編輯:關於Android編程
本文實例為大家分享了Android仿新浪微博分頁管理界面的具體代碼,供大家參考,具體內容如下
多個activity分頁管理,為了方便獲取上下文,采用繼承TabActivity的傳統方法。
大致思路:使用RadioGroup點擊觸發不同的選卡項,選卡項綁定不同的activiity,進而進行分頁管理。詳解見注解。
/**
* 主Activity
* 通過點擊RadioGroup下的RadioButton來切換不同界面
* Created by D&LL on 2016/7/20.
*/
public class MainActivity extends TabActivity {
//定義TabHost對象
private TabHost tabHost;
//定義RadioGroup對象
private RadioGroup radioGroup;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.tab_layout);
initView();
initData();
}
/**
* 初始化組件
*/
private void initView() {
//實例化TabHost,得到TabHost對象
tabHost = getTabHost();
//得到Activity的個數
int count = Constant.ConValue.mTabClassArray.length;
for (int i = 0; i < count; i++) {
//為每一個Tab按鈕設置圖標、文字和內容
TabSpec tabSpec = tabHost.newTabSpec(Constant.ConValue.mTextviewArray[i])
.setIndicator(Constant.ConValue.mTextviewArray[i]).setContent(getTabItemIntent(i));
//將Tab按鈕添加進Tab選項卡中
tabHost.addTab(tabSpec);
}
//實例化RadioGroup
radioGroup = (RadioGroup) findViewById(R.id.main_radiogroup);
}
/**
* 初始化組件
*/
private void initData() {
// 給radioGroup設置監聽事件
radioGroup.setOnCheckedChangeListener(new OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.RadioButton0:
tabHost.setCurrentTabByTag(Constant.ConValue.mTextviewArray[0]);
break;
case R.id.RadioButton1:
tabHost.setCurrentTabByTag(Constant.ConValue.mTextviewArray[1]);
break;
case R.id.RadioButton2:
tabHost.setCurrentTabByTag(Constant.ConValue.mTextviewArray[2]);
break;
case R.id.RadioButton3:
tabHost.setCurrentTabByTag(Constant.ConValue.mTextviewArray[3]);
break;
case R.id.RadioButton4:
tabHost.setCurrentTabByTag(Constant.ConValue.mTextviewArray[4]);
break;
}
}
});
((RadioButton) radioGroup.getChildAt(0)).toggle();
}
/**
* 給Tab選項卡設置內容(每個內容都是一個Activity)
*/
private Intent getTabItemIntent(int index) {
Intent intent = new Intent(this, Constant.ConValue.mTabClassArray[index]);
return intent;
}
}
MainActivity布局文件tab_layout.xml. TabHost布局,添加一個TabWidget用於顯示activity,下面是一個RadioGroup顯示切換activity的按鈕菜單。
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="0.0dip"
android:layout_weight="1.0"/>
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="0.0"
android:visibility="gone"/>
<RadioGroup
android:id="@+id/main_radiogroup"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@drawable/tab_widget_background"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="2dip">
<RadioButton
android:id="@+id/RadioButton0"
android:drawableTop="@drawable/tab_home"
android:text="主頁"
android:textColor="#ffffff"/>
<RadioButton
android:id="@+id/RadioButton1"
android:drawableTop="@drawable/tab_msg"
android:text="評論"
android:textColor="#ffffff"/>
<RadioButton
android:id="@+id/RadioButton2"
android:drawableTop="@drawable/tab_write"
android:text="發微博"
android:textColor="#ffffff"/>
<RadioButton
android:id="@+id/RadioButton3"
android:drawableTop="@drawable/tab_me"
android:text="用戶信息"
android:textColor="#ffffff"/>
<RadioButton
android:id="@+id/RadioButton4"
android:drawableTop="@drawable/tab_more"
android:text="更多"
android:textColor="#ffffff"/>
</RadioGroup>
</LinearLayout>
</TabHost>
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 [android]ShareSDK——內容分享和短信驗證
[android]ShareSDK——內容分享和短信驗證
前言新版本ShareSDK的分享和短信驗證,按官網的文檔,都需要添加一個標簽,而分享和短息驗證的這個標簽內容都一樣。會沖突。解決辦法:分享用舊版本,短信驗證用新版本。後面
 基於Dragonboard 410c從零到使用Sensor Demo
基於Dragonboard 410c從零到使用Sensor Demo
前言:本文主要是針對沒有接觸過Dragonboard 410c開發板的朋友,教大家如何從裸板搭建平台以及通過這個平台如何去操作Light、Gesture、Color這三個
 Android網絡編程(十)Retrofit2後篇[請求參數]
Android網絡編程(十)Retrofit2後篇[請求參數]
前言在上一篇Android網絡編程(九)Retrofit2前篇[基本使用]中我們了解了Retrofit的最基本的GET方式訪問網絡的寫法以及請求參數的簡單介紹。這一篇我們
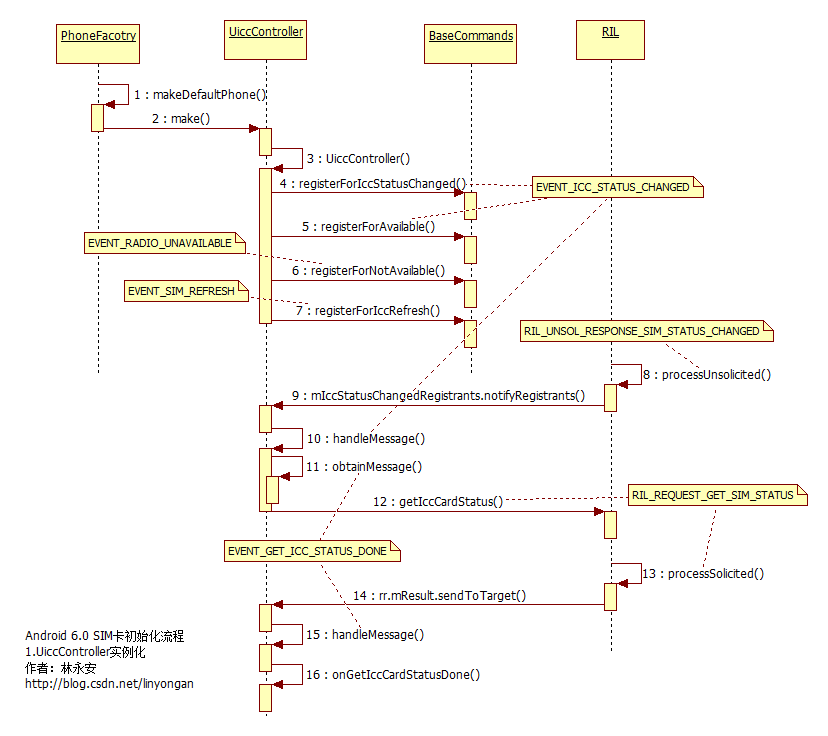
 Android 6.0 SIM卡初始化流程
Android 6.0 SIM卡初始化流程
本文主要講述Android 6.0 SIM卡初始化流程,這個過程也涉及到UICC框架的初始化,UICC(Universal Integrated Circuit Card