.fromJson(result, ClassifyList.class);
List<Classify> list = classifyList.getList();
//更新適配器
adapter.updateRes(list);
//更新Header
ImageLoader.display(mHeaderImage,list.get(0).getCoverPath());
}
@Override
public void onFinish() {
Log.e(TAG, "onFinish: ");
}
});
String URL_BOTTOM="http://adse.ximalaya.com/ting?device=android&name=cata_index_banner&network=wifi&operator=0&version=4.3.98";
HttpUtil.getStringAsync(URL_BOTTOM, new HttpUtil.RequestCallBack() {
@Override
public void onFailure() {
}
@Override
public void onSuccess(String result) {
Gson gson = new Gson();
ClassifyBottomList classifyBottomList = gson.fromJson(result, ClassifyBottomList.class);
ImageLoader.display(mBottomImage, classifyBottomList.getData().get(0).getCover());
}
@Override
public void onFinish() {
}
});
}
@Override
public void onOnclickItem(int position) {
Log.e(TAG, "onOnclickItem:------------- "+position );
}
}
適配器:
public class ClassifyAdapter extends BaseAdapter implements View.OnClickListener {
private static final String TAG = ClassifyAdapter.class.getSimpleName();
private List<Classify> data;
private LayoutInflater inflater;
private OnClickItemListener listener;//持有接口
public void setListener(OnClickItemListener listener){
this.listener=listener;
}
public ClassifyAdapter(Context context,List<Classify>data) {
inflater= (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
if (data!=null) {
this.data=data;
}
else {
this.data=new ArrayList<>();
}
}
public void updateRes(List<Classify> data){
if (data!=null) {
this.data.clear();
this.data.addAll(data);
notifyDataSetChanged();
}
}
@Override
public int getCount() {
int count=0;
if (data!=null) {
count=(data.size()-1)/2;
}
return count;
}
@Override
public Classify getItem(int position) {
return data.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
if (convertView==null) {
convertView=inflater.inflate(R.layout.classify_item,parent,false);
holder=new ViewHolder();
holder.itemIamge01= (ImageView) convertView.findViewById(R.id.teach_classify_item_iamge01);
holder.itemImage02= (ImageView) convertView.findViewById(R.id.teach_classify_item_iamge02);
holder.itemText01= (TextView) convertView.findViewById(R.id.teach_classify_item_text01);
holder.itemText02= (TextView) convertView.findViewById(R.id.teach_classify_item_text02);
holder.topDivider=convertView.findViewById(R.id.teach_classify_item_divider);
holder.leftItem=convertView.findViewById(R.id.teach_classify_left);
holder.rightItem=convertView.findViewById(R.id.teach_classify_right);
convertView.setTag(holder);
}
else {
holder= (ViewHolder) convertView.getTag();
}
//根據條件判斷是否顯示分割線
if (position%3==0&&position!=0) {
holder.topDivider.setVisibility(View.VISIBLE);
}else {
holder.topDivider.setVisibility(View.GONE);
}
//加載數據
holder.itemText01.setText(data.get(position*2+1).getTitle());
holder.itemText02.setText(data.get(position*2+2).getTitle());
//設置監聽
holder.leftItem.setOnClickListener(this);
holder.rightItem.setOnClickListener(this);
//設置標記
holder.leftItem.setTag(position*2+1);
holder.rightItem.setTag(position*2+2);
//加載圖片
ImageLoader.display(holder.itemIamge01,data.get(position*2+1).getCoverPath());
ImageLoader.display(holder.itemImage02,data.get(position*2+2).getCoverPath());
return convertView;
}
@Override
public void onClick(View v) {
Integer position = (Integer) v.getTag();
Log.e(TAG, "onClick: "+position );
if (listener!=null) {
listener.onOnclickItem(position);
}
}
private static class ViewHolder{
//左邊的圖片
ImageView itemIamge01;
//右邊的圖片
ImageView itemImage02;
//右邊
TextView itemText01;
TextView itemText02;
//分割線
View topDivider;
//左右布局
View leftItem,rightItem;
}
public interface OnClickItemListener{
void onOnclickItem(int position);
}
}
model類:
public class Classify {
private String title;
private String coverPath;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getCoverPath() {
return coverPath;
}
public void setCoverPath(String coverPath) {
this.coverPath = coverPath;
}
}
public class ClassifyList {
private List<Classify> list;
public List<Classify> getList() {
return list;
}
public void setList(List<Classify> list) {
this.list = list;
}
}
public class ClassifyBottom {
private String cover;
public String getCover() {
return cover;
}
public void setCover(String cover) {
this.cover = cover;
}
}
public class ClassifyBottomList {
private List<ClassifyBottom> data;
public List<ClassifyBottom> getData() {
return data;
}
public void setData(List<ClassifyBottom> data) {
this.data = data;
}
}
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
 搭建基於Windows的React Native 開發環境(For Android)
搭建基於Windows的React Native 開發環境(For Android)
React Native號稱能跨平台開發IOS和Android的原生應用,想來必定會成為一種趨勢。剛好計劃開發一款手機APP,又沒有相應的開發資源,決定自己摸索著試試。第
 Android Material Design新UI控件使用大全 一
Android Material Design新UI控件使用大全 一
序言自從谷歌在2014年的IO大會上推出了Material Design新的設計規范後,安卓應用的整體美觀程度提升了很大的一個層次, 安卓再也不是又黑又丑的界面,取而代之
 #關於RACCommand的思考
#關於RACCommand的思考
簡介 在ReactiveCocoa中通過對相關的控件添加了信號的特征,采用category的方法在UIButton中添加其category。可以發現在Reac
 Android自定義控件實現底部菜單(上)
Android自定義控件實現底部菜單(上)
今天我們封裝一個底部的菜單欄,這個大多數的應用都會用到,因此我們來自定義,方便以後項目的使用。該控件的實現將分上下篇來介紹,先來看一個菜單欄的子控件–MenuItemM,