編輯:關於Android編程
遇到個動態改變SeekBar進度條顏色與滑塊顏色的需求,有的是根據不同進度改變成不同顏色。
對於這個怎麼做呢?大家都知道設置下progressDrawable與thumb即可,但是這樣設置好就是確定的了,要動態更改需要在代碼裡實現。
用shape進度條與滑塊
SeekBar設置
代碼裡動態設置setProgressDrawable與setThumb
畫圖形,大家都比較熟悉,background是背景圖,secondaryProgress第二進度條,progress進度條:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <corners android:radius="5dip" /> <gradient android:startColor="@color/gray_cc" android:centerColor="@color/gray_cc" android:centerY="0.75" android:endColor="@color/gray_cc" android:angle="270"/> </shape> </item> < !-- 我的沒有第二背景,故第二背景圖沒有畫 --> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <corners android:radius="5dip" /> <gradient android:startColor="#80ffd300" android:centerColor="#80ffb600" android:centerY="0.75" android:endColor="#a0ffcb00" android:angle="270"/> </shape> </clip> </item> <item android:id="@android:id/progress"> <clip> <shape> <corners android:radius="5dip" /> <gradient android:startColor="@color/gray_cc" android:centerColor="@color/gray_cc" android:centerY="0.75" android:endColor="@color/gray_cc" android:angle="270"/> </shape> </clip> </item> </layer-list>
然後畫滑塊:
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/seekbar_thumb_gray" android:state_focused="true" android:state_pressed="true" /> <item android:drawable="@drawable/seekbar_thumb_gray" android:state_focused="false" android:state_pressed="false" /> <item android:drawable="@drawable/seekbar_thumb_gray" android:state_focused="true" android:state_pressed="false" /> <item android:drawable="@drawable/seekbar_thumb_gray" android:state_focused="true" /> </selector>
最後xml裡設置:
android:progressDrawable="@drawable/seekbar_light" android:thumb="@drawable/seekbar_thumb"
這裡提醒下滑塊滑到0或者最大可能展示不完,滑塊只展示一半;還有有的背景太高;所以這些需要設置一下即可:
android:maxHeight="5dp" android:minHeight="5dp" android:paddingLeft="10dp" android:paddingRight="10dp"
上面maxHeight與minHeight可以讓背景不那麼高,更改值可以控制高度。
paddingLeft與paddingRight最好是滑塊的寬度一半,這樣即可展示完全。
下面進入正題就是代碼裡動態設置顏色。
我們在代碼裡可以使用getProgressDrawable得到進度背景,所以可以以此來更改。
由於得到的是LayerDrawable,包含多個層次,當然上面我們只畫了三個層次背景;不確定,可以循環進行得到ID進行判斷:
//獲取seerbar層次drawable對象
LayerDrawable layerDrawable = (LayerDrawable) sb.getProgressDrawable();
// 有多少個層次(最多三個)
int layers = layerDrawable.getNumberOfLayers();
Drawable[] drawables = new Drawable[layers];
for (int i = 0; i < layers; i++) {
switch (layerDrawable.getId(i)) {
// 如果是seekbar背景
case android.R.id.background:
drawables[i] = layerDrawable.getDrawable(0);
break;
// 如果是拖動條第一進度
case android.R.id.progress:
//這裡為動態的顏色值
drawables[i] = new PaintDrawable(progressColor);
drawables[i].setBounds(layerDrawable.getDrawable(0).getBounds());
break;
...
}
}
sb.setProgressDrawable(new LayerDrawable(drawables));
sb.setThumb(thumb);
sb.invalidate();
上面可以得到不同的背景,然後動態進行更改設置即可,上面代碼可以完成最上面的圖,因為背景不需要變化顏色,所以背景圖不做變化,然後拿到進度條背景後我們采用的是PaintDrawable畫顏色,當然你可以采用其他的構造一個背景Drawable,然後設置你需求的樣式。滑塊也可以是背景圖片,或者給進度背景差一樣可以使用getThumb到到背景重新設置即可。
我上篇文章提到過Android更改純色背景圖片顏色,不清楚的可以點我進去查看Android更改純色背景圖片顏色。
因為我們這裡也是純顏色,這就更好辦,更簡單:
//獲取seerbar層次drawable對象 LayerDrawable layerDrawable = (LayerDrawable) sb.getProgressDrawable(); //因為畫背景圖時候第二進度背景圖沒有畫,所以直接為1 Drawable drawable = layerDrawable.getDrawable(1); drawable.setColorFilter(progressColor, PorterDuff.Mode.SRC); //獲取滑塊背景 Drawable thumb = sb.getThumb(); thumb.setColorFilter(thumbColor, PorterDuff.Mode.SRC); sb.invalidate();
由上我們可以利用更改純色方法改得到的背景顏色,當然前提是你們背景圖也是純色。
這樣又可以愉快玩耍了。
注意
第一種方案可以畫多種樣式,主要看你的對Drawable的使用了,但是如果對背景圖,如果進度左右兩端有圓弧,動態畫圖時候需要格外設置圓弧,估計實現也不簡單吧,不然背景圖是沒有圓弧的。
第二種方案對純色的可以使用,對復雜多樣式很難行得通。
以上所述是小編給大家介紹的Android 動態改變SeekBar進度條顏色與滑塊顏色的實例代碼,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android使用RecyclerView實現自定義列表、點擊事件以及下拉刷新
Android使用RecyclerView實現自定義列表、點擊事件以及下拉刷新
Android使用RecyclerView1. 什麼是RecyclerViewRecyclerView 是 Android-support-v7-21 版本中新增的一個
 Android中Touch手勢分發
Android中Touch手勢分發
在android中的Touch分發中,經常可以看到從ACTION_DOWN->ACTION_MOVE->ACTION_UP,當我們不了解它是如何分發的話總感覺
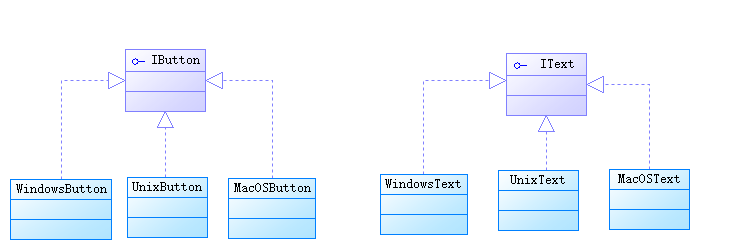
 java/android 設計模式學習筆記(4)---抽象工廠模式
java/android 設計模式學習筆記(4)---抽象工廠模式
再來介紹一下抽象工廠模式(Abstact Factory Pattern),也是創建型模式之一。抽象工廠模式和工廠方法模式稍有區別。工廠方法模式中工廠類生產出來的產品都是
 Android數據分批加載-滑動到底部自動加載列表
Android數據分批加載-滑動到底部自動加載列表
Android數據分批加載-滑動到底部自動加載列表2014年5月9日 本博文介紹如何進行數據分批加載,在應用開發當中會經常使用到ListView,點擊更多加載數據是我們經