編輯:關於Android編程
大家好,這一節給大家分享的是Android中幾種圖像特效處理的小技巧,比如圓角,倒影,還有就是圖片縮放,Drawable轉化為Bitmap,Bitmap轉化為Drawable等等.
廢話少說了,直接講解今天的實例,本例主要是先獲取壁紙(getWallpaper()),然後對當前壁紙的一些特效處理.大家按步驟一步一步來:
第一步:新建一個Android工程命名為ImageDemo,工程結構如下:
第二步:新建一個.Java文件,命名為ImageUtil.java,在裡面定義一些圖片處理方法,代碼如下:
package com.android.tutor;
import androidgraphicsBitmap;
import androidgraphicsCanvas;
import androidgraphicsLinearGradient;
import androidgraphicsMatrix;
import androidgraphicsPaint;
import androidgraphicsPixelFormat;
import androidgraphicsPorterDuffXfermode;
import androidgraphicsRect;
import androidgraphicsRectF;
import androidgraphicsBitmapConfig;
import androidgraphicsPorterDuffMode;
import androidgraphicsShaderTileMode;
import androidgraphicsdrawableDrawable;
public class ImageUtil {
//放大縮小圖片
public static Bitmap zoomBitmap(Bitmap bitmap,int w,int h){
int width = bitmapgetWidth();
int height = bitmapgetHeight();
Matrix matrix = new Matrix();
float scaleWidht = ((float)w / width);
float scaleHeight = ((float)h / height);
matrixpostScale(scaleWidht, scaleHeight);
Bitmap newbmp = BitmapcreateBitmap(bitmap, 0, 0, width, height, matrix, true);
return newbmp;
}
//將Drawable轉化為Bitmap
public static Bitmap drawableToBitmap(Drawable drawable){
int width = drawablegetIntrinsicWidth();
int height = drawablegetIntrinsicHeight();
Bitmap bitmap = BitmapcreateBitmap(width, height,
drawablegetOpacity() != PixelFormatOPAQUE ? BitmapConfigARGB_8888
: BitmapConfigRGB_565);
Canvas canvas = new Canvas(bitmap);
drawablesetBounds(0,0,width,height);
drawabledraw(canvas);
return bitmap;
}
//獲得圓角圖片的方法
public static Bitmap getRoundedCornerBitmap(Bitmap bitmap,float roundPx){
Bitmap output = BitmapcreateBitmap(bitmapgetWidth(), bitmap
getHeight(), ConfigARGB_8888);
Canvas canvas = new Canvas(output);
final int color = 0xff424242;
final Paint paint = new Paint();
final Rect rect = new Rect(0, 0, bitmapgetWidth(), bitmapgetHeight());
final RectF rectF = new RectF(rect);
paintsetAntiAlias(true);
canvasdrawARGB(0, 0, 0, 0);
paintsetColor(color);
canvasdrawRoundRect(rectF, roundPx, roundPx, paint);
paintsetXfermode(new PorterDuffXfermode(ModeSRC_IN));
canvasdrawBitmap(bitmap, rect, rect, paint);
return output;
}
//獲得帶倒影的圖片方法
public static Bitmap createReflectionImageWithOrigin(Bitmap bitmap){
final int reflectionGap = 4;
int width = bitmapgetWidth();
int height = bitmapgetHeight();
Matrix matrix = new Matrix();
matrixpreScale(1, -1);
Bitmap reflectionImage = BitmapcreateBitmap(bitmap,
0, height/2, width, height/2, matrix, false);
Bitmap bitmapWithReflection = BitmapcreateBitmap(width, (height + height/2), ConfigARGB_8888);
Canvas canvas = new Canvas(bitmapWithReflection);
canvasdrawBitmap(bitmap, 0, 0, null);
Paint deafalutPaint = new Paint();
canvasdrawRect(0, height,width,height + reflectionGap,
deafalutPaint);
canvasdrawBitmap(reflectionImage, 0, height + reflectionGap, null);
Paint paint = new Paint();
LinearGradient shader = new LinearGradient(0,
bitmapgetHeight(), 0, bitmapWithReflectiongetHeight()
+ reflectionGap, 0x70ffffff, 0x00ffffff, TileModeCLAMP);
paintsetShader(shader);
// Set the Transfer mode to be porter duff and destination in
paintsetXfermode(new PorterDuffXfermode(ModeDST_IN));
// Draw a rectangle using the paint with our linear gradient
canvasdrawRect(0, height, width, bitmapWithReflectiongetHeight()
+ reflectionGap, paint);
return bitmapWithReflection;
}
}
第三步:修改main.xml布局文件,主要放了兩個ImageView控件,代碼如下:
<?xml version="0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemasandroidcom/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:id="@+id/image01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
/>
<ImageView
android:id="@+id/image02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10px"
/>
</LinearLayout>
第四步:修改主核心程序,ImageDemo.java,代碼如下:
package comandroidtutor;
import androidappActivity;
import androidgraphicsBitmap;
import androidgraphicsdrawableDrawable;
import androidosBundle;
import androidwidgetImageView;
public class Imagedemo extends Activity {
private ImageView mImageView01,mImageView02;
public void onCreate(Bundle savedInstanceState) {
superonCreate(savedInstanceState);
setContentView(Rlayoutmain);
setupViews();
}
private void setupViews(){
mImageView01 = (ImageView)findViewById(Ridimage01);
mImageView02 = (ImageView)findViewById(Ridimage02);
//獲取壁紙返回值是Drawable
Drawable drawable = getWallpaper();
//將Drawable轉化為Bitmap
Bitmap bitmap = ImageUtildrawableToBitmap(drawable);
//縮放圖片
Bitmap zoomBitmap = ImageUtilzoomBitmap(bitmap, 100, 100);
//獲取圓角圖片
Bitmap roundBitmap = ImageUtilgetRoundedCornerBitmap(zoomBitmap, 0f);
//獲取倒影圖片
Bitmap reflectBitmap = ImageUtilcreateReflectionImageWithOrigin(zoomBitmap);
//這裡可以讓Bitmap再轉化為Drawable
// Drawable roundDrawable = new BitmapDrawable(roundBitmap);
// Drawable reflectDrawable = new BitmapDrawable(reflectBitmap);
// mImageViewsetBackgroundDrawable(roundDrawable);
// mImageViewsetBackgroundDrawable(reflectDrawable);
mImageViewsetImageBitmap(roundBitmap);
mImageViewsetImageBitmap(reflectBitmap);
}
}
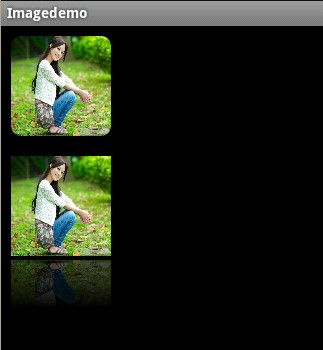
第五步:運行上述工程,查看效果如下:

OK大功告成了!!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android自定義控件實現底部菜單(下)
Android自定義控件實現底部菜單(下)
在app中經常會用到底部菜單的控件,每次都需要寫好多代碼,今天我們用到了前幾篇博客裡的控件來進一步封裝底部菜單。先看效果圖:主要包括以下功能: 1 設置icon以及點擊之
 給 Android 開發者的 RxJava 詳解
給 Android 開發者的 RxJava 詳解
我從去年開始使用 RxJava ,到現在一年多了。今年加入了 Flipboard 後,看到 Flipboard 的 Android 項目也在使用 RxJava ,並且使用
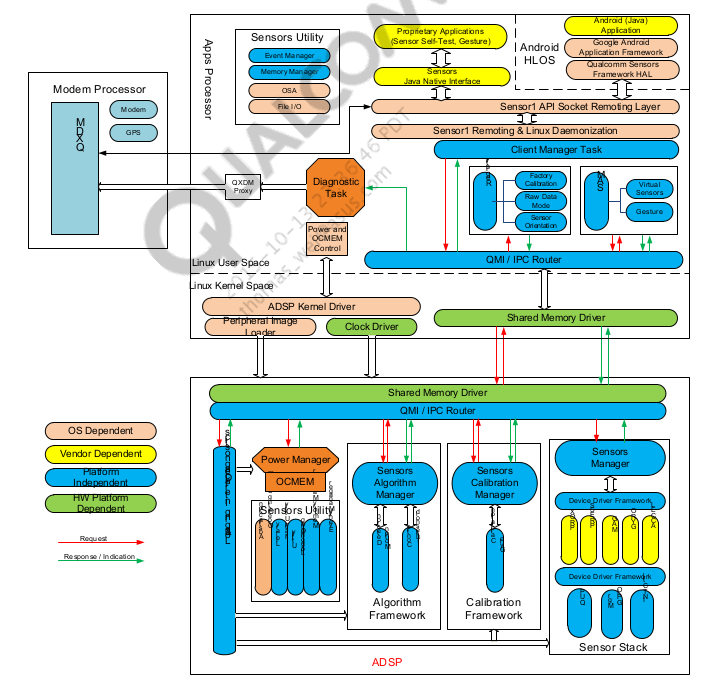
 Android Sensor詳解(1)簡介與架構
Android Sensor詳解(1)簡介與架構
序最近在學習有關如何porting sensor的東西,僅借此機會寫博客來督促自己進步,當然如果,有人對博客提出不同的理解,我覺得這是極好的,大家可以共同進步。在這一期的
 Android遍歷所有文件夾和子目錄搜索文件
Android遍歷所有文件夾和子目錄搜索文件
本文實例為大家分享了android遍歷所有文件夾和子目錄來搜索文件,供大家參考,具體內容如下java代碼:import java.io.File;import andro