編輯:關於Android編程
自定義PullToRefreshListView繼承ListView,在ListView頭部添加一個下拉的頭部布局。跟ListView用法完全一致。
該自定義Listview代碼詳解具體可參考: http://www.jb51.net/article/97845.htm
此處詳細介紹Adapter的詳細代碼。
1.首先給Adapter綁定ListView布局。
2.其次創建一個層次對應組件的類,將對應的組件和對象進行關聯,提高效率。
3.然後跟陸獲得的圖片路徑異步下載圖片,由於不知道該微博圖片的數量,所以在listview中添加一個GirlView控件或者GirlLayout布局,然後將得到的圖片添加到其中,並按指定屬性值排列好。
**
* Created by D&LL on 2016/6/2.
*/
public class WeiboAdapter extends BaseAdapter {
/**
* 為提高效率,緩存數據准備的一個自定義類 對應一條微博數據
*/
class WeiboHolder {
public ImageView wbicon;
public TextView wbtext, wbtime, wbuser;
}
private HomeActivity homeActivity = null;
//數據集
public ArrayList<WeiBoInfo> weiboList = null;
public WeiboAdapter(HomeActivity homeActivity, ArrayList<WeiBoInfo> weiboList) {
this.homeActivity = homeActivity;
this.weiboList = weiboList;
}
//微博圖片的異步下載類
AsyncImageLoader asyncImageLoader;
@Override
public View getView(int position, View convertView, ViewGroup parent) {
asyncImageLoader = new AsyncImageLoader();
//記載微博的每條需要顯示在什麼布局上的布局對象
convertView = LayoutInflater.from(this.homeActivity.getApplicationContext()).inflate(R.layout.listview,
null);
//創建一個層次對應組件的類
WeiboHolder wh = new WeiboHolder();
//將對應的組件和對象進行關聯,提高效率
wh.wbicon = (ImageView) convertView.findViewById(R.id.wbicon);
wh.wbtext = (TextView) convertView.findViewById(R.id.wbtext);
wh.wbtime = (TextView) convertView.findViewById(R.id.wbtime);
wh.wbuser = (TextView) convertView.findViewById(R.id.wbuser);
/* wh.wbimage = (ImageView) convertView.findViewById(R.id.wbimage);*/
//獲得一條微博數據
WeiBoInfo wb = this.weiboList.get(position);
if (wb != null) {
convertView.setTag(wb.getId());
wh.wbuser.setText(wb.getUserName());
wh.wbtime.setText(wb.getTime());
wh.wbtext.setText(StringUtils.getEmotionContent(convertView.getContext(), wh.wbtext, wb.getText()
), TextView.BufferType.SPANNABLE);
if (wb.getHaveImage()) {
// 是否有圖片信息
//異步加載圖片內容
Drawable[] wb_image = new Drawable[wb.getImage_context().length];
ImageView[] wbimage = new ImageView[wb.getImage_context().length];
GridLayout layout = (GridLayout) convertView.findViewById(R.id.imagelayout);
//遍歷下載所有圖片 並添加到listview中
for (int i = 0; i < wb.getImage_context().length; i++) {
wbimage[i] = new ImageView(this.homeActivity.getApplicationContext());
wbimage[i].setPadding(5, 5, 5, 5);
wbimage[i].setScaleType(ImageView.ScaleType.FIT_XY);
GridLayout.Spec row = GridLayout.spec(i / 3);
GridLayout.Spec colum = GridLayout.spec(i % 3);
GridLayout.LayoutParams params = new GridLayout.LayoutParams(row, colum);
params.setGravity(Gravity.FILL);
params.width = 250;
params.height = 250;
wb_image[i] = asyncImageLoader.loadDrawable(wb.getImage_context()[i],
wbimage[i], new AsyncImageLoader.ImageCallback() {
@Override
public void imageLoaded(Drawable imageDrawable, ImageView imageView, String imageUrl) {
imageView.setImageDrawable(imageDrawable);
}
});
wbimage[i].setImageDrawable(wb_image[i]);
layout.addView(wbimage[i], params);
}
}
//異步加載用戶頭像數據
Drawable cachedImage = asyncImageLoader.loadDrawable(wb.getUserIcon(), wh.wbicon, new AsyncImageLoader.ImageCallback() {
@Override
public void imageLoaded(Drawable imageDrawable, ImageView imageView, String imageUrl) {
imageView.setImageDrawable(imageDrawable);
}
});
if (cachedImage == null) {
} else {
wh.wbicon.setImageDrawable(cachedImage);
}
}
return convertView;
}
@Override
public int getCount() {
return this.weiboList.size();
}
@Override
public Object getItem(int position) {
return this.weiboList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
}
異步下載圖片的方法。使用SoftReference是軟引用,是為了系統更好的回收變量;從緩存中獲取圖片路徑後,建立新一個新的線程下載圖片。
**
* Created by D&LL on 2016/6/2.
*/
public class AsyncImageLoader {
//SoftReference是軟引用,是為了更好的為了系統回收變量
private HashMap<String, SoftReference<Drawable>> imageCache;
public AsyncImageLoader() {
imageCache = new HashMap<String, SoftReference<Drawable>>();
}
public Drawable loadDrawable(final String imageUrl, final ImageView imageView, final ImageCallback imageCallback) {
if (imageCache.containsKey(imageUrl)) {
//從緩存中獲取
SoftReference<Drawable> softReference = imageCache.get(imageUrl);
Drawable drawable = softReference.get();
if (drawable != null) {
return drawable;
}
}
final Handler handler = new Handler() {
public void handleMessage(Message message) {
imageCallback.imageLoaded((Drawable) message.obj, imageView, imageUrl);
}
};
//建立新一個新的線程下載圖片
new Thread() {
@Override
public void run() {
Drawable drawable = loadImageFromUrl(imageUrl);
imageCache.put(imageUrl, new SoftReference<Drawable>(drawable));
Message message = handler.obtainMessage(0, drawable);
handler.sendMessage(message);
}
}.start();
return null;
}
public static Drawable loadImageFromUrl(String url) {
URL m;
InputStream i = null;
try {
m = new URL(url);
i = (InputStream) m.getContent();
} catch (MalformedURLException e1) {
e1.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
Drawable d = Drawable.createFromStream(i, "src");
return d;
}
//回調接口
public interface ImageCallback {
public void imageLoaded(Drawable imageDrawable, ImageView imageView, String imageUrl);
}
}
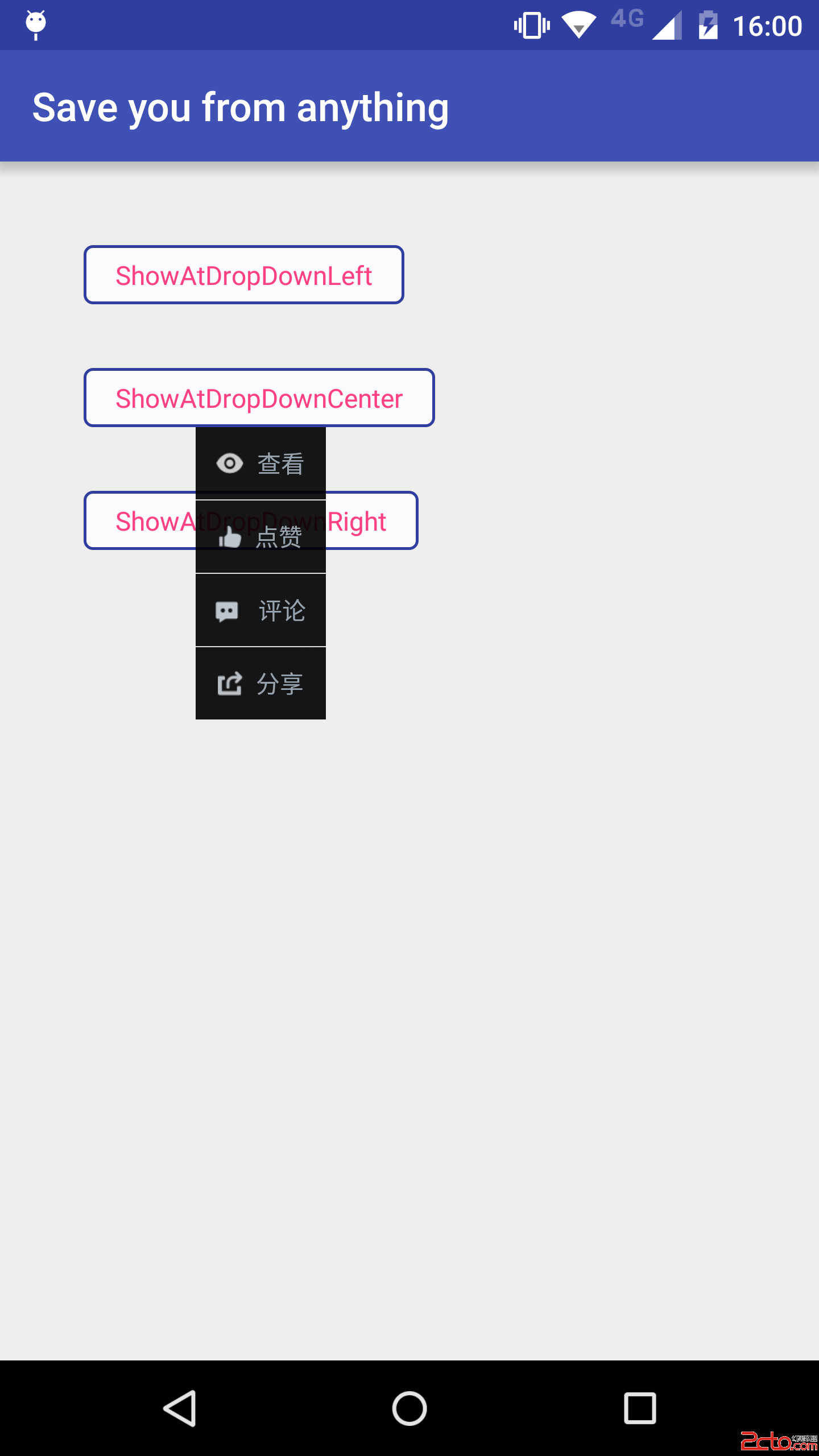
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android開發系列(三):消息模式的Toast.make Text
Android開發系列(三):消息模式的Toast.make Text
轉自:http://daikainan.iteye.com/blog/1405575 Toast 是一個 View 視圖,快速的為用戶顯示少量的信息。 Toast 在
 android與fragment交互,fragment顯示unity3d視圖。
android與fragment交互,fragment顯示unity3d視圖。
這兩天剛剛接觸Unity3d,之前一直是做android開發,對於Unity3d的開發有專門的人才,我主要涉及在Unity3d與android的交互,經過兩天是實驗終於完
 47.Android 自定義PopupWindow技巧
47.Android 自定義PopupWindow技巧
47.Android 自定義PopupWindow技巧Android 自定義PopupWindow技巧 前言 PopupWindow的寬高 PopupWindow定位在下
 Android:對話框(警告對話框&進度條對話框&日期對話框&時間對話框)
Android:對話框(警告對話框&進度條對話框&日期對話框&時間對話框)
對話框以下四種:AlertDialog:警告對話框。ProgressDialog:進度條對話框。DatePickerDialog:日期對話框。TimePickerDial