編輯:關於Android編程
Android RadioButton 圖片位置與大小
Java:
rgGroup = (RadioGroup) findViewById(R.id.re_group);
rbWeiHui = (RadioButton) findViewById(R.id.rb_wei_hui);
rbAdd = (RadioButton) findViewById(R.id.rb_add);
rbMine = (RadioButton) findViewById(R.id.rb_mine);
//定義底部標簽圖片大小
Drawable drawableWeiHui = getResources().getDrawable(R.drawable.btn_tab_wei_hui_selector);
drawableWeiHui.setBounds(0, 0, 69, 69);//第一0是距左右邊距離,第二0是距上下邊距離,第三69長度,第四寬度
rbWeiHui.setCompoundDrawables(null, drawableWeiHui, null, null);//只放上面
Drawable drawableAdd = getResources().getDrawable(R.drawable.btn_tab_add_selector);
drawableAdd.setBounds(0, 0, 168, 120);
rbAdd.setCompoundDrawables(drawableAdd, null, null, null);
Drawable drawableRight = getResources().getDrawable(R.drawable.btn_tab_mine_selector);
drawableRight.setBounds(0, 0, 69, 69);
rbMine.setCompoundDrawables(null, drawableRight, null, null);
//初始化底部標簽
rgGroup.check(R.id.rb_wei_hui);// 默認勾選首頁,初始化時候讓首頁默認勾選
xml:
<RadioGroup
android:id="@+id/re_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/app_bg_color"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_wei_hui"
android:layout_marginTop="5dp"
android:drawableTop="@drawable/btn_tab_wei_hui_selector"
android:textSize="12sp"
android:text="xx" />
<RadioButton
android:id="@+id/rb_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@color/app_bg_color"
android:button="@null"
android:drawableTop="@mipmap/ic_add_selected"
android:gravity="center"
android:paddingTop="10dip" />
<RadioButton
android:id="@+id/rb_mine"
android:layout_marginTop="5dp"
android:drawableTop="@drawable/btn_tab_mine_selector"
android:textSize="12sp"
android:text="xx" />
</RadioGroup>
selected:只寫一個selected,其它模仿此
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:drawable="@mipmap/ic_mine_selected" android:state_checked="true" /> <item android:drawable="@mipmap/ic_mine_normal" /> </selector>
style:共同的style-中間的是定制的,左右一個風格
<!-- 低欄RadioButton首頁下面的標簽的樣式 -->
<style name="BottomTabStyle">
<item name="android:layout_width">wrap_content</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_gravity">center_vertical</item>
<item name="android:button">@null</item>
<item name="android:padding">5dp</item>
<item name="android:drawablePadding">3dp</item>
<item name="android:textColor">@drawable/btn_tab_text_selector</item>
<item name="android:layout_weight">1</item>
<item name="android:gravity">center</item>
<item name="android:layout_marginTop">5dp</item>
</style>
效果:

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
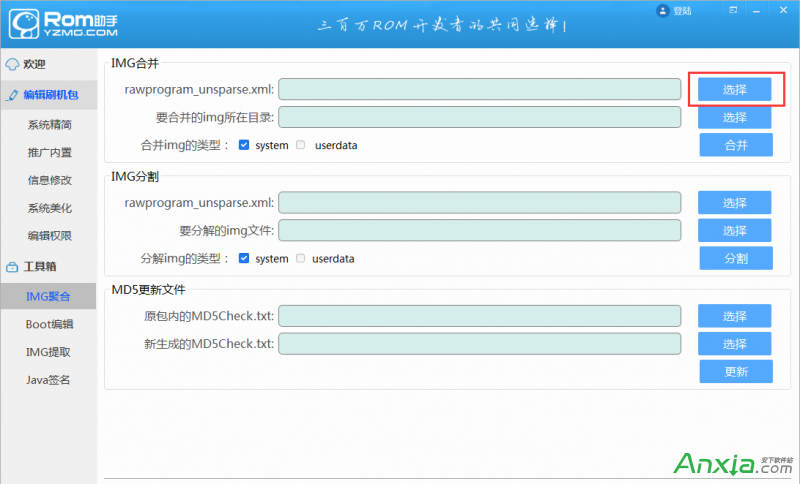
 蘑菇ROM助手如何system.img文件進行合並或分割
蘑菇ROM助手如何system.img文件進行合並或分割
蘑菇ROM助手可以對system.img文件進行合並或分割,下面就讓我給大家講講如何操作。一、操作前准備1、下載安裝ROM助手2、准備好刷機包二、打開ROM
 Andriod下完全自定義控件和在自定義控件中使用自定義屬性
Andriod下完全自定義控件和在自定義控件中使用自定義屬性
首先,自定義控件分為三類:自定義的組合控件繼承View的自定義控件繼承ViewGroup的自定義控件在這裡,我要寫的是第二種,也就是繼承自View的自定義控件,第一種自定
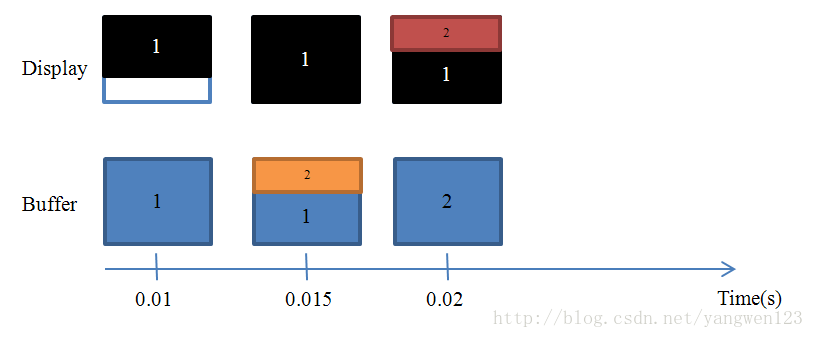
 android顯示機制
android顯示機制
前言本文是通過閱讀各種文章及代碼,總結出來的,其中難免有些地方理解得不對,歡迎大家批評指正。顯示系統基礎知識定義在一個典型的顯示系統中,一般包括CPU、GPU、displ
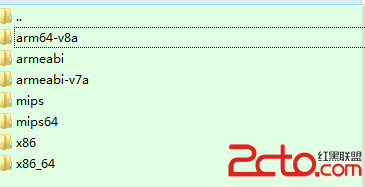
 Android APK 在32bit 和64bit 的區別問題
Android APK 在32bit 和64bit 的區別問題
目前64bitandroid系統也慢慢的多了,看到也有apk聲稱支持64bitsystem,然後就往裡面打包搞了個arm64-v8a 目錄,放了個64bit的so,但是a