編輯:關於Android編程
本文實例為大家分享了Android日歷控件的使用方法,供大家參考,具體內容如下
MainActivity.java代碼:
package siso.timessquare;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button btntimesSquare;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btntimesSquare=(Button)findViewById(R.id.btntimesSquare);
btntimesSquare.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this,SampleTimesSquareActivity.class);
//直接啟動一個Activity
startActivity(intent);
}
});
}
}
SampleTimesSquareActivity.java代碼:
package siso.timessquare;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.res.Configuration;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Collections;
import java.util.Date;
import java.util.LinkedHashSet;
import java.util.Locale;
import java.util.Set;
import siso.datelibrary.CalendarCellDecorator;
import siso.datelibrary.CalendarPickerView;
import siso.datelibrary.DefaultDayViewAdapter;
import static android.widget.Toast.LENGTH_SHORT;
public class SampleTimesSquareActivity extends Activity {
private static final String TAG = "SampleTimesSquareActivi";
private CalendarPickerView calendar;
private AlertDialog theDialog;
private CalendarPickerView dialogView;
private final Set<Button> modeButtons = new LinkedHashSet<Button>();
@Override protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.sample_calendar_picker);
final Calendar nextYear = Calendar.getInstance();
nextYear.add(Calendar.YEAR, 1);
final Calendar lastYear = Calendar.getInstance();
lastYear.add(Calendar.YEAR, -1);
calendar = (CalendarPickerView) findViewById(R.id.calendar_view);
calendar.init(lastYear.getTime(), nextYear.getTime()) //
.inMode(CalendarPickerView.SelectionMode.SINGLE) //
.withSelectedDate(new Date());
initButtonListeners(nextYear, lastYear);
}
private void initButtonListeners(final Calendar nextYear, final Calendar lastYear) {
final Button single = (Button) findViewById(R.id.button_single);
final Button multi = (Button) findViewById(R.id.button_multi);
final Button range = (Button) findViewById(R.id.button_range);
final Button displayOnly = (Button) findViewById(R.id.button_display_only);
final Button dialog = (Button) findViewById(R.id.button_dialog);
final Button customized = (Button) findViewById(R.id.button_customized);
final Button decorator = (Button) findViewById(R.id.button_decorator);
final Button hebrew = (Button) findViewById(R.id.button_hebrew);
final Button arabic = (Button) findViewById(R.id.button_arabic);
final Button customView = (Button) findViewById(R.id.button_custom_view);
modeButtons.addAll(Arrays.asList(single, multi, range, displayOnly, decorator, customView));
single.setOnClickListener(new OnClickListener() {
@Override public void onClick(View v) {
setButtonsEnabled(single);
calendar.setCustomDayView(new DefaultDayViewAdapter());
calendar.setDecorators(Collections.<CalendarCellDecorator>emptyList());
calendar.init(lastYear.getTime(), nextYear.getTime()) //
.inMode(CalendarPickerView.SelectionMode.SINGLE) //
.withSelectedDate(new Date());
}
});
multi.setOnClickListener(new OnClickListener() {
@Override public void onClick(View v) {
setButtonsEnabled(multi);
calendar.setCustomDayView(new DefaultDayViewAdapter());
Calendar today = Calendar.getInstance();
ArrayList<Date> dates = new ArrayList<Date>();
for (int i = 0; i < 5; i++) {
today.add(Calendar.DAY_OF_MONTH, 3);
dates.add(today.getTime());
}
calendar.setDecorators(Collections.<CalendarCellDecorator>emptyList());
calendar.init(new Date(), nextYear.getTime()) //
.inMode(CalendarPickerView.SelectionMode.MULTIPLE) //
.withSelectedDates(dates);
}
});
range.setOnClickListener(new OnClickListener() {
@Override public void onClick(View v) {
setButtonsEnabled(range);
calendar.setCustomDayView(new DefaultDayViewAdapter());
Calendar today = Calendar.getInstance();
ArrayList<Date> dates = new ArrayList<Date>();
today.add(Calendar.DATE, 3);
dates.add(today.getTime());
today.add(Calendar.DATE, 5);
dates.add(today.getTime());
calendar.setDecorators(Collections.<CalendarCellDecorator>emptyList());
calendar.init(new Date(), nextYear.getTime()) //
.inMode(CalendarPickerView.SelectionMode.RANGE) //
.withSelectedDates(dates);
}
});
displayOnly.setOnClickListener(new OnClickListener() {
@Override public void onClick(View v) {
setButtonsEnabled(displayOnly);
calendar.setCustomDayView(new DefaultDayViewAdapter());
calendar.setDecorators(Collections.<CalendarCellDecorator>emptyList());
calendar.init(new Date(), nextYear.getTime()) //
.inMode(CalendarPickerView.SelectionMode.SINGLE) //
.withSelectedDate(new Date()) //
.displayOnly();
}
});
dialog.setOnClickListener(new OnClickListener() {
@Override public void onClick(View view) {
String title = "I'm a dialog!";
showCalendarInDialog(title, R.layout.dialog);
dialogView.init(lastYear.getTime(), nextYear.getTime()) //
.withSelectedDate(new Date());
}
});
customized.setOnClickListener(new OnClickListener() {
@Override public void onClick(View view) {
showCalendarInDialog("Pimp my calendar!", R.layout.dialog_customized);
dialogView.init(lastYear.getTime(), nextYear.getTime())
.withSelectedDate(new Date());
}
});
decorator.setOnClickListener(new OnClickListener() {
@Override public void onClick(View v) {
setButtonsEnabled(decorator);
calendar.setCustomDayView(new DefaultDayViewAdapter());
calendar.setDecorators(Arrays.<CalendarCellDecorator>asList(new SampleDecorator()));
calendar.init(lastYear.getTime(), nextYear.getTime()) //
.inMode(CalendarPickerView.SelectionMode.SINGLE) //
.withSelectedDate(new Date());
}
});
hebrew.setOnClickListener(new OnClickListener() {
@Override public void onClick(View view) {
showCalendarInDialog("I'm Hebrew!", R.layout.dialog);
dialogView.init(lastYear.getTime(), nextYear.getTime(), new Locale("iw", "IL")) //
.withSelectedDate(new Date());
}
});
arabic.setOnClickListener(new OnClickListener() {
@Override public void onClick(View view) {
showCalendarInDialog("I'm Arabic!", R.layout.dialog);
dialogView.init(lastYear.getTime(), nextYear.getTime(), new Locale("ar", "EG")) //
.withSelectedDate(new Date());
}
});
customView.setOnClickListener(new OnClickListener() {
@Override public void onClick(View view) {
setButtonsEnabled(customView);
calendar.setDecorators(Collections.<CalendarCellDecorator>emptyList());
calendar.setCustomDayView(new SampleDayViewAdapter());
calendar.init(lastYear.getTime(), nextYear.getTime())
.inMode(CalendarPickerView.SelectionMode.SINGLE)
.withSelectedDate(new Date());
}
});
findViewById(R.id.done_button).setOnClickListener(new OnClickListener() {
@Override public void onClick(View view) {
Log.d(TAG, "Selected time in millis: " + calendar.getSelectedDate().getTime());
String toast = "Selected: " + calendar.getSelectedDate().getTime();
Toast.makeText(SampleTimesSquareActivity.this, toast, LENGTH_SHORT).show();
}
});
}
private void showCalendarInDialog(String title, int layoutResId) {
dialogView = (CalendarPickerView) getLayoutInflater().inflate(layoutResId, null, false);
theDialog = new AlertDialog.Builder(this) //
.setTitle(title)
.setView(dialogView)
.setNeutralButton("Dismiss", new DialogInterface.OnClickListener() {
@Override public void onClick(DialogInterface dialogInterface, int i) {
dialogInterface.dismiss();
}
})
.create();
theDialog.setOnShowListener(new DialogInterface.OnShowListener() {
@Override public void onShow(DialogInterface dialogInterface) {
Log.d(TAG, "onShow: fix the dimens!");
dialogView.fixDialogDimens();
}
});
theDialog.show();
}
private void setButtonsEnabled(Button currentButton) {
for (Button modeButton : modeButtons) {
modeButton.setEnabled(modeButton != currentButton);
}
}
@Override public void onConfigurationChanged(Configuration newConfig) {
boolean applyFixes = theDialog != null && theDialog.isShowing();
if (applyFixes) {
Log.d(TAG, "Config change: unfix the dimens so I'll get remeasured!");
dialogView.unfixDialogDimens();
}
super.onConfigurationChanged(newConfig);
if (applyFixes) {
dialogView.post(new Runnable() {
@Override public void run() {
Log.d(TAG, "Config change done: re-fix the dimens!");
dialogView.fixDialogDimens();
}
});
}
}
}
SampleDayViewAdapter.java代碼:
package siso.timessquare;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.TextView;
import siso.datelibrary.CalendarCellView;
import siso.datelibrary.DayViewAdapter;
public class SampleDayViewAdapter implements DayViewAdapter {
@Override
public void makeCellView(CalendarCellView parent) {
View layout = LayoutInflater.from(parent.getContext()).inflate(R.layout.day_view_custom, null);
parent.addView(layout);
parent.setDayOfMonthTextView((TextView) layout.findViewById(R.id.day_view));
}
}
SampleDecorator.java代碼:
package siso.timessquare;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.style.RelativeSizeSpan;
import java.util.Date;
import siso.datelibrary.CalendarCellDecorator;
import siso.datelibrary.CalendarCellView;
public class SampleDecorator implements CalendarCellDecorator {
@Override
public void decorate(CalendarCellView cellView, Date date) {
String dateString = Integer.toString(date.getDate());
SpannableString string = new SpannableString(dateString + "\ntitle");
string.setSpan(new RelativeSizeSpan(0.5f), 0, dateString.length(),
Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
cellView.getDayOfMonthTextView().setText(string);
}
}
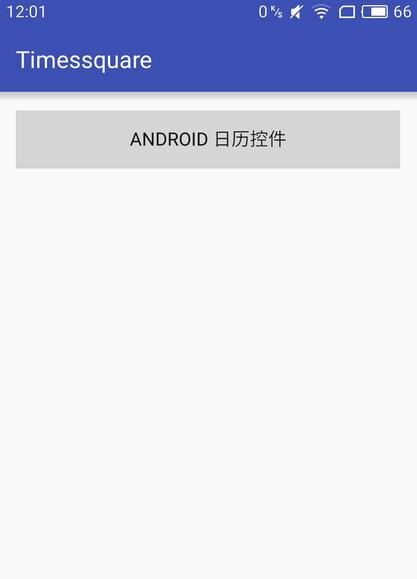
activity_main.xml內容:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="siso.timessquare.MainActivity">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Android 日歷控件"
android:id="@+id/btntimesSquare"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
Module App下build.gradle內容:
apply plugin: 'com.android.application'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
applicationId "siso.timessquare"
minSdkVersion 22
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.0.1'
compile project(path: ':datelibrary')
}
Module datelibrary下build.gradle內容:
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
minSdkVersion 22
targetSdkVersion 22
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(include: ['*.jar'], dir: 'libs')
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.0.1'
}
activity_sample_times_square.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="siso.timessquare.SampleTimesSquareActivity"> </RelativeLayout>
day_view_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="4dp"
>
<TextView
android:id="@+id/day_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<ImageView
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/icon"
android:scaleType="centerInside"/>
</LinearLayout>
dialog.xml
<com.squareup.timessquare.CalendarPickerView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/calendar_view" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingBottom="16dp" android:scrollbar android:clipToPadding="false" android:background="#FFFFFF" />
dialog_customized.xml:
<com.squareup.timessquare.CalendarPickerView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/calendar_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingBottom="16dp"
android:scrollbar
android:clipToPadding="false"
android:background="@color/custom_background"
app:tsquare_dayBackground="@drawable/custom_calendar_bg_selector"
app:tsquare_dayTextColor="@color/custom_calendar_text_selector"
app:tsquare_dividerColor="@color/transparent"
app:tsquare_titleTextColor="@color/custom_calendar_text_selector"
app:tsquare_headerTextColor="@color/custom_header_text"
/>
sample_calendar_picker.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:scrollbar>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<Button
android:id="@+id/button_single"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Single"
android:enabled="false"/>
<Button
android:id="@+id/button_multi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Multi"/>
<Button
android:id="@+id/button_range"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Range"/>
<Button
android:id="@+id/button_display_only"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/DisplayOnly"/>
<Button
android:id="@+id/button_dialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Dialog"/>
<Button
android:id="@+id/button_customized"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Customized"/>
<Button
android:id="@+id/button_decorator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Decorator"/>
<Button
android:id="@+id/button_hebrew"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Hebrew"/>
<Button
android:id="@+id/button_arabic"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/Arabic"/>
<Button
android:id="@+id/button_custom_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/CustomView"/>
</LinearLayout>
</HorizontalScrollView>
<siso.datelibrary.CalendarPickerView
android:id="@+id/calendar_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingBottom="16dp"
android:scrollbar
android:clipToPadding="false"
android:background="#FFFFFF"
/>
<Button
android:id="@+id/done_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/Done"
/>
</LinearLayout>
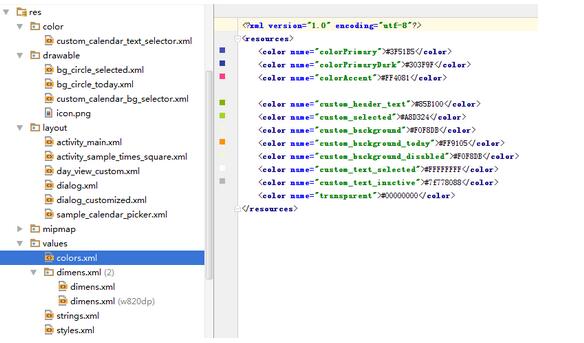
資源結構如圖:

strings.xml
<resources> <string name="app_name">Timessquare</string> <string name="Done">Done</string> <string name="Customized">Customized</string> <string name="Decorator">Decorator</string> <string name="Hebrew">Hebrew</string> <string name="Arabic">Arabic</string> <string name="CustomView">Custom View</string> <string name="Dialog">Dialog</string> <string name="DisplayOnly">DisplayOnly</string> <string name="Range">Range</string> <string name="Multi">Multi</string> <string name="Single">Single</string> </resources>
運行結果如圖:




以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android百度定位導航之基於百度地圖移動獲取位置和自動定位
Android百度定位導航之基於百度地圖移動獲取位置和自動定位
一、問題描述使用百度地圖實現如圖所示應用,首先自動定位當前我起始位置(小圓點位置),並跟隨移動不斷自動定位我的當前位置百度Api不同版本使用會有些差異,本例中加入lib如
 Arcgis地圖常用操作
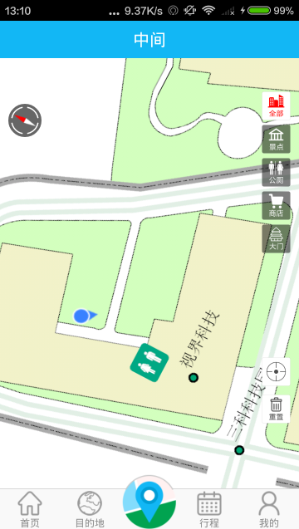
Arcgis地圖常用操作
效果圖 功能簡介 這個頁面用到了添加圖層,添加覆蓋物,覆蓋物的事件處理,地圖的旋轉、縮放,高德定位,地圖分層顯隱,關鍵詞搜索等功能。 本篇博
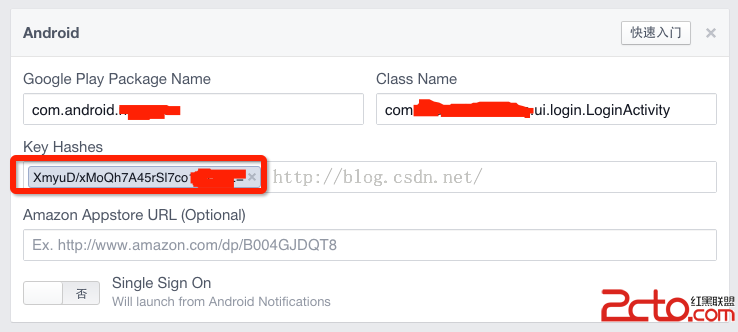
 Android集成Facebook sdk,Key Hashes生成步驟
Android集成Facebook sdk,Key Hashes生成步驟
如上圖所示,使用facebook sdk進行login和share的時候,需要新建android平台,用到key hashes,生成方法有兩種:方法一:keytool -
 android控件之間事件傳遞
android控件之間事件傳遞
public boolean dispatchTouchEvent(MotionEvent ev){} 用於事件的分發,Android中所有的事件都必須經