編輯:關於Android編程
SeekBar是一個拖動條控件,最簡單的案例就是我們的調節音量,還有音頻視頻的播放,傳統的SeekBar樣式,如圖

傳統的實現太簡單,不足以讓我們到能裝逼的地步。本來是打算實現滴滴出行滑動完成訂單的效果,可惜找不到效果圖,今天也就用淘寶的滑動驗證來作為實例

1.1 實現分析
SeekBar:使用progressDrawable屬性自定義SeekBar
拖動塊:使用thumb屬性更改,其實就是一張圖片
文字:使用RelativeLayout嵌套在一起
1.2 實現布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp">
<SeekBar
android:id="@+id/sb"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:progress="0"
android:progressDrawable="@drawable/seekbar_bg"
android:thumb="@drawable/thumb"
android:thumbOffset="0dp" />
<TextView
android:id="@+id/tv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
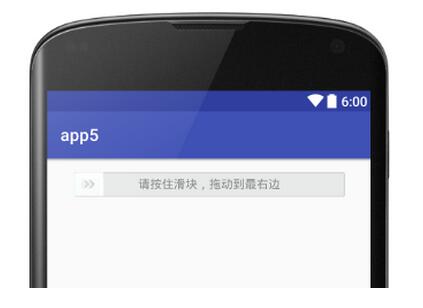
android:text="請按住滑塊,拖動到最右邊"
android:textColor="#888888"
android:textSize="14dp" />
</RelativeLayout>
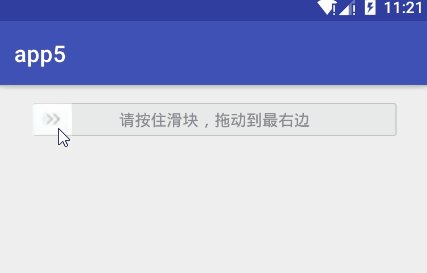
其效果是

SeekBar屬性介紹
android:max:設置進度條最大的進度值
android:progress:設置當前的進度值
android:progressDrawable:設置進度條的Drawable樣式
android:thumb:設置進度條滑塊
android:thumbOffset:設置進度條滑塊的偏移量
1.3 SeekBar樣式
這裡是Android:progressDrawable裡面的seekbar_bg.xml
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--seekBar背景-->
<item android:id="@android:id/background">
<!--形狀-->
<shape android:shape="rectangle">
<!--大小-->
<size android:height="29dp" />
<!--圓角-->
<corners android:radius="2dp" />
<!--背景-->
<solid android:color="#E7EAE9" />
<!--邊框-->
<stroke
android:width="1dp"
android:color="#C3C5C4" />
</shape>
</item>
<!--seekBar的進度條-->
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="2dp" />
<solid android:color="#7AC23C" />
<stroke
android:width="1dp"
android:color="#C3C5C4" />
</shape>
</clip>
</item>
</layer-list>
1.4 代碼實現邏輯
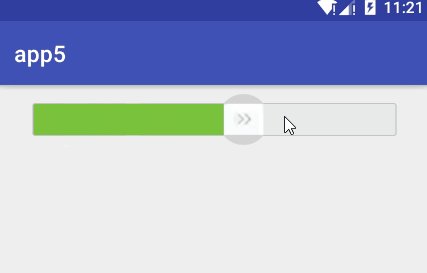
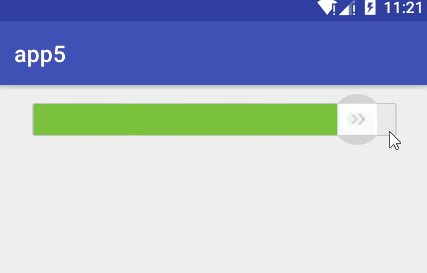
代碼也非常簡單,seekBar提供了一個監聽事件OnSeekBarChangeListener,在對應的回調中實現文字的出現和消失、文本內容的修改
public class MainActivity extends AppCompatActivity implements SeekBar.OnSeekBarChangeListener {
private TextView tv;
private SeekBar seekBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = (TextView) findViewById(R.id.tv);
seekBar = (SeekBar) findViewById(R.id.sb);
seekBar.setOnSeekBarChangeListener(this);
}
/**
* seekBar進度變化時回調
*
* @param seekBar
* @param progress
* @param fromUser
*/
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
if (seekBar.getProgress() == seekBar.getMax()) {
tv.setVisibility(View.VISIBLE);
tv.setTextColor(Color.WHITE);
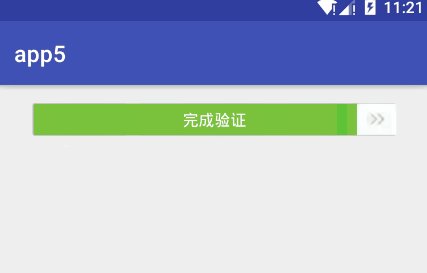
tv.setText("完成驗證");
} else {
tv.setVisibility(View.INVISIBLE);
}
}
/**
* seekBar開始觸摸時回調
*
* @param seekBar
*/
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
/**
* seekBar停止觸摸時回調
*
* @param seekBar
*/
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
if (seekBar.getProgress() != seekBar.getMax()) {
seekBar.setProgress(0);
tv.setVisibility(View.VISIBLE);
tv.setTextColor(Color.GRAY);
tv.setText("請按住滑塊,拖動到最右邊");
}
}
}
好了,今天的SeekBar的使用就到這裡,如果對其他基礎控件感興趣的,可以關注我的博客,基礎控件系列,歡迎提供大家idea。
源碼下載:http://xiazai.jb51.net/201611/yuanma/Androidseekbar(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android逆向之旅---Android中的sharedUserId屬性詳解
Android逆向之旅---Android中的sharedUserId屬性詳解
一、前言今天我們來看一下Android中一個眾人熟悉的一個屬性:shareUserId,關於這個屬性可能大家都很熟悉了,最近在開發項目,用到了這個屬性,雖然知道一點知識,
 Android應用中設置alpha值來制作透明與漸變效果的實例
Android應用中設置alpha值來制作透明與漸變效果的實例
Android系統支持的顏色是由4個值組成的,前3個為RGB,也就是我們常說的三原色(紅、綠、藍),最後一個值是A,也就是Alpha。這4個值都在0~255之間。顏色值越
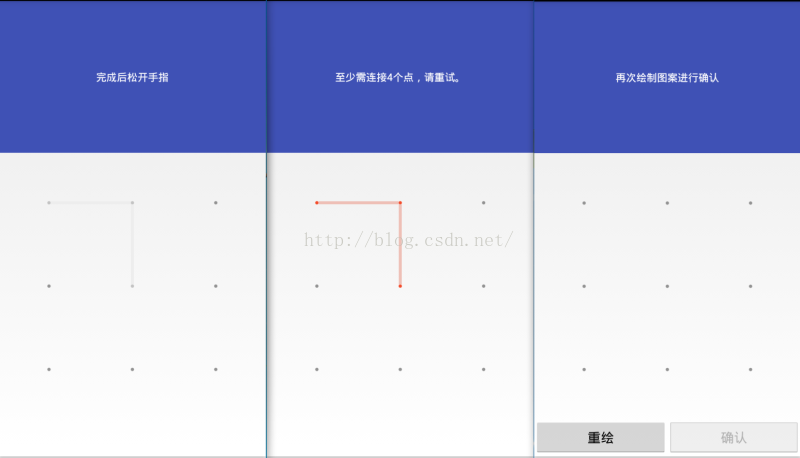
 Android 仿小米鎖屏實現九宮格解鎖功能(無需圖片資源)
Android 仿小米鎖屏實現九宮格解鎖功能(無需圖片資源)
最近公司要求做個九宮格解鎖,本人用的是小米手機,看著他那個設置鎖屏九宮格很好看,就做了該組件,不使用圖片資源,純代碼實現。尊重每個辛苦的博主,在http://
 Android 進度條顯示在標題欄的實現方法
Android 進度條顯示在標題欄的實現方法
好吧,先給大家展示效果圖:xml文件:<LinearLayout xmlns:android=http://schemas.android.com/apk/res/