編輯:關於Android編程
本文實例為大家分享了Android圓形菜單的使用方法,供大家參考,具體內容如下
MainActivity.java代碼:
package siso.handlerdemo;
import android.app.NotificationManager;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button btnStartService;
private Button btnBro;
private Button btnFile;
private Button btnSR;
private Button btnLv;
private Button btnGv;
private Button btnMth;
private Button btnMultispinner;
private Button btnMenu;
private Button btnSlidemenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//-------------------------------------------------------------------------------
btnStartService=(Button)findViewById(R.id.btnStartService);
btnStartService.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, StatusService.class);
startService(intent);
}
});
//-------------------------------------------------------------------------------
btnBro=(Button)findViewById(R.id.btnRb);
btnBro.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, BRActivity.class);
startActivity(intent);
}
});
//-------------------------------------------------------------------------------
btnFile=(Button)findViewById(R.id.btnFile);
btnFile.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, FileActivity.class);
startActivity(intent);
}
});
//-------------------------------------------------------------------------------
btnSR=(Button)findViewById(R.id.btnSR);
btnSR.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, SharedpActivity.class);
startActivity(intent);
}
});
//-------------------------------------------------------------------------------
btnLv=(Button)findViewById(R.id.btnlv);
btnLv.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, ListViewDemoActivity.class);
startActivity(intent);
}
});
//-------------------------------------------------------------------------------
btnGv=(Button)findViewById(R.id.btnGv);
btnGv.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, GvActivity.class);
startActivity(intent);
}
});
//-------------------------------------------------------------------------------
btnMth=(Button)findViewById(R.id.btnMth);
btnMth.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, SampleActivity.class);
startActivity(intent);
}
});
//-------------------------------------------------------------------------------
btnMultispinner=(Button)findViewById(R.id.btnMultispinner);
btnMultispinner.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, multispinnerActivity.class);
startActivity(intent);
}
});
//-------------------------------------------------------------------------------
btnMenu=(Button)findViewById(R.id.btnMenu);
btnMenu.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, CirclemenuActivity.class);
startActivity(intent);
}
});
btnSlidemenu=(Button)findViewById(R.id.btnSlidemenu);
btnSlidemenu.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
Intent intent=new Intent(MainActivity.this, slidemenuActivity.class);
startActivity(intent);
}
});
}
@Override
protected void onStart()
{
super.onStart();
NotificationManager manager=(NotificationManager)getSystemService(NOTIFICATION_SERVICE);
manager.cancel(R.layout.activity_main);
}
}
activity_main.xml內容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="siso.handlerdemo.MainActivity">
<Button
android:id="@+id/btnStartService"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Start Service"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:id="@+id/textView"
android:layout_below="@+id/btnSR"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="廣播頁面"
android:id="@+id/btnRb"
android:layout_below="@+id/btnStartService"
android:layout_alignParentStart="true" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="文件保存頁面"
android:id="@+id/btnFile"
android:layout_below="@+id/btnRb"
android:layout_alignParentStart="true" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="使用SharedPreferences進行數據存儲"
android:id="@+id/btnSR"
android:layout_below="@+id/btnFile"
android:layout_alignParentStart="true" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="ListView使用"
android:id="@+id/btnlv"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="GridView使用"
android:id="@+id/btnGv"
android:layout_below="@+id/btnlv"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TabHost"
android:id="@+id/btnMth"
android:layout_below="@+id/btnGv"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Multispinner"
android:id="@+id/btnMultispinner"
android:layout_below="@+id/btnMth"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Menu使用"
android:id="@+id/btnMenu"
android:layout_below="@+id/btnMultispinner"
android:layout_toStartOf="@+id/textView" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="滑動Menu"
android:id="@+id/btnSlidemenu"
android:layout_below="@+id/btnMultispinner"
android:layout_alignStart="@+id/textView"
android:layout_marginStart="37dp" />
</RelativeLayout>
CirclemenuActivity.java代碼:
package siso.handlerdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import siso.view.CircleImageView;
import siso.view.CircleLayout;
public class CirclemenuActivity extends AppCompatActivity implements CircleLayout.OnItemSelectedListener, CircleLayout.OnItemClickListener {
TextView selectedTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_circlemenu);
CircleLayout circleMenu = (CircleLayout)findViewById(R.id.main_circle_layout);
circleMenu.setOnItemSelectedListener(this);
circleMenu.setOnItemClickListener(this);
selectedTextView = (TextView)findViewById(R.id.main_selected_textView);
selectedTextView.setText(((CircleImageView)circleMenu.getSelectedItem()).getName());
}
@Override
public void onItemSelected(View view, int position, long id, String name) {
selectedTextView.setText(name);
}
@Override
public void onItemClick(View view, int position, long id, String name) {
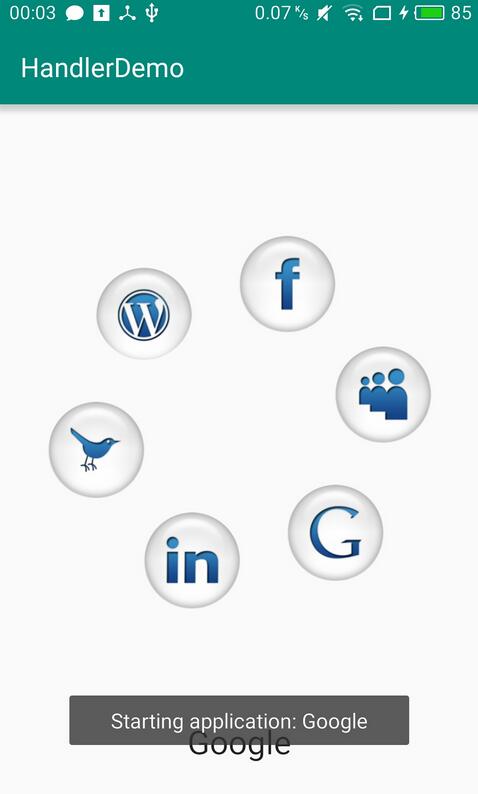
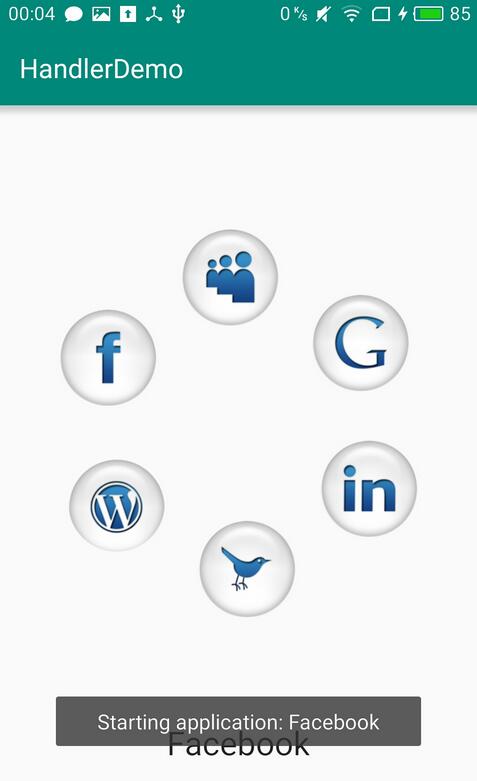
Toast.makeText(getApplicationContext(), getResources().getString(R.string.start_app) + " " + name, Toast.LENGTH_SHORT).show();
}
}
CircleImageView.java代碼:
package siso.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.util.AttributeSet;
import android.widget.ImageView;
import siso.handlerdemo.R;
public class CircleImageView extends ImageView {
private float angle = 0;
private int position = 0;
private String name;
public float getAngle() {
return angle;
}
public void setAngle(float angle) {
this.angle = angle;
}
public int getPosition() {
return position;
}
public void setPosition(int position) {
this.position = position;
}
public String getName(){
return name;
}
public void setName(String name){
this.name = name;
}
/**
* @param context
*/
public CircleImageView(Context context) {
this(context, null);
}
/**
* @param context
* @param attrs
*/
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* @param context
* @param attrs
* @param defStyle
*/
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
if (attrs != null) {
TypedArray a = getContext().obtainStyledAttributes(attrs,
R.styleable.CircleImageView);
name = a.getString(R.styleable.CircleImageView_name);
}
}
}
CircleLayout.java代碼:
package siso.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.GestureDetector.SimpleOnGestureListener;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import siso.handlerdemo.R;
public class CircleLayout extends ViewGroup {
private OnItemClickListener mOnItemClickListener = null;
private OnItemSelectedListener mOnItemSelectedListener = null;
private OnCenterClickListener mOnCenterClickListener = null;
private Bitmap imageOriginal, imageScaled;
private Matrix matrix;
private int mTappedViewsPostition = -1;
private View mTappedView = null;
private int selected = 0;
private int mMaxChildWidth = 0;
private int mMaxChildHeight = 0;
private int childWidth = 0;
private int childHeight = 0;
private int circleWidth, circleHeight;
private int radius = 0;
private GestureDetector mGestureDetector;
private boolean[] quadrantTouched;
private boolean allowRotating = true;
private float angle = 90;
private float firstChildPos = 90;
private boolean rotateToCenter = true;
private boolean isRotating = true;
/**
* @param context
*/
public CircleLayout(Context context) {
this(context, null);
}
/**
* @param context
* @param attrs
*/
public CircleLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
/**
* @param context
* @param attrs
* @param defStyle
*/
public CircleLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(attrs);
}
protected void init(AttributeSet attrs) {
mGestureDetector = new GestureDetector(getContext(),
new MyGestureListener());
quadrantTouched = new boolean[] { false, false, false, false, false };
if (attrs != null) {
TypedArray a = getContext().obtainStyledAttributes(attrs,
R.styleable.Circle);
angle = a.getInt(R.styleable.Circle_firstChildPosition, 90);
firstChildPos = angle;
rotateToCenter = a.getBoolean(R.styleable.Circle_rotateToCenter,
true);
isRotating = a.getBoolean(R.styleable.Circle_isRotating, true);
if (!isRotating) {
rotateToCenter = false;
}
if (imageOriginal == null) {
int picId = a.getResourceId(
R.styleable.Circle_circleBackground, -1);
if (picId != -1) {
imageOriginal = BitmapFactory.decodeResource(
getResources(), picId);
}
}
a.recycle();
if (matrix == null) {
matrix = new Matrix();
} else {
matrix.reset();
}
setWillNotDraw(false);
}
}
public View getSelectedItem() {
return (selected >= 0) ? getChildAt(selected) : null;
}
@Override
protected void onDraw(Canvas canvas) {
circleHeight = getHeight();
circleWidth = getWidth();
if (imageOriginal != null) {
if (imageScaled == null) {
matrix = new Matrix();
float sx = (((radius + childWidth / 4) * 2) / (float) imageOriginal
.getWidth());
float sy = (((radius + childWidth / 4) * 2) / (float) imageOriginal
.getHeight());
matrix.postScale(sx, sy);
imageScaled = Bitmap.createBitmap(imageOriginal, 0, 0,
imageOriginal.getWidth(), imageOriginal.getHeight(),
matrix, false);
}
if (imageScaled != null) {
int cx = (circleWidth - imageScaled.getWidth()) / 2;
int cy = (circleHeight - imageScaled.getHeight()) / 2;
Canvas g = canvas;
canvas.rotate(0, circleWidth / 2, circleHeight / 2);
g.drawBitmap(imageScaled, cx, cy, null);
}
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
mMaxChildWidth = 0;
mMaxChildHeight = 0;
int childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(
MeasureSpec.getSize(widthMeasureSpec), MeasureSpec.AT_MOST);
int childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(
MeasureSpec.getSize(widthMeasureSpec), MeasureSpec.AT_MOST);
final int count = getChildCount();
for (int i = 0; i < count; i++) {
final View child = getChildAt(i);
if (child.getVisibility() == GONE) {
continue;
}
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
mMaxChildWidth = Math.max(mMaxChildWidth, child.getMeasuredWidth());
mMaxChildHeight = Math.max(mMaxChildHeight,
child.getMeasuredHeight());
}
childWidthMeasureSpec = MeasureSpec.makeMeasureSpec(mMaxChildWidth,
MeasureSpec.EXACTLY);
childHeightMeasureSpec = MeasureSpec.makeMeasureSpec(mMaxChildHeight,
MeasureSpec.EXACTLY);
for (int i = 0; i < count; i++) {
final View child = getChildAt(i);
if (child.getVisibility() == GONE) {
continue;
}
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
setMeasuredDimension(resolveSize(mMaxChildWidth, widthMeasureSpec),
resolveSize(mMaxChildHeight, heightMeasureSpec));
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int layoutWidth = r - l;
int layoutHeight = b - t;
final int childCount = getChildCount();
int left, top;
radius = (layoutWidth <= layoutHeight) ? layoutWidth / 3
: layoutHeight / 3;
childWidth = (int) (radius / 1.5);
childHeight = (int) (radius / 1.5);
float angleDelay = 360 / getChildCount();
for (int i = 0; i < childCount; i++) {
final CircleImageView child = (CircleImageView) getChildAt(i);
if (child.getVisibility() == GONE) {
continue;
}
if (angle > 360) {
angle -= 360;
} else {
if (angle < 0) {
angle += 360;
}
}
child.setAngle(angle);
child.setPosition(i);
left = Math
.round((float) (((layoutWidth / 2) - childWidth / 2) + radius
* Math.cos(Math.toRadians(angle))));
top = Math
.round((float) (((layoutHeight / 2) - childHeight / 2) + radius
* Math.sin(Math.toRadians(angle))));
child.layout(left, top, left + childWidth, top + childHeight);
angle += angleDelay;
}
}
private void rotateButtons(float degrees) {
int left, top, childCount = getChildCount();
float angleDelay = 360 / childCount;
angle += degrees;
if (angle > 360) {
angle -= 360;
} else {
if (angle < 0) {
angle += 360;
}
}
for (int i = 0; i < childCount; i++) {
if (angle > 360) {
angle -= 360;
} else {
if (angle < 0) {
angle += 360;
}
}
final CircleImageView child = (CircleImageView) getChildAt(i);
if (child.getVisibility() == GONE) {
continue;
}
left = Math
.round((float) (((circleWidth / 2) - childWidth / 2) + radius
* Math.cos(Math.toRadians(angle))));
top = Math
.round((float) (((circleHeight / 2) - childHeight / 2) + radius
* Math.sin(Math.toRadians(angle))));
child.setAngle(angle);
if (Math.abs(angle - firstChildPos) < (angleDelay / 2)
&& selected != child.getPosition()) {
selected = child.getPosition();
if (mOnItemSelectedListener != null && rotateToCenter) {
mOnItemSelectedListener.onItemSelected(child, selected,
child.getId(), child.getName());
}
}
child.layout(left, top, left + childWidth, top + childHeight);
angle += angleDelay;
}
}
private double getAngle(double xTouch, double yTouch) {
double x = xTouch - (circleWidth / 2d);
double y = circleHeight - yTouch - (circleHeight / 2d);
switch (getQuadrant(x, y)) {
case 1:
return Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI;
case 2:
case 3:
return 180 - (Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI);
case 4:
return 360 + Math.asin(y / Math.hypot(x, y)) * 180 / Math.PI;
default:
return 0;
}
}
private static int getQuadrant(double x, double y) {
if (x >= 0) {
return y >= 0 ? 1 : 4;
} else {
return y >= 0 ? 2 : 3;
}
}
private double startAngle;
@Override
public boolean onTouchEvent(MotionEvent event) {
if (isEnabled()) {
if (isRotating) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
for (int i = 0; i < quadrantTouched.length; i++) {
quadrantTouched[i] = false;
}
allowRotating = false;
startAngle = getAngle(event.getX(), event.getY());
break;
case MotionEvent.ACTION_MOVE:
double currentAngle = getAngle(event.getX(), event.getY());
rotateButtons((float) (startAngle - currentAngle));
startAngle = currentAngle;
break;
case MotionEvent.ACTION_UP:
allowRotating = true;
rotateViewToCenter((CircleImageView) getChildAt(selected),
false);
break;
}
}
quadrantTouched[getQuadrant(event.getX() - (circleWidth / 2),
circleHeight - event.getY() - (circleHeight / 2))] = true;
mGestureDetector.onTouchEvent(event);
return true;
}
return false;
}
private class MyGestureListener extends SimpleOnGestureListener {
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (!isRotating) {
return false;
}
int q1 = getQuadrant(e1.getX() - (circleWidth / 2), circleHeight
- e1.getY() - (circleHeight / 2));
int q2 = getQuadrant(e2.getX() - (circleWidth / 2), circleHeight
- e2.getY() - (circleHeight / 2));
if ((q1 == 2 && q2 == 2 && Math.abs(velocityX) < Math
.abs(velocityY))
|| (q1 == 3 && q2 == 3)
|| (q1 == 1 && q2 == 3)
|| (q1 == 4 && q2 == 4 && Math.abs(velocityX) > Math
.abs(velocityY))
|| ((q1 == 2 && q2 == 3) || (q1 == 3 && q2 == 2))
|| ((q1 == 3 && q2 == 4) || (q1 == 4 && q2 == 3))
|| (q1 == 2 && q2 == 4 && quadrantTouched[3])
|| (q1 == 4 && q2 == 2 && quadrantTouched[3])) {
CircleLayout.this.post(new FlingRunnable(-1
* (velocityX + velocityY)));
} else {
CircleLayout.this
.post(new FlingRunnable(velocityX + velocityY));
}
return true;
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
mTappedViewsPostition = pointToPosition(e.getX(), e.getY());
if (mTappedViewsPostition >= 0) {
mTappedView = getChildAt(mTappedViewsPostition);
mTappedView.setPressed(true);
} else {
float centerX = circleWidth / 2;
float centerY = circleHeight / 2;
if (e.getX() < centerX + (childWidth / 2)
&& e.getX() > centerX - childWidth / 2
&& e.getY() < centerY + (childHeight / 2)
&& e.getY() > centerY - (childHeight / 2)) {
if (mOnCenterClickListener != null) {
mOnCenterClickListener.onCenterClick();
return true;
}
}
}
if (mTappedView != null) {
CircleImageView view = (CircleImageView) (mTappedView);
if (selected != mTappedViewsPostition) {
rotateViewToCenter(view, false);
if (!rotateToCenter) {
if (mOnItemSelectedListener != null) {
mOnItemSelectedListener.onItemSelected(mTappedView,
mTappedViewsPostition, mTappedView.getId(), view.getName());
}
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(mTappedView,
mTappedViewsPostition, mTappedView.getId(), view.getName());
}
}
} else {
rotateViewToCenter(view, false);
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(mTappedView,
mTappedViewsPostition, mTappedView.getId(), view.getName());
}
}
return true;
}
return super.onSingleTapUp(e);
}
}
private void rotateViewToCenter(CircleImageView view, boolean fromRunnable) {
if (rotateToCenter) {
float velocityTemp = 1;
float destAngle = (float) (firstChildPos - view.getAngle());
float startAngle = 0;
int reverser = 1;
if (destAngle < 0) {
destAngle += 360;
}
if (destAngle > 180) {
reverser = -1;
destAngle = 360 - destAngle;
}
while (startAngle < destAngle) {
startAngle += velocityTemp / 75;
velocityTemp *= 1.0666F;
}
CircleLayout.this.post(new FlingRunnable(reverser * velocityTemp,
!fromRunnable));
}
}
private class FlingRunnable implements Runnable {
private float velocity;
float angleDelay;
boolean isFirstForwarding = true;
public FlingRunnable(float velocity) {
this(velocity*0.4f, true);
}
public FlingRunnable(float velocity, boolean isFirst) {
this.velocity = velocity;
this.angleDelay = 360 / getChildCount();
this.isFirstForwarding = isFirst;
}
public void run() {
if (Math.abs(velocity) > 5 && allowRotating) {
if (rotateToCenter) {
if (!(Math.abs(velocity) < 200 && (Math.abs(angle
- firstChildPos)
% angleDelay < 2))) {
rotateButtons(velocity / 75);
velocity /= 1.0666F;
CircleLayout.this.post(this);
}
} else {
rotateButtons(velocity / 75);
velocity /= 1.0666F;
CircleLayout.this.post(this);
}
} else {
if (isFirstForwarding) {
isFirstForwarding = false;
CircleLayout.this.rotateViewToCenter(
(CircleImageView) getChildAt(selected), true);
}
}
}
}
private int pointToPosition(float x, float y) {
for (int i = 0; i < getChildCount(); i++) {
View item = (View) getChildAt(i);
if (item.getLeft() < x && item.getRight() > x & item.getTop() < y
&& item.getBottom() > y) {
return i;
}
}
return -1;
}
public void setOnItemClickListener(OnItemClickListener onItemClickListener) {
this.mOnItemClickListener = onItemClickListener;
}
public interface OnItemClickListener {
void onItemClick(View view, int position, long id, String name);
}
public void setOnItemSelectedListener(
OnItemSelectedListener onItemSelectedListener) {
this.mOnItemSelectedListener = onItemSelectedListener;
}
public interface OnItemSelectedListener {
void onItemSelected(View view, int position, long id, String name);
}
public interface OnCenterClickListener {
void onCenterClick();
}
public void setOnCenterClickListener(
OnCenterClickListener onCenterClickListener) {
this.mOnCenterClickListener = onCenterClickListener;
}
}
activity_circlemenu.xml內容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:circle="http://schemas.android.com/apk/res-auto"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="siso.handlerdemo.CirclemenuActivity">
<siso.view.CircleLayout
android:id="@+id/main_circle_layout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_above="@+id/main_selected_textView"
android:layout_gravity="center_horizontal"
circle:firstChildPosition="South"
circle:rotateToCenter="false"
circle:isRotating="true" >
<siso.view.CircleImageView
android:id="@+id/main_facebook_image"
android:layout_width="35dp"
android:layout_height="35dp"
android:src="@drawable/icon_facebook"
circle:name="@string/facebook" />
<siso.view.CircleImageView
android:id="@+id/main_myspace_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_myspace"
circle:name="@string/myspace" />
<siso.view.CircleImageView
android:id="@+id/main_google_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_google"
circle:name="@string/google" />
<siso.view.CircleImageView
android:id="@+id/main_linkedin_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_linkedin"
circle:name="@string/linkedin" />
<siso.view.CircleImageView
android:id="@+id/main_twitter_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_twitter"
circle:name="@string/twitter" />
<siso.view.CircleImageView
android:id="@+id/main_wordpress_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_wordpress"
circle:name="@string/wordpress" />
</siso.view.CircleLayout>
<TextView
android:id="@+id/main_selected_textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="50dp"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
strings.xml內容:
<string name="facebook">Facebook</string> <string name="twitter">Twitter</string> <string name="google">Google</string> <string name="linkedin">LinkedIn</string> <string name="wordpress">Wordpress</string> <string name="myspace">Myspace</string> <string name="start_app">Starting application:</string>
attrs.xml內容:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="Circle">
<attr name="circleBackground" format="integer" />
<attr name="firstChildPosition">
<enum name="East" value="0" />
<enum name="South" value="90" />
<enum name="West" value="180" />
<enum name="North" value="270" />
</attr>
<attr name="rotateToCenter" format="boolean" />
<attr name="isRotating" format="boolean" />
</declare-styleable>
<declare-styleable name="CircleImageView">
<attr name="name" format="string" />
</declare-styleable>
</resources>
運行結果如圖:



以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 在android中畫圓形圖片的幾種辦法
在android中畫圓形圖片的幾種辦法
在開發中經常會有一些需求,比如顯示頭像,顯示一些特殊的需求,將圖片顯示成圓角或者圓形或者其他的一些形狀。但是往往我們手上的圖片或者從服務器獲取到的圖片都是方形的。這時候就
 Android開發中的APP內存洩漏檢測
Android開發中的APP內存洩漏檢測
使用android shell命令查看內存使用情況使用adb shell dumpsys meminfo pkgname或者直接使用AndroidStudio裡面的mem
 Android實戰技巧之十二:Android Studio導入第三方類庫
Android實戰技巧之十二:Android Studio導入第三方類庫
將一網友的XMPP代碼從ADT轉到AS時,發現其使用了第三方類庫,源碼放在了lib下,直接在AS中Import project,第三方類庫並沒有自動導入進來,看來需要自己
 Androi:ListView+GridView實現仿微信微博朋友圈無焦點沖突
Androi:ListView+GridView實現仿微信微博朋友圈無焦點沖突
這幾天還是在做那個項目 有一個部分是需要有一個類似微信朋友圈那樣的功能 開始自己實現是用RecycleView嵌套RecycleView 然後已經把別的弄好了 動態圖片那