編輯:關於Android編程
Android隨機生成驗證碼,Android利用隨機數繪制不規則的驗證碼,加強用戶登錄或者注冊的安全性。
具體思路如下:
在一塊固定寬高的畫布上,畫上固定個數的隨機數字和字母,再畫上固定條數的干擾線
隨機數和干擾線的顏色隨機生成,隨機數的樣式隨機生成。
界面效果如下:

1、生成隨機數代碼,Code.java:
public class Code {
//隨機數數組
private static final char[] CHARS = {
'2', '3', '4', '5', '6', '7', '8', '9',
'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'k', 'm',
'n', 'p', 'q', 'r', 's', 't', 'u', 'v', 'w', 'x', 'y', 'z',
'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M',
'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'
};
private static Code bmpCode;
public static Code getInstance() {
if(bmpCode == null)
bmpCode = new Code();
return bmpCode;
}
//default settings
//驗證碼默認隨機數的個數
private static final int DEFAULT_CODE_LENGTH = 4;
//默認字體大小
private static final int DEFAULT_FONT_SIZE = 25;
//默認線條的條數
private static final int DEFAULT_LINE_NUMBER = 5;
//padding值
private static final int BASE_PADDING_LEFT = 10, RANGE_PADDING_LEFT = 15, BASE_PADDING_TOP = 15, RANGE_PADDING_TOP = 20;
//驗證碼的默認寬高
private static final int DEFAULT_WIDTH = 100, DEFAULT_HEIGHT = 40;
//settings decided by the layout xml
//canvas width and height
private int width = DEFAULT_WIDTH, height = DEFAULT_HEIGHT;
//random word space and pading_top
private int base_padding_left = BASE_PADDING_LEFT, range_padding_left = RANGE_PADDING_LEFT,
base_padding_top = BASE_PADDING_TOP, range_padding_top = RANGE_PADDING_TOP;
//number of chars, lines; font size
private int codeLength = DEFAULT_CODE_LENGTH, line_number = DEFAULT_LINE_NUMBER, font_size = DEFAULT_FONT_SIZE;
//variables
private String code;
private int padding_left, padding_top;
private Random random = new Random();
//驗證碼圖片
public Bitmap createBitmap() {
padding_left = 0;
Bitmap bp = Bitmap.createBitmap(width, height, Config.ARGB_8888);
Canvas c = new Canvas(bp);
code = createCode();
c.drawColor(Color.WHITE);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setTextSize(font_size);
//畫驗證碼
for (int i = 0; i < code.length(); i++) {
randomTextStyle(paint);
randomPadding();
c.drawText(code.charAt(i) + "", padding_left, padding_top, paint);
}
//畫線條
for (int i = 0; i < line_number; i++) {
drawLine(c, paint);
}
c.save( Canvas.ALL_SAVE_FLAG );//保存
c.restore();//
return bp;
}
public String getCode() {
return code;
}
//生成驗證碼
private String createCode() {
StringBuilder buffer = new StringBuilder();
for (int i = 0; i < codeLength; i++) {
buffer.append(CHARS[random.nextInt(CHARS.length)]);
}
return buffer.toString();
}
//畫干擾線
private void drawLine(Canvas canvas, Paint paint) {
int color = randomColor();
int startX = random.nextInt(width);
int startY = random.nextInt(height);
int stopX = random.nextInt(width);
int stopY = random.nextInt(height);
paint.setStrokeWidth(1);
paint.setColor(color);
canvas.drawLine(startX, startY, stopX, stopY, paint);
}
//生成隨機顏色
private int randomColor() {
return randomColor(1);
}
private int randomColor(int rate) {
int red = random.nextInt(256) / rate;
int green = random.nextInt(256) / rate;
int blue = random.nextInt(256) / rate;
return Color.rgb(red, green, blue);
}
//隨機生成文字樣式,顏色,粗細,傾斜度
private void randomTextStyle(Paint paint) {
int color = randomColor();
paint.setColor(color);
paint.setFakeBoldText(random.nextBoolean()); //true為粗體,false為非粗體
float skewX = random.nextInt(11) / 10;
skewX = random.nextBoolean() ? skewX : -skewX;
paint.setTextSkewX(skewX); //float類型參數,負數表示右斜,整數左斜
//paint.setUnderlineText(true); //true為下劃線,false為非下劃線
//paint.setStrikeThruText(true); //true為刪除線,false為非刪除線
}
//隨機生成padding值
private void randomPadding() {
padding_left += base_padding_left + random.nextInt(range_padding_left);
padding_top = base_padding_top + random.nextInt(range_padding_top);
}
}
2、編寫布局文件,activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/main_color_white" >
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="找回密碼"
android:textColor="@color/loan_butBackground"
android:textSize="20sp" />
</RelativeLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="30dp"
android:orientation="vertical"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="@drawable/security_code_bg">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_vertical"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:text="中國+86"
android:textColor="#A2CD5A"
android:textSize="16sp" />
<View
android:layout_width="0.1dp"
android:layout_height="match_parent"
android:background="@color/loan_butBackground" />
<EditText
android:id="@+id/et_forgetPass_PhoneNum"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:background="@null"
android:digits="0123456789"
android:hint="請填入您的手機號"
android:inputType="number"
android:maxLength="11"
android:textSize="16sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="40dp"
android:background="@drawable/security_code_bg" >
<EditText
android:id="@+id/et_phoneCodes"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:background="@null"
android:hint="請輸入右側驗證碼" />
</LinearLayout>
<ImageView
android:id="@+id/iv_showCode"
android:layout_width="100dp"
android:layout_marginLeft="10dp"
android:layout_height="match_parent" />
</LinearLayout>
<Button
android:id="@+id/but_forgetpass_toSetCodes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:background="@drawable/buttonshape"
android:text="提交驗證碼"
android:textColor="@color/main_color_white" />
</LinearLayout>
3、在主界面生成隨機數,校驗驗證碼MainActivity.java:
public class MainActivity extends Activity implements OnClickListener {
public static final String TAG = MainActivity.class.getName();
private ImageView iv_showCode;
private EditText et_phoneCode;
private EditText et_phoneNum;
//產生的驗證碼
private String realCode;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
et_phoneCode = (EditText) findViewById(R.id.et_phoneCodes);
Button but_toSetCode = (Button) findViewById(R.id.but_forgetpass_toSetCodes);
but_toSetCode.setOnClickListener(this);
iv_showCode = (ImageView) findViewById(R.id.iv_showCode);
//將驗證碼用圖片的形式顯示出來
iv_showCode.setImageBitmap(Code.getInstance().createBitmap());
realCode = Code.getInstance().getCode().toLowerCase();
iv_showCode.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_showCode:
iv_showCode.setImageBitmap(Code.getInstance().createBitmap());
realCode = Code.getInstance().getCode().toLowerCase();
Log.v(TAG,"realCode"+realCode);
break;
case R.id.but_forgetpass_toSetCodes:
String phoneCode = et_phoneCode.getText().toString().toLowerCase();
String msg = "生成的驗證碼:"+realCode+"輸入的驗證碼:"+phoneCode;
Toast.makeText(MainActivity.this,msg,Toast.LENGTH_LONG).show();
if (phoneCode.equals(realCode)) {
Toast.makeText(MainActivity.this, phoneCode + "驗證碼正確", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(MainActivity.this, phoneCode + "驗證碼錯誤", Toast.LENGTH_SHORT).show();
}
break;
}
}
}
至此,基本功能已實現,源碼下載:http://xiazai.jb51.net/201611/yuanma/AndroidSecurityCode(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android中dp,px,sp概念梳理
Android中dp,px,sp概念梳理
今天又開始我的App開發,因為之前一直做的是SDK,所以涉及到界面UI很少,剛開始做Android應用的時候,沒有對dp,px,sp等概念有一個深入的了解,只知道他們之間
 詳解Android_性能優化之ViewPager加載成百上千高清大圖oom解決方案
詳解Android_性能優化之ViewPager加載成百上千高清大圖oom解決方案
一、背景最近做項目需要用到選擇圖片上傳,類似於微信、微博那樣的圖片選擇器,ContentResolver讀取本地圖片資源並用RecyclerView+Glide加載圖片顯
 Android studio使用git教程
Android studio使用git教程
①下載Git工具,配置到Android studio中http://git-scm.com/downloads------------------------------
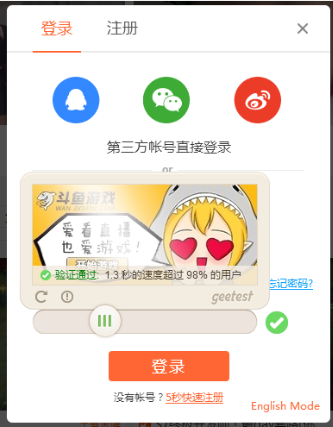
 Android 高仿斗魚滑動驗證碼
Android 高仿斗魚滑動驗證碼
如下圖。在Android上實現起來就不太容易,有些效果還是不如web端酷炫。)我們的Demo,Ac娘鎮樓(圖很渣,也忽略底下的SeekBar,這不是重點)一些動畫,效果錄